Это небольшое руководство, которое поможет нам создать реалистичный стикер или эффект стикера, на этот раз я буду использовать эта картинка.
Этот эффект можно применить к любому изображению, если мы подготовим его должным образом.
Чтобы сделать эту подготовку, мы должны сначала удалить фон или изолировать изображение на прозрачном фоне. Это очень простой уровень использования GIMP, но если кто-то не знает, это делается следующим образом.
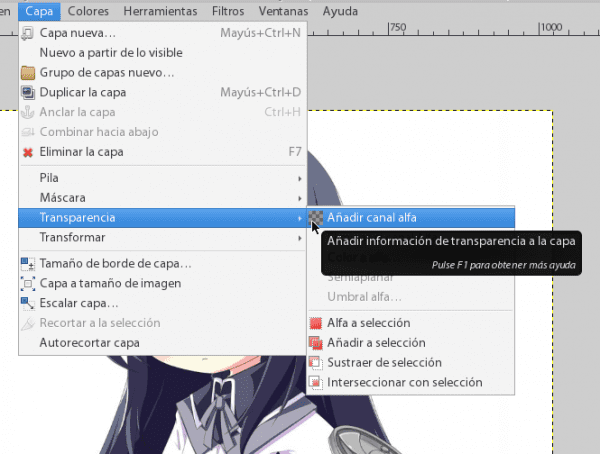
Выбрав изображение, мы будем охватывать > прозрачность > добавить альфа-канал
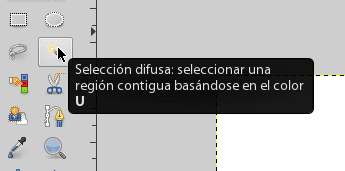
В разделе инструментов мы используем нечеткое выделение и выбираем область вокруг цели
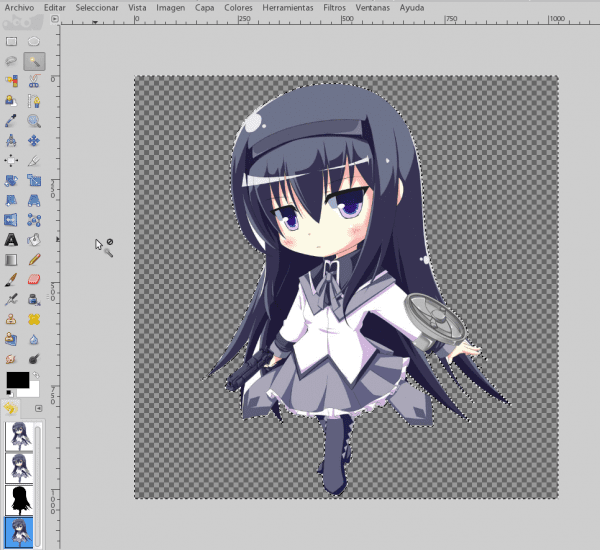
Когда окружающая область уже выделена, мы просто нажимаем «удалить» на клавиатуре, и у нас уже есть прозрачный фон, если есть какие-то недостатки, мы используем ластик для точной отделки.
