Dziś mam dużo wolnego czasu, więc postanowiłem, korzystając z faktu, że od dawna nie widziałem ruchu na blogu na ten temat, aby przynieść samouczek wykonany przez siebie, jak zrobić tapetę za pomocą GIMP-a ( Program do manipulacji obrazami GNU), wpadłem na pomysł zrobienia czegoś związanego z blogiem, więc swoją drogą wrzucam go również na Grupa Deviantart trochę bardziej przyczynić się do sprawy. Na początku zderzyłem się z syndromem pustego płótna (nie miałem pomysłów), więc postanowiłem się zatrzymać deviantart by zobaczyć, czy oglądanie innych dzieł obniżyłoby moją muzę. Dokładnie w jednym z grupy, które polecają na blogu Znalazłem część pomysłu, który chciałem osiągnąć, który w połączeniu z tapetą, która jest domyślnie dostępna w Lubuntu 12.04 (nazywa się „szczęśliwego nowego roku” lub podobną), wydało mi się dość zabawne wykonanie samouczka, więc oto jest.
Aby wykonać tę pracę, która w końcu są dość prostymi rzeczami, potrzebujesz tylko wyobraźni i trochę wolnego czasu, tak jak nawyk miłośników GNU / Linuksa i jego aplikacji polega na dzieleniu się informacjami ... oto krok do krok, gdy dojdę do tej tapety
1- Wymiary
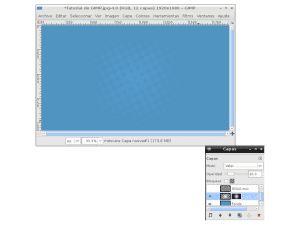
Wymiary tapet różnią się w zależności od projektanta i rozmiaru twojego monitora, ale ponieważ nie jestem projektantem, zrobiłem to z pomiarem, który myślę, że będzie służył wszystkim (1920 × 1080 pikseli), więc otwieramy GIMP i tworzymy nowy obraz z tymi wymiarami.
2 - Kolory
Gama kolorów to jedna z rzeczy, które nie zdając sobie z tego sprawy lubimy lub przestajemy lubić różne rzeczy, nie dla przyjemności profesjonalni projektanci wkładają tyle wysiłku w wybór odcieni do pracy. Gamma kolorów pochodzi z odcieni niebieskich, więc jako kolor tła użyj koloru # 5094c2, który jest dość jasnym kolorem. Po wybraniu koloru tła do naszego, robimy to, przeciągając kolor do pracy lub używając narzędzia wypełnienia (Shift + B), każdy wybiera to, co uważa za stosowne.
3- Przygotowanie dna
Chciałem więcej pracować na swoim tle, więc pierwszą rzeczą, którą zrobiłem, było przyjęcie okrągłych kształtów za pomocą eliptycznego narzędzia do zaznaczania (E), a następnie za pomocą ciągłego Shift dodajemy nowe zaznaczenia, a następnie wypełniamy kolorem banku. Zrobiłem to wszystko w nowej warstwie, więc w przypadku złego wyglądu nie uszkodziłbym tła, następnie w opcjach warstwy ustawiłem je w trybie wartości i kryciu 20. Po zakończeniu całego procesu dodałem maskę warstwy i za pomocą narzędzia Mieszaj zastosuj promieniowe wypełnienie gradientowe od czarnego do przezroczystego do maski (w warstwie po prawej stronie), uzyskując następujący wynik:
4- Tworzenie przycisku logo
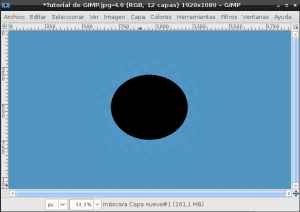
Pośrodku umieścimy przycisk 3D z logo Blogu, dlatego użyjemy eliptycznego narzędzia do zaznaczania, aby utworzyć czarne kółko w nowej warstwie, nazywając tę nową warstwę Przycisk Bazowy, ponieważ z tej bazy utworzymy przycisk Powinno być mniej więcej tak:
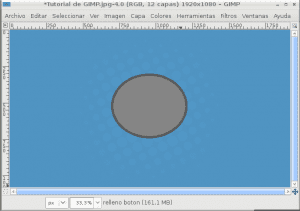
Utwórz nową warstwę i wybierz w tej nowej warstwie kształt warstwy podstawowej przycisku, jak to się robi? Cóż, w oknie dialogowym warstw klikamy prawym przyciskiem myszy warstwę podstawową (w tym przypadku czarne kółko), następnie lewym przyciskiem myszy „Alpha to Selection”, a następnie klikamy nową warstwę. Gdy to zrobisz, szukamy koloru wypełnienia dla tego zaznaczenia, myśląc, że będzie on podobny do obramowania przycisku (kolor # 595959), nazwij tę warstwę jako Przycisk, ponieważ jest to treść przycisku jako takiego.
