Hace un tiempo que nos venimos planteando la necesidad de cambiar el diseño de nuestro blog. Hasta el momento, las opiniones, sugerencias y demás han sido emitidas por los miembros del Equipo de Administradores, Moderadores y Colaboradores de DesdeLinux a través de nuestro foro privado, pero queremos contar con la opinión de ustedes, pues al final, son los que disfrutan de lo que ofrecemos.
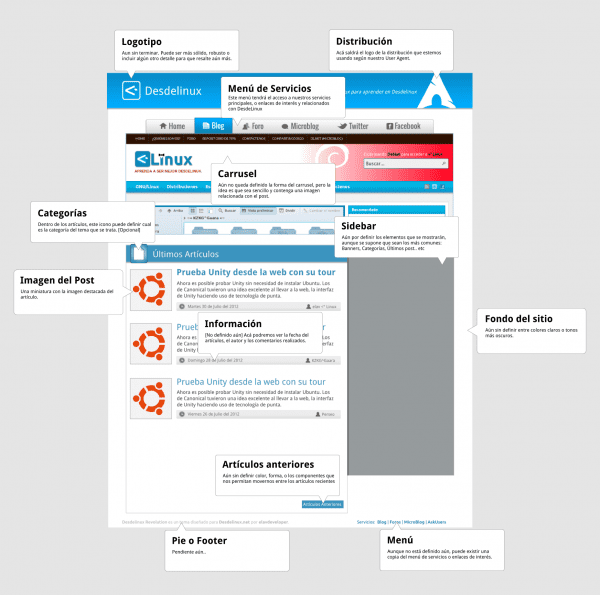
Yo he sido el encargado de re-diseñar la imagen de nuestro sitio y casi todo lo relacionado con el Artwork del mismo. Aunque no soy diseñador ni mucho menos, hasta ahora lo que he logrado es lo siguiente:
Pero aún hay cosas que no me quedan muy claras, pues como ven no todo está terminado y quiero que me ayuden a decidir, pues como les dije al principio, son los lectores los que «utilizan» realmente el sitio y los que «necesitan» tener la información que les interesa a la mano. Tomen este Mockup como una idea inicial. Falta mucho trabajo por hacer aún.
¿Minimalismo, Apariencia o Contenido?
Una de las interrogantes que tengo es, si hago del nuevo diseño algo más minimalista. Soy de la opinión de que un blog es para ofrecer contenido, un lugar donde el usuario lee y busca información. Aunque un sitio bonito no estaría mal, para mi no son los elementos que lo adornan lo fundamental, sino el saber utilizar los colores y la organización de dichos elementos (imágenes, texto… etc) enfocados en obtener la mejor experiencia posible.
O sea, que la información esté justo donde se necesite, que se muestre de la forma más legible y se entienda lo mejor posible. Aunque inicialmente me gustó el Mockup que les muestro en la imagen superior, lo he mirado de otros puntos de vista y me parece aún demasiado cargado. Repito, no soy experto en temas de diseño, a lo mejor alguien con más experiencia logra cambiar la perspectiva usando otras paletas de colores, u ordenando los elementos de forma diferente.
Como les decía, queda mucho trabajo por delante. Quiero con la ayuda de ustedes terminar esta propuesta y luego hacer otras variantes poniendo en práctica lo que les acabo de comentar, algo más sencillo. Por favor, todo el que quiera colaborar se puede poner en contacto conmigo mediante la dirección de correo elav [at] desdelinux [dot] net, y de esta forma le envío el .SVG para que me ofrezcan sus ideas. Por supuesto, todo el que colabore estará en los créditos 😀

Pon el carrusel como lo hiciste al inicio, que la gente vea todo y no todo -1 🙂
Nop. Una cosa es diseñar y otra programar. El carrusel como estaba antes tenía demasiada información concentrada en un solo lugar, por lo que le quitaba protagonismo a otros elementos. A lo mejor se le puede añadir algunas cosas, pero definitivamente no creo que sea mejor como estaba antes. De todos modos, vamos a seguir esperando ideas..
