Você se lembra Suportes? Em DesdeLinux nós dedicamos vários artigos para este editor de texto open source promovido pela Adobe e sua Comunidade, e que desde então foi evoluindo aos poucos até chegar à versão 1.1 com muitas melhorias e recursos. Neste artigo iremos rever alguns deles, mas primeiro, vamos lembrar algumas das opções que fazem Suportes algo diferente.
Edição online com colchetes
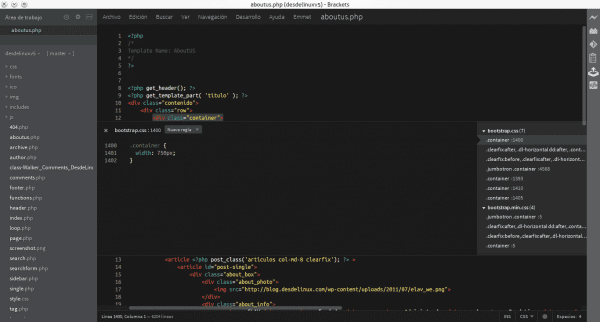
Uma das características mais interessantes do Brackets é o que chamo de "Edição Online", que consiste em editar as propriedades CSS de uma tag HTML existente, ou criar uma nova, a partir do próprio arquivo. .html sem ter que abrir o arquivo de folha de estilo. Só temos que colocar o cursor no rótulo correspondente e pressionar Ctrl + E.
Visualize elementos, cores e imagens em colchetes
Os colchetes permitem visualizar as imagens que vinculamos em nosso código html ou a cor de uma propriedade no arquivo .css como visto na imagem anterior. Além disso, você tem a opção de ver as alterações que estamos salvando em nosso arquivo html em Google Chrome automaticamente, sem recarregar a página.
Esses eram alguns dos recursos mais legais dos suportes naquela época, mas novos estão chegando agora.
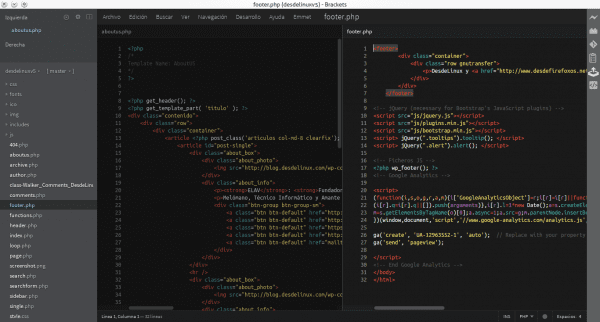
Dividir a visualização entre colchetes
Agora podemos trabalhar mais confortavelmente com dois arquivos ao mesmo tempo, dividindo a visualização do editor vertical e horizontalmente. Inclui suporte para temas por padrão e nos permite selecionar a fonte que usamos e seu tamanho.
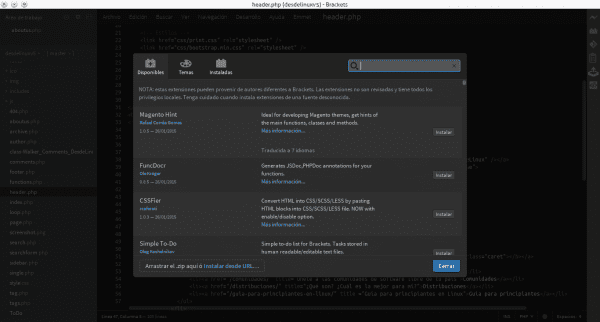
Extensões, muitas extensões entre colchetes
Se há algo em que os Brackets melhoraram muito (graças à Comunidade) está na lista de extensões disponíveis, muitas delas com excelente qualidade.
Eu uso alguns muito interessantes, como:
- Embelezar: Para embelezar código JS, CSS e HTML
- Esqueleto Bootstrap 3: Para criar um html pronto para Boostrap.
- Comparação de colchetes: Uma ferramenta DIFF.
- Lista de tarefas: Para ter uma lista de tarefas em mãos
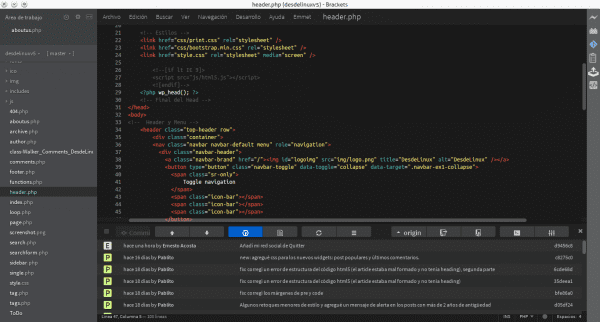
- Parênteses Git: Um dos meus favoritos, ele me permite gerenciar meu projeto e seu repositório GIT. Deixo uma captura de tela na imagem a seguir.
- Outros, muitos outros ..
