El dezvoltare web A crescut rapid, în fiecare zi sunt lansate noi tehnologii orientate către această ramură a programării, de obicei folosim cadre sau șabloane de la alți dezvoltatori (deși mi se pare mai distractiv să le creez de la zero) sau, în caz contrar, folosim demonstrații de pe alte site-uri web pentru a ne inspira.
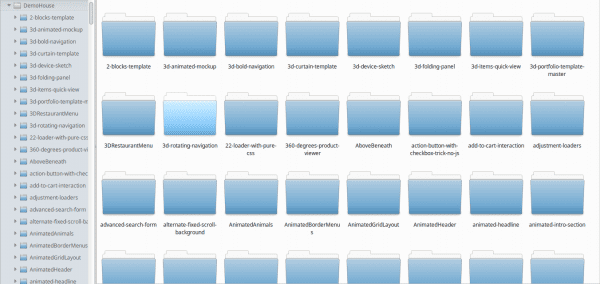
Navigare Am obținut o frumoasă colecție de web Demos numite DemoHouse, care grupează o serie de șabloane și demonstrații pe care le putem folosi după bunul nostru plac.

demoHouse
Ce este DemoHouse?
Este un depozit github, lansat sub Licență MIT, care constă dintr-o colecție de șabloane și demonstrații web, care sunt dezvoltate folosind JavaScript, CSS3, Canvas, SVG și animație web.
Deoarece este o colecție deschisă, oricine își poate aduce demonstrațiile sau șabloanele, care vor fi analizate, evaluate și lansate în depozitul în cauză. Majoritatea demonstrațiilor sunt obținute de la GitHub, Codrops, CodyHouse y CodePen.
Putem vedea fiecare dintre demonstrațiile din colecție


fără a fi nevoie să le descărcați de pe aici.
Ce tipuri de demonstrații primim la DemoHouse?
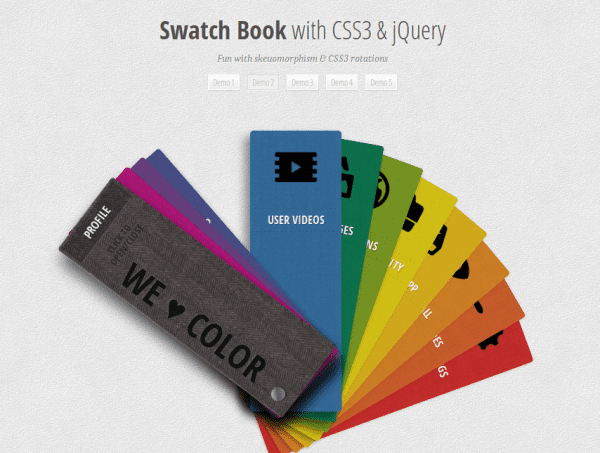
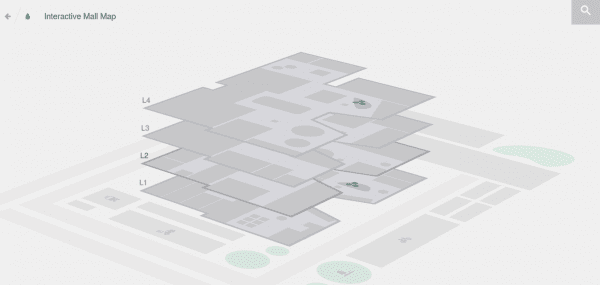
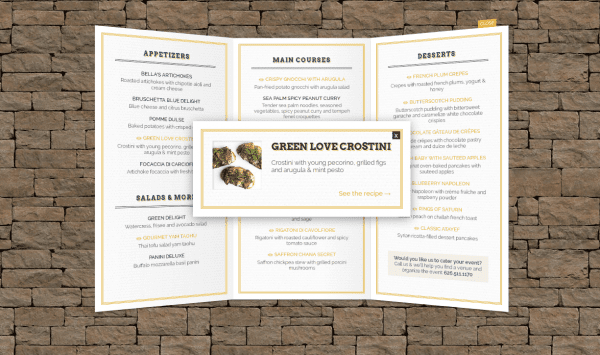
DemoHouse este o colecție destul de extinsă, care este compusă din mai mult de 273 de demonstrații începând de astăzi, cu diferite motive, caracteristici și funcționalități în care putem evidenția următoarele tipuri:
- Mașină animată și non-animată.
- Mockup în 2D și 3D.
- Portofoliu în 2D și 3D.
- Meniul de navigare 2D și 3D.
- Șabloane 2D și 3D.
- Schiță în 3D.
- Panouri în 2D și 3D.
- Vizualizatori 3D.
- Completați demonstrațiile site-ului 2D și 3D.
- Demo-uri pentru aplicații.
- Demonstrații pentru jocuri.
- Demo-uri interactive.
- Cititori de carte.
- Calendare
- Mărturii
- Formulare.
- Prezentări.
- Tabelele de prețuri.
- Galerii.
- Animații
- Pagini de destinație și pagini complete.
- Aspect, Slider, plugin, Obiecte, Efecte, Rotatoare, printre altele.
Cum să obțineți colecția DemoHouse?
Pentru a începe să vă bucurați de această colecție trebuie pur și simplu să clonăm depozitul oficial.
git clone https://github.com/airen/DemoHouse.gitVa fi creat automat un director numit DemoHouse, unde puteți găsi fiecare demonstrație, accesa și deschide indexul corespunzător cu browserele preferate.
Și pentru tine, care este demo-ul care ți-a plăcut cel mai mult?
Contribuție extraordinară. Mulțumesc mult.
Foarte bine .
Interesant!…
Am creat un șablon receptiv de la zero, este cel pe care îl folosim. L-am lansat, este bine să știm că există site-uri de genul acesta.
Salutări.
De ce îmi cereți numele de utilizator și parola?
nu mai există
Nu există, puteți trece directorul ca privat
Googling un pic, îl veți găsi, încercați aici,
https://github.com/wayou/DemoHouse.git