Как и было обещано, это долг, здесь мы собираемся выполнить необходимые шаги для создания проекта в Google Code.
1. Авторизуемся в Google
Первое, что нам нужно сделать, это войти в нашу учетную запись Google, мы входим на сайт Google Code а в правом верхнем углу мы найдем доступ к логину. Слева мы можем изменить язык.
2. Создаем Проект
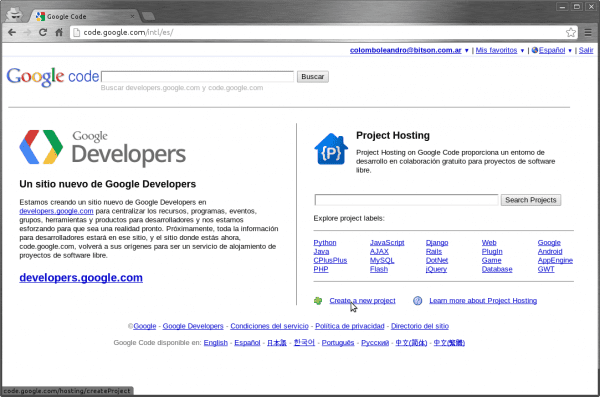
После входа на сайт с нашей учетной записью мы можем это проверить, потому что в правом верхнем углу мы увидим наш адрес электронной почты Google, и мы можем щелкнуть ссылку с надписью Создание нового проекта. Это перенаправит нас на страницу с подробностями о нашем проекте.
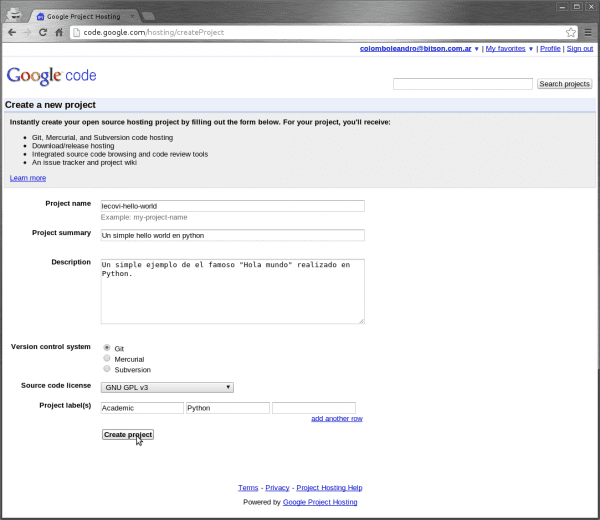
Мы заполняем данные нашего проекта, и как только мы закончим, мы просто собираемся нажать кнопку Создать проект.
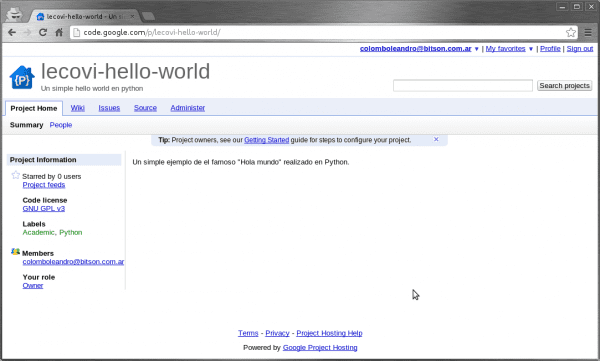
Теперь, когда мы создали наш проект, он показывает нам его главную страницу. На данный момент мы больше не будем делать с Google Code. Нам остается только получить информацию, чтобы иметь возможность подключаться позже удаленно и загружать файлы через идти.
3. Получение данных репозитория в Google Code
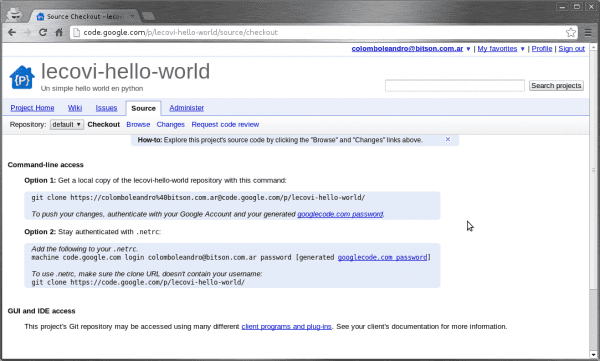
Для этого нам нужно перейти в раздел Источник (исходный код), и там у нас будет 2 варианта подключения.
Мы будем использовать вариант 2, мы нажимаем на ссылку, которая говорит пароль googlecode.com. Это покажет нам новую страницу, и оттуда мы скопируем последнюю строку первого раздела. Тот, который мы видим, выделен на следующем изображении.
Создаем файл в ГЛАВНАЯ нашего пользователя, которого зовут .netrc а внутрь помещаем контент, который только что скопировали со страницы. В этом случае:
machine code.google.com login colomboleandro@bitson.com.ar password ZG2UP8dW5pV7
Скоро…
Пока что мы создали проект в Google Code и у нас есть готовый файл, который мы «подключится»С нашим удаленным репозиторием, как только мы настроим наш локальный репозиторий идти.
В следующей части мы увидим, как создать проект на нашей машине и настроить идти для контроля версий.
Привет!