
Для многих React.js это лучшая технология, связанная с веб-разработкой, поскольку это Библиотека JavaScript Основанный на компонентах, он позволяет нам эффективно повторно использовать кнопки, навигацию, интерфейсы, действия, среди прочего, для создания расширенных интерфейсов, мы просто изменяем данные, а React.js заботится об обновлении всего без необходимости нового кодирования.
React.js была создана Facebook и представляет собой библиотеку с невероятным будущим, которая позволяет разработчикам разрабатывать эффективные веб-страницы со структурой, вполне подходящей для позиционирования в Google, и которая просто основана на Интеграция JavaScript с HTML без использования шаблонов.
Реагировать на родной со своей стороны, это структура, которая позволяет создавать собственные приложения для Интернета, iphone и android с помощью React, который имеет интеграцию с такими фреймворками, как Angular, Ember, Backbone и другими.
Разработчики, использующие React.js и React Native, могут: создавать динамические интерфейсы с высокой производительностью, чистым и инновационным дизайном, дополненными расширенными функциями управления данными. Реактотрон Со своей стороны, это приложение, которое позволяет нам проверять приложения, которые мы создаем с помощью этих технологий. desde Linux, помогая отлаживать, тестировать и проверять его функциональность.
Что такое реактотрон?
Это приложение с открытым исходным кодом, разработанное студией Бесконечный красный, который позволяет нам проверять приложения, разработанные с помощью React JS и React Native, инструмент является кроссплатформенным (Linux, Windows и MacOS) и имеет отличное сообщество, которое каждый день вносит новые улучшения.
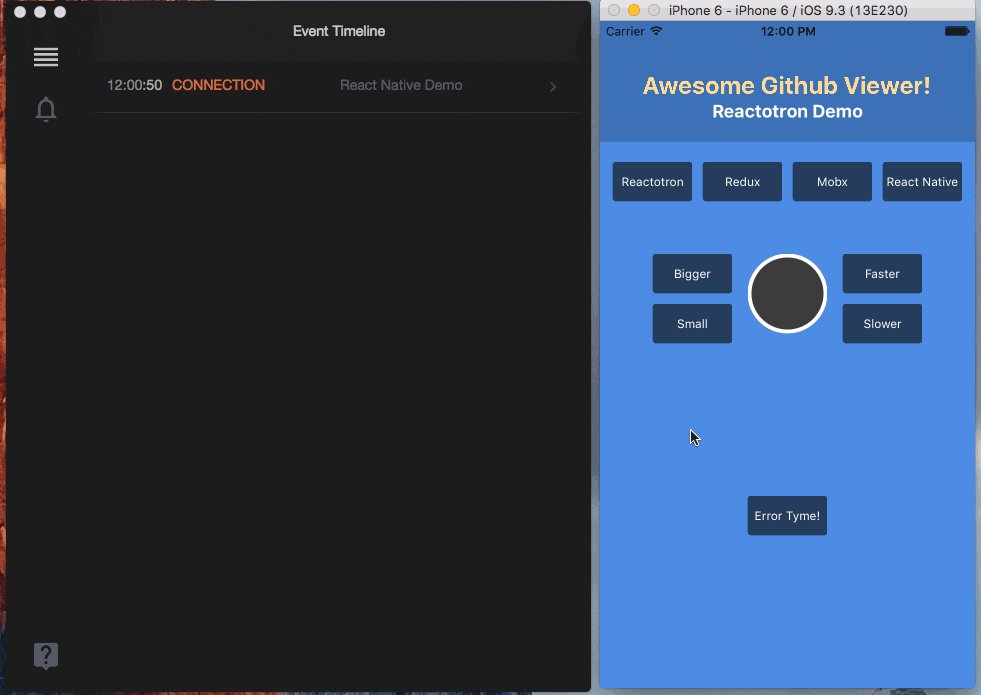
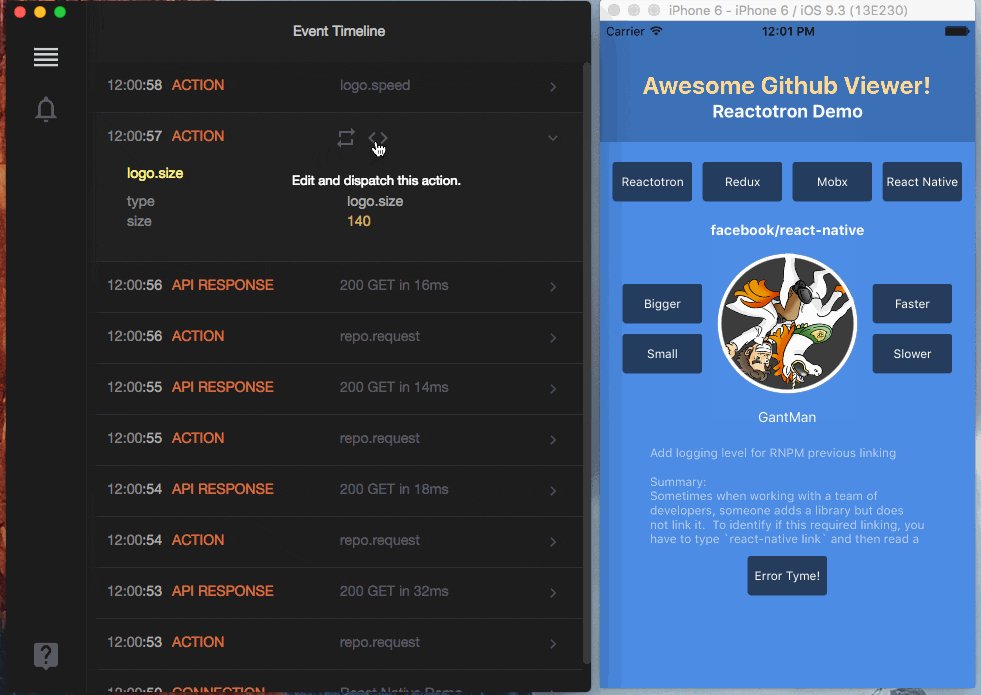
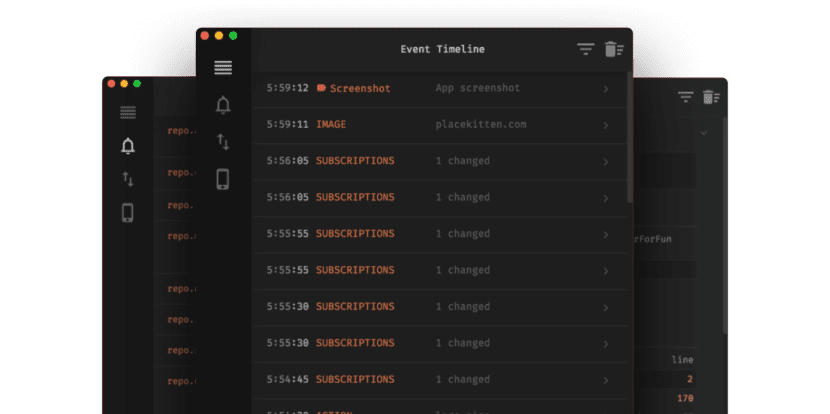
Reactotron интегрирован в приложения как зависимость разработки, которая преобразуется в нулевое воздействие во время компиляции. После интеграции мы можем отлаживать наше приложение с помощью отличной временной шкалы событий, которая оснащена множеством функций.
Особенности Reactotron
Среди множества особенностей Reactotron мы можем выделить:
- Простая интеграция с приложениями, разработанными с помощью React.js и React Native.
- Это ничего не добавляет к процессу компиляции приложений.
