Miałem dość zaawansowany szkic na moim lokalnym blogu dotyczący porównania, którego dokonywałem Wsporniki y SublimeText3, ale dziś musiałem zmienić prawie wszystko, bo kilka usterek lub brak opcji w których znalazłem Wsporniki, mogą być nieprzezroczyste przy użyciu rozszerzeń.
Wsporniki wywołało sensację. Fakt bycia edytorem open source dał mu plus w porównaniu do innych alternatyw i pochodzi z Adobe, to nie mniej niż przynajmniej powoduje ciekawość.
Ale hej, przejdźmy do rzeczy. Zamierzam dokonać porównania między Wsporniki y SublimeText3Używam tego ostatniego od jakiegoś czasu z różnych powodów.
Jak założyć aparat?
Pobierz Wsporniki musimy tylko udać się do strona pobierania z oficjalnej strony i pobierz plik deb. Kroki instalacja w Ubuntu i pochodne widzieliśmy już je tutaj, ale w przypadku ArchLinux les Pokazałem metodę co teraz nieco się zmieniło.
Zasadniczo teraz, co musimy zrobić ArchLinux jest następny:
- Pobieramy plik .deb i rozpakowujemy go.
- Folder jest tworzony dla nas wsporniki-sprint-29-LINUX64 który będzie miał plik dane.tar.gz wewnątrz.
- Rozpakowujemy również plik dane.tar.gz i mamy dwa foldery: opt / y usr /.
- Otwieramy terminal i wykonujemy:
$ sudo cp -Rv opt / brackets / / opt / $ sudo cp usr / bin / brackets / usr / bin / $ sudo cp -Rv usr / share / doc / brackets / / usr / share / doc / $ sudo cp -R usr / share / applications / brackets.desktop / usr / share / applications / $ sudo cp usr / share / icons / hicolor / scalable / apps / brackets.svg / usr / share / icons / hicolor / scalable / apps /
Jeśli już wykonaliśmy instalację w sposób, który pokazałem wcześniej, będziemy musieli wykonać w terminalu:
$ sudo rm -Rv /usr/lib/brackets
Teraz musimy zmodyfikować lub utworzyć plik /usr/share/applications/brackets.desktop aby wyglądało to tak:
[Desktop Entry] Name = Nawiasy Typ = Kategorie aplikacji = Application Exec = / opt / nawiasy / Nawiasy% U Ikona = nawiasy MimeType = text / html;
W każdym razie wewnątrz folderu / opt / brackets pochodzi oryginalny plik. To wszystko, możemy biec Wsporniki z menu. Jeśli masz jakiekolwiek problemy z uruchomieniem, przeczytaj poprzedni artykuł na temat instalacji Nawiasy w Arch Linux ręcznie.
Jak zdobyć SublimeText3?
W przypadku Wysublimowany tekst, musimy tylko iść do twojego oficjalna strona internetowa i pobierz wersję zgodną z naszą architekturą. Następnie gdzieś rozpakowujemy pobrany plik i aby SublimeText był dostępny z Menu Aplikacji, tworzymy plik /usr/share/applications/sublimetext3.desktop i umieściliśmy go w środku:
[Desktop Entry] Version = 3.0 Type = Application Name = Sublime Text 3 GenericName = Text Editor Comment = Zaawansowany edytor tekstu dla kodu, znaczników i prozy Exec = / home / elav / Linux / Packages / Development / SublimeText3 / sublime_text% F Terminal = false MimeType = text / plain; Icon = / home / elav / Linux / Packages / Development / SublimeText3 / Icon / 256x256 / sublime-text.png Categories = TextEditor; Development; StartupNotify = true Actions = Window; Document; [Okno akcji pulpitu] Nazwa = Nowe okno Exec = / home / elav / Linux / Packages / Development / SublimeText3 / sublime_text -n OnlyShowIn = Unity; [Desktop Action Document] Name = Nowy plik Exec = / home / elav / Linux / Packages / Development / SublimeText3 / sublime_text --command new_file OnlyShowIn = Unity;
Oczywiście muszą zmienić trasę / home / elav / Linux / Pakiety / Rozwój / przez folder, w którym się rozpakowali SublimeText3. Wewnątrz folderu Sublime znajduje się również plik .pulpit.
