
Dla wielu React.js jest technologią, która najlepiej prezentuje się w zakresie tworzenia stron internetowych, od tego czasu Biblioteka JavaScript Bazując na komponentach, pozwala nam sprawnie wykorzystywać przyciski, nawigację, interfejsy, akcje m.in. do tworzenia zaawansowanych interfejsów, po prostu modyfikujemy dane, a React.js dba o aktualizację wszystkiego bez konieczności nowego kodowania.
React.js została stworzona przez Facebooka i jest biblioteką z niesamowitą przyszłością, która umożliwia programistom tworzenie wydajnych stron internetowych, o strukturze całkiem odpowiedniej do pozycjonowania w Google i która jest po prostu oparta na Integracja JavaScript z HTML bez konieczności stosowania szablonów.
React Native ze swojej strony jest to struktura, która na to pozwala Twórz natywne aplikacje dla WWW, iPhone'a i Androida za pomocą React, który posiada integracje między innymi z frameworkami takimi jak Angular, Ember, Backbone.
Programiści używający React.js i React Native są w stanie to zrobić tworzyć dynamiczne interfejsy o wysokiej wydajności, przejrzystym i innowacyjnym projekcie, uzupełnione o zaawansowane zarządzanie danymi. Reaktotron Ze swojej strony jest to aplikacja, która pozwala nam sprawdzać aplikacje, które tworzymy przy użyciu tych technologii desde Linux, pomagając w debugowaniu, testowaniu i sprawdzaniu jego funkcjonalności.
Co to jest Reactotron?
Jest to aplikacja typu open source, opracowana przez studio Nieskończona czerwień, co pozwala nam na przeglądanie aplikacji stworzonych za pomocą React JS i React Native, narzędzie jest wieloplatformowe (Linux, Windows i MacOS) i ma doskonałą społeczność, która każdego dnia wprowadza nowe ulepszenia.
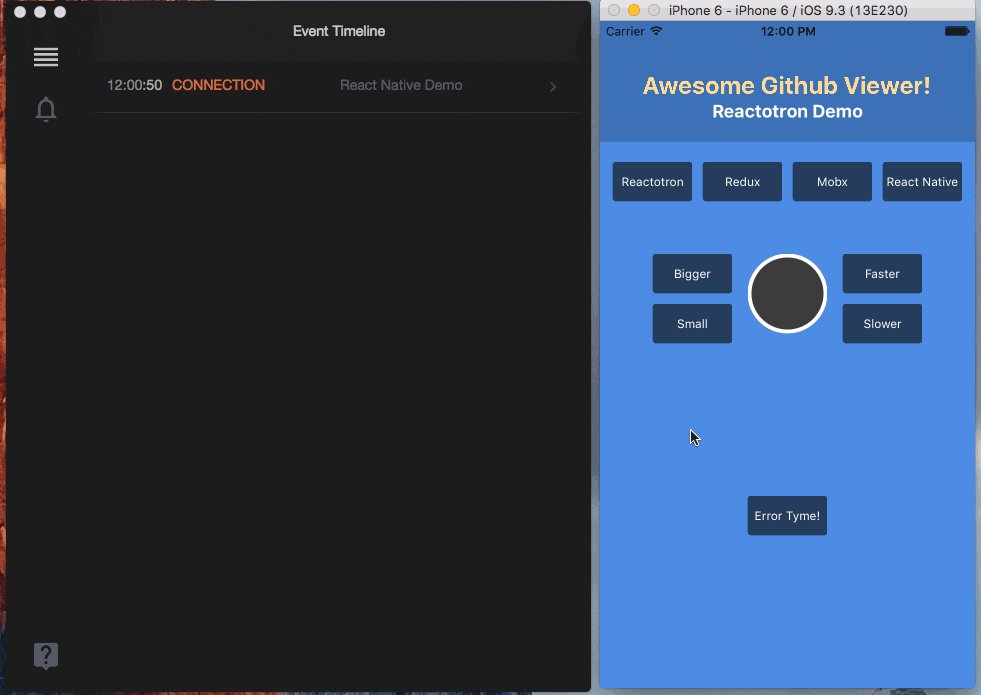
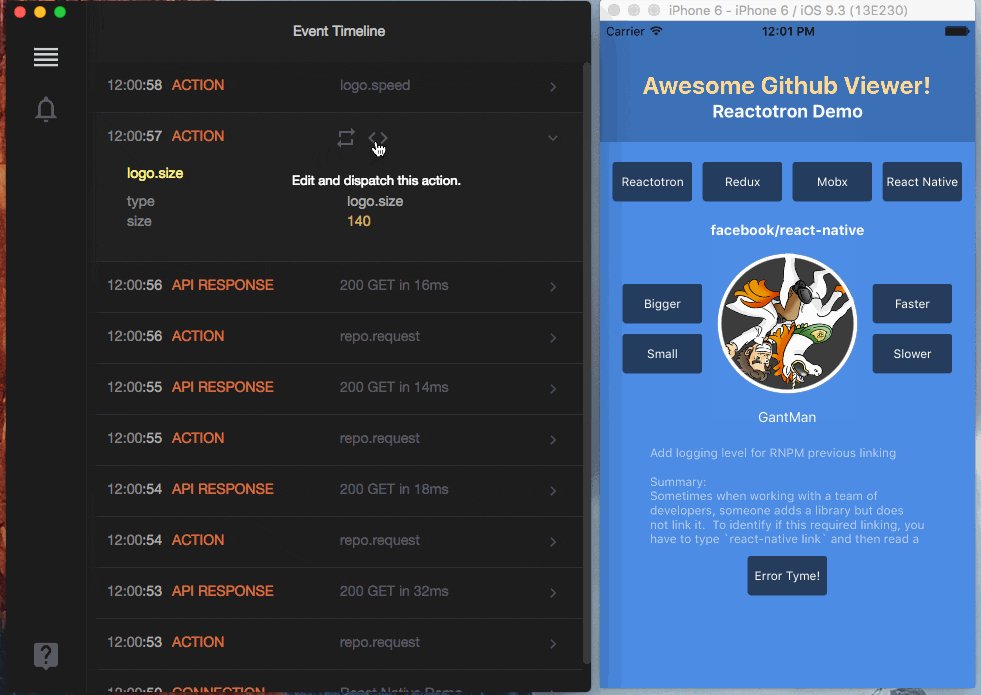
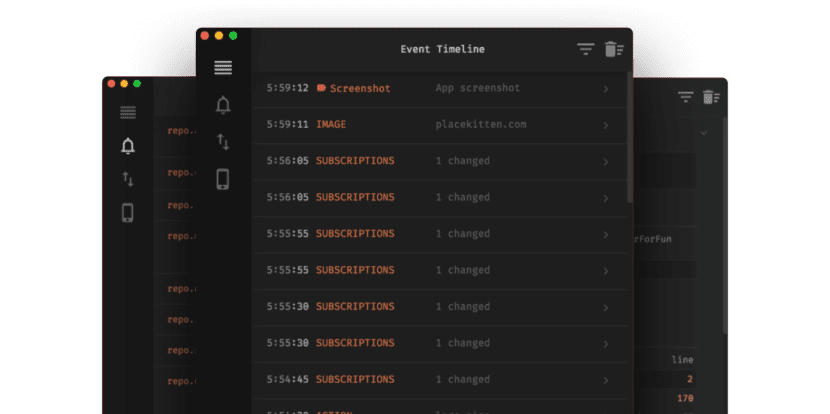
Reactotron jest zintegrowany z aplikacjami jako zależność programistyczna, która przekształca się w wpływ zerowy w czasie kompilacji, po zintegrowaniu możemy debugować naszą aplikację dzięki doskonałej osi czasu zdarzeń, która jest wyposażona w wiele funkcji.
Funkcje Reactotron
Wśród wielu funkcji Reactotron możemy wyróżnić:
- Łatwa integracja z aplikacjami stworzonymi w React.js i React Native.
- Nie wnosi nic do procesu kompilacji aplikacji.
