Inițial aveam planul de a crea câteva tutoriale despre funcțiile și trucurile pe care le putem folosi în Inkscape, dar pe termen lung am văzut că era mai bine să creez o serie de articole despre manevrarea de bază și calitățile sale.
Este alarmant să realizăm puțina documentație în spaniolă care există și nimeni (inclusiv eu) nu se naște cunoscând utilizarea acestor programe și poate fi util pentru oricine dorește să se aventureze în lumea designului digital cu tehnologii Open Source . Deci, ca „mini-manuale” și mai ales postarea practică (pentru că nu ne place să studiem teoria ~ _ ~) haideți să aprofundăm utilizarea acestui software minunat de proiectare.
Despre Inkscape
bine pentru a începe acest lucru ar trebui să faceți o introducere de bază (stilul profesorului de școală elementară) a ceea ce este Inkscape.
după cum se spune textual pe site-ul său:
Inkscape este un editor de grafică vectorială open source, cu funcții similare cu Illustrator, Freehand, CorelDraw sau Xara X, folosind standardul W3C: formatul de fișier Scalable Vector Graphics (SVG). Funcțiile acceptate includ: forme, linii, text, markere, clone, amestecuri de canale alfa, transformări, gradienți, modele și grupări. Inkscape acceptă, de asemenea, meta-date Creative Commons, editare nod, straturi, operații complexe de linii, vectorizarea fișierelor grafice, text în linii, alinierea textului, editare directă XML și multe altele. Poate importa formate precum Postscript, EPS, JPEG, PNG și TIFF și poate exporta PNG, precum și multe formate bazate pe vectori.
Practic este un editor al grafică vectorială multiplatformă, cu o gamă largă de funcții care fac din Inkscape un instrument puternic și toate acestea sub licență GPL.
Odată ce prezentarea dvs. este terminată, vom cunoaște elementele de bază ale interfeței sale, pentru a ne gestiona mai bine în următoarele postări.
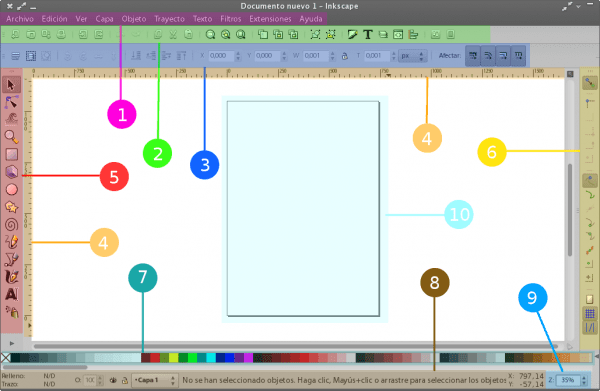
Interfața implicită este alcătuită din următoarele elemente:
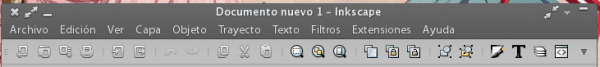
- Bară de meniu
- Bara de comandă
- Bara de control
- Conducători, ghiduri și grile
- Trusa de scule
- Bara de reglare
- Paleta de culori
- Bara de stare
- zoom
- Zona de lucru (deși spațiul este practic infinit)
De asemenea, este posibil să adăugăm sau să eliminăm bare pe placul nostru, putem schimba mai mulți parametri ai acestui lucru Fișier> Preferințe Inkscape> Interfaz.
Inkscape ca multe aplicații GTK, are în mod implicit un meniu cu cele mai esențiale funcții precum arhiva, edita, etc… Conține și meniuri legate de proiectare și desen.
Bara de comandă este cea care apare sub meniuri. Conține comenzi rapide la comenzi comune pe care altfel le-am putea executa cu o combinație complicată de taste, conține controale pentru a manipula documentele și obiectele din desen. comenzi tipice precum deschide, salvează, nou, anulează, reface iar altele sunt situate aici.
