Разработка любых приложений для Интернета должна осуществляться в соответствии со спецификациями W3C и это элемент, который отличает разработчиков. Важным шагом в процессе упаковки является проверка сгенерированного кода. В Интернете есть ряд сайтов, которые предоставляют услугу проверки нашего кода от одной страницы до целого сайта, причем ссылка сама по себе является обязательной. валидатор из W3C. Но большим недостатком всех этих сервисов является то, что они подключены к сети и какие у нас есть варианты на случай, если наше соединение будет нулевым или плохим одновременно.
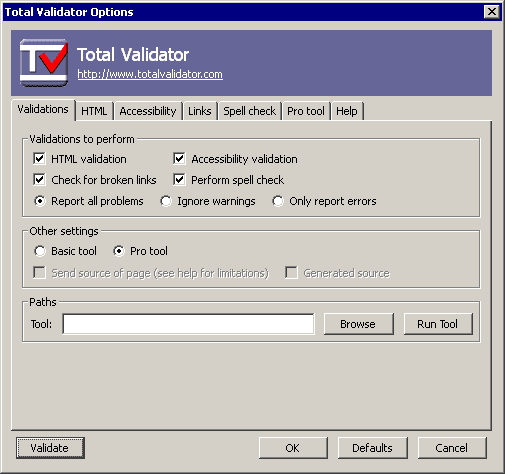
Всего валидатор Это один из тех инструментов, которые необходимы в вашей повседневной работе. Он имеет две версии: базовую и профессиональную, причем последняя платная. Большим преимуществом использования Total Validator является то, что в нашем распоряжении есть инструмент, который позволяет нам проверять наш код в соответствии с текущими тенденциями, не находясь в сети, а если этого было недостаточно, он интегрируется с Firefox и Chrome, и все это доступно на собственном веб-сайте.
В качестве недостатка я могу только упомянуть, что базовая версия допускает только проверку документа, не позволяя проверку всего сайта, в дополнение к другим ограничениям.

Вы, кто отлично разбирается в веб-дизайне, можете сделать вас ТОП-ДЕСЯТЬ расширений для Firefox xD
В основном я использую Webdeveloper, Firebug, Yslow, User Agent Switcher, Live HTTP Header, и я не мог организовать их в десятке лучших, потому что каждый из них предназначен для определенной функции, что делает их уникальными, и вместе они лучшие. Теперь добавлены возможности разработки самого Firefox, что на мой взгляд непревзойденно.
Ислоу этого не знал, я вижу, что это зависит от firebug и помогает улучшить производительность сети. Спасибо за информацию.
Я могу вам сказать, что это действительно того стоит, стоит иметь это в виду, DesdeLinux До смены темы он давал плохую оценку YSlow, а теперь ему не присвоена оценка A по причинам WordPress, что означает скорость и оптимизацию.