Zaczepy
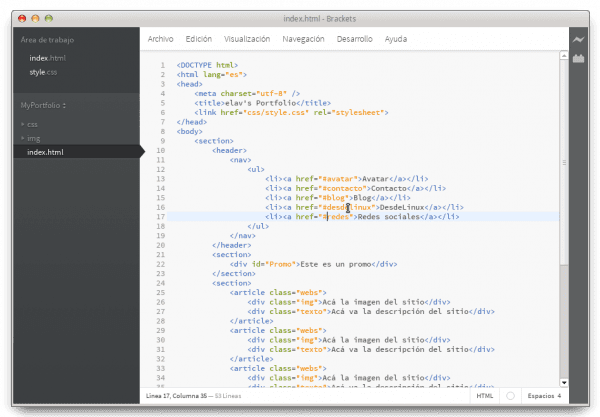
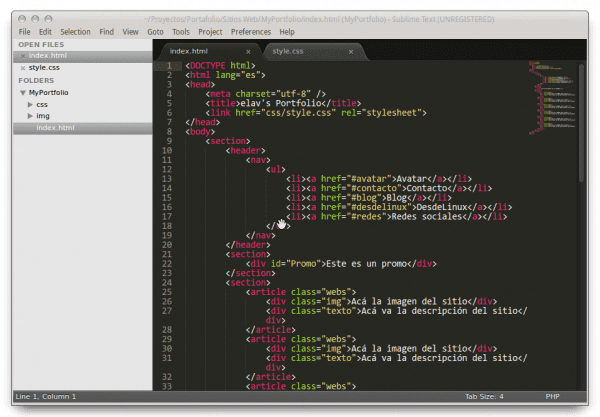
Interfejs obu edytorów jest bardzo podobny. Panel po lewej stronie z projektami i otwartymi plikami, u góry menu z opcjami edytora, choć w przypadku nawiasów pojawi się nad obszarem edycji.
Coś, w czym lubię Wysublimowany tekst jest Mini mapa który pojawia się po prawej stronie obszaru edycji, co pozwala nam łatwo poruszać się po całym dokumencie. Ale jak powiedziałem na początku, w Wsporniki możesz również dzięki Rozszerzeniom.
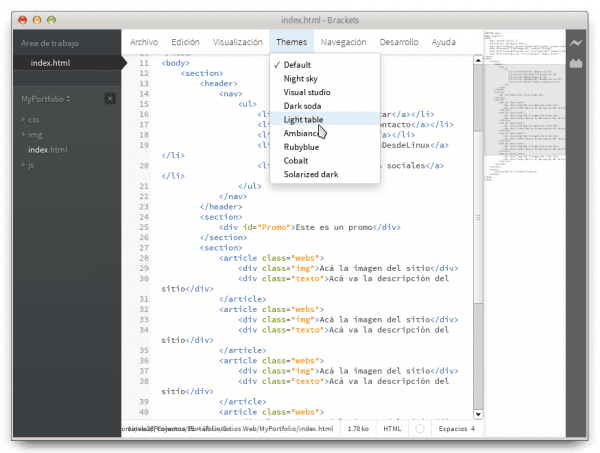
Wysublimowany tekst Pozwala również na zmianę wyglądu obszaru edycji dzięki szeregowi stylów, które są już domyślnie uwzględnione, a także na ustalenie naszych preferencji jako użytkownika i, co najważniejsze, naszych skrótów klawiaturowych.
I zgadnij co? Cóż, rozszerzenia Wsporniki które pozwalają nam zrobić to samo:
Wydajność
But z SublimeText3 jest znacznie szybszy niż w przypadku WspornikiPowiedziałbym, że jest to prawie natychmiastowe. Wsporniki działa szybko, zwłaszcza od najnowszej wersji (wiosna 29), ale załadowanie projektu, który wcześniej zostawiliśmy otwartą, zajmuje kilka tysięcznych sekundy.
Po otwarciu dwóch plików w obu edytorach zużycie Wysublimowany tekst jest nieco wyższa niż Wspornikii tak pozostaje z każdym z nich.
Użyteczność
Na pierwszy rzut oka, badając każde menu, zdajemy sobie z tego sprawę Wysublimowany tekst masz o wiele więcej opcji niż Wsporniki. Jak wspomniałem wcześniej, daje nam więcej skrótów klawiaturowych oraz możliwość ich domyślnej zmiany i dostosowania. Obaj dzielą większość z nich, na przykład komentując wiersz za pomocą Ctrl+/.
