Ты помнишь Кронштейны? в DesdeLinux посвящаем несколько статей в этот текстовый редактор с открытым исходным кодом продвигается Adobe и ее сообществом, и с тех пор постепенно развивается до версии 1.1 с множеством улучшений и функций. В этой статье мы рассмотрим некоторые из них, но сначала давайте вспомним некоторые параметры, которые делают Кронштейны что-то другое.
Онлайн-редактирование с помощью скобок
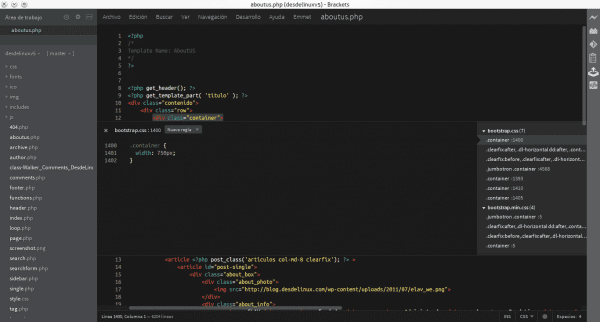
Одной из наиболее интересных функций Brackets является то, что я называю «онлайн-редактированием», которое заключается в редактировании свойств CSS существующего тега HTML или создании нового из самого файла. . HTML без необходимости открывать файл таблицы стилей. Нам просто нужно навести курсор на соответствующую метку и нажать Ctrl + E.
Просмотр элементов, цветов и изображений в скобках
Скобки позволяют нам визуализировать изображения, которые мы связываем в нашем html-коде, или цвет свойства в файле .css, как показано на предыдущем изображении. Кроме того, у вас есть возможность увидеть изменения, которые мы сохраняем в нашем html файле в Google Chrome автоматически, без перезагрузки страницы.
Тогда это были одни из самых крутых функций Brackets, но сейчас появляются новые.
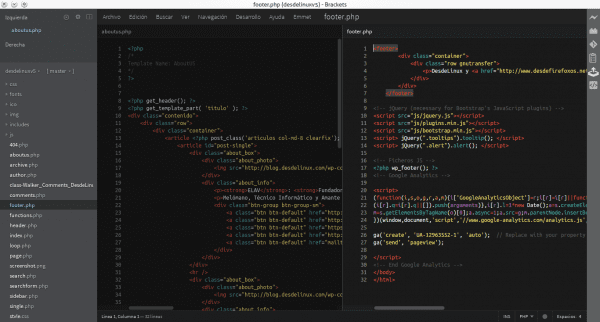
Разделенный вид в скобках
Теперь мы можем более комфортно работать с двумя файлами одновременно, разделяя вид редактора как по вертикали, так и по горизонтали. Он включает поддержку тем по умолчанию и позволяет нам выбирать шрифт и его размер.
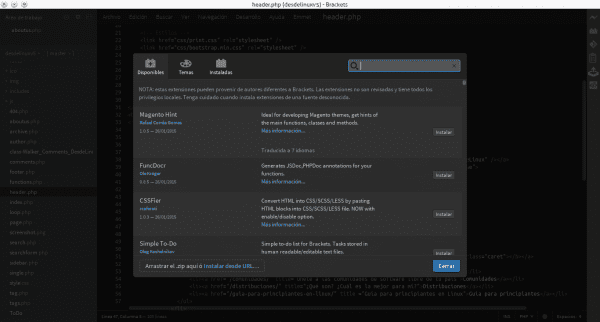
Расширения, многие расширения в скобках
Если есть что-то, в чем Brackets значительно улучшились (благодаря сообществу), это есть в списке доступных расширений, многие из которых имеют отличное качество.
Я использую несколько очень интересных, таких как:
- Украшать: Чтобы украсить код JS, CSS и HTML
- Скелет Bootstrap 3: Для создания HTML-файла с поддержкой Boostrap.
- Скобки Сравнить: Инструмент DIFF.
- Список заданий: Иметь под рукой список задач
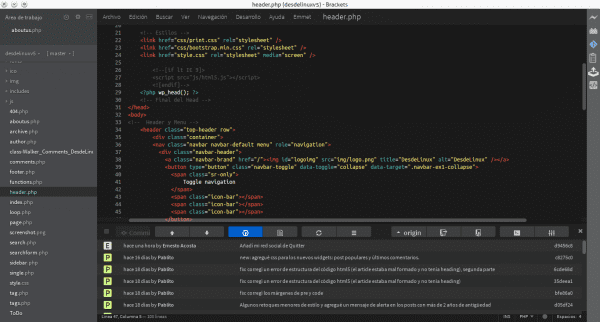
- Скобки Git: Один из моих любимых, он позволяет мне управлять своим проектом и его репозиторием GIT. Я оставляю скриншот на следующем изображении.
- Другие, многие другие ..