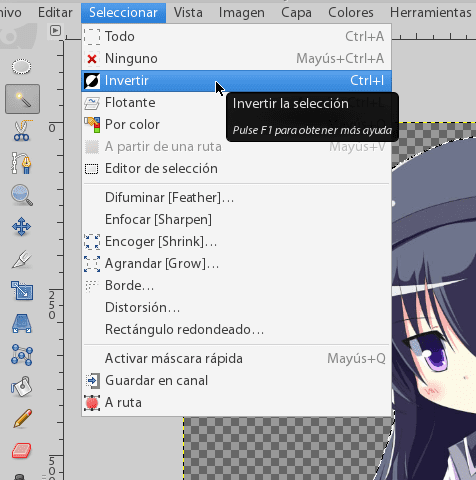
Когда мы начали работать над эффектом стикера, мы перешли к выбор > инвестировать выбрать объект
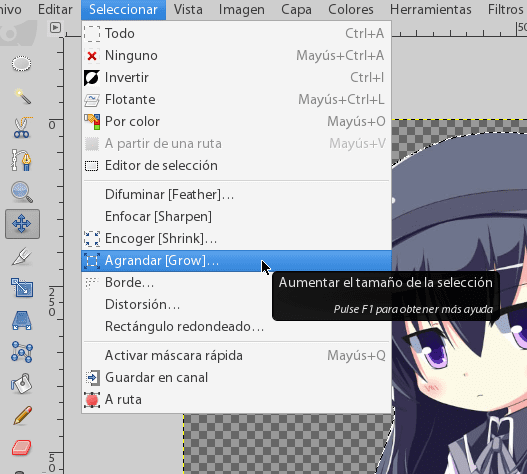
Теперь обратимся к выбор > Увеличить [Увеличить]
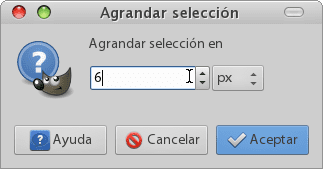
которому мы дадим наиболее подходящее нам значение, так как это значение определяет контур, который будет иметь изображение, в данном случае это будет 6
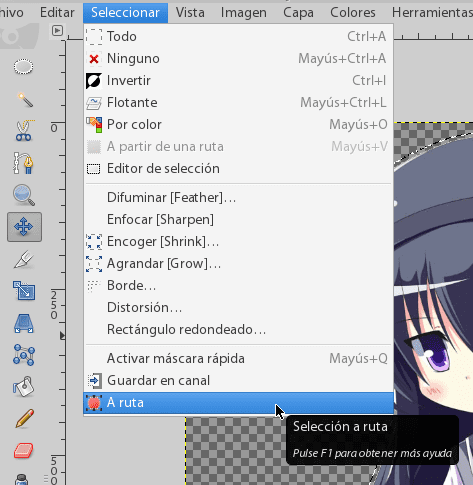
Позволять выбор > Рута (это обеспечивает лучший выбор краев)
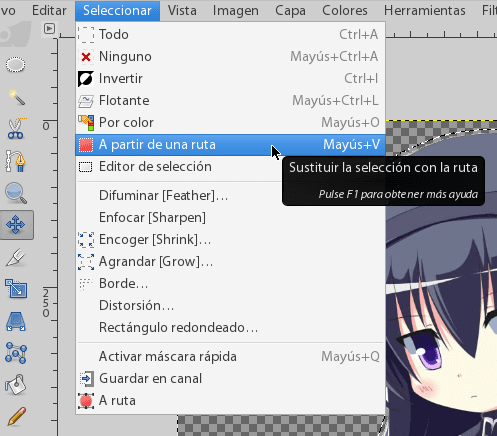
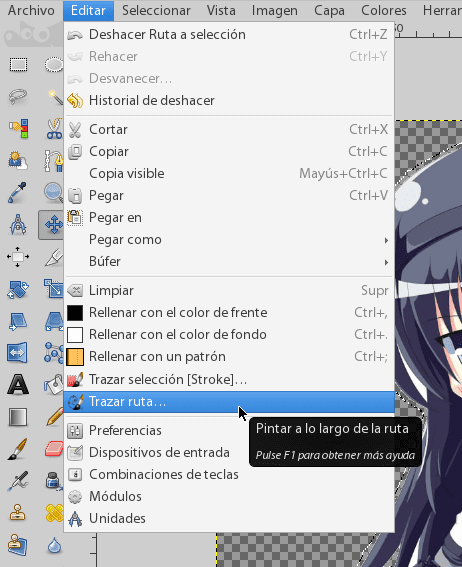
а потом в том же меню Начальный маршрут 
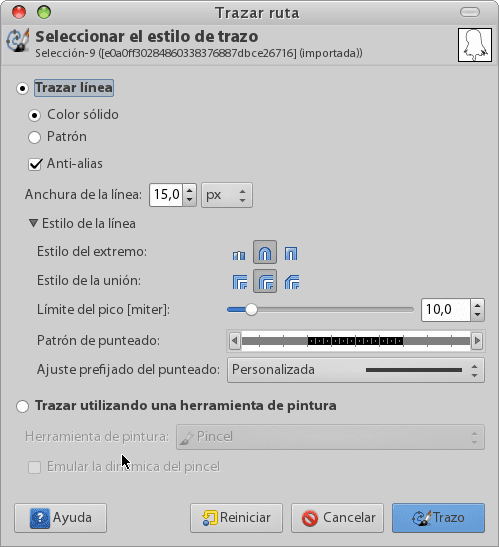
В этой части мы выбираем цвет границы, (белый) после этого мы переходим к редактировать > Трассировка маршрута
Еще раз, эти значения являются функцией размера изображения, и это должно быть пропорционально толщине желаемой границы, в этом случае я поставлю 15, (если в Enlarge [Grow] вы использовали вместо 6 12, здесь вы можете использовать 30 вместо 15 и так далее.)
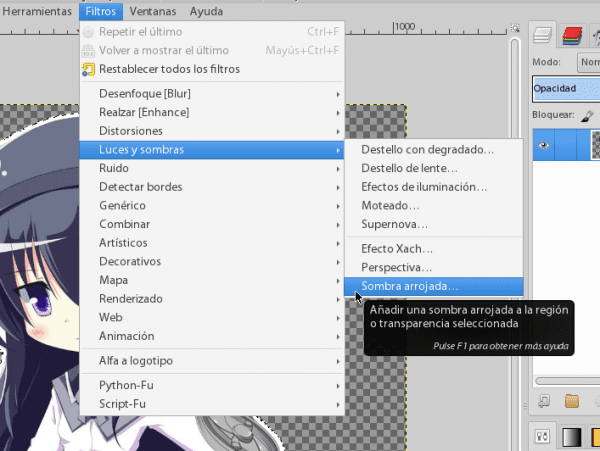
На данный момент у нас есть готовое изображение, но мы все еще можем добавить тень, чтобы придать ему 3D-эффект (который заставит его выглядеть круче; D), мы делаем это, перейдя в эффекты > Свет и тени > Отбрасывать тень и мы используем значения по умолчанию.
