En estos días he estado trabajando en el nuevo diseño para el blog, algo que ya les había comentado el año pasado y ya tengo listo los primeros Mockups, los cuales difieren bastante de los anteriores que les mostré.
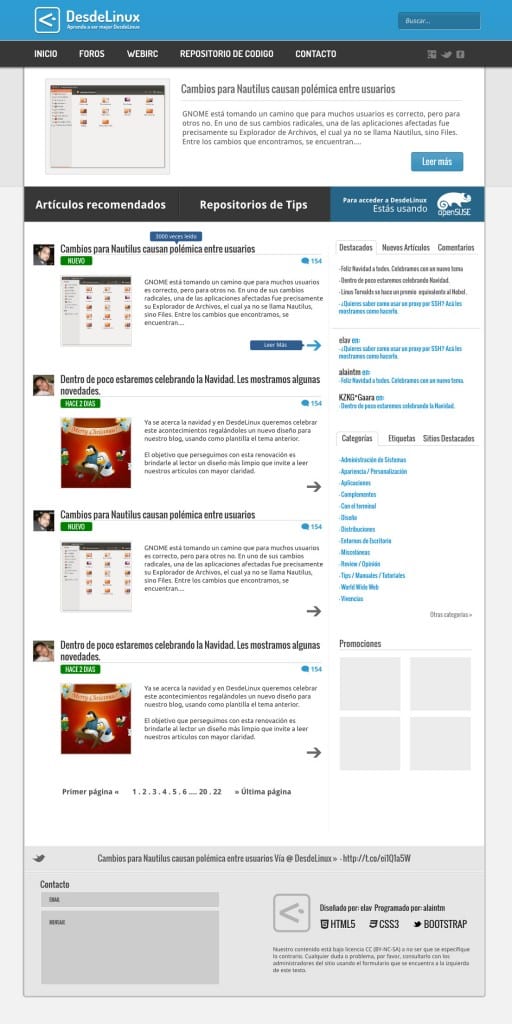
Para la página principal tendremos algo similar a esto:
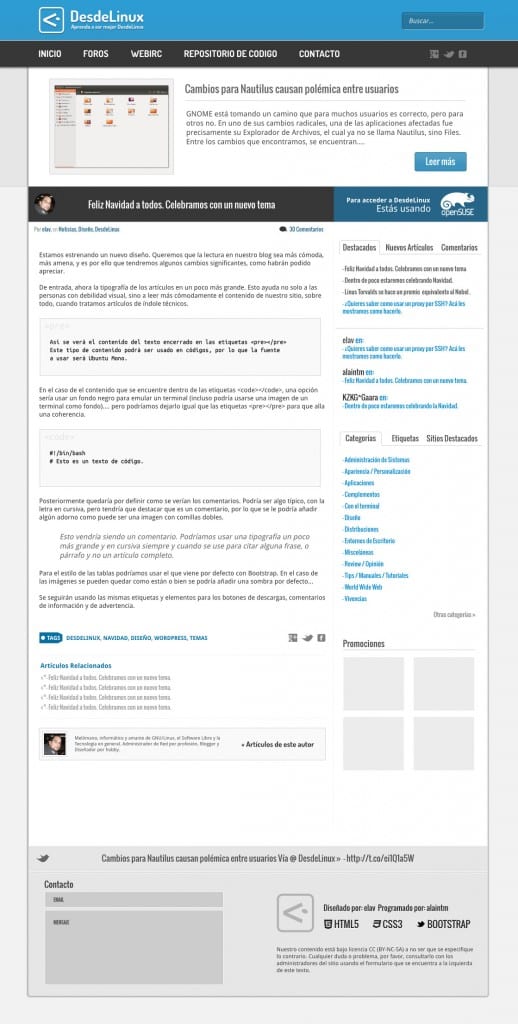
Y para los artículos algo similar a esto:
En este último caso todavía no me queda claro si eliminamos los artículos Recomendados que salen en la parte superior de forma aleatoria, es algo que tenemos que debatir, sobre todo para mantener una uniformidad en el diseño.
Ahora mismo por cuestiones de tiempo no puedo darles muchos más detalles, pero cualquier sugerencia es bien recibida..