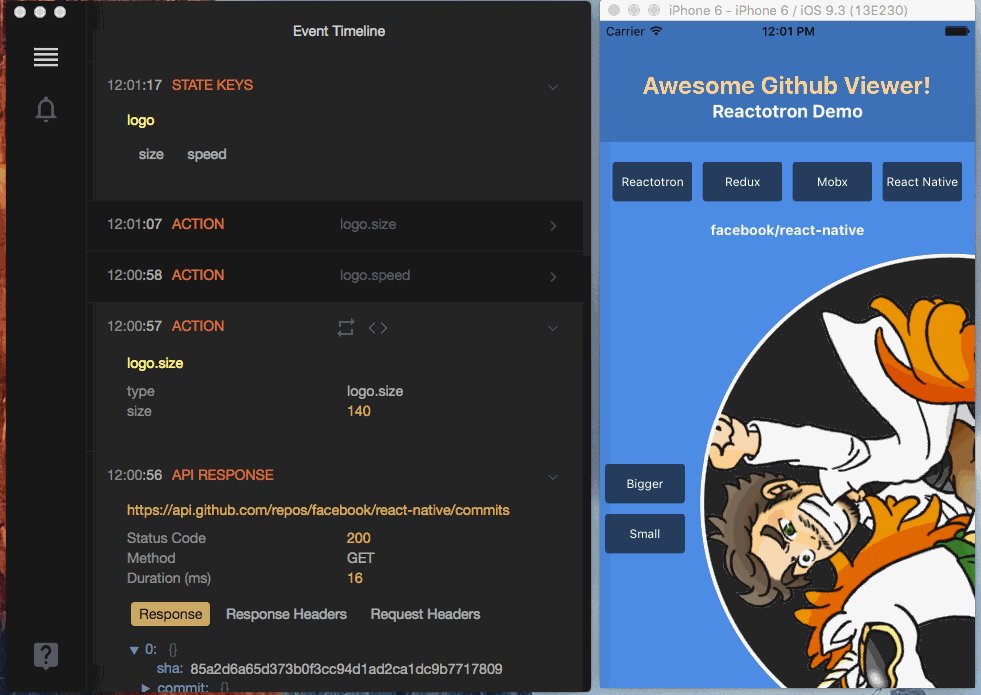
- Посмотреть статус любого приложения.
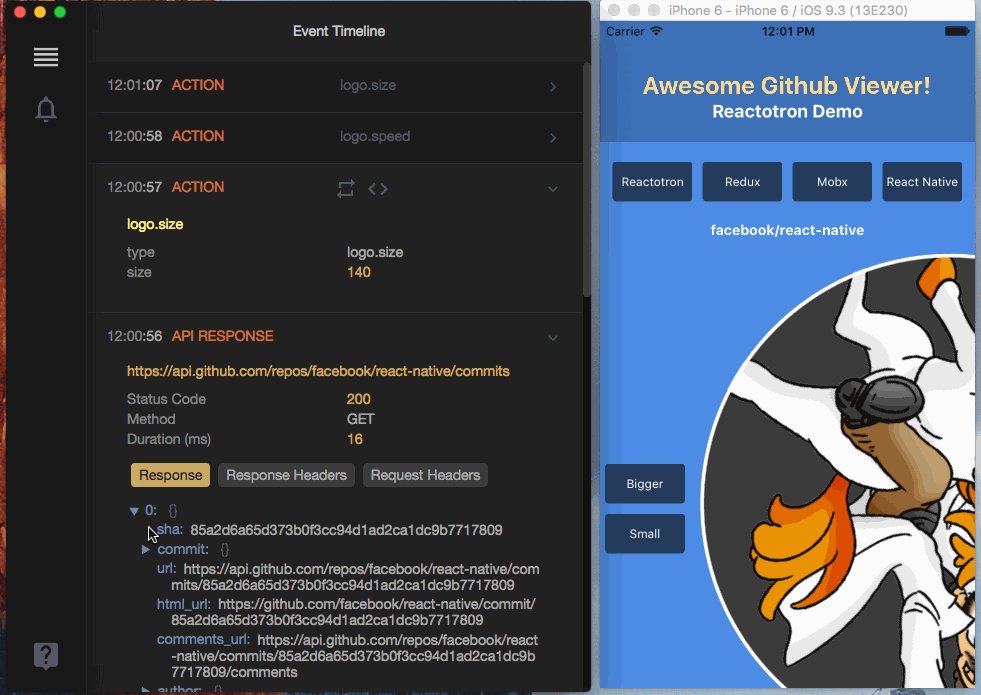
- Показывает запросы и ответы API.
- Вы можете быстро выполнить тесты производительности
- Вы можете анализировать статус компонентов или частей приложения.
- Отображает сообщения, похожие на
console.log - Он имеет расширенные функции для отслеживания глобальных ошибок.
- Горячее изменение состояния вашего приложения с помощью Redux или mobx-state-tree
- Разрешить показывать оверлей изображения в React Native
- Позволяет отслеживать асинхронное хранилище в React Native.
- Расширенная шкала событий, которая позволяет отслеживать события по мере их возникновения.
- Вы можете подписаться на выпуски некоторых компонентов и видеть их обновленное состояние при использовании приложения, что, несомненно, является отличной функцией для проверки воздействия ошибки или ее отслеживания.
- У него есть простое и быстрое руководство по установке, которое можно найти здесь, что позволяет нам начать использовать Reactotron за считанные минуты.