Edito: Cuando me refería a esto: Una cosa es diseñar y otra programar, es que antes de hacer un carrusel o diseñar un carrusel, hay que ver si se puede programar como quiero que se vea.
Venga, dejemos que eso lo decidan los lectores no? 😉 …
Lo que dije anteriormente. No podemos diseñar algo que no se puede programar. Hay cosas y cosas.
No que eso sí se podía programar? … creo recordar que Alain dijo que sí se podía.
¿Por qué crees que Alain fue el primero en sugerir un carrusel más sencillo? Te lo dejo de tarea 😉
pues a mi me encantò la imagen del sitio que exibieron en este post, muy buena
No olviden usar Responsive Web Design…
para que la pantalla se ajuste de acuerdo al tamaño de las pantallas de los dispositivos móviles 😉
Uff. Esa es la otra. Tengo que empaparme más en ese tema, pues en el momento que estamos viviendo, los móviles ganan buena importancia a la hora de recibir visitas al blog.
Mi hermano esa tecnologia ya existe .. y esta funcionando desde hace ya mucho tiempo ..
se llama «Responsive Web Design»
tu puedes activar esta tecnología y tu diseño web se adapta de acuerdo al tamaño de tu dispositivo móvil .. sea Android, Iphone, Tablets .. etc! Sin necesidad de tocar o cambiar tu lenguaje o diseño ya antes puesto ^^
me agrada vivir en estos tiempos donde la tecnología esta cada vez mas suelta 😀
ahh y se me olvido mencionar que también hace la misma función en cualquier navegador que tenga soporte para HTML5 Y CSS3 (Chrome, Firefox, Opera etc) .. si tu mueves el tamaño de tu navegador (lo encojes, lo estiras o expandes) la pagina se ira adaptando de acuerdo al tamaño que tu elijas
y todo esto se logra sin tener que programar aparte para moviles ..
tu diseño ya hecho solo se le adapta esta tecnologia y santo remedio ..
ahorras tiempo y trabajo … solo hay que preocuparse por tener lista la web y con Responsive Web Design .. el trabajo ya esta hecho para que el contenido sea el mismo en los moviles 😀
Exacto. Eso es algo que teníamos en mente.. 😀
Pues a mí el mockup me parece genial, un equilibrio entre sencillez y contenido que quedaría muy atractivo para el lector. Lo que es la disposición -o extensión- del resto de elementos no la cambiaría mucho, porque si algo funciona, dicen que es mejor no cambiarlo (pero no me hagáis mucho caso, que mi blog sufre transformaciones radicales cada semana, jaja). Quizá algún entendido en la materia pueda daros una opinión más fundamentada.
Pues la verdad es que me gusta.
Yo soy de los que le gusta encontrar todo a la primera y los diseños minimalistas, detesto las paginas sobrecargadas de imágenes, CSS y/o Javascript.
Tampoco entiendo mucho de diseño, pero como dije, me gusta el diseño.
Pues a mi una de las cosas que más me han gustado de este sitio es el actual theme (más que los redactores xD), yo lo dejaba otra buena temporada, a mi me encanta 🙂
PD: Salgo de Xubuntu y no Ubunte pero de da flojera cambiar el UserAgent
El problema está compa Yoyo, que Arras (el tema que usamos actualmente), no es muy ligerito que digamos. La idea de cambiar de diseño también es optimizar código, para que todo sea más rápido y ligero.
Me encantaría poder colaborar con el re-diseño, como puedo ponerme en contacto contigo para que me facilites el archivo svg…
🙂
Al final del post pongo mi dirección de correo 😀
Gracias…
¬¬
No olviden poner un link al canal IRC desde la pagina home o la barra de opciones! 😉 saludos
+1 jeje, no te preocupes, en el mockup no está pero no olvidaremos ponerlo 😀
Una buena idea podria ser esta:
– Que todo lector que se registre en la pagina pueda seleccionar que distro esta usando para que se le muestre en cada comentario … y así olvidar y dejar de usar el user agent modificando cosas al navegar ..
