Opprinnelig hadde jeg planen om å lage noen veiledninger om funksjonene og triksene vi kan bruke i Inkscape, men på sikt så jeg at det var bedre å lage en serie artikler om grunnleggende håndtering og dens kvaliteter.
Det er alarmerende å innse den lille dokumentasjonen på spansk som eksisterer, og ingen (inkludert meg selv) er født med kunnskap om bruken av disse programmene, og det kan være nyttig for alle som ønsker å dra inn i verden av digital design med Open Source-teknologier . Så som «mini-manualer» og mest av alt praktisk innlegg (fordi vi ikke liker å studere teori ~ _ ~) la oss grave dypere i bruken av denne fantastiske designprogramvaren.
Om Inkscape
bra å starte dette bør du gjøre en grunnleggende introduksjon (grunnskolelærerstil) av det som er Inkscape.
som det står ordrett på nettstedet sitt:
Inkscape er en open source vektorgrafikredigerer, med funksjoner som ligner på Illustrator, Freehand, CorelDraw eller Xara X, ved å bruke standarden på W3C: filformatet Scalable Vector Graphics (SVG). Støttede funksjoner inkluderer: figurer, strek, tekst, markører, kloner, alfakanalblandinger, transformasjoner, graderinger, mønstre og grupperinger. Inkscape støtter også metadata Creative Commons, nodedigering, lag, komplekse slagoperasjoner, grafisk filvektorisering, tekst på strek, tekstjustering, direkte XML-redigering og mye mer. Det kan importere formater som Postscript, EPS, JPEG, PNG og TIFF og eksportere PNG, så vel som mange vektorbaserte formater.
I utgangspunktet er det en redaktør av vektorgrafikk multiplatform, med et bredt spekter av funksjoner som gjør Inkscape til et kraftig verktøy og alt dette under en GPL-lisens.
Når presentasjonen din er gjort, kommer vi til å kjenne det grunnleggende i grensesnittet, for å bedre administrere oss selv i følgende innlegg.
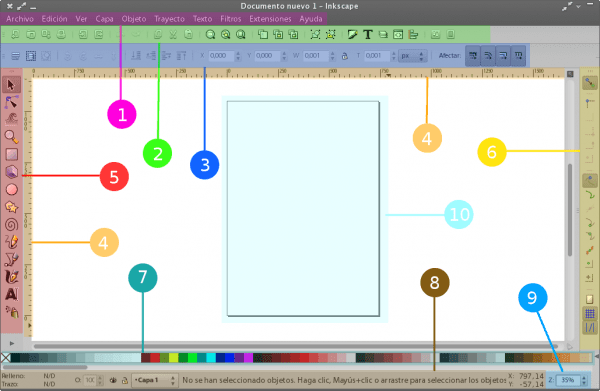
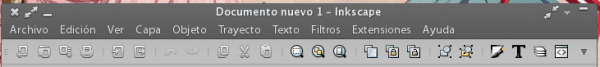
Standardgrensesnittet består av følgende elementer:
- Menylinje
- Kommandolinje
- Kontrollpanel
- Linjaler, guider og rutenett
- Verktøykasse
- Innstillingslinje
- Farge palett
- Statuslinjen
- Zoom
- Arbeidsområde (selv om plassen er praktisk talt uendelig)
Det er også mulig å legge til eller fjerne søyler etter eget ønske, vi kan endre flere parametere for dette i File> Inkscape Preferences> Interfaz.
Inkscape som mange applikasjoner GTK, har som standard en meny med de viktigste funksjonene som arkivere, redigere, etc... Inneholder også menyer relatert til design og tegning.
Kommandolinjen er den som vises under menyene. Den inneholder snarveier til vanlige kommandoer som vi ellers kunne utføre med en intrikat kombinasjon av nøkler, den inneholder kontroller for å manipulere dokumenter og objekter på tegningen. typiske kommandoer som åpne, lagre, nye, angre, gjøre om og andre er lokalisert her.
