Vă amintiți Console? în DesdeLinux dedicăm mai multe articole către acest editor de text open-source promovat de Adobe și de comunitatea sa și care de atunci a evoluat încetul cu încetul până a ajuns la versiunea 1.1 cu multe îmbunătățiri și caracteristici. În acest articol vom analiza unele dintre ele, dar mai întâi, să ne amintim câteva dintre opțiunile care fac Console ceva diferit.
Editarea online cu paranteze
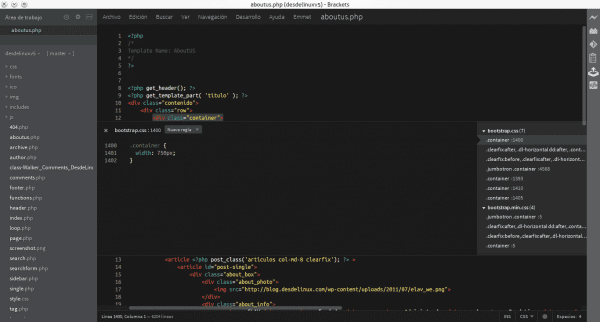
Una dintre cele mai interesante caracteristici ale Brackets este ceea ce eu numesc „Editare online”, care constă în editarea proprietăților CSS ale unei etichete HTML existente sau crearea uneia noi, din fișierul în sine. . Html fără a fi nevoie să deschideți fișierul de foi de stil. Trebuie doar să punem cursorul pe eticheta corespunzătoare și să apăsăm Ctrl + E.
Vizualizați elemente, culori și imagini în paranteze
Brackets ne permite să vizualizăm imaginile pe care le conectăm în codul nostru html sau culoarea unei proprietăți din fișierul .css așa cum se vede în imaginea anterioară. În plus, aveți opțiunea de a vedea modificările pe care le salvăm în fișierul nostru html Google Chrome automat, fără a reîncărca pagina.
Acestea au fost unele dintre cele mai tari caracteristici ale Brackets-ului de atunci, dar apar noi noi acum.
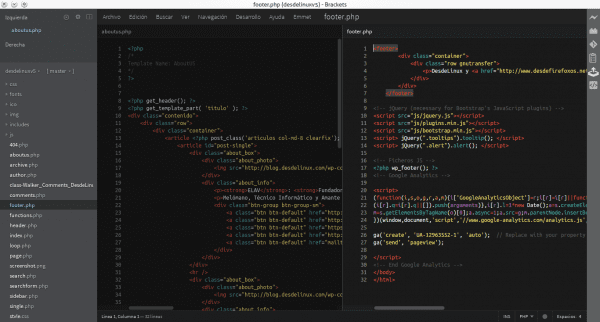
Vedere divizată în paranteze
Acum putem lucra mai confortabil cu două fișiere în același timp împărțind vizualizarea editorului atât pe verticală, cât și pe orizontală. Acesta include suport pentru Teme în mod implicit și ne permite să selectăm fontul pe care îl folosim și dimensiunea acestuia.
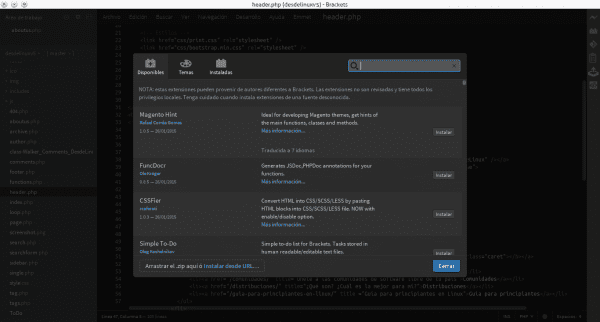
Extensii, multe extensii în paranteze
Dacă există ceva în care Brackets s-a îmbunătățit mult (datorită Comunității), acesta se află în lista extensiilor disponibile, multe dintre ele cu o calitate excelentă.
Folosesc unele foarte interesante, cum ar fi:
- înfrumuseța: Pentru a înfrumuseța codul JS, CSS și HTML
- Bootstrap 3 Scheletul: Pentru a crea un html pregătit pentru Boostrap.
- Comparați parantezele: Un instrument DIFF.
- Listă de sarcini: Pentru a avea o listă de sarcini la îndemână
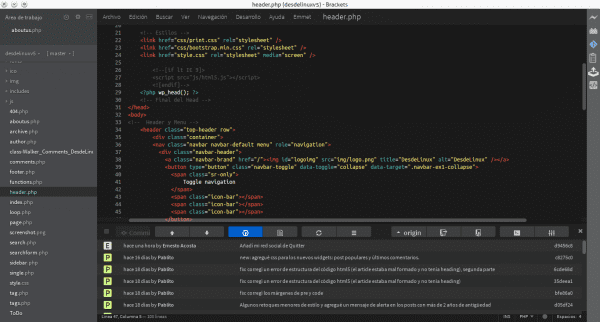
- Paranteze Git: Unul dintre preferatele mele, îmi permite să gestionez proiectul și depozitul său GIT. Las o captură de ecran în următoarea imagine.
- Alții, mulți alții ..