Wysublimowany tekst ma rzęsy (Wsporniki robią to z przedłużeniem, chociaż nie jest bardzo wypolerowany), co znacznie ułatwia nam poruszanie się między plikami bez konieczności przechodzenia do panelu bocznego.
Ale Wsporniki Ma coś, co kochałem i dzięki temu jest bardzo, bardzo produktywna.
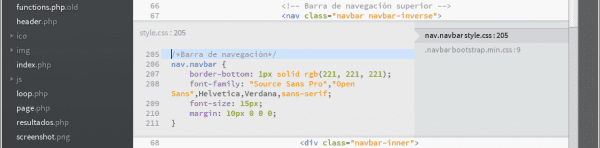
En Wsporniki Kiedy edytujemy plik HTML i chcemy edytować kod CSS tagu lub kod JS, nie musimy otwierać dla niego pliku .css lub .js. Po prostu umieszczamy kursor na etykiecie do edycji i naciskamy Ctrl + E. I zobacz, co się dzieje:
Jak widać, wyświetlany jest obszar, który pokazuje nam kod CSS powiązany z tym znacznikiem. Tam możemy go edytować i zapisywać bez konieczności otwierania oryginalnego pliku .css.
Ponadto we wszystkich plikach .css zostanie pokazane, że styl jest zastosowany do wspomnianego znacznika oraz w wierszu, w którym styl jest stosowany.
Kolejny szczegół, który mi się podoba Wysublimowany tekst na Wspornikipolega na tym, że kiedy umieszczamy się na otwierającym lub zamykającym tagu, mówi nam, który z nich odpowiada na końcu lub na początku. Wysublimowany tekst pozwala nam również zwinąć tag nadrzędny i jego zawartość.
Inne funkcje Wysublimowany tekst Podoba mi się możliwość porządkowania tekstu w porządku alfabetycznym, co jest bardzo przydatne, gdy chcemy, aby nasz plik .css był dobrze uporządkowany.
autouzupełnienie
Kolejny punkt za Wsporniki to autouzupełnianie, które jest znacznie lepsze niż Wysublimowany tekst z dwóch powodów: Pokaż sugestię tak jak ty Niebieska Ryba i ma więcej opcji automatycznego uzupełniania (właściwości CSS i znaczniki HTML).
Że jeśli Wsporniki domyślnie nie zamyka nawiasów klamrowych {} automatycznie, ale można to łatwo rozwiązać w Menu »Edytuj» Automatycznie uzupełniaj nawiasy. I gotowy.
Rozszerzenia
Oba edytory mają rozszerzenia, które można stosunkowo łatwo zainstalować. W przypadku Wysublimowany tekst, jest fajna wtyczka o nazwie Kontrola pakietu co pozwala nam bardzo łatwo zainstalować pozostałe rozszerzenia.
Jedyny problem, który znajduję, to to, że nie wiem, jak to zrobić ręcznie, czyli pobrać rozszerzenie z internetu w osobnym pliku, a nie bezpośrednio z edytora.
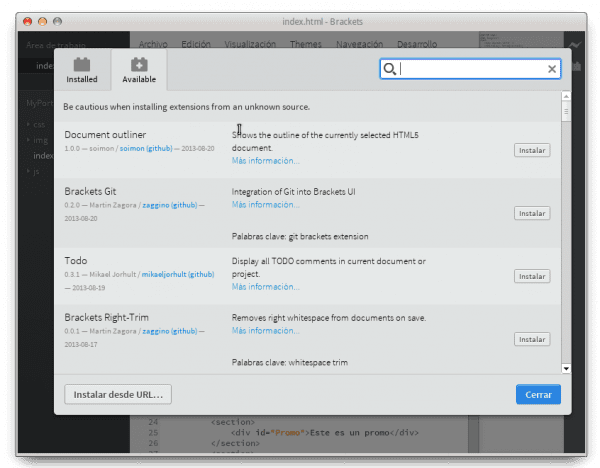
Nie chodzi o to, że nie możesz, po prostu Wsporniki to jest prostsze. Musimy tylko otworzyć plik Menedżer rozszerzeń i możemy zobaczyć te, które zainstalowaliśmy lub te, które możemy zainstalować:
Możemy też wejść do katalogu de Rozszerzenia, pobierz plik .zip, rozpakuj je i włóż do środka ~ / .Wiązki / rozszerzenia / użytkownik /. Ponownie uruchamiamy edytor i to wszystko.
