
Voor velen React.js is de technologie met het beste heden met betrekking tot webontwikkeling, aangezien dit JavaScript-bibliotheek Component-gebaseerd stelt ons in staat om onder andere knoppen, navigatie, interfaces, acties efficiënt te hergebruiken om geavanceerde interfaces te creëren, we passen eenvoudig de gegevens aan en React.js zorgt voor het updaten van alles zonder dat er nieuwe codering nodig is.
React.js is gemaakt door Facebook en is een bibliotheek met een ongelooflijke toekomst, waarmee ontwikkelaars efficiënte webpagina's kunnen ontwikkelen, met een structuur die redelijk geschikt is voor positionering in Google en die eenvoudigweg is gebaseerd op de JavaScript-integratie met HTML zonder de noodzaak van sjablonen.
React Native van zijn kant is het een raamwerk dat het mogelijk maakt maak native applicaties voor het web, iPhone en Android met React, die integraties heeft met frameworks zoals onder andere Angular, Ember en Backbone.
Ontwikkelaars die React.js en React Native gebruiken, kunnen creëer dynamische interfaces, met hoge prestaties, een schoon en innovatief ontwerp, aangevuld met geavanceerd gegevensbeheer. Reatotron Het is op zijn beurt een applicatie waarmee we de toepassingen kunnen inspecteren die we met deze technologieën maken desde Linux, waardoor de functionaliteiten ervan kunnen worden gedebugd, getest en gevalideerd.
Wat is Reactotron?
Het is een open source applicatie, ontwikkeld door de studio Oneindig rood, waarmee we applicaties kunnen inspecteren die zijn ontwikkeld met React JS en React Native, de tool is platformonafhankelijk (Linux, Windows en MacOS) en heeft een uitstekende community die elke dag nieuwe verbeteringen biedt.
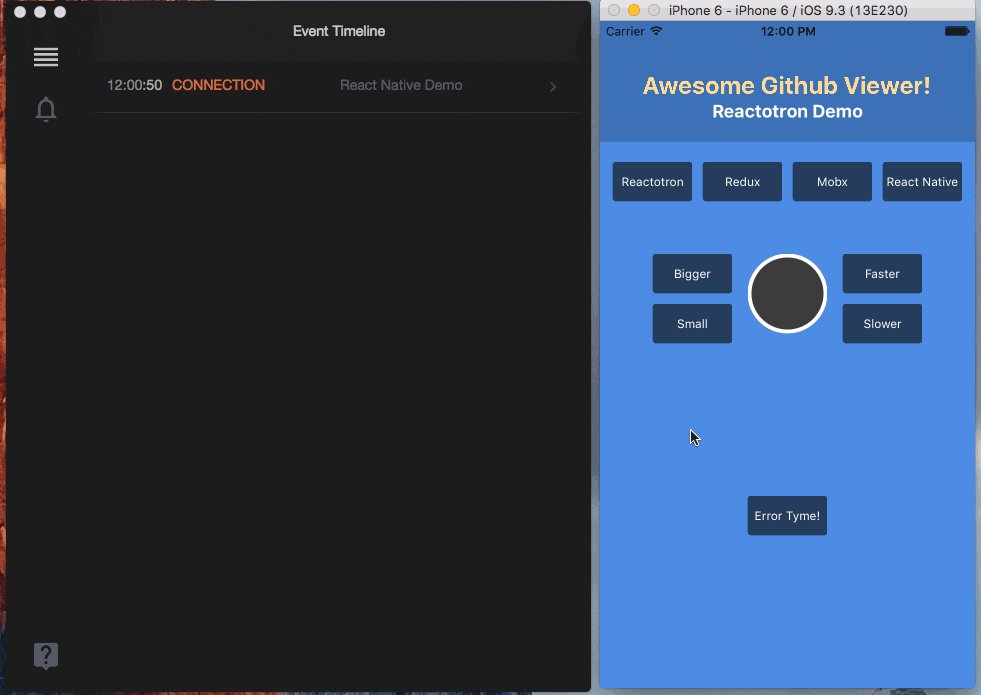
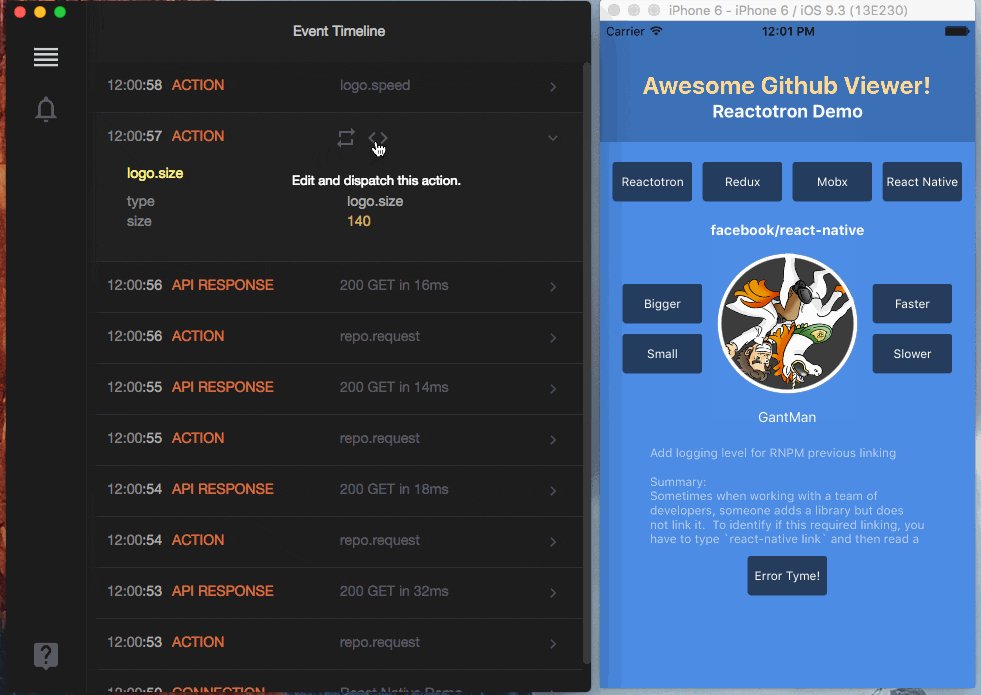
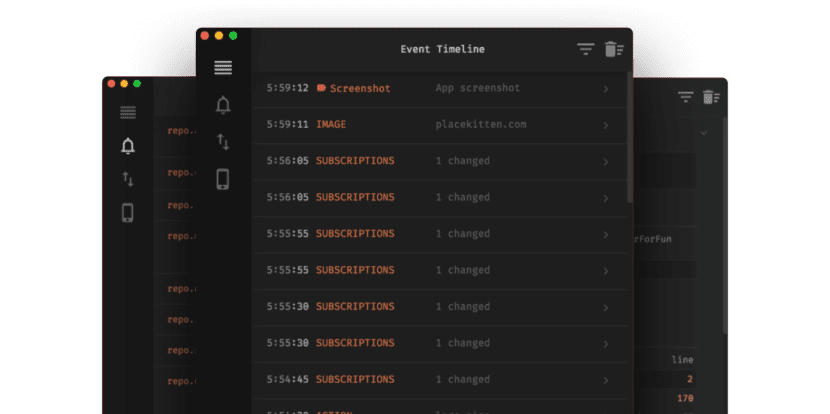
Reactotron is geïntegreerd in de applicaties als een ontwikkelingsafhankelijkheid, wat een impact wordt op het moment van compileren. Eenmaal geïntegreerd, kunnen we onze applicatie debuggen met een uitstekende tijdlijn van gebeurtenissen die is uitgerust met meerdere functionaliteiten.
Reactotron-functies
Onder de vele kenmerken van Reactotron kunnen we benadrukken:
- Eenvoudige integratie met applicaties ontwikkeld met React.js en React Native.
- Het voegt niets toe aan het compilatieproces van applicaties.
