
Pentru mulți React.js este tehnologia cu cel mai bun prezent legat de dezvoltarea web, de atunci Bibliotecă JavaScript Pe baza componentelor, ne permite să refolosim în mod eficient butoanele, navigarea, interfețele, acțiunile, printre altele, pentru a crea interfețe avansate, modificăm pur și simplu datele și React.js se ocupă de actualizarea tuturor, fără a fi nevoie de o nouă codificare.
React.js a fost creat de Facebook și este o bibliotecă cu un viitor incredibil, care permite dezvoltatorilor să dezvolte pagini web eficiente, cu o structură destul de potrivită pentru poziționarea în Google și care se bazează pur și simplu pe Integrarea JavaScript cu HTML fără a fi nevoie de șabloane.
Răspunde Nativ la rândul său, este un cadru care permite creați aplicații native pentru web, iphone și android folosind React, care are integrări cu cadre precum Angular, Ember, Backbone printre altele.
Dezvoltatorii care folosesc React.js și React Native pot face acest lucru creați interfețe dinamice, cu performanțe ridicate, un design curat și inovator, completat de gestionarea avansată a datelor. reactotron La rândul ei, este o aplicație care ne permite să inspectăm aplicațiile pe care le facem cu aceste tehnologii desde Linux, ajutând la depanarea, testarea și validarea funcționalităților acestuia.
Ce este Reactotron?
Este o aplicație open source, dezvoltată de studio Roșu infinit, care ne permite să inspectăm aplicațiile dezvoltate cu React JS și React Native, instrumentul este multiplatformă (Linux, Windows și MacOS) și are o comunitate excelentă care aduce noi îmbunătățiri în fiecare zi.
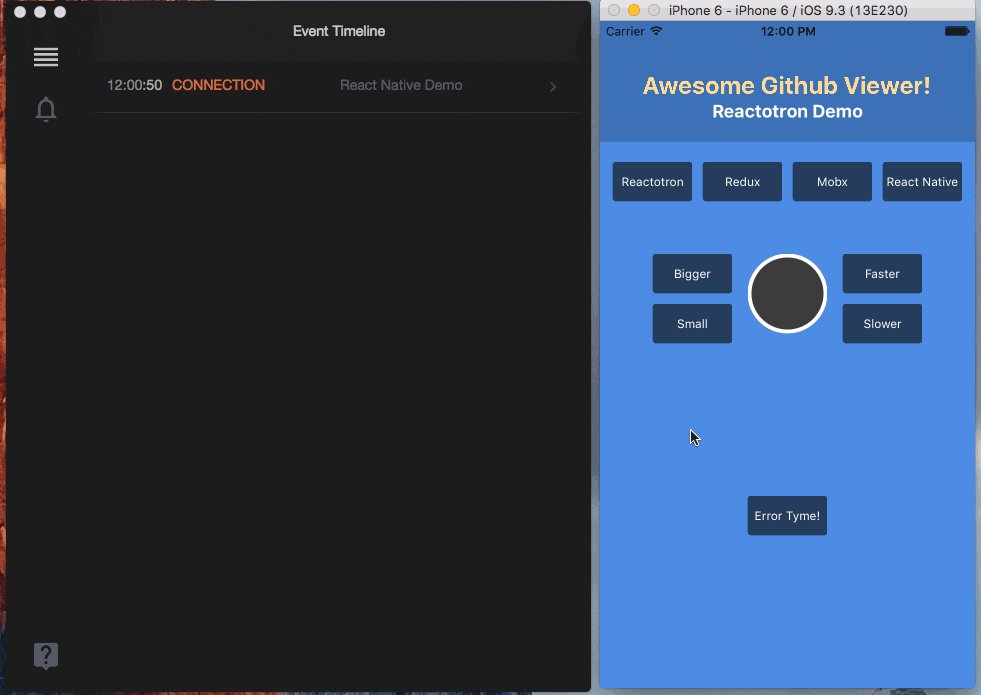
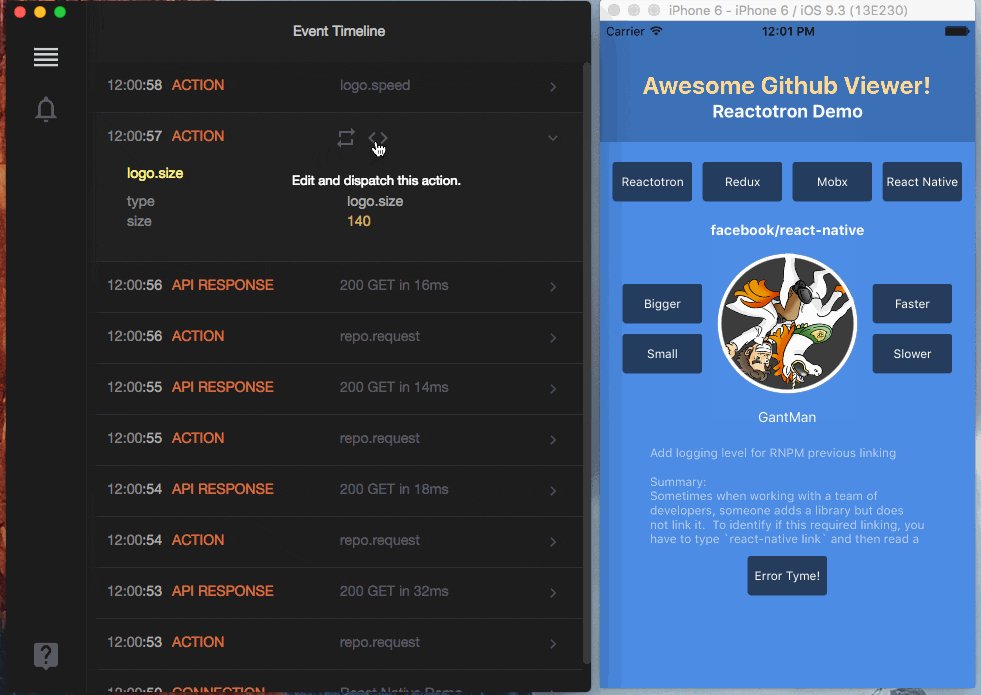
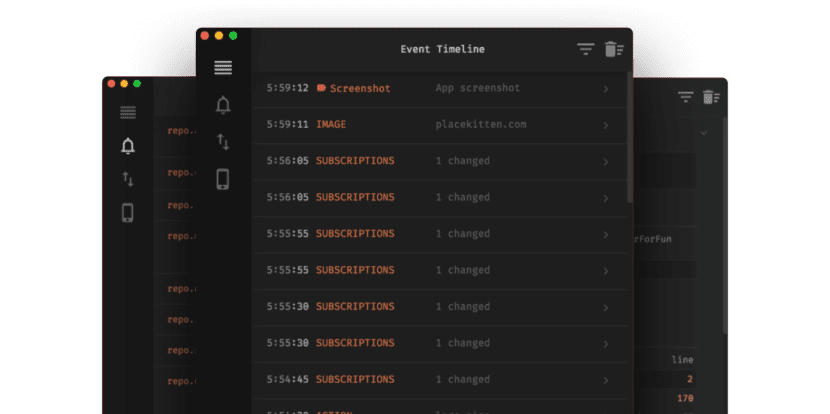
Reactotron este integrat în aplicații ca o dependență de dezvoltare, care devine un impact 0 la momentul compilării, odată integrat, putem depana aplicația noastră cu o cronologie excelentă a evenimentelor, care este echipată cu funcționalități multiple.
Caracteristici Reactotron
Printre numeroasele caracteristici ale Reactotronului putem evidenția:
- Integrare ușoară cu aplicațiile dezvoltate cu React.js și React Native.
- Nu adaugă nimic procesului de compilare a aplicațiilor.