Edycja online
Ta funkcjonalność jest doskonała, chociaż w ogóle jej nie używam, więc nie mogę podać obiektywnego kryterium. Teoretycznie, używając Chromium + Node.js, zmiany, które wprowadzamy w naszych plikach HTML i CSS, mogą być automatycznie wyświetlane w przeglądarce.
Nawiasy otworzą połączenie na żywo z lokalną przeglądarką i wyśle zmiany do pliku CSS podczas pisania! Tak łatwo to opisują faceci z Brackets.
Obecnie Brackets obsługuje tylko programowanie na żywo dla CSS. Mimo to w aktualnej wersji zmiany w plikach HTML i JavaScript są automatycznie wykrywane i ponownie ładowane w przeglądarce po zapisaniu. Obecnie pracujemy nad dodaniem obsługi tworzenia na żywo HTML i JavaScript. Ponadto automatyczne aktualizacje są możliwe tylko w przeglądarce Google Chrome, ale mamy nadzieję, że wkrótce będziemy mogli udostępnić tę funkcję we wszystkich głównych przeglądarkach.
Szybki podgląd
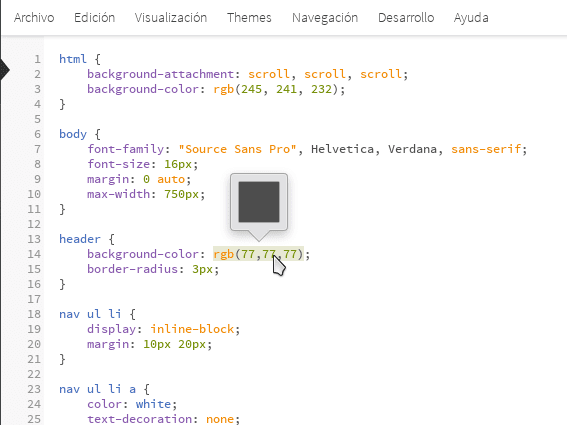
Dla tych, którzy nie zapamiętali jeszcze odpowiedników kolorów między HEX i RGB, Wsporniki pozwala szybko i łatwo zobaczyć dokładnie, jaki kolor jest używany.
Zarówno w CSS, jak i HTML, po prostu najedź kursorem na dowolny kolor lub wartość gradientu i Wsporniki automatycznie pokaże podgląd.
To samo dotyczy obrazów: po prostu najedź kursorem na adres obrazu w formacie Wspornikii wyświetli jego miniaturę.
Wnioski
Chociaż była to tylko krótka recenzja obu redaktorów, która z nich jest najlepsza?
Być może zauważyłeś, że wolę Wsporniki, ale tylko dlatego, że jest z Open Source oraz nowy sposób szybszej edycji CSS. Ale przed nim jeszcze długa droga Wysublimowany tekst, zarówno pod względem funkcjonalności, jak i stabilności.
Rozwój Wsporniki jest bardzo aktywny iz każdym nowym wydawnictwem staje się coraz lepszy, więc mam wobec niego wszelkie oczekiwania. Ale nie można temu zaprzeczyć Wysublimowany tekst Ma przed sobą długą drogę i widać to po jej zastosowaniu. Mam świadomość, że nie wykorzystuję nawet połowy tego, co oferuje.
Fakt, że za licencję trzeba zapłacić Wysublimowany tekst nie ma problemu, można go używać bez niego. To doskonały edytor, być może najlepszy, z jakiego do tej pory korzystałem, ale wszystko zależy od gustu i wyboru każdego. Na razie używam obu, więc widzę ewolucję Wsporniki, co wiele obiecuje.











Nie znałem Brackets. Bardzo interesujące.
Ciekawe porównanie.
Pozdrowienia Dobre informacje, ale jakie rozszerzenia polecasz dla nawiasów ..
To zależy od tego, czego potrzebujesz. Na przykład zainstalowałem MiniMap, Las Tabs i tym podobne.