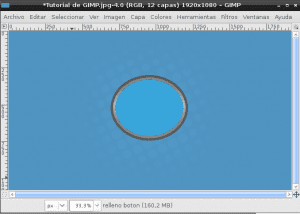
Tworzymy nową warstwę, aby wypełnić przycisk (możesz to nazwać, jak chcesz, wstawiam „Button Fill”, żeby się nie zgubić). Wykonujemy te same kroki, aby wybrać w nowej warstwie kształt warstwy „Wypełnienie przycisku”. Gdy to zrobisz, przechodzimy do Selection / Shrink i nadajemy mu wartość 15 pikseli, aby zmniejszyć zaznaczenie, a tym samym uzyskać wypełnienie przycisku. Kiedy zawężamy wybór, szukamy innego koloru, który bardziej pasuje do przycisku, którego użyłem # 858585, który jest jaśniejszym brązem.
Po wypełnieniu tym kolorem tworzymy nową warstwę, która będzie brokatem. Aby stworzyć efekt blasku najpierw wybieramy kolor blasku, użyłem bieli tego typu # F8F8F8, która jest nieco bardziej nieprzezroczysta niż domyślnie używana biel (#FFFFFF). Następnie używamy narzędzia Blend (L), które umożliwia wypełnienie obszaru gradientem w tym przypadku użyłem opcji Bilinear Shape, a typ gradientu to Front to Transparency, uzyskując coś takiego:
Teraz tworzymy nową warstwę (którą nazywam wnętrzem przycisku) i wykonujemy te same kroki, aby wybrać kształt warstwy wypełnienia przycisku, następnie zmniejszamy zaznaczenie o kolejne 15 pikseli i wypełniamy go kontrastowym kolorem z podstawowym brązem (użyłem kolor # 3AA6DB) pozostawiając pracę w ten sposób:
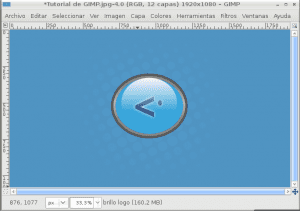
Teraz umieściliśmy logo bloga DesdeLinux Jak wszyscy wiedzą jest to coś dość oryginalnego.W tym celu możemy dodać tekst lub jeśli chcemy, możemy pobawić się pisakiem i stworzyć podobny kształt. Użyłem do tego kombinacji tekstu z obrazem, najpierw dodałem tekst w kolorze #274A8A, który zawierał tylko „<” bez cudzysłowów, następnie za pomocą zaznaczenia eliptycznego dodałem punkt, który również ma i nazwałem tę warstwę „Logo DL”. Wynik nie był zły, ale czegoś brakowało, więc zduplikowałem warstwę Logo, a w dolnej kopii dodałem alfa do zaznaczenia i wypełniłem tym samym kolorem, którego użyliśmy w jasności (#F8F8F8), a następnie zastosowałem filtr rozmycia Gaussa kilka razy, aż dotrzemy do tego:
Tworzę nową warstwę i robię eliptyczne zaznaczenie mniejsze niż wnętrze przycisku, które wypełniam gradientem kolorem białym # F8F8F8, używając formy Linear and Gradient od Front do Transparency, aby uzyskać bardziej trójwymiarowy efekt, wyglądający tak:
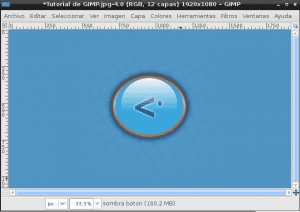
Efekt blasku znacznie poprawia wygląd 3D, ale tym, co naprawdę kładzie ostateczny punkt, jest cień przycisku, aby uzyskać ten cień, powielamy tylko warstwę podstawową, której używamy dla przycisku i robimy rozmycie Gaussa, aż osiągnie ten:
5- Poprawa tła dla końcowej pracy