Хомура-чан, ты стикер! へ (> w <) ノ
Не забудьте сохранить его в формате png, и я надеюсь, вам понравился этот небольшой урок. (^ _ ^) ノ

ВАУ !!! Отлично
спасибо ^^
Я сказал, просто отлично
Из этого я немного узнаю о GIMP * - *
Спасибо за ваш вклад ^ _ ^
пожалуйста, писать статьи несколько альтруистично 😀
Я не очень разбираюсь в дизайне, но я много смотрел на Криту и ее различные преимущества. Вам стоит попробовать эту программу, чтобы посмотреть, как она работает, ну, поэкспериментируйте 😉
Да, я знаю krita, он выглядит очень полным и имеет интересные функции, но обидно, что для установки программы мне нужно загрузить весь DE 🙁, ну, может быть, однажды у меня будет приличный компьютер с 8 ГБ оперативной памяти для запуска KDE xDDD, спасибо за совет
Насколько я знаю, в этом нет необходимости, но я игнорирую эту деталь, поэтому не могу обсуждать вас xD
Хорошо, я вам скажу, потому что когда я использую pacman -S, мне нужно установить весь KDE.
Отличный Туто .. Я буду применять его на практике в очень короткие сроки.
Я люблю микс аниме + gimp = круто
конечно !!
Эффект выглядит очень круто и этот идет в журнал, спасибо! :]
так что я знаю….