NO se si me doi a entender? .. que en vez de usar el user angent de los navegadores .. usar un suer agent de la pagina (que uno mismo seleccione) ..
es decir si KZKG^Gaara es nuevo y se registra en la pagina el puede decir Uso Debian .. y cada vez que comente la pagina tome los datos de su cuenta y muestre la distro Debian sin necesidar de tocar o cambiar el user agent del navegador.
si no me entienden háganme saber porfa
Para los que usamos windows linux y osx nos iria muy mal xD.
no creo .. xq si tu usas windows (por ejemplo) solo tienes que seleccionar windows y ya .. y cada vez que comentes se te muestra el logo de windows ..
asi se le ahorra trabajo a la gente recién llegada de estarce metiendo con los navegadores para poder mostrar que distro usa ..
es mas facilidad
No es tan dificil cambiar el useragent…
Lo que si me daría pereza es registrarme en la página para poder comentar.
Coincido, siempre que veo un blog que requiere registrarse para comentar, me voy sin comentar nada. Y además daría mucha pereza iniciar sesión cada vez que quieras cambiar tu user agent porque estás probando una nueva distro o se actualizó tu navegador.
Otra cosa es que los iconos de los comentarios los hace el plugin WP-UserAgent, y para implementar esta función habría que desarrollarla, todo para un objetivo impráctico.
Hasta ahora nunca se ha requerido el registro para comentar, y eso no va a cambiar ^^
Yo cambiaria a un azul más oscuro, el que tiene no me acaba de convencer
Hay algo que no me queda claro ¿vais a crear un nuevo tema o modificaréis uno ya hecho?
Uno completamente nuevo 🙂
El «mockup» se ve bien. No me parece excesivamente cargado. En la zona del carrusel se ve parte del diseño actual y me confunde un poco (pero creo pillar la idea).
Muy posible que lo hagamos desde 0
Mis amigos Elav % KZKG, solo comento que aunque como bien dicen ustedes, «son los lectores los que “utilizan” realmente el sitio y los que “necesitan” tener la información que les interesa a la mano», el blog es de USTEDES, y si tratan de complacer a la audiencia, al final siempre va a haber alguien inconforme, o sea, como dijo Steve: «People don’t know what they want until you show it to them»
Y siempre habra quien se haya levantado con el gay de guardia y te sugiera que le pongas un backgroud rosado, por ejemplo…
xD xD
A mí me gustaría que en la portada, junto a cada artículo y fragmento de éste, se pudiera ver el autor de la entrada.
También me gustaría un azul más oscuro o, ¿por qué no?, un fondo de todo oscuro. Eso facilitaría la lectura porque los fondos blancos cansan más rápido la vista.
¿Por qué no se dan una idea en las páginas de quienes diseñan y venden temas premium para WordPress? A mí, por ejemplo, me gustan mucho los ElegantThemes (.com) y allí hay varios tipos de temas: para blog, empresarial, magazine, profesional, etc. Creo que a ustedes les vendría bien un tema de tipo magazine o noticias.
Ah, y que no se me olvide: los últimos temas de ElegantThemes los están haciendo «fully responsive». Inclusive, desde hace poco se puede leer en el blog que están lanzando dicha función en un tema que carecía de ella, uno por semana.
¡Éxitos con el nuevo diseño!
Gracias Carlos-Xfce. En realidad el azul debe cambiar en dependencia de la distribución que se esté usando y esté definida en el User Agent 😀
Bueno, lo que me gustaría es una página más optimizada, con un código más ligero ya que no todos tenemos tan buena conexión a internet. No digo que cargue tan rápido como el foro, pues no es posible, solo que cargue un poco más rápido. Creo que lo que lo retrasa es el carrusel grande más que nada. Lo otro, sería bueno un nuevo diseño para la versión móvil y soporte para más UA de móviles 🙂
Gracias por la sugerencia 😀
Pues a mi me gusta el nuevo diseño. Desde mi punto de vista en el actual tema hay muchas cosas del lado derecho.
Bueno, no estoy registrado por aca para dejar los comentarios puesto que, aqui dejo un granito de arena para ayudarnos entre todos.