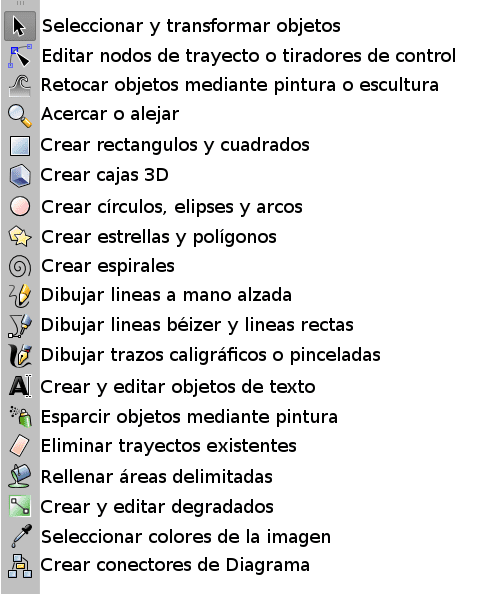
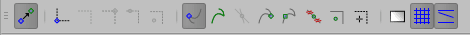
Verktøykasse
Denne delen inneholder et grunnleggende sett med verktøy for å lage vår tegning. Verktøy for å tegne maling og manipulere former og gjenstander virker som et veldig rudimentært utvalg, men fantastiske ting kan oppnås med disse enkle verktøyene. Her disse verktøyene og deres funksjoner:
Denne linjen endrer innhold avhengig av verktøyet, og viser forskjellige alternativer knyttet til nevnte verktøy og mulige manipulasjonsegenskaper for et objekt.
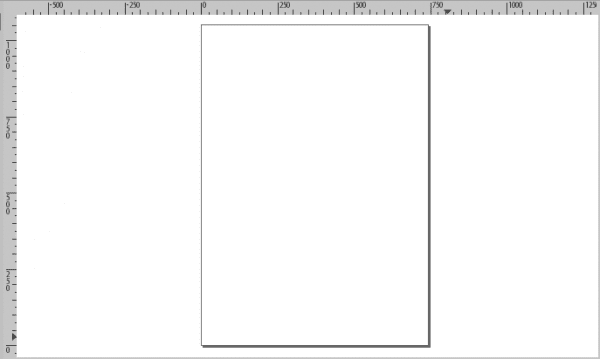
Arbeidsplass
Det er området der all handlingen skjer. I det vises et A4-ark og hvor brukeren lager, så det er det viktigste området i grensesnittet. Merk at "siden" er et forsøk på å demilitarisere et område for å eksportere eller skrive ut; disse grensene begrenser på ingen måte SVG-bildet vi jobber med. vi kan konfigurere sidestørrelsen (eller til og med slette siden) fra Fil> dokumentegenskaper.
De er graderte seksjoner i øvre og venstre del av arbeidsområdet, ordnet for å måle området vertikalt og horisontalt, måleenheten kan defineres i Fil> Dokumentegenskaper i fanen Side, kan vi også definere sidestørrelse og andre.
guider
De er brukerdefinerte "magnetiske" guider, som enkelt kan opprettes ved å klikke på en linjal og trekke til ønsket posisjon. For å fjerne en retningslinje, returnerer vi den ganske enkelt ved å trekke den mot linjalen.
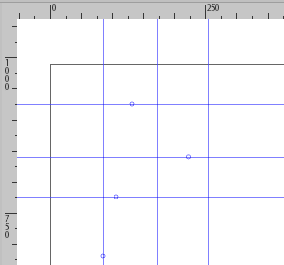
Veiledningslinjer kan være nyttige, men hvis vi trenger mange av dem, er det mer nyttig å bruke et rutenett. Vi kan aktivere det ved å trykke # (Shift + 3 eller AltGr + 3 generelt) eller i menyen Vis> Rutenett. Det finnes to typer nett:
rektangulær
er det vanlige rutenettet der horisontale og vertikale linjer krysser hverandre
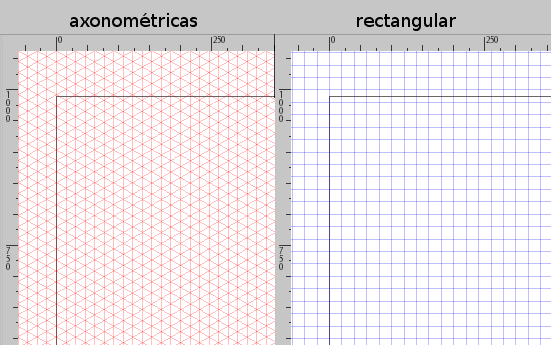
aksonometrisk
Denne typen lar brukeren definere linjevinkelen, noe som kan være interessant for teknisk og / eller arkitektonisk tegning. Vi kan definere vinkelen i Fil> dokumentegenskaper, i fanen Rack.
Den inneholder forskjellige innstillinger for objekter og bilder, spesielt nyttig når du bruker verktøyet til å redigere banenoder eller kontrollhåndtak.
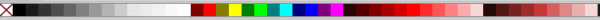
er den raskeste måten å bruke farger på former og objekter. Den ligger nederst i vinduet, og vi kan velge ønsket farge i kombinasjon med verktøyene Fyll, frihåndsslag, børste, etc ...
er linjen som vises nederst i vinduet og inneholder forskjellig informasjon som:
- objektfargeindikator
- lagvelger
- Varsler
- indikator for pekerkoordinater
- og zoomfaktoren
Og så avslutter denne lille introduksjonen til Inkscape, med dette har vi allerede et grunnleggende bilde av hvordan grensesnittet er bygget, og i fremtidige avdrag vil vi bruke disse verktøyene på en praktisk måte.
Fuente: FLOSSManualer



Hvor får jeg en serie? eller en keygen?
emmm dette er linux det er ingen keygens eller serier.
hehe, veldig godt svar
Jeg antar at du mener det som en spøk 😛
http://inkscape.org/download/?lang=es
selvfølgelig er det en vits, jeg har allerede DLL xD
For en dårlig spøk.
Jeg gir ikke nøkkelgener fordi jeg ikke fant den, men jeg overlater dette til deg for å lindre nostalgi ...
http://youtu.be/2gF_HrAw_Fw
En hilsen.
Sarkasme?
Hei Helena_ryuu, og du vil unnskylde meg for å måtte kalle deg som kallenavn, men jeg ønsket å takke deg veldig mye for denne gode introduksjonen til Inskcape, ren gratis grafisk design, jeg håper du fortsetter å publisere mange flere slik at jeg endelig kan slippe kjerne eller illustratøren. Takk skal du ha.
for synd INKSCAPE hahaha for å skrive fort.
Opplæringen gjør aldri vondt, du lærer alltid noe. Jeg oppfordrer deg til å fortsette det.
En hilsen.
God guide venn 😉
Som alltid, applaus og applaus, var det allerede behov for designveiledning 😀
Uendelig takk. Jeg brukte nettopp inkscape for første gang nå, og artikkelen din har hjulpet meg. Flott. 🙂
Muito bom arbeid. Jeg blir med deg for å lære litt mer om Inkscape.
For en god tutorial !! Jeg må bare gjøre et emne for lærere som er ren grafikk, og det vil komme godt med.
Veldig god introduksjon til Inkscape. Selv om jeg har brukt denne applikasjonen i flere år, forblir potensialet meg fortsatt 😀
Hilsen 🙂
Flott! .. .. et eksempel som du kan dele ?? ..
Vel, jeg tror at det Mcder har til overs er RAW-eksempler, som du gjennomgår plasmatemaene hans, eller veggene han har laget. Bare sjekk ut Hellium så tror jeg du får se det 😛
helena_ryuu .. .. takk for at du tok deg tid og ønsket om å hvile foran vår mangel på grafisk orientering i enhver forstand .. xD
Jeg er fjern med inkscape, rett og slett på grunn av det faktum at det ikke skriver ut verkene mine laget i denne vektordesignprogramvaren.
Hva ble ikke skrevet ut?
Utmerket !!!
Veldig bra info.
Selv om jeg må bruke CorelDraw i arbeidet mitt, gjør jeg noen ganger litt lite arbeid i Inkscape, som en del av en flammende 18 meter kalesje, blant annet.
Det er sant at det ikke er mye info på spansk, så innsatsen din er verdt dobbelt.
I går glemte jeg å kommentere at for de som er interessert i å bruke dette formidable verktøyet, ga Joaclint Istgud (joaclintistgud.wordpress.com) ut en bok på mer enn 150 sider hvor han i detalj samler trinnene som skal tas for å utføre mange logoer kjent i verden av grafisk design.
Sterkt anbefalt og veldig rimelig for alle nivåer.
[img] http://i230.photobucket.com/albums/ee124/joaclint/logo_a_logo_pdf.png [/ img]
laste ned: https://joaclintistgud.wordpress.com/2011/04/14/inkscape-logo-a-logo-2%C2%AA-edicion/
En hilsen.
codealb, dette flotte vil jeg ta en titt på det, tusen takk for at du har lagt til denne typen materiale, de gjør bloggopplevelsen morsommere (^ - ^)
Du er velkommen helena, takk til deg for artikkelen.
Hilsener.
Jeg sa deg hehe ... Jeg fortalte deg Helena, mange liker denne typen artikkler, det er mange frustrerte designere blant oss nørder HAHAHAHA.
Flott opplæring, utmerket innlegg (som alltid) 😉
Jeg venter på 2. del he he he
"Frustrert designer" xD kommentar flamer !!
Jeg driver med nett- og mobilutvikling, men jeg vil gjerne lære mer om design for ikke å være avhengig av tredjeparter i mine personlige prosjekter.
Jeg bruker Gimp, Inkscape, Scribus og LibreOffice så disse artiklene er en perle, jeg venter på den andre delen og den tredje og så videre ...
Hilsen
Flott. Så jeg kan dra nytte av dette programmet, som jeg har installert i Chakra i lang tid. Takk så mye!!!
Det vil virkelig tjene meg mye siden jeg har lite med Inkscape og jeg vil få all saften jeg kan og tusen takk! 🙂
Merci, for veiledningen. La oss se om du laster opp flere ting.
Tusen takk for opplæringen.
Jeg blir med på gratulasjonene, og jeg oppfordrer deg til å fortsette å utdype deg.
Jeg har en minipresse der jeg KUN bruker gratis programvare med Kubuntu Linux.
Spesielt for designbruk:
inkscape
SCRIBUS
GIMP
LIBREKONTOR
Jeg anser meg ikke som en designer, jeg anser meg selv som en Printer Diagrammer som blant mange andre ting gjør Design.
Jeg tør ikke sette sammen opplæringsprogrammer, for jeg er heller ikke ekspert på disse programmene, og bruken jeg gir dem er ganske grunnleggende.
Enhver teknisk konsultasjon om reell produksjon for trykk, på bestilling.
Hei kjære venn, du ankom som om du hadde falt fra himmelen xD, hvordan gjør du det for å skrive ut i inkscape fordi det bare skriver ut en del av det og ikke det hele 🙁
Eksporter den til PDF, så blir utskriften perfekt.
Jeg trykte et møbel som jeg designet for meg selv uten å ha mange problemer.
O_O Damn, great .. Det mister ingen kvalitet ...
Hei igjen MOL, du er et idol, det fungerte utmerket, nå har jeg et annet spørsmål (tusen unnskyldninger hvis jeg lurer på, men det viser at du kjenner emnet) Jeg har et design laget i inkscape, hvilke retningslinjer skal jeg følge slik at de skriver den ut på skriverne for å ha større størrelse eller som du anbefaler.
Jeg har hatt problemer med Inkscape fordi man ser at bruken av verktøyene er helt forskjellig fra CorelDRAW og Adobe Illustrator (sistnevnte er min favoritt fordi verktøyene er ganske intuitive fra mitt synspunkt) og jeg har ikke klart å få vant til denne gode redaktøren av SVG.
Jeg har vært på utkikk etter en open source Illustrator-ekvivalent, men fant ikke en. Uansett håper jeg de slipper Freehand og deretter jobber med en anstendig tilsvarende Illustrator.