De ceva timp m-am concentrat pe design web/UX, iar adevărul este că întotdeauna mi-a fost foarte greu să fiu și fan Linux, pentru că nu sunt multe instrumente pentru web design bun și cu adevărat utilizabil în sistemul nostru de operare preferat.
Dar timpul a trecut și rugăciunile mele au fost auzite încetul cu încetul, așa că astăzi am să vă vorbesc despre 3 instrumente noi (și încă câteva) pentru a lucra într-un mod destul de decent în sistemul pinguin.
Instrumente pentru web design și UX în Linux
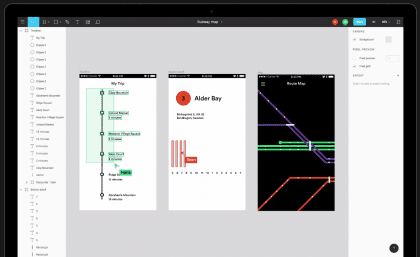
Figma, cel mai bun

figma este noua vedetă în firmamentul UX (și de ce nu design vectorial) și noul concurent direct al Schiță (un standard implicit). Este atât de bun și atât de fiabil încât l-am folosit pentru câteva dintre proiectele mele și nu m-a dezamăgit niciodată. Cele mai mari avantaje ale sale sunt: fiind o copie aproape carbon a Sketch și puterea muncii în echipă, deoarece mai mulți designeri pot modifica același fișier în același timp. Din păcate, nu există nicio aplicație nativă pentru Linux, dar am creat unul folosind Electron, astfel încât să îl puteți folosi pe desktopul dvs. preferat.

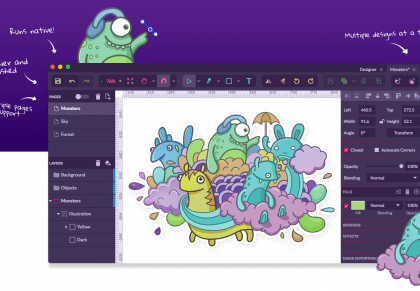
GravitDesigner, noua opțiune excelentă pentru Inkscape
Acest instrument puternic pentru design vectorial, el nu invidiază nimic ilustrator sau Inkscape, dar și mai bine, pentru că are o interfață foarte rafinată care vă permite să învățați cum să o utilizați foarte repede. Este într-adevăr o plăcere să pui mâna pe el, mai ales că s-a dovedit a fi foarte fiabil.

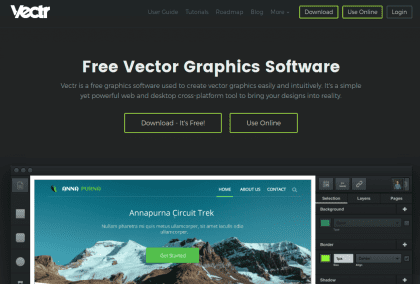
Vectr, o altă opțiune bună în design vectorial.
Un instrument grozav, cu o interfață grozavă, l-am folosit pentru mai multe dintre modelele mele și m-am simțit, deși nu este la fel de ușor de utilizat ca GravitDesigner. Avantajul acestui lucru este că este complet gratuit și nu se pare că vor pune preț pe el, cel puțin în acest an. (ca și în cazul celor două menționate mai sus). Formatul său nativ este SVG.

Pixlr, singurul din secțiunea de imagini.
Din păcate, nu au apărut noi aplicații web sau native pentru Linux, dar Pixlr, este o veche cunostinta care ne va scoate din multe necazuri daca trebuie sa redimensionam imaginile sau sa facem edituri rapide ale fotografiilor.Cele mai mari calitati ale sale sunt ca proprietarul ei este Autodesk (una dintre cele mai bune companii de software daca exista) si cele doua Express ale sale. moduri de lucru (care este folosit pentru a face retușuri în stil Instagram) și Editor, (care este mai asemănător cu Photoshop)

Nativii de încredere.
În cazul femeilor native, cea mai bună calitate a acestora este fiabilitatea. De ani de zile am folosit Inkscape și rar m-a oprit, funcționează întotdeauna bine și l-am folosit atât de mult încât știu ce să cer și ce să nu cer. Întotdeauna va fi în inima mea, mai presus de toate, pentru că va fi mereu acolo când ceilalți care arată rău.
Pe de alta parte cu GIMP se întâmplă 
ceva asemănător, deși nu este în sufletul meu, mai mult decât orice, pentru că am fost întotdeauna în design vectorial și nu în retușul fotografic. În plus, trebuie să recunosc, nu am putut niciodată să învăț să mă descurc foarte bine. (nici nu fotochop)

Vin, salvatorul meu. Lucrez deja de câțiva ani la web design și UX, a trebuit să reușesc să pot lucra pe Linux în ciuda tuturor inconvenientelor. Din fericire, Vin El a fost întotdeauna acolo pentru a mă ajuta să pun în funcțiune două dintre vechile mele instrumente preferate de web design. Adobe Freehand și Adobe Fireworks. Multă vreme, aceste unelte (în special artificiile) sunt cele care m-au ajutat să aduc pâine la masă, motiv pentru care am un mic altar dedicat lor în spatele casei.
Concluzie
Deși instrumentele de web design descrise mai sus nu sunt software liber, cel puțin sunt gratuite și pot fi folosite nativ (ceea ce tocmai lipsește în Linux). Pe de altă parte, cred că folosirea lor poate fi o mare ușurare pentru designerii care nu doresc să folosească Mac sau Windows (cum este cazul meu).
Oricum, felicitări Web / UX Designeri care pot lucra în sfârșit profesional pe sistemul de operare al iubirilor noastre.
Buna ziua!
Multumesc pentru postare. Întotdeauna este bine să știi cum fac alții.
Personal, aș dori foarte mult ca suportul Corel să fie mai bun în Wine. Deși am folosit și Inkscape, dar nu mă simt complet confortabil cu el. Încerc Gravit, pare destul de interesant.
Salutări.
Rață curioasă să găsească contribuțiile tale aici, fekicies excelente
Multumesc mult Tito! Am scris deja mai multe articole pe acest loc, ar trebui să le vezi, cred că sunt mult mai amuzante decât acesta.
https://blog.desdelinux.net/author/302bis/
Mă întreb ce primesc din acele programe, este compatibil cu Corel? Am încercat odată inskape, dar Corel nu a deschis acele fișiere...
Buna ziua! Inkscape are .SVG (grafică vectorială scalabilă) ca format nativ, iar CorelDraw poate funcționa foarte bine cu el!
Singurul lucru pe care trebuie să-l faceți este – în Corel – să importați fișierul .SVG și de acolo, îl puteți salva în formatul dorit.
Dacă aveți probleme, puteți, de asemenea, să exportați din inkscape în format .EPS și apoi să îl importați din Corel.
Salutări și anunțați-mă dacă aveți întrebări.
Cred că ai uitat de Pencil Project!
Este simplu, dar destul de puternic. Am realizat mai multe wireframes și prototipuri cu acest instrument.
Îl recomand cu căldură dacă sunteți la început și apoi puteți trece la altul cu mai multe caracteristici.
Este open source: https://github.com/evolus/pencil