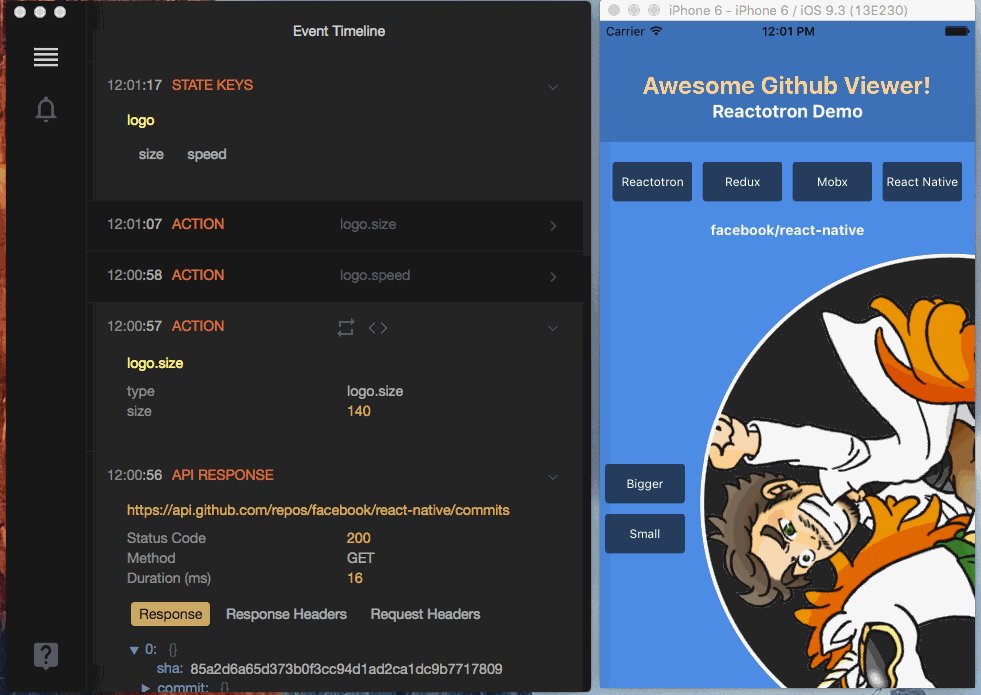
- Bekijk de status van elke aanvraag.
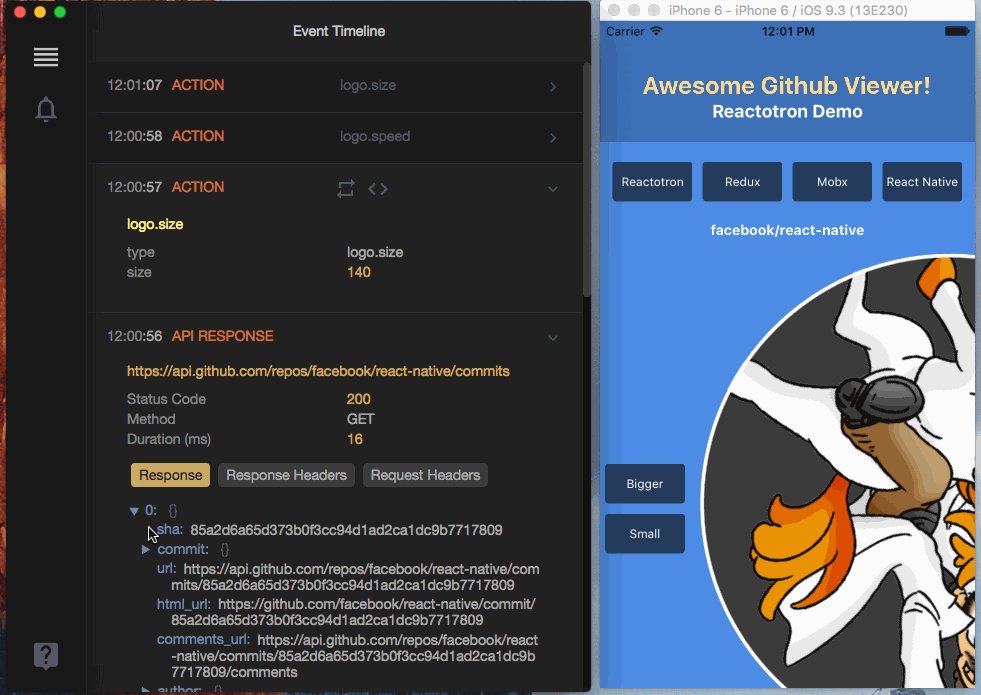
- Toont API-verzoeken en reacties.
- U kunt snel prestatietests uitvoeren
- U kunt de status van componenten of delen van een applicatie analyseren.
- Geeft berichten weer die lijken op
console.log - Het heeft geavanceerde functionaliteiten om globale fouten op te sporen.
- Verander de status van uw applicatie met Redux of mobx-state-tree
- Sta toe om beeldoverlay weer te geven in React Native
- Hiermee kunt u asynchrone opslag traceren in React Native.
- Geavanceerde gebeurtenistijdlijn, waarmee u gebeurtenissen kunt volgen wanneer ze zich voordoen.
- U kunt zich abonneren op de problemen van sommige componenten en hun bijgewerkte status zien terwijl u de applicatie gebruikt, ongetwijfeld een uitstekende functionaliteit om de impact van een bug of de traceerbaarheid ervan te testen.
- Het heeft een eenvoudige en snelle installatiehandleiding die u kunt vinden hier, waardoor we Reactotron binnen enkele minuten kunnen gebruiken.