Suporturi și extragere
Cu versiunea 1.1 a Brackets avem opțiunea de a descărca o variantă care include Extract, care practic incluye una nueva experiencia de instalación inicial y una característica que le permite colaborar con un diseñador (que use .PSD) y que utilice la nube de Adobe. Nu pot să vă spun cum funcționează din motive evidente, dar mi se pare o opțiune destul de interesantă.
Paranteze concluzii
În rezumat, pot spune că în scurtul timp necesar dezvoltării, Brackets ocupă un loc important pentru mine printre alternativele pe care le avem la îndemână. Nu este perfect, are încă un drum lung de parcurs (și aș dori să funcționeze la fel de repede ca Sublime Text), dar datorită noilor caracteristici și extensii care se adaugă, se dovedește a fi o opțiune excelentă pentru utilizatori. Frontendele.
S-ar putea să am mai multe lucruri mici de menționat, dar cel mai bun lucru este că îl încerci și te judeci singur. Brackets este disponibil de pe site-ul lor web, cu pachete compilate pentru Debian / Ubuntu sau sursele acestora. Dacă sunteți utilizator ArchLinux, îl puteți instala direct din AUR.





Folosesc aparate dentare de la versiunea 0.27 și am crescut foarte mult în tot acest timp 🙂
Este o piatra !! Titan!
Aștept doar testarea Debian 😀
Minunat articol.
Este posibil să vă deplasați cu comenzile rapide vi / vim?
În prezent, editorul cu care mă dezvolt, deoarece am găsit că este alternativa mea implicită xD
Este într-adevăr un editor impresionant, am fost captivat de când l-am încercat pentru prima dată. Îl recomand. Sper că în scurt timp voi elimina hegemonia din SublimeText.
Sper că Sublime Text învață un lucru sau două. Are idei foarte interesante.
Amândoi trebuie să învețe ..
L-am folosit și acolo unde apăsați tastele „Ctrl + E” nu apare nimic, îmi spune doar că fișierul nu există decât dacă vreau să fac unul.
Am încercat să îl instalez în Antergos (paranteze yaourt -S), dar din păcate nu pot finaliza niciodată instalarea într-un mod corect. Întotdeauna primesc următoarea eroare:
Sarcina „rulează” curl-dir: node-linux64 ”(curl-dir)
Fișierele „downloads / node-v0.10.24-linux-x64.tar.gz” au fost create.
Se execută sarcina „nod-curat”
Se execută sarcina „node-mac”
Rularea sarcinii «create-project»
Construirea fișierelor de proiect
Donați, fără erori.
CXX (target) out / Release / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o
make: g ++: Programul nu a fost găsit
libcef_dll_wrapper.target.mk:212: Eșecul instrucțiunilor pentru target 'out / Release / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o'
make: *** [out / Release / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o] Eroare 127
==> EROARE: A apărut un accident în build ().
Se anulează ...
==> EROARE: Makepkg nu a putut compila parantezele.
==> Reporniți compilarea parantezei? [da / n]
==> ———————————————–
==> »
Știe cineva ce poate fi sau cum îl pot remedia pentru a utiliza paranteze?
Dacă vedeți că nu puteți, instalați dintr-un deb.
Luck!
Eu de la AUR instalez întotdeauna brackets-bin
Brackets-bin a funcționat. Mulțumesc!
make: g ++: Programul nu a fost găsit
Am încercat diverși editori, dar până la urmă ajung mereu la Kate. Editarea CSS online, previzualizarea imaginilor sau culorilor sunt foarte practice și cu siguranță economisesc timp, dar credeți că acestea sunt suficiente motive pentru a trece peste Kate, care sfârșește prin a încorpora aproape toate funcțiile utile care apar în alți editori, în Brackets? Știu că voi obține cel mai bun răspuns încercând eu însumi, dar adevărul este că mă cam plictisesc să încerc acest program sau altul și în cele din urmă ajung să mă întorc la cei care îmi dau rezultate bune de ani de zile.
Salutări.
Singura problemă pe care o văd cu KATE este că nu are completare automată a codului, etichete și altele
Se pare că completarea automată are: http://kate-editor.org/about-kate/
Ei bine, pentru HTML și CSS nu l-am văzut niciodată.
Completarea automată care nu face ceea ce cere elav. Vă completează automat numai dacă există un cuvânt care începe la fel în tot documentul.
Prima opțiune pe care dau clic pe „Previzualizare dinamică” este disponibilă numai cu Google Chrome…. -> Dezinstalarea….
Există vreo manie cu Google Chrome? uită că acesta este Linux? Netflix, WhatsApp și acum paranteze ...
Da, este. Ceea ce se întâmplă este că această opțiune este utilă numai dacă lucrați cu .html, ceea ce este bine pentru aspect, dar când creați o temă WordPress, atunci când lucrați cu fișiere .php nu mai este util 😀
În această ultimă versiune există suport pentru mai multe browsere pentru vizualizarea live, dar în mod implicit este dezactivat. În fișierul de preferințe ai pus acest „livedev.multibrowser”: adevărat, îl folosesc cu firefox și funcționează.
Bună ziua, și cum îl adăugați, pentru că adaug codul respectiv și de fiecare dată când deschid programul primesc o eroare care: fișierul de preferințe nu are un format JSON valid.
Bună ziua, care este tema pe care o folosești? este minunat 🙂