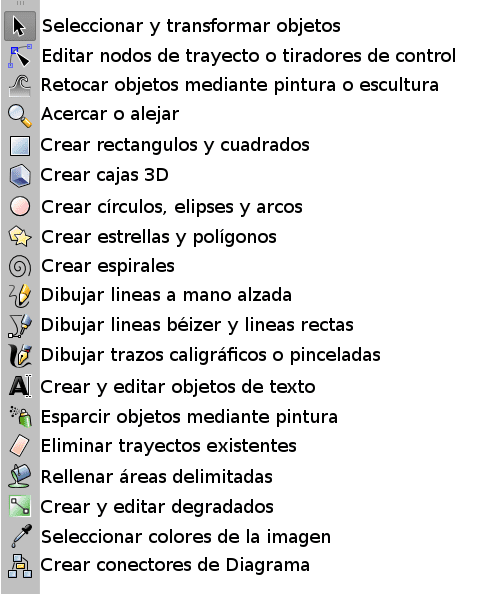
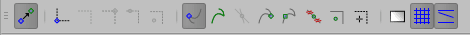
Trusa de scule
Această secțiune conține un set de bază de utilități pentru realizarea desenului nostru. Utilitățile pentru desenarea picturii și manipularea formelor și obiectelor pare o selecție foarte rudimentară, dar lucruri uimitoare pot fi realizate cu aceste instrumente simple. Aici aceste instrumente și funcțiile lor:
Această bară modifică conținutul în funcție de instrument, afișând diferite opțiuni asociate cu utilitatea menționată și posibilitățile de manipulare posibile ale unui obiect.
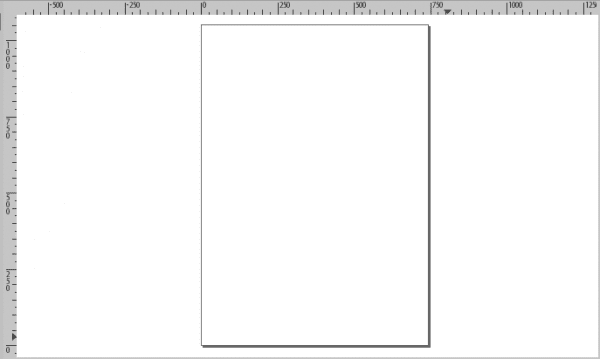
Zona de lucru
Este zona în care se întâmplă toată acțiunea. În ea apare o foaie de dimensiune A4 și locul în care utilizatorul creează, deci este cea mai importantă zonă a interfeței. Rețineți că „pagina” este o încercare de a demilitariza o zonă pentru a exporta sau tipări; aceste margini nu restricționează în niciun fel imaginea SVG la care lucrăm. putem configura dimensiunea paginii (sau chiar șterge pagina) din Fișier> proprietăți document.
Sunt secțiuni gradate în partea superioară și stânga a zonei de lucru, aranjate pentru a măsura aria pe verticală și orizontală, unitatea de măsurare poate fi definită în Fișier> Proprietăți document în filă Pagină, putem defini și dimensiunea paginii și altele.
ghiduri
Sunt ghidaje „magnetice” definite de utilizator, care pot fi create cu ușurință făcând clic pe o riglă și trăgând în poziția dorită. Pentru a elimina o linie directoare, pur și simplu o „returnăm” trăgând-o spre riglă.
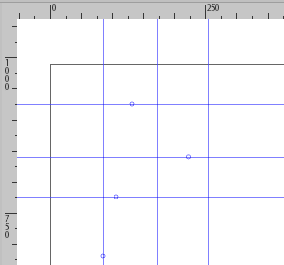
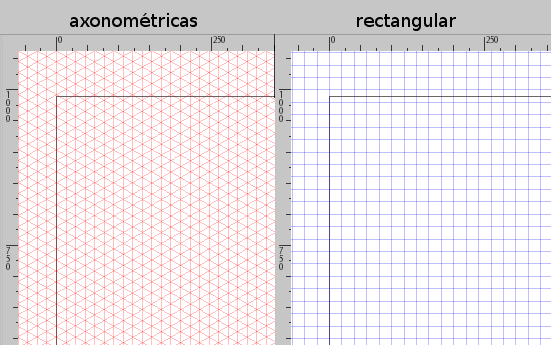
Liniile de ghidare pot fi utile, dar dacă avem nevoie de multe dintre ele, este mai util să folosim o grilă. Îl putem activa apăsând # (Shift + 3 sau AltGr + 3 în general) sau în meniu Vizualizare> Grilă. Există 2 tipuri de grile:
dreptunghiular
este grila comună în care se intersectează liniile orizontale și verticale
axonometric
Acest tip permite utilizatorului să definească unghiul liniilor, care poate fi interesant pentru desenul tehnic și / sau arhitectural. Putem defini unghiul său în Fișier> proprietăți document, în fila Rack.