Prefiero tener contenido de y con calidad que belleza, ese es el problema que contiene Windows, muy bonito y todo muy grafico y por dentro poca calidad, es solo un ejemplo para que vean por donde ando o a que me refiero. Con respecto al diseno, no estaria mal dejarlo como esta, tiene muchos complementos haciendo uso de javascript como la deteccion del navegador y SO asi como creo que tambien esta hecho el tux que nos sube hacia el inicio de la web, creo que mas simple y compacta de ahi no seria posible puesto que, ya todo el mundo que ahora mismo navega por la red ha de poseer una velocidad de internet apta y aceptable para cargar este sitio web. Es solo mi opinion y recalco, prefiero calidad en contenido que imagen de minimalismo, etc, etc.
Saludos!
Gracias por tu comentario elynx, se agradece ^^
Gracias por tu comentario 😀
No te preocupes, las funciones que identifican el UserAgent y muestran el logo del mismo seguirán en el nuevo diseño, al igual que el Tux que nos sube al inicio, esto seguirá en el nuevo diseño… de hecho, le haremos mejoras 😉
Yo sólo sugeriría que agregaran un espacio donde se muestren los últimos post o preguntas realizadas en el foro.
Saludos.
+1 ! 🙂
No le entiendo bien al mockup, pero creo que estaría bien que al tope de todo estuviera el nuevo menú, abajo la barra con el logotipo y la distro, y seguidamente el carrusel, los artículos, la barra lateral y el pie de página. En este no sería necesario nada más a excepción de los créditos del theme y quizás la licencia, aunque esta también se puede poner en una página aparte.
En cuanto a que se vea sobrecargado, lo dudo. Creo que todo dependerá más del número de cosas que incluyan en la barra lateral.
Yo haría el sidebar más estrecho para que los artículos tengan más protagonismo y la imagen sea más limpia. Además haría que el menú superior fuese flotante para que siempre estuviera visible al hacer scroll. Y por último oscurecería un poco el azul del diseño.
Gracias DonPito: Excelentes sugerencias 😀
El menú flotante lo tenemos pensado hacer, no sé si será ese mismo u otro (o ese con cambios), pero hacerlo flotante es lo que tenemos en mente.
Ya estamos cavando la tumba de nuevo… Pensaba que esa gilipollez se había dejado ya pero veo que no.
A mí la verdad el tema actual me gusta, es sencillo y no cae en choraditas visuales innecesarias.
Además que que los botones plateados del tema del carcamal deberían de tener otro color, esto no es <º Mac.
Pero como lo estoy diciendo yo, mi opinión se va a ir a la mierda.
El problema del actual theme es que está demasiado cargado en cuanto a código… no te imaginas cuánto consume O_O … es un maldito dragón…
¿No se puede simplificar?
Sería reprogramarlo casi al 100%, que sería peor que hacer uno diferente nosotros mismos, mejor 🙂
Estoy pensando en brindar la posibilidad de que el usuario elija qué Theme usar, no sé si esto se podría hacer desde el punto de vista de programarlo 😀
Pues la culpa es vuestra, haberle dicho al programador que no consumiera mucho.
Ahora se siente
No, si es que cuando tienes ganas de soltar cualquier gilipollez no te aguantas.. Ahora el colmo es, que yo le diga al desarrollador de Arras que haga las cosas como yo quiero..
Tómate una tila
El theme no lo programamos nosotros, ni mandamos a que nos lo hicieran ni mucho menos, es un theme completamente gratis que está en la red… nos decidimos por este porque es el que más opciones nos brindaba, solo que no pensamos que creceríamos tanto y que el consumo sería así de impresionante.
Para que tengas una pequeña idea… el otro hosting donde estábamos, nos mandó varios correos de quejas porque nosotros consumíamos mucho, nos dijo que un cliente normal (promedio) de ellos consumía 1.69 al día (de una unidad de medida ahí que no recuerdo) … bueno, nosotros consumíamos más de 300 al día, así que ya te imaginas.
Aun haciendo el tema del calvolandia hay que programar igual, así que si es por eso estamos en las mismas…
Pero hacer uno nuevo es más simple, porque podemos hacer lo que queramos 😀
Aprobados los cambios, me parece bien.
Saludos
Yo opino que el diseño actual esta bien porque la necesidad de cambiarlo, si funciona y gusta para que modificarlo ?