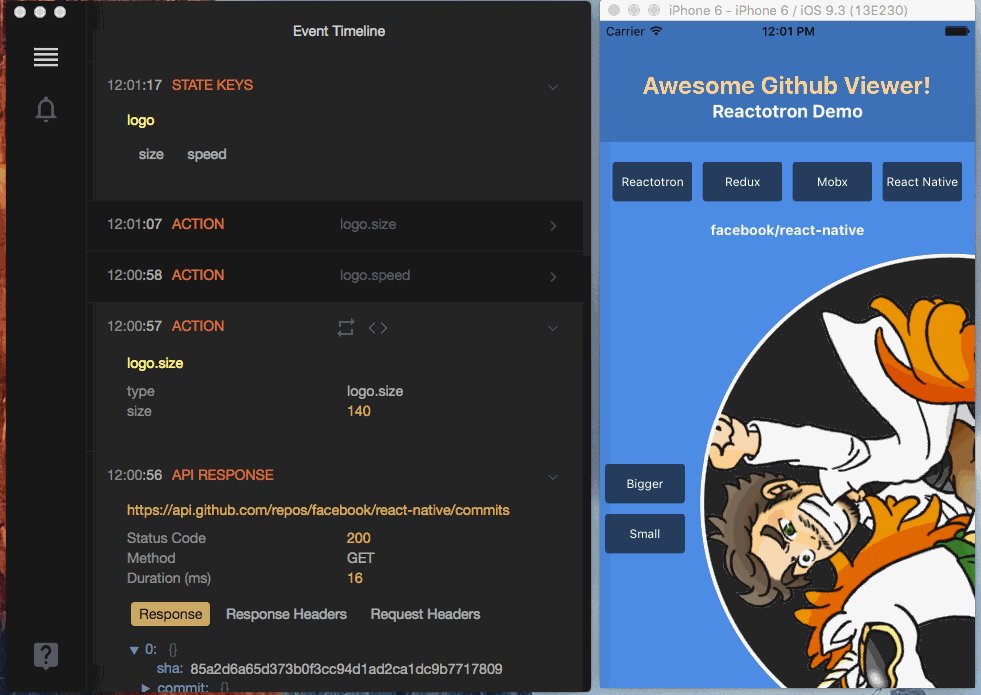
- Vizualizați starea oricărei aplicații.
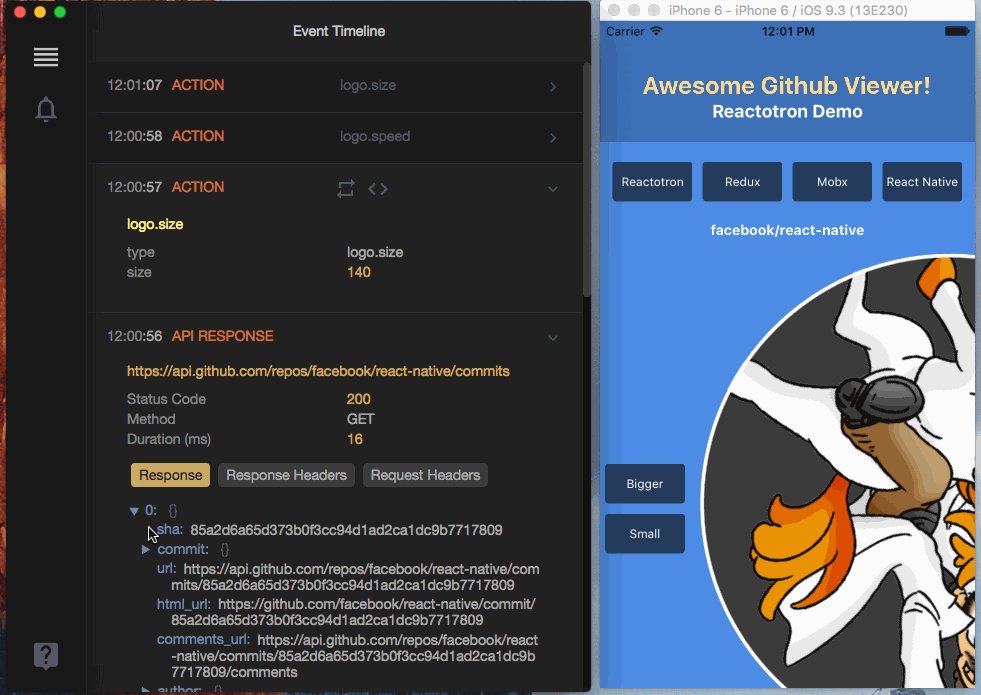
- Afișează cererile și răspunsurile API.
- Puteți efectua rapid teste de performanță
- Puteți analiza starea componentelor sau părților unei aplicații.
- Afișează mesaje similare cu
console.log - Are funcționalități avansate pentru a urmări erorile globale.
- Modificați la cald starea aplicației dvs., utilizând Redux sau mobx-state-tree
- Permiteți afișarea suprapunerii imaginilor în React Native
- Vă permite să urmăriți stocarea asincronă în React Native.
- Cronologie avansată a evenimentelor, care vă permite să urmăriți evenimentele pe măsură ce apar.
- Vă puteți abona la problemele unor componente și puteți vedea starea actualizată a acestora în timp ce utilizați aplicația, fără îndoială o funcționalitate excelentă pentru a testa impactul unei erori sau trasabilitatea acesteia.
- Are un ghid de instalare simplu și rapid care poate fi găsit aici, ceea ce ne permite să începem să folosim Reactotron în câteva minute.