Сегодня мне очень скучно, поэтому я начал играть со своим любимым дизайнерским инструментом: ГИМП, А так как некоторое время назад я здесь ничего не публиковал, так что оставляю вам кое-что
Все видели что-то из саги Звездные войны или «Звездные войны», поэтому они должны быть знакомы со световыми мечами джедаев.
Что ж, у этих световых мечей есть кое-что общее с трюком, который я планирую оставить сегодня для всех читателей, которым нравится этот скромный сервер, и любит проводить часть своего свободного времени перед GIMP:
Неоновый эффект
Эффект неона стал очень популярным примерно в 90-х годах и состоял в имитации свечения цвета по краям фигур (многие световые плакаты до сих пор используют неон для достижения этого эффекта), и постепенно он был перенесен в мир особых эффекты и дизайн в целом.
Подготовка земли
Для этого трюка я выбрал размер 800 × 600 пикселей и поставил черный фон, чтобы «усилить» эффект Неона. Тем не менее, мы создали новый проект с этими размерами.
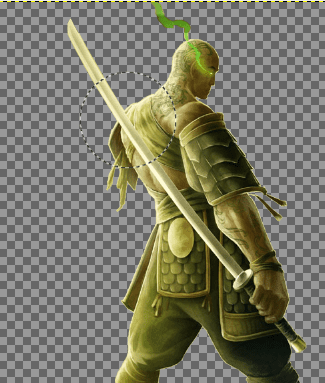
После того, как у меня есть проект с черным фоном (# 000000), я ищу рендер (уже обрезанное изображение), который будет изображением, в которое мы вложим энергию, я выбрал лысого самурая, которого нашел на обоях.
Создание моих линий электропередач
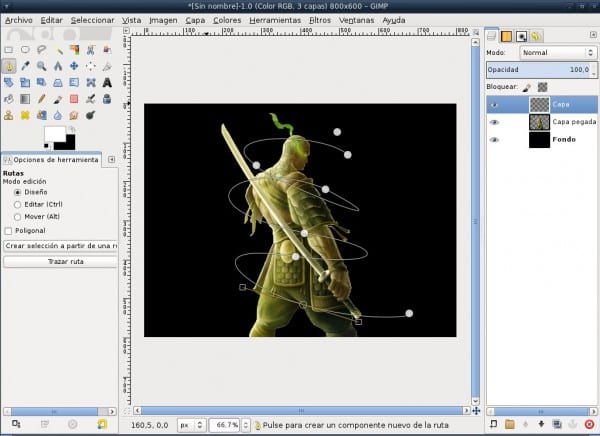
Используя инструмент Routes (B), мы придаем нашим линиям желаемую форму. Я, например, попытался создать извилистый стиль вокруг всего изображения самурая, как вы можете видеть на рисунке.
Допустимо пояснить, что по индивидуальному заказу для работы со стилем слоев я прокладываю маршруты в новом слое, поэтому перед использованием инструмента контуров мы создаем новый слой с прозрачностью, поэтому на случай, если нам не нравится, как линии не теряются вся работа.
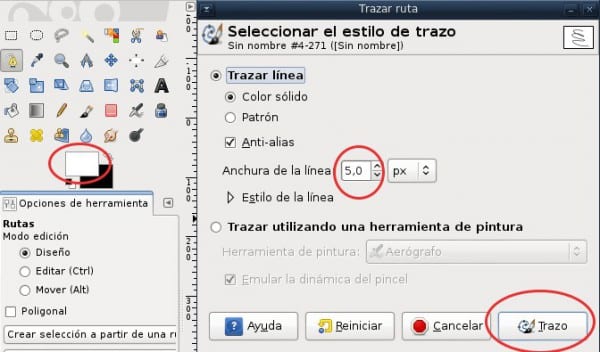
Когда мы достигли этой точки, мы продолжаем обводку по всему маршруту, для этого мы выбираем белый цвет (#FFFFFF), и в параметрах инструмента мы говорим, что он должен трассировать с приблизительным размером около 5 пикселей и без указания каких-либо инструмент (нарисовать линию).
Применение неонового эффекта
На данный момент у нас уже есть фигура и линии, которые мы наложили, теперь нам нужно придать им легкий блеск. Фильтры / Альфа в логотип / Неон и мы получаем диалог, чтобы поставить несколько вариантов.