Скобки и извлечение
В версии 1.1 Brackets у нас есть возможность загрузить вариант, который включает Extract, который в основном incluye una nueva experiencia de instalación inicial y una característica que le permite colaborar con un diseñador (que use .PSD) y que utilice la nube de Adobe. Я не могу сказать вам, как это работает по очевидным причинам, но это кажется довольно крутым вариантом.
Выводы скобок
Подводя итог, могу сказать, что за короткое время, необходимое для разработки, Brackets занимает для меня важное место среди альтернатив, которые у нас есть. Он не идеален, ему еще предстоит пройти долгий путь (и я бы хотел, чтобы он работал так же быстро, как Sublime Text), но благодаря добавляемым новым функциям и расширениям он оказался отличным вариантом для пользователей. Фронтэнды.
Возможно, мне есть что упомянуть, но лучше всего, если вы попробуете это и оцените себя. Brackets доступен на их веб-сайте с пакетами, скомпилированными для Debian / Ubuntu, или их исходными кодами. Если вы пользователь ArchLinux, вы можете установить его прямо из AUR.





Я использую скобки с версии 0.27 и за это время сильно вырос 🙂
Это рок !! Титан!
Я просто жду тестирования Debian 😀
Замечательная статья.
Можно ли перемещаться с помощью ярлыков vi / vim?
В настоящее время редактор, с которым я работаю, поскольку я обнаружил, что это моя альтернатива по умолчанию xD
Это действительно впечатляющий редактор, он очаровал меня с тех пор, как я впервые попробовал его. Я рекомендую это. Я надеюсь, что в ближайшее время я уберу гегемонию с SublimeText.
Я надеюсь, что Sublime Text кое-чему научится. У него очень интересные идеи.
Им обоим нужно учиться ..
Я использовал его, и когда вы нажимаете клавиши «Ctrl + E», ничего не появляется, это только говорит мне, что файл не существует, если я захочу его создать.
Я пытался установить его в Antergos (скобки yaourt -S), но, к сожалению, мне так и не удалось правильно завершить установку. Я всегда получаю такую ошибку:
Выполнение задачи "curl-dir: node-linux64" (curl-dir)
Созданы файлы «downloads / node-v0.10.24-linux-x64.tar.gz».
Запуск задачи "очистка узла"
Запуск задачи "node-mac"
Запуск задачи «create-project»
Файлы проекта сборки
Пожертвовать без ошибок.
CXX (цель) out / Release / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o
make: g ++: Программа не найдена
libcef_dll_wrapper.target.mk:212: Сбой инструкций для цели 'out / Release / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o'
make: *** [out / Release / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o] Ошибка 127
==> ОШИБКА: произошел сбой в build ().
Отмена ...
==> ОШИБКА: Makepkg не удалось скомпилировать скобки.
==> Перезапустить компиляцию скобок? [да / нет]
==> ——————————————–
==> »
Кто-нибудь знает, что это может быть или как исправить, чтобы использовать скобки?
Если вы видите, что не можете, установите из deb.
Удача!
Я из AUR всегда устанавливаю скобки-бен
Кронштейны-мусорные ведра работали. Спасибо!
make: g ++: Программа не найдена
Я пробовал работать с разными редакторами, но в конце концов всегда возвращался к Кейт. Редактирование CSS онлайн, предварительный просмотр изображений или цветов очень практичны и определенно экономят время, но считаете ли вы, что этого достаточно, чтобы перейти к Кейт, которая в конечном итоге включает почти все полезные функции, которые появляются в других редакторах, в скобки? Я знаю, что получу лучший ответ, если попробую сам, но правда в том, что мне немного надоело пробовать ту или иную программу, и в конечном итоге я возвращаюсь к тем, которые давали мне хорошие результаты в течение многих лет.
Привет.
Единственная проблема, которую я вижу с KATE, заключается в том, что у него нет автозаполнения кода, меток и прочего 🙁
Похоже, что в автозаполнении есть: http://kate-editor.org/about-kate/
Что ж, про HTML и CSS я никогда не видел.
Автозаполнение, которое не выполняет то, что запрашивает elav. Он выполняет автозаполнение только в том случае, если есть слово, которое начинается одинаково во всем документе.
Первый вариант, который я нажимаю на «Динамический просмотр», доступен только в Google Chrome…. -> Удаление….
Есть ли мания с Google Chrome? они забывают, что это линукс? Netflix, WhatsApp, а теперь и скобки ...
Да, именно так. Что происходит, так это то, что эта опция полезна только в том случае, если вы работаете с .html, что хорошо для макета, но когда вы создаете тему WordPress, при работе с файлами .php она больше не используется 😀
В этой последней версии есть поддержка нескольких браузеров для просмотра в реальном времени, но по умолчанию она отключена. В файле настроек вы указываете "livedev.multibrowser": правда, я использую его с firefox, и он работает.
Здравствуйте, и как вы его добавляете, потому что я добавляю этот код, и каждый раз, когда я открываю программу, я получаю сообщение об ошибке: файл настроек не имеет допустимого формата JSON.
Здравствуйте, какую тему вы используете? это здорово 🙂