Уааааа с твоими баллами, так что я буду продолжать бороться за роль графического дизайнера
Дизайнер с GIMP ... Мне это сложно, если вы не хотите работать строго в цифровой сфере.
Прямо сейчас я тестирую этот и другой ваш учебник, и действительно ли они работают xD
+10 бонусных баллов за использование Хомура ~
Я рада, что ты осмелился использовать канитель ^ _ ^
хахахаха спасибо за парня +10 таринга
Я фанат HomuHomu * w *
Хумура * - * !!!!
Доброе утро спасибо!
Ницца
Большое спасибо за руководство, если однажды я осмелюсь дать GIMP еще один шанс в моей жизни.
Я собираюсь установить gimp, чтобы посмотреть, смогу ли я это сделать 🙂
sudo aptitude установить gimp
pacman -s установить gimp
это не так уж и сложно XD
Nooooooo xD, я хотел сказать, давай посмотрим, смогу ли я сделать то, что написано в руководстве xD
Спасибо за руководство. Вы только что узнали, для чего нужна функция «трассировки маршрута», я никогда ее не пробовал.
Самое лучшее в этой программе то, что в ней есть все, и вы можете работать разными способами ... вы также можете:
1- На слое (уже вырезанном) щелкните противоположной кнопкой и выберите «альфа к выделению».
2- Нажимаешь Ctrl и +, указываем количество в пикселях, принимаем.
3- Новый слой, перетаскиваем цвет границы внутри выделения, опускаем слой на фон,
4- и создаем тень: Меню / фильтры / огни и тени / отбрасываем тень ...
Привет и спасибо!
Да, действительно GIMP очень универсален и полон функций, то, как вы это делаете, также интересно и практично, но я хотел использовать функции, которые уже включены, было бы напрасной тратой никогда их не использовать, верно? 😀
Посмотрим, понял ли я….
Эффект стикера состоит в том, чтобы сделать изображение похожим на стикер, верно?
Это было бы не то же самое:
- Рендеринг (извлечение или обрезка изображения из исходного окружения)
- Дублируйте слой готового рендера
- Залейте нижний слой черным.
- Уменьшите непрозрачность слоя с черной заливкой, чтобы он выглядел как тень
- Немного сдвиньте черный слой
?
Пожалуйста, не принимайте меня, поскольку мудрые скрещенные только ищут альтернативы для достижения того же результата, который, кстати, великолепен.
Я почти дам вам руководство, как добиться аналогичного эффекта, выполнив другие шаги
в том, что это настолько просто, что это достигается так, как вы хотите, хахахахаха, я не думаю, что вы мудрый, только то, что существует так много людей и мировоззрений как способов достичь чего-то в жизни.
ура ^ _ ^
Спасибо helena_ryuu, сегодня воспользуюсь эффектом стикера для лейбла 🙂
Как всегда, helena_ryuu, делает свои отличные уроки по GIMP 🙂 Большое спасибо.
Я рекомендую вам взглянуть на Gimp Magazine, там вы найдете работу, проделанную с Gimp и его плагинами, а также учебные пособия (на английском языке) от опытных пользователей в области графического дизайна.
http://gimpmagazine.org
Большой! Большое спасибо за учебник. Время от времени мне нравится играть с GIMP, теперь у меня есть новый трюк
Приветик!
Отличный трюк, кстати, № 2 журнала GIMP отсутствует. Ура
спасибо за этот урок, но в gimp 2.8 последний шаг, который называется отбрасывание тени, не появляется ... как это делается в этом случае для получения тени ??? Помогите "!
Здравствуйте, приехал троллить XD ...
Да здравствуют стили слоя !!!!! XD
Конечно, мы можем жить без них, на самом деле все, что я хотел бы иметь в GIMP, - это не эффекты слоев и смарт-объекты, а более эффективный редактор градиентов.