Suportes e extrato
Com a versão 1.1 de Brackets, temos a opção de baixar uma variante que inclui Extract, que basicamente incluye una nueva experiencia de instalación inicial y una característica que le permite colaborar con un diseñador (que use .PSD) y que utilice la nube de Adobe. Eu realmente não posso dizer como funciona por razões óbvias, mas parece uma opção muito legal.
Conclusões dos colchetes
Resumindo, posso dizer que no curto tempo que leva para o desenvolvimento, Brackets está ocupando um lugar importante para mim entre as alternativas que temos em mãos. Não é perfeito, ainda tem um longo caminho a percorrer (e gostaria que rodasse tão rápido quanto o Sublime Text), mas graças aos novos recursos e extensões que estão sendo adicionados, acaba se tornando uma excelente opção para os usuários. Termina em frente.
Posso ter mais coisas a mencionar, mas o melhor é que você experimente e julgue a si mesmo. Os colchetes estão disponíveis em seu site com pacotes compilados para Debian / Ubuntu ou suas fontes. Se você é um usuário ArchLinux, você pode instalá-lo diretamente do AUR.





Uso aparelho desde a versão 0.27 e cresci muito esse tempo
É uma rocha !! Titã!
Estou apenas esperando pelo Debian Testing 😀
Artigo maravilhoso.
É possível mover com os atalhos do vi / vim?
Atualmente o editor com o qual desenvolvo, pois descobri que é a minha alternativa xD padrão
É realmente um editor impressionante, estou cativado desde que experimentei pela primeira vez. Eu recomendo. Espero que em pouco tempo eu tire a hegemonia do SublimeText.
Espero que o Sublime Text aprenda uma ou duas coisas. Ele tem ideias muito interessantes.
Ambos têm que aprender ..
Venho usando e onde você pressiona as teclas "Ctrl + E" nada aparece, só me diz que o arquivo não existe se eu quiser fazer um.
Já tentei instalá-lo em Antergos (yaourt -S brackets), mas infelizmente nunca consigo terminar a instalação de forma correta. Sempre recebo o seguinte erro:
Tarefa "Executando" curl-dir: node-linux64 "(curl-dir)
Arquivos «downloads / node-v0.10.24-linux-x64.tar.gz» criados.
Executando tarefa "node-clean"
Executando tarefa "node-mac"
Executando tarefa «create-project»
Arquivos de projeto de construção
Doe, sem erros.
CXX (destino) out / Release / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o
make: g ++: O programa não foi encontrado
libcef_dll_wrapper.target.mk:212: as instruções falharam para target 'out / Release / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o'
make: *** [out / Release / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o] Erro 127
==> ERROR: Ocorreu uma falha no build ().
Cancelando ...
==> ERRO: Makepkg não conseguiu compilar colchetes.
==> Reiniciar compilação de colchetes? [s / n]
==> ——————————————–
==> »
Alguém sabe o que pode ser ou como posso consertar para usar Brackets?
Se você perceber que não consegue, instale a partir de um deb.
Sorte!
I da AUR sempre instalo suportes-bin
Brackets-bin funcionou. Obrigado!
make: g ++: O programa não foi encontrado
Tentei vários editores, mas no final sempre acabo voltando para a Kate. Editar o CSS online, visualizar imagens ou cores é muito prático e definitivamente economiza tempo, mas você acha que esses são motivos suficientes para passar por cima do Kate, que acaba incorporando quase todas as funções úteis que aparecem em outros editores, para colchetes? Sei que vou conseguir a melhor resposta se tentar sozinho, mas a verdade é que estou um pouco entediado de tentar este ou aquele programa e no fim acabo voltando àqueles que há anos me dão bons resultados.
Saudações.
O único problema que vejo com KATE é que ela não tem autocompletar código, rótulos e assim por diante 🙁
Parece que o preenchimento automático tem: http://kate-editor.org/about-kate/
Bem, para HTML e CSS eu nunca vi isso.
O autocomplete que não faz o que o elav pede. Ele só o preenche automaticamente se houver uma palavra que comece da mesma forma em todo o documento.
A primeira opção que clico em 'Visualização dinâmica' está disponível apenas com o Google Chrome…. -> Desinstalando….
Existe uma mania com o Google Chrome? eles esquecem que este é o Linux? Netflix, WhatsApp e agora Brackets ...
Sim, é assim. O que acontece é que esta opção só é útil se você trabalhar com .html, o que é bom para layout, mas quando você cria um tema WordPress, ao trabalhar com arquivos .php não é mais útil 😀
Nesta última versão, há suporte para vários navegadores para a visualização ao vivo, mas por padrão está desabilitado. No arquivo de preferências você coloca este "viveuev.multibrowser": verdade, eu uso com o firefox e funciona.
Olá, e como faço para adicioná-lo, porque adiciono esse código e cada vez que abro o programa recebo um erro que: o arquivo de preferências não tem um formato JSON válido.
Olá, qual é o tema que você está usando? é ótimo 🙂