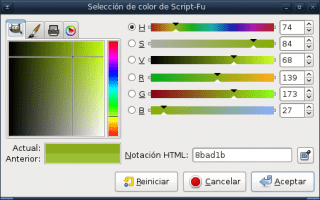
Здесь мы нажимаем на поле цвета, и оно позволяет нам выбрать цвет, который мы хотим для нашего неона, где я советую вам искать цвет, более или менее связанный с цветами изображения, которое мы помещаем, или просто тот, который вам нравится больше всего.
При применении эффекта Неона создаются 3 слоя (неоновые трубки, внешнее свечение и темный фон), мы удаляем слой темного фона, созданный эффектом, и объединяем два других так, чтобы остался только один (щелкните правой кнопкой мыши на верхнем слое / объединить вниз).
Таким образом, у нас уже есть что-то похожее на световые постеры 90-х и световые мечи Starwars, но мы еще не закончили.
Делаем последние штрихи
Пришло время внести последние штрихи в нашу работу, включая размытие, создание иллюзии пересечения линий с изображением и т. Д.
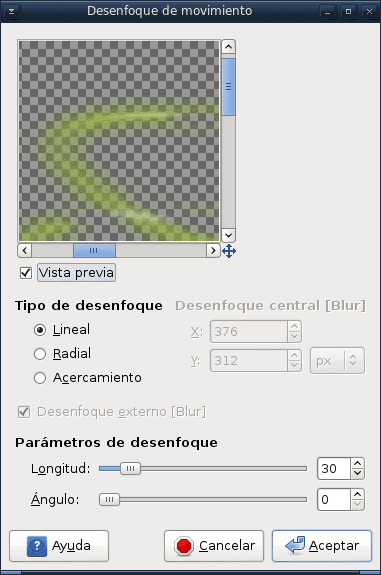
Для этого мы идем по частям: мы дублируем слой с линиями и применяем размытие движения около 32 пикселей и с нулевым градусом.
Мы выбираем обрезанное изображение, щелкнув правой кнопкой мыши на слое изображения и выбрав Alpha to Selection.
Таким образом, мы «блокируем» то, что делаем для внешних областей, мы помещаем себя в слой линий и, руководствуясь изображением, стираем части, чтобы создать впечатление глубины наших линий после более или менее 2 или 3 мин получаем такой результат:
Возможно, это не лучший из эффектов, но эй ... это довольно интересно, и самое лучшее, что мы можем использовать его с идеями, которые нам нравятся больше всего.
Теперь вам нужно поэкспериментировать с GIMP и высказать свое мнение о том, что вы думаете об этом трюке.






Я думаю, что хорошие обои из дистрибутива с таким эффектом были бы хороши
Отличный учебник
Хорошее учебное пособие, было бы неплохо, если бы время от времени публиковалось какое-либо пособие для всех нас, кто пользуется этой замечательной программой.
Да, каждый из нас должен, исходя из своего опыта, поделиться своими знаниями.
В справке есть хорошие примеры инструментов, но, попрактиковавшись, вы узнаете «хитрости», которые упростят задачу.
Отлично.
Теперь вы побудили меня отказаться от Photoshop.
Хороший учебник! Эффект лучше, если поиграем с толщиной линии
Какое-то время я действительно пытался бросить фотошоп и использовать GIMP. Но мне так и не удалось адаптироваться, и хотя у GIMP есть инструменты, они сложнее в использовании, чем у PS, интерфейс мне тоже не очень нравится.
Я думаю, GIMP следует в последний раз взглянуть на то, как дизайнеры работают с Photoshop, и начать работу над «собственными» инструментами, которые сделают программу чем-то более профессиональным.
Отлично и очень просто, еще кое-что можно узнать с GIMP 🙂
По крайней мере, мы узнали немного о «Alpha to Logo». Я предполагаю, что таким же образом вы можете создать подпись с помощью штрихов контура, а затем создать кисть с тем же 🙂
Наблюдение: если я не ошибаюсь, мы должны обращать внимание на видимые слои, когда они объединяются, потому что, если мы объединяем вниз в верхнем слое, все те, что ниже, будут затронуты (только видимые). Осторожнее с этим!
Хороший пост!
Вена
хорошее туто!