Se ve muy bien
Felicitaciones esta exelente 😀
Gracias ^^
Ups,perdon estaba probando links para comentar,y se vio feo en el comentario,si se pudiera eliminar 😀
«se vio feo»
Me refiero al error que salio en el comentario,creo que no coincidio links y gentoo en el preg_math del plugin de comentarios,pero es raro porque mostro los los logos ¿?.
«si se pudiera eliminar»
me referia a que en la nueva version u otra pudieramos borrar nuestros comentarios,como en blogger por ejemplo,es una idea.
saludos de nuevo 🙂
No me gusta nada……….. jajaja bromeo. Están excelentes los mockups, no puedo esperar para verlo en la realidad. Y bueno, yo opino que los artículos recomendados quitan un poco de espacio en la parte superior a la hora de leer un artículo, aunque yo sé que es nada más de hacer scroll, pero es solo un detalle.
Es cierto que quitan un poco de espacio, pero a veces hay muy buenos artículos que pasan al olvido y esta es una forma de hacer que se recuerden.. Gracias por el comentario.
Me refiero a la hora de leer el artículo, como en éste momento. Claro que deberían conservarlo, pero en medio de la lectura distrae un poco. Digo yo nada más jeje.
Si, es cierto, pero si quitamos la parte de arriba se rompe el diseño.. veré que invento 😀
Coincido con el comentario de Blaire Pascal, pienso que con dejar los artículos recomendados en la página principal es suficiente, aunque entiendo que eso les dará más trabajo. Otra cosa, no veo los comentarios por ninguna parte; tendremos que clickear en algún link adicional para acceder a ellos? Por lo demás, me parece muy bien lo que han hecho…
De hecho no lo vamos a dejar, pondremos otra cosa en su lugar y claro, en un área más pequeña..
Está lindo el theme, se ve cool, felicidades al web_dev…
Que tal Elav.
Me parece un muy buen diseño. Espero que pronto lo tengan On-line.
Saludos.
¡Genial!. Ahora a esperar para disfrutarlo.
Saludos.
Yo pienso que este diseño es un golazo !! no veo necesidad de cambiarlo.. cuando una formula funciona, no tiene sentido cambiarla.. hay muchos sitios de Internet me mantienen su misma linea estética desde hace años y siguen siendo actuales.. ..
NO CAMBIES EL DISEÑO.. podrías probar pulir algunos pequeños detalles o , sin alterar el Blog, o también jugar con algunos colores nuevos, para darle un tono mas fresco.. pero este diseño es el producto del éxito de este blog ..
sabes que me gusta eso de que ya me ponga hasta la web convertida para poderlo referenciar en Twitter… Eso y lo que me dijiste de cosas estáticas para ahorrarme couta de internet jejeje.
Es espactacular!!!!
Aunque sigo inisitiendo que seria estupendo que en nuestros comentarios tambien salga reflejado el entorno de escritorio que estamos usando. 😀
Pero el cambio es muy bueno y se ve bien limpio.
No creo que eso sea posible…
Es igual al de otro blog que vengo de visitar 😛
Nah, mentira!!
Me encanta, a ver cuándo lo hacen realidad 😀
Estan geniales ambos 🙂
Como siempre buenas ideas y estilo en los mockups!, esperemos que todo eso se pueda pasar a código. De lo que más me gusto el nuevo diseño para mostrar el logo de la distro y la zona del título en la lectura de los artículos.
Muy buen diseño como siempre, yo solicitaría, que los «Artículos Recomendados» sean TIPS que se han hecho.
Eso. Saludos.
Se ven geniales!!!!
Una cosa que no veo son las encuestas al azar. Las van a sacar?
Y otra cosa (estoy bastante molesto hoy) en la version movil aparecen las encuestas al azar 2 veces y estaria bueno que solo aparezcan una ves asi carga mas rapido.
Esas son todas mis criticas, lo demas son puros elogios y felicidades
Ahhhh, sí. A mí también me gustan las encuestas al azar, me gustaría como en xataka ciencia la pregunta de la semana pero con una encuesta acerca de algo que acontece. Por ejemplo, «¿Qué opinas de la salida de KDE 4.10?» o algo parecido.
No era molesto de enojado era por ganas de molestar!! Es que estoy diseñando una pagina web tambien y siempre me pongo quisquilloso. Pero no son mas que sujerencias.
No te preocupes, en la versión móvil aparecerá una o ninguna encuesta 😉
Buenisimo.