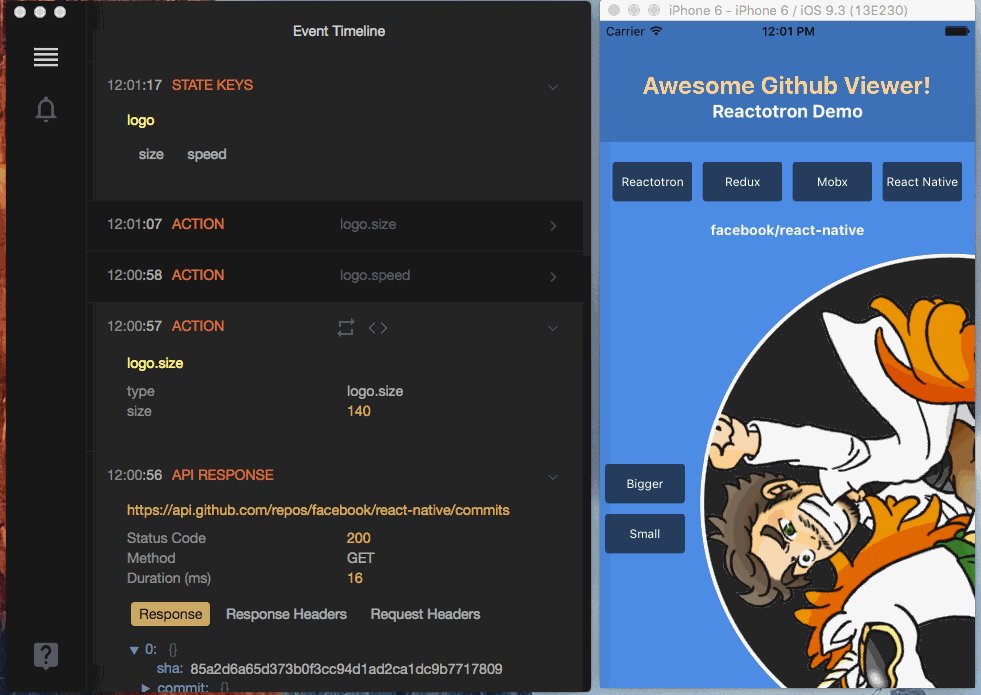
- Wyświetl stan dowolnej aplikacji.
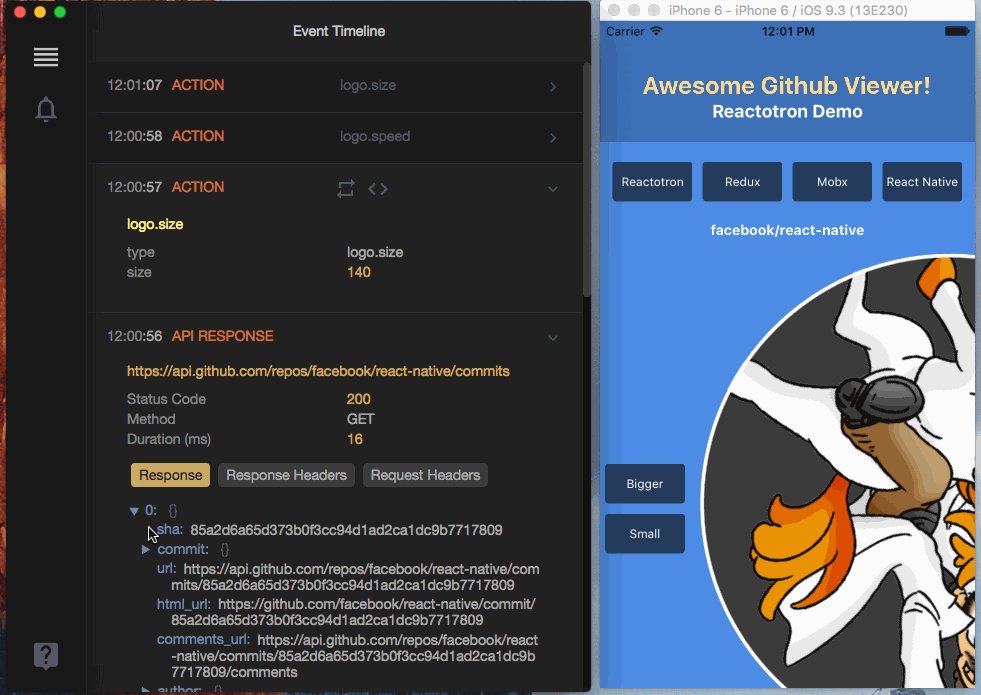
- Pokazuje żądania i odpowiedzi API.
- Możesz szybko przeprowadzić testy wydajności
- Możesz analizować stan komponentów lub części aplikacji.
- Wyświetla komunikaty podobne do
console.log - Posiada zaawansowane funkcje śledzenia globalnych błędów.
- Zmień stan swojej aplikacji na gorąco, używając Redux lub drzewa stanów mobx
- Zezwól na wyświetlanie nakładki graficznej w React Native
- Umożliwia śledzenie asynchronicznej pamięci masowej w React Native.
- Zaawansowana oś czasu zdarzeń, która umożliwia śledzenie wydarzeń w momencie ich wystąpienia.
- Możesz zasubskrybować problemy niektórych komponentów i zobaczyć ich zaktualizowany stan podczas korzystania z aplikacji, niewątpliwie doskonała funkcjonalność do testowania wpływu błędu lub identyfikowalności tego samego.
- Zawiera prostą i szybką instrukcję instalacji, którą można znaleźć tutaj, co pozwala nam rozpocząć korzystanie z Reactotron w ciągu kilku minut.