Emacs? 😛
To szwajcarski scyzoryk dla tych, którzy pracują z dużą ilością kodu źródłowego. Nie lekceważ tego.
Z tego, co przeczytałem, Brackets jest na najlepszej drodze, aby stać się najlepszym edytorem do tworzenia stron internetowych. Z tego, co jeśli nie widziałem informacji, jest wsparcie dla innych języków, przypuszczam, że obejmuje przynajmniej podświetlanie składni
Nie ma czegoś takiego jak Vim: D. hehehehe.
Uhhh, opiszę dobrze wyglądające wsporniki.
Prawda jest taka, że TAK, VIM jest cudowny, ponieważ możesz umieścić, co chcesz.
I z konsoli / terminala.
Fascynuje mnie to narzędzie.
Dla kogoś takiego jak ja, który lubi pisać kod „na piechotę”, poszukiwanie idealnego edytora to codzienna praca, niekończące się poszukiwania. Używałem wielu edytorów w systemach DOS, Windows i Linux: EDLIN; Q Editor; MS Edit; ED - edytor tekstu WordPerfect; Notatnik; Notepad2; Notepad ++; MCEdit; GEdit; Kate; Geany; Sublime Text; Komodo; Etceterísima i do tej pory lubię coś u każdego, nienawidzę wszystkich za jakiś brak i jest niewielu takich, którzy zakochali się we mnie od lat, wśród nich wymienię po jednym na każdą platformę:
DWA: Q Editor
Windows: Notepad ++
Linux: Geany Ge
Każdy ma swoje dolegliwości, swoje wady, ale spośród nich wszystkie są najlepsze na swoich platformach (według mnie).
Znalezienie się teraz z tym postem po przypadkowo wczoraj, gdy miałem zamiar zainstalować Brackets, aby go przetestować po przeczytaniu krótkiej recenzji (nie pamiętam dokładnie, gdzie) sprawia, że decyduję się spróbować, wyjaśniając, że zrobię to bardziej ze względu na fakt bycie wolnym oprogramowaniem niż z innych powodów. Kto wie, a teraz znajdź moją nową miłość, hehehe.
Geany jest najlepsza z najlepszych. Nie rozumiem, jak ludzie już go nie używają. Jest naprawdę lekki i bardzo kompletny.
Nie wiem, czy jest najlepszy, ale jest wydajny, stabilny, szybki, lekki i obsługuje wiele języków.
Nie używałem ... DOS ... ale w Windows kocham Notepad ++ i linux geany, szczególnie jest to dla mnie łatwiejsze dla Pythona Geany niż NINJA IDE
O to właśnie chodzi, by cieszyć się narzędziami, których używamy 🙂
Hej! nie próbowałeś bluefish na Linuksie? =)
bf i geany to moi ulubieni redaktorzy linuxmint.
W porównaniu do GNU Emacs i Vim, Sublime Text, Brackets i Bluefish to doskonałe narzędzia dla użytkowników, którzy nie chcą więcej komplikacji. Jednak zazwyczaj mam zwyczaj używania klawiatury do machania i miecza, aby pracować szybciej. Mam więc nadzieję, że dokonają również porównania między GNU Emacs i Sublime Text.
A tak przy okazji, świetna recenzja.
Witam, mam błąd w nawiasach, który nie pozwala mi na zapisanie pliku, który został utworzony z New File: S
Nie wiem, dlaczego tak bardzo chwalą SublimeText jako zastrzeżony kod ...
Od kiedy oprogramowanie prywatne jest równe oprogramowaniu słabej jakości?
Sublime Text robi wrażenie, jest w pełni konfigurowalny: wtyczki, motywy, schematy kolorów, skróty klawiaturowe itp.
Liczba wtyczek jest imponująca, a także coś, co uważam za bardzo ważne, to to, że jest niezwykle szybki w wyszukiwaniu, nie ma znaczenia, czy masz dużo plików, znalezienie tego, czego szukasz, zajmuje kilka sekund.
Jedną z funkcji, którą uwielbiam, jest funkcja z wieloma kursorami.
Krótko mówiąc, spróbuj, a przekonasz się, że warto.
Pozdrowienia!
Jest chwalony za to, że jest BARDZO kompletnym redaktorem. Pochwały pochodzą z tamtej strony, a nie z powodu rodzaju prawa jazdy ...
Ponieważ licencja niekoniecznie ma coś wspólnego z jakością, jest chwalona, ponieważ jest dobra, kropka.
Ciekawe jest też to, że wszystkie jego wtyczki są otwarte, więc ...
Po prostu wykonałem te same kroki, które wyjaśniłeś, aby zainstalować go na ROSA 2012.1, opartym na Mandrivie, i też działa. Wielkie dzięki.
Spokojnie, emacs jest lepszy = P
Wiele osób mówi o Emacsie… Będę musiał spróbować…
btw, to jest jak linux, kiedy już wiesz, jak go używać, nie będziesz mógł go opuścić, nie kłamie czasami też używam geany, ale emacs jest bardzo dobry i przydatny, jeśli jesteś na serwerze bez środowiska graficznego
Bardzo dobra recenzja! 🙂
Dziękuję kolego
W nawiasach można już eksportować psd do generowania css? A może jeszcze nie został wdrożony? To właśnie najbardziej zwróciło moją uwagę w tym edytorze
Cóż, byłoby to importowanie PSD, aby uzyskać CSS, prawda?
Nie ma rozszerzenia dla PHP, prawda? Bardzo podobały mi się nawiasy, ale bez obsługi PHP nie daje mi to wiele dobrego.
Nie widziałem też niczego, co mogłoby zmienić kolory i wszystko przyciemnić.
Bardzo dobre porównanie Wypróbowałem SublimeText, który, jak mówisz, jest bardzo dobry, ale z ciekawości wypróbowałem Brackets, z dwóch powodów, jedną z nich jest umieszczenie wskaźnika nad kolorem w systemie szesnastkowym i otrzymujesz małe pudełko z kolorem, bardzo dobrze ten jeden, a drugi do edycji css z samego html bez konieczności otwierania css mi też spodobał się pomysł ...
Emacs FTW!
Kurwa
Spodobała mi się recenzja, podsumowując Brackets obiecuje i będę moim redaktorem dla projektów uczelnianych, będę ją polecać swoim kolegom
Bardzo interesujący artykuł, myślę, że spróbuję obu i na końcu zobaczę, który z nich na razie wolę. W nawiasach chodzi o to, że są open source, ale jeśli można użyć wysublimowanego tekstu, to spróbuj. Używałem gedit po kate, jak mówili mi mężczyźni na innych forach, ale czasami potrzebujemy trochę pomocy.
Nie mogę zainstalować wtyczek. Nie wiem dlaczego: / informuje mnie, że wystąpił nieznany błąd wewnętrzny.
Mamy już 2 lata, otworzyłem go przez konsolę i jest napisane, że to z powodu braku piaskownicy mmmm…. Daje ci stronę internetową z możliwym rozwiązaniem, ale jest to bardzo trudne i pracochłonne
Wypróbowałem kilka graficznych edytorów tekstu i żaden nie był dla mnie wystarczający.
Głównie z powodu wielu przycisków, które trzeba naciskać myszą.
A także organizacja okien, kiedy jestem w różnych projektach.
Teraz używam Vima, który robi więcej niż potrzebuję w połączeniu z Tmuxem jest doskonały, mogę otwierać tyle projektów, ile chcę i nie mam starego problemu
nasącz mnie oknami. Dzięki za post.
Wypróbowałem zarówno nawiasy, jak i Sublime text. A zdecydowanie najlepszym jest Komodo. Ale zdecydowanie
Nawiasy są dobre do edycji na żywo, ale nie działają w przypadku PHP. Z drugiej strony, Sublime text jest dobry dla minimalistycznych rzeczy, ale z jakiegoś powodu nie byłem w stanie skonfigurować rozszerzeń (takich jak ftp); Nie jest też dobrze, że dostajesz wskazówkę dotyczącą zakupu.
Więc Komodo może to wszystko zrobić od razu po wyjęciu z pudełka i jest też dość szybkie.
To prawda, edycja na żywo działa tylko dla HTML / CSS, ale nie dla języków po stronie serwera.
Pracuję z Pythonem / Django, edycja na żywo nie będzie działać, jeśli używam tagów szablonów Django.
Bardzo dziękuję, nie znałem Wsporników, spróbuję zobaczyć jak to jest, pozdrawiam.
Ponieważ dostosowanie pulpitu KDE mnie zabiło ... Naprawdę chcę przełączyć się na KDE, ale czy możesz w trybie pilnym zamieścić tutorial jak tak wyglądać?
Dzięki!
Nie ma sposobu, aby zainstalować go na Arch, ale z repozytorium?
Nie podoba mi się to, że muszę rozpakowywać plik .deb i kopiować jego pliki folder po folderze, później robi się bałagan, gdy chcesz odinstalować, ponieważ musisz zapamiętać pliki i usunąć je ręcznie. Z drugiej strony w przypadku repozytorium cały proces jest zautomatyzowany i scentralizowany.
yaourt -S brackets-gitelav zrobił to ręcznie, ponieważ lubi komplikować sobie życie.
Konsultacja techniczna.
Czy Brackets jest CAŁKOWICIE wolnym oprogramowaniem (zatwierdzonym przez FSF), czy jest to po prostu Open Source?
Korzysta z licencji MIT i szczerze mówiąc nie wiem, jak może być bezpłatny. Przynajmniej jest to OpenSource 😀
w wideo z premiery z 2012 r. na youtube wskazuje to, chociaż jest dobre w języku angielskim
Wsporniki nie działały mi dobrze w Ubuntu 13.04, nie zapisałem dobrze projektów, a prawda jest taka, że nie mam zbyt wiele czasu, aby zobaczyć, co poszło nie tak, wolę Komodo.
Komodo-Edit jest świetny, używałem go przez jakiś czas, ale jest trochę ciężki na starcie.
W tym masz rację, ale myślę, że warto, tak samo jak Sublime Text 2 (nie testowałem dokładnie 3) jest doskonały, ale domyślnie czuję, że brakuje niektórych rzeczy (może moje pomysły) można to zrekompensować wtyczkami, ale bądźmy szczerzy, każdy ma swoje potrzeby.
Zdecydowanie jestem superfanem Komodo. Jak dotąd nie znalazłem nic lepszego do użycia na Ubuntu 13.04. To prawda, rozpoczęcie zajmuje dużo czasu, a jeśli masz również otwarte projekty, otwarcie 30 kart może zająć do 5 sekund ... Ale i tak warto. Przy okazji, jeśli się rozejrzysz, możesz znaleźć rozszerzenie dla menu globalnej jedności. Twoje zdrowie!
Uhh Bluefish?
trzeba będzie wypróbować nowego redaktora ... doskonały wkład 🙂
Pobieram i spróbuję, spodobał mi się fragment edycji live z chrome, ale ktoś mnie wyrwał z wątpliwości, widziałem coś odnoszącego się do tb w filmie o tym, że Sublime3 przyniesie to samo, widziałem to na początku roku, ale użyłbym Firefoksa Myślę, że ktoś coś o tym wie?
Netbeas jest cięższy, ale ma znacznie większe wsparcie dla git i php. Porównuję to z wysublimowanym tekstem, to prawda, sublime ma wiele zalet, ale jeśli chodzi o produkcję, netbeans jest znacznie lepszy 🙂
Czy wiesz, czy Sublime Text 2 istnieje dla propozycji tagów?
Co rozumiesz przez sugestie tagów? O_O
Czy ktoś był w stanie zainstalować Brackets na ArchLinux z "yaourt -S brackets-git"?
Daje mi ten błąd podczas instalacji:
http://oi43.tinypic.com/2lnfrcg.jpg
Mam nadzieję, że możesz mi pomóc.
Zalecam instalację z pakerem. Jest to skrypt w stylu yaourta, ale z mojego punktu widzenia jest bardziej zoptymalizowany. Chociaż pozwala to zrobić mniej niż yaourt (pozwala tylko na instalację i inne rzeczy, ale resztę można zrobić za pomocą pacmana).
Więc usuwasz yaourt i instalujesz program pakujący (sudo pacman -Sy packer). A potem instalujesz nawiasy (sudo packer -Sy brackets-git).
paker, jeśli jest używany z 'sudo'.
Instalacja z pakowaczem zadziałała u mnie, nie z yaourtem. Nie mogę znaleźć wyjaśnienia, ale hej, zadziałało haha.
Witam Porównanie oceniam bardzo dobrze Testuję Bracktes, czy możesz mi powiedzieć jak nazywa się przedłużenie, żeby móc mieć rzęsy? Dzięki 🙂
Ta aplikacja jest interesująca, bardzo dziękuję za udostępnienie, bardzo mi pomoże w mojej pracy w projektowaniu stron internetowych, doskonałe +1.
Prawda jest bardzo dobra, post, ale brakuje mi kilku rzeczy na korzyść Brackets, prawda jest taka, że odkąd to ujawnili, zacząłem go potrzebować i pomyślałem, że jest świetny. czego mi brakuje? na przykład, jeśli umieścisz kursor na dowolnym kodzie koloru i nadasz mu Ctrl + E, spowoduje to również podgląd koloru, w którym możesz go zmodyfikować w bardzo elegancki sposób. a sprawa z zakładkami nie stanowi problemu, naprawdę nie lubię zakładek, w każdym razie pokazuje je szybko w obszarze roboczym i możesz przełączać się między plikami za pomocą skrótu klawiaturowego Ctrl + Tab. 🙂 Bardzo podoba mi się, jak ten edytor osiągnął ten postęp. Widzę, że jeszcze długo będzie najlepszy.
O wiele bardziej podoba mi się, jak interfejs wspornika wygląda, ale myślę, że wzniosły jest znacznie lepszy w prawie wszystkim ...
Bardziej lubię nawiasy, podobnie jak interfejs i instalację rozszerzeń, ponieważ dla mnie to wzniosłe znacznie przekracza lml!
Doskonałe porównanie, które zrobiłeś, gdybym zawsze z wzniosłym miał problem z zobaczeniem w przeglądarce zmian przez cały czas, ponieważ jestem trochę bardziej wizualny, dlatego uważam nawiasy za interesujące, a zwłaszcza dlatego, że dopiero zaczynam (moje badanie to w html, css i javascript i bo to co widzę idzie w parze z nawiasami) Edytuję niecały rok, najwyżej 5 miesięcy ale poświęcam wiele godzin dziennie i jeśli myślę tak jak Ty, skoro wzniosłe ma ich wiele rzeczy, z których też korzystam, ale to co widzę nie ma nawiasów, nie sądzę, żebym miał problemy z używaniem obu w zależności od potrzeb projektu i tego, co robię. doskonały post
Wsporniki za każdym razem uderzają mocniej. Pracuję wokół js (node, angular, ...), więc rozszerzenie (także adobe) Theseus daje mi życie do debugowania. Z odpowiednimi rozszerzeniami (dostosowanymi do konsumenta), których nie ma niewiele, i bez gówna, jest niesamowicie dobry. Teraz ma odrobinę "jittera" i powolnego uruchamiania w porównaniu do Sublime, ale nadal jest tego warte. Cholera, mam na myśli szelki.
Osobiście użyłem już obu i wolę 6-9 nawiasów, nie jest to idealne x kilka szczegółów, ale bądźmy szczerzy, nic nie jest idealne 😀 czytałem na innej stronie atomowej, oto linkhttps://atom.io/), żeby mogli rzucić okiem, więc myślę, że warto.
Prawda jest taka, że odkąd zaktualizowali Brakets, wyjaśniam, że musiałem wypróbować wersję 0.4 i pewnego dnia pum 1.0, byłem zachwycony i nie wydałem tego, brzmi to bardzo głupio, ale samo posiadanie kodu na żywo w CSS znacznie ułatwia mi pracę A że ctrl + E jest bardzo wygodny, SublimeText jest świetny nie przeczę, ale sam fakt usunięcia co 8 strażników propozycja sprawia, że czuję się jak nikczemny łajdak nie kupując licencji, która nie jest dużo, jak źle to czytasz ostatni XD
Zwykle używam obu, chociaż prawdę mówiąc, w obu jestem neofitą. Myślę, że w Sublime Text wtyczki do połączenia ftp są płatne. W nawiasach znalazłem taki, który właśnie testuję i jest to całkowicie darmowy eqFTP. Myślę, że Sublime Text jest bardziej kompletny w kwestiach programistycznych i nawiasach w przypadku problemów z edycją, ale jak wskazuje znajomy z wtyczkami, można go dostarczyć. pozdrowienie
Jak na mój gust dotychczasowe nawiasy są lepsze, ponieważ pozwala na podgląd obrazów, bardzo mi to pomaga. chociaż lubię wysublimowane interfejsy ...