Eso digo yo.
Pero vamos, no te preocupes, esto son las cosas de staff que se proponen y nunca se hacen (como siempre)
El actual consume demasiados recursos, es lento … pesado, y aún así no contiene todo lo que nos gustaría.
Bueno ahi si tienes razon , si consume demasiados recursos entonces si deben optimisarlo pero una buena optimizacion XD ademas este disenio si esta bien a mi parecer de verdad jajaja ojo no soy seguidor de courage XD yo le hago a elav y a vos los creadores del sitio XD a y a nano XD
Hola, yo las únicas sugerencias que tengo pasan por: 1) Integrar la opción de iniciar sesión en el área donde dice «Estás usando Debian para acceder a <° Linux", sobre la barra de búsqueda, porque la ubicación actual me parece incomoda, y 2) Que el tema del sitio cambie de acuerdo a la distribución que uno use (por ejemplo si usas Debian la pagina va a tener tonos de rojo, para Open Suse verde, etc..) no se si es posible, dado que buscan minimizar el consumo de recursos, y 3) Si ponen la barra flotante, que la misma no tenga muchos pixeles de alto, sino que sea mas bien finita, a veces puede resultar molesta en casos de pantallas no muy grandes, o al menos a mi me molesta.
Esas son mis humildes sugerencias, espero haberme expresado bien y que se entienda lo que trato de decir. Saludos
Hola 😀
Gracias por tu comentario 🙂
Y sí, la idea es que se cambie la gama de colores (de background por ejemplo) en dependencia de la distro, si usas Arch un azul claro, Debian rojo, etc 🙂
Sobre la barra, aún no hemos definido los px de alto, pero no serán 40px o algo así jajaja, será menos, 😉
Saludos y de veras gracias por las sugerencias, lo del login aún no lo definimos jaja… falta mucho trabajo aún ^_^U
Conozco el tema «Arras», es el que uso en mi blog.
Veo mejorable el pie de pagina, al mio le di unos retoques al código. Primero porque no me gustaba y segundo porque me daba errores en los enlaces.
Otra cuestión es la validación del código html, para mi es importante. Esa seria otra cuestión mejorable. En vuestro da 29 Errors, 2 warning(s). Más dos de comentarios que yo todavía no he resuelto.
En cuanto al menú desplegable, opte por darle transparencia. Le da un toque más profesional.
Saludos.
¡Valla!… página sin acento, disculpas.
A mi me gusto el mockup y me parece que entre menos cargado sea el diseño final es mejor.
Soy de las personas que me gustan las cosas sencillas y bonitas, si el blog se re-diseña un poco para verlo mas sencillo y bonito, me parece es una buena idea, siempre que se tengan en mente el no recargar demasiado el sitio. Me parece importante que el sitio no se sobrecargue para que no dure mucho la carga de las paginas y el contenido se lea rapidamente.
no entendi muy bien el boceto, me parece que hay botones repetidos, tampoco pondría ¿quienes somos? despues de servicios… si gustás puedo darte una propuesta
Mándala aquí: https://blog.desdelinux.net/contactenos/
En mi opinión el Mockup que mostraron no esta mal pero soy de los que gusta de temas sencillos y que tengan mas protagonismo del contenido, en fin… prefiero que la pagina cargue más rápido (cosa que noto no pasa cuando te conectas desde un JC en Cuba como hago yo) antes que se vea bonita, la sugerencia de cambiar tu apariencia según tu distribución esta muy bien pero por ejemplo …. a los usuarios que tengan el UserAgent mal puesto (me refiero a los que le sale un pinguinito y no la distribución) también tienen que ponerle un tema para ellos o veremos el Iceweasel o el Firefox o el navegador que usemos muy parecido a Lynx de la consola jeje.
No está mal el tema del carcamal pero aparte de ser complejo copia a Mac.
El de ahora me gusta más ya que es más sencillo
Si el problema es el consumo del theme actual, vean a ver cuánto se debe a los paneles laterales. Casi siempre esos adornos, aunque llamativos, tienen regalo incluido un aumento de código bárbaro.