Сегодня у меня много свободного времени, поэтому я решил, воспользовавшись тем фактом, что долгое время не видел движения в блоге по этой теме, принести созданный мной учебник о том, как создавать обои с помощью GIMP (программа манипулятора изображений GNU). Мне пришла в голову идея сделать что-то, что связано с блогом, и, кстати, я также загружаю его в Deviantart Group чтобы внести немного больший вклад в дело. Вначале я столкнулся с синдромом чистого холста (у меня не было идей), поэтому я решил зайти Девианарт Посмотрим, снизит ли моя муза просмотр других работ. Ровно в одном из группