Niezależnie od tego, czy chcesz nauczyć się tworzyć bloga, czy też chciałbyś napisać coś konkretnego, prawdą jest, że prowadzenie bloga wymaga czasu i pieniędzy, ale nadal istnieją bezpłatne i otwarte narzędzia, które pozwolą Ci zaoszczędzić wiele rzeczy i że zmuszają cię do pisania.
Nauczę, jak używać Jekyll ze względu na łatwość obsługi Markdown i chociaż istnieje wiele alternatyw, Jekyll dobrze współdziała z Githubem.
Wymagania:
- Tiempo
- Internet
- Konto Github
instalacja
Na Debianie / Ubuntu i pochodnych:
sudo apt-get install git ruby jekyll
W Fedorze i instrumentach pochodnych:
sudo yum install git ruby gem install jekyll
W Arch i pochodnych (cierpliwość):
sudo pacman -S git ruby yaourt -S ruby-jekyll
Konfiguracja podstawowa:
Konfigurujemy git za pomocą naszych danych Github
git config --global nazwa.użytkownika "nazwa użytkownika" git config --global user.email "email_id"
Tworzymy repozytorium git, w którym będziemy pracować lokalnie, musi być wezwany taka sama jak Twoja nazwa użytkownika na Github
git init youruser.github.io
Po utworzeniu katalogu blogów musimy to zrobić szukaj w temacie jekyll w lub nie można go utworzyć. Następnie musisz skopiować zawartość motywu do katalogu utworzonego za pomocą git, w przykładzie użyj motywu Compass
/ _includes Katalog treści strony
/ _layouts Katalog treści strony
/ _posts Katalog, do którego trafiają wpisy
/ _css o / scss Katalog, w którym znajdują się pliki CSS
/ _img o / obrazy Katalog, do którego trafiają obrazy
/_config.yml Plik konfiguracyjny
/404.md Strona błędu 404
/ CNAME Link do domeny
/o.md Strona „o mnie”
/index.html Strona główna
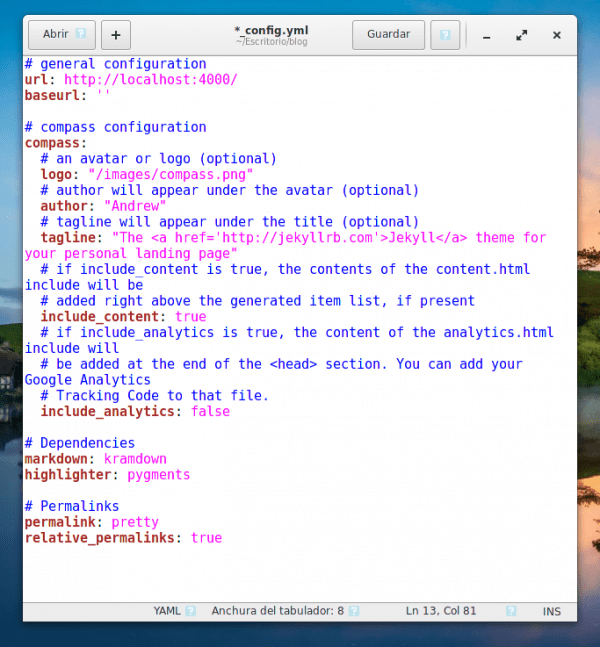
Teraz uzupełnij plik konfiguracyjny _config.yml danymi, które preferujesz, w moim przypadku zostawiłem to tak:
Przejdź do terminala w katalogu, z którym pracujemy i napisz
jekyll służyć
Z przeglądarki wpisz localhost: 4000 lub 127.0.0.1:4000, a zobaczysz, że witryna działa, możesz zacząć modyfikować zawartość bloga lokalnie za pomocą preferowanego edytora kodu, mój jest wysublimowany tekst.
Tutaj Jekyll z już zainstalowanym motywem.
Gdy zdecydujesz, że blog jest gotowy do publikacji, lub do aktualizacji wpisów pisz
git add --all git commit -m "Wiadomość, którą chcesz pokazać" git push -u origin master
Zapyta o nazwę użytkownika i hasło na github; napisz to i uzyskaj dostęp
www.twójużytkownik.github.io
Cóż, do tej pory wpis, mam nadzieję, że był jasny. Narzędzie StosEdytuj pozwala na zapisywanie i eksportowanie plików przecen do repozytorium github, jeśli potrzebujesz informacji z jekyll, możesz użyć oficjalna strona jekyll lub z Strona pomocy dotycząca stron github.



Dobry artykuł, ale istnieje wiele innych CMS lub aplikacji internetowych do tworzenia blogów, które naprawdę sprawiają, że skupiasz się na pisaniu. Widzę, że Jekyll jest zbyt trudny do użycia, chociaż dla gustów ..
Seksapil Jekylla, Pelikana i innych polega na tym, że generują statyczne witryny z Markdown RestructuredText lub itp., A tym samym tworzysz blogi, które mogą być hostowane na stronach github i umieszczać zewnętrzne komentarze w Disqus.
Na przykład mój blog to Pelican, aby utworzyć nowy post, należy utworzyć pierwszy plik i ponownie skompilować, zobowiązuję się do gałęzi repozytorium gh-pages w github i to wszystko.
Uff, super łatwe, prawda? Utwórz plik, skompiluj ponownie, zatwierdź .. Jest WordPress (i podobne), każdego dnia kocham cię bardziej 😛
Co ciekawe, kernel.org używa ich generatora.
https://www.kernel.org/pelican.html
Cóż, to dwie różne rzeczy, ale całkowicie zmieniłbym WordPress dla dowolnego narzędzia do tworzenia statycznych stron internetowych. Trudność jest na początku, kiedy musisz złożyć układ i inne rzeczy, drugą rzeczą jest dokładnie to, co mówisz, skup się na pisaniu, po prostu generujesz zwykły plik tekstowy i za pomocą przeceny BAM tworzysz post. Nie widzę w tym nic skomplikowanego.
pozdrowienia
Nie mówię, że tak jest w twoim przypadku, ale niektórzy toczyli świętą wojnę z WordPressem (na przykład Joomla czy Drupal) na rzecz statycznych generatorów treści. Tak, są szybkie, są proste, ale są bardziej problematyczne, jeśli chodzi o robienie tego, co robi WordPress, i nie wspominając o narzędziu jako narzędziu współpracy, w którym wielu może uczestniczyć, gdzie trzeba moderować ... itd. .
Masz rację elaw, wordpress jest lepszy, w zależności od potrzeb. taki blog desdelinuxMógłby współpracować z generatorem treści statycznych, ale dla wielu osób udział w nim byłby problemem, poza tym, że chociaż jest łatwy w konfiguracji, może powodować problemy z bezpieczeństwem, w przeciwieństwie do WordPressa. Dlatego dla początkujących polecam Jekyll, a nie Wordpres, ponieważ jest łatwiejszy i można się uczyć dzięki prostym tutorialom w HTML/CSS bez używania PHP, które mogłoby przestraszyć nowicjusza.
To, co napisałem, jest tą samą technologią, której używają strony github, ale nie pozwala na używanie własnych motywów, musisz użyć domyślnych. Oczywiście są łatwiejsze, ale szukałem prostej instalacji i konfiguracji bez konieczności pracy nad Domenami, Hostingiem, SEO, Bezpieczeństwem itp.
Stworzenie go za pomocą wordpressa zajęło mi dużo czasu, ale spróbuję, bardzo dziękuję, udostępniam Twój artykuł 🙂
Ale… jedno pytanie… Czy to nie jest blog?
Jest to płaska strona, ponieważ nie pozwala na komentarze.
Powiedzmy, że jest to technicznie statyczna strona. Ale jeśli pozwala zainstalować Disqus dla komentarzy, to uzupełniłby to, co jest potrzebne.
Ciekawe, dzięki.
Dziękujemy. Bardzo dobre.