Acesta conține diferite setări pentru obiecte și imagini, utile mai ales atunci când utilizați instrumentul pentru a edita nodurile de cale sau a mânerelor de control.
este cel mai rapid mod de a aplica culoarea formelor și obiectelor. Se află în partea de jos a ferestrei și putem selecta culoarea dorită în combinație cu instrumentele Umplere, lovitură cu mâna liberă, perieEtc ...
este bara care apare în partea de jos a ferestrei și conține diverse informații, cum ar fi:
- indicator de culoare obiect
- selector de straturi
- notificări
- indicatorul coordonatelor indicatorului
- și factorul de zoom
Și astfel se încheie această mică introducere în Inkscape, cu aceasta avem deja o imagine de bază a modului în care este construită interfața și, în viitoarele tranșe, vom folosi aceste instrumente într-un mod practic.
Fuente: FLOSSMuale



De unde iau un serial? sau un keygen?
emmm acesta este Linux nu există keygens sau seriale.
hehe, răspuns foarte bun
Voi presupune că spui asta ca pe o glumă 😛
http://inkscape.org/download/?lang=es
bineînțeles că este o glumă, am deja DLL xD
Ce glumă proastă.
Nu vă dau keygen-ul pentru că nu l-am găsit, dar vă las asta pentru a ușura nostalgia ...
http://youtu.be/2gF_HrAw_Fw
Un salut.
sarcasm?
Bună, Helena_ryuu și mă veți scuza pentru că trebuie să vă sun ca porecla dvs., dar am vrut să vă mulțumesc foarte mult pentru această bună introducere în Inskcape, design grafic gratuit gratuit, sper să continuați să publicați multe altele, astfel încât să pot lansa în cele din urmă nucleul sau ilustratorul. Mulțumesc.
ce păcat INKSCAPE hahaha pentru scris rapid.
Tutorialele nu strica niciodata, inveti mereu ceva. Vă încurajez să continuați.
Un salut.
Ghid bun prieten 😉
Ca întotdeauna, aplauze și aplauze, tutorialele de proiectare erau deja necesare 😀
Mulțumiri infinite. Abia acum foloseam inkscape pentru prima dată și articolul dvs. m-a ajutat. Grozav. 🙂
Muito bom work. Mă voi alătura pentru a afla mai multe despre Inkscape.
Ce tutorial bun !! Trebuie doar să fac o disciplină pentru profesori care să fie grafică pură și va fi utilă.
Introducere foarte bună la Inkscape. Deși folosesc această aplicație de câțiva ani, potențialul ei încă mă uimește 😀
Salutări 🙂
Super! .. ..un exemplu pe care îl poți împărtăși ?? ..
Ei bine, cred că ceea ce mcder a rămas sunt exemple RAW, cu care revizuiți temele sale de plasmă sau pereții pe care i-a făcut. Verificați Hellium și cred că o veți vedea 😛
helena_ryuu .. ..multumesc ca ti-ai luat timp si dorinta de a vrea sa ne odihnim in fata lipsei noastre de orientare grafica in toate sensurile .. xD
Sunt îndepărtat de inkscape, pur și simplu din cauza faptului că nu tipărește lucrările mele realizate în acest software de proiectare vectorială.
Ce nu am tipărit?
Excelent!
Informații foarte bune.
Deși trebuie să folosesc CorelDraw în munca mea, uneori fac puține lucrări în Inkscape, cum ar fi o parte dintr-un baldachin de 18 metri, printre altele.