Me gusta el diseño, aunque creo que la barra negra de Inicio, Foro, WebIRC, etc molestaría bastante al leer en una pantalla pequeña, como ser una netbook o una tablet, a no ser que esa barra se oculte al hacer scroll. Lo demás, muy lindo y elegante ^^
Si, la barra se oculta, ya no se quedará fija como la actual..
Wow, ese si está genial 😀 Se van a deshacer del p*to widget de Facebook que descuadra la web (Responsive Design) en pantallas pequeñas como la mía? (320×480, 3.2 pulgadas).
No sabía que el Widget jodía el Responsive.. eso se soluciona fácil 😛
Hola a todos los lectores y staff del sitio.
Soy nuevo por aquí y me gustaría darles la enhorabuena por la magnífica labor que están llevando a cabo con el blog.
Me gustaría hacer una breve pregunta, ¿está disponible el theme que están usando en su web para descarga?
Me imagino que tratándose de una web sobre GNU/Linux y Open Source y al estar el contenido de la misma bajo licencia CC (BY-NC-SA) será posible la descarga de dicho theme.
Si ésto es así, ¿me podrían indicar dónde se puede descargar?
Muchas gracias de antemano.
codelab
Saludos, el tema ahora mismo no está disponible, principalmente porque aún contiene errores que estamos corrigiendo. Una vez que pongamos el nuevo tema, terminaremos de arreglar este que ves ahora y estará a disposición de todos..
Muy amable por la respuesta elav.
Es una grata noticia puesto que os está quedando muy bien el diseño de la web, clara y agradable a la vista.
Un saludo y muchas gracias.
Está muy bueno. Creo que los «recomendados» podrían ir debajo de «Promociones», para que no ocupen tanto espacio.
Mmm buena idea.. 🙂
Me parece GENIAL …
🙂
La propuesta de diseño me gusta. Personalmente no solo me gustaría que la vista del artículo no incluyese el artículo recomendado en la parte superior, sino que me gustaría que en esta vista desapareciese la barra lateral también. En lugar de esto, preferiría ver un breadcrumb en la parte superior del artículo, los detalles del autor y los artículos relacionados en la parte inferior, a continuación los comentarios, y punto.
De esta manera, podría aprovecharse mejor el espacio para aquellos de nosotros con pantallas 16:9 de 19 o más pulgadas (bootstrap tiene una plantilla fluida que sería muy útil para esto), y creo que también sería beneficioso para quienes naveguen con dispositivos móviles, pues serían menos cosas a cargar. En fin, que para mi, no tiene mucho sentido replicar la barra lateral y el artículo recomendado para ambas vistas, con tenerlos en la vista principal es suficiente.
En fin, es solo una sugerencia basada en lo que me gustaría ver. 😉
Gracias por la sugerencia Hugo, lo tendremos en cuenta. De hecho, siempre me han gustado los blogs que en los artículos eliminan el sidebar, pero no sé hasta que punto para un usuario esto pueda ser bueno o malo. El Breadcrumb viene en camino también 😀
Evidentemente que eliminar el sidebar tiene sus desventajas, pero probablemente podrían moverse los widgets realmente imprescindibles (como el de acceso) a otra parte.
Ignoro si ademas de todo lo expuesto procurareis un código html que valide. La actual tiene 45 errores…
Ya se que es un aspecto que el visitante no valora hasta que se encuentra con una pésima visión de la pagina, que afortunadamente, no es el caso.
Saludos.
Me gusta!
Felicitaciones x el arduo trabajo, Elav!
Sé perfectamente lo duro que es el trabajo «silencioso» de (re)diseñar un blog.
Abrazo fraternal! Pablo.
Muchas gracias Pablo. Aún trabajo en ajustar detalles y en problemas de accesibilidad junto al equipo de desarrollo 😀
quedo muy bien el blog los felicito, es minimalista. muy buena.
Muy buen artículo Elav!!!
He conseguido algunos mockups gratuitos en http://myfpschool.com/los-mejores-mockups-para-descargar/
Sabeis algún sitio donde puedo conseguir más? Es para un trabajo de Universidad.
Gracias.
Yo realmente lo que hago es observar las nuevas tendencias, algunos diseños e inspirarme. Este en cuestión nunca se llegó a implementar..