Więc tapeta wygląda całkiem nieźle, ale moim zdaniem nadal można było pracować nad tłem, więc dodałem nową warstwę z czcionkami tematów, o których najczęściej mówi się na blogu, ponieważ tworzyłem warstwy tekstowe, niektóre z kryciem 45 i zakręt o -30 stopni (najmniejszy) i inne o kryciu 70 i tym samym obrocie, pozostawiając w ten sposób ostateczny obraz bardzo podobny do tapety Lubuntu 12.04. Kiedy już to mamy, pozostaje tylko dostosować jasność i kontrast, każdy robi to na swój sposób, tworzę nową warstwę zgodnie z tym, co jest widoczne (Warstwa / Nowa od Widoczna) i do tej nowej warstwy ustawiam poziomy (Kolor / Poziomy) automatycznie, a następnie zmodyfikuj Jasność i Kontrast w tym samym menu kolorów, mój ostateczny wynik był następujący:









Pasuję do Ciebie bardzo dobrze. Mam zamiar wykonać te kroki, aby sprawdzić, czy i tak dam radę, ponieważ nie jestem grafikiem i zawsze chciałem coś zrobić z GIMP-em.
Tylko jedna mała rzecz. G jest dla GNU, a nie dla Gnome. Poza tym doskonale.
Masz całkowitą rację, G nie pochodzi od Gnome, jest z GNU, zostało już poprawione dzięki.
bardzo dobrze 0.0 ... szczerze nigdy nie dałem sobie czasu na naukę 100% GIMP-a więc nadal nie uważam go za szczyt Photoshopa (nie atakuj mnie) może uda mi się poświęcić trochę czasu, żeby go dobrze poznać
Przypominasz mi o mnie w początkach, mówiłem, że obecnie uważam, że photoshop nie jest na gimp, zapraszam na radykalną migrację, lataj z Photoshopem i domyślnie zacznij korzystać z gimp, tylko wtedy się tego nauczysz Tak jest w przypadku Linuksa, nigdy się nie zmienisz, chyba że zrobisz to radykalnie, cytuję siebie dosłownie: „Istoty ludzkie żyją z wiedzy, ale są też algazanami, dopóki masz alternatywę, nie będziesz musiał się uczyć i nie będziesz uczyć się z pożądaniem”
PS: jeśli będziesz potrzebować pomocy przy lataniu w Photoshopie, pożyczę ci trochę batonów TNT, które zapisałem (tylko żartuję)
Nasza koleżanka Tina (która jest grafikiem) już to zrobiła ciekawe porównanie między GIMP-em i Photoshopemna wypadek gdybyś był zainteresowany.
według strony to „GIMP to program do manipulacji obrazami GNU”
tak, ale GIMP ma tylko G, dlatego byłby to GIMP = Program do manipulacji obrazem GNU
TAK, jest tak, jak mówisz.
Co więcej, GTK to Gimp ToolKit, chociaż Gnome go zaadoptował, ludzie GIMP-a go stworzyli.
Nawiasem mówiąc, początkowo G z GIMP było dla Generała, to znaczy zaczęło się jako Ogólny Program Manupulacji Obrazu
Dla tych, którzy nie wiedzą zbyt wiele o Gimp, odwiedź tatica.org; Jest kilka podcastów „krok po kroku” stworzonych przez tę Wenezuelską Miss (kilka z nich musi o niej wiedzieć), które są bardzo dobre i przyjemne, aby dowiedzieć się więcej.
pozdrowienia
Ahh i dobrze jest wiedzieć, że ta wersja GIMP-a nie jest nawet w najmniejszym stopniu najnowsza
Fajny blog, znalazłem go kilka dni temu, ma ciekawe rzeczy i dobry projekt. Gratulacje 😉
Dziękuję za zatrzymanie się i skomentowanie.
Mamy nadzieję, że będziemy Cię częściej czytać 🙂
PS: A tak przy okazji ... dobry pierwszy post 😀