Este adevărat că nu există prea multe informații în spaniolă, așa că efortul tău merită dublu.
Ieri am uitat să comentez că pentru cei interesați de utilizarea acestui instrument redutabil Joaclint Istgud (joaclintistgud.wordpress.com) a publicat o carte de peste 150 de pagini în care colectează în detaliu pașii care trebuie parcurși pentru executarea multor logo-uri cunoscute în lumea designului grafic.
Foarte recomandat și foarte accesibil pentru toate nivelurile de calificare.
[img] http://i230.photobucket.com/albums/ee124/joaclint/logo_a_logo_pdf.png [/ img]
Descarcă: https://joaclintistgud.wordpress.com/2011/04/14/inkscape-logo-a-logo-2%C2%AA-edicion/
Un salut.
codealb, minunat, o să mă uit la el, vă mulțumesc foarte mult pentru adăugarea acestui tip de material, fac experiența blogului mai plăcută (^ - ^)
Bine ai venit helena, mulțumesc pentru articol.
Salutări.
Ți-am spus hehe ... Ți-am spus Helena, mulți ca acest tip de articol, există o mulțime de designer frustrat printre noi, geeks HAHAHAHA.
Tutorial grozav, post excelent (ca întotdeauna) 😉
Aștept partea a doua heh heh
"Flustrated designer" xD comment flamer !!
Fac dezvoltare web și mobilă, dar aș dori să aflu mai multe despre design pentru a nu depinde de terți în proiectele mele personale.
Folosesc Gimp, Inkscape, Scribus și LibreOffice, astfel încât aceste articole sunt o bijuterie, sper că partea a doua și a treia și așa mai departe ...
În ceea ce priveşte
Grozav. În acest fel pot profita de această aplicație, pe care am instalat-o de mult timp în Chakra. Mulțumesc mult!!!
Mă va servi într-adevăr foarte mult, deoarece am puțin cu Inkscape și vreau să obțin tot sucul pe care îl pot și vă mulțumesc foarte mult! 🙂
Merci, pentru tutorial. Să vedem dacă încărcați mai multe lucruri.
Vă mulțumesc foarte mult pentru tutorial.
Mă alătur felicitării și vă încurajez să continuați aprofundarea.
Am o mini-presă unde folosesc DOAR Software-ul gratuit cu Kubuntu Linux.
Specific pentru utilizarea în proiectare:
Inkscape
Scribus
GIMP
LibreOffice
Nu mă consider un Designer, mă consider un Printer Diagrammer care, printre multe alte lucrări, face Design.
Nu mă încurajez să organizez tutoriale, deoarece nici eu nu sunt expert în aceste programe și utilizarea pe care le dau este destul de simplă.
Orice consultare tehnică despre producția reală pentru imprimare, la comenzi.
Bună ziua, dragă prietenă, ai ieșit din albastru xD, cum faci pentru a imprima în inkscape, deoarece imprimă doar o parte din ea și nu toate 🙁
Exportați-l în PDF și tipărirea va fi perfectă.
Am tipărit o piesă de mobilier pe care am proiectat-o pentru mine fără să am mari probleme.
O_O La naiba, grozav .. Nu pierde nicio calitate ...
Bună din nou MOL, ești un idol, a funcționat excelent, acum am o altă întrebare (o mie de scuze dacă mă întreb, dar arată că știi subiectul) Am un design realizat în inkscape, care linii directoare ar trebui să le urmez, astfel încât poate fi imprimat în imprimante pentru o dimensiune mai mare sau pe care o recomandați.
Am avut probleme cu Inkscape pentru că se vede că funcționarea instrumentelor sale este complet diferită de CorelDRAW și Adobe Illustrator (acesta din urmă este preferatul meu, deoarece instrumentele sale sunt destul de intuitive din punctul meu de vedere) și nu am reușit să obțin obișnuit cu acest bun editor SVG.
Am căutat un echivalent open source Illustrator, dar nu am putut găsi unul. Oricum, sper să lanseze Freehand și apoi să lucreze cu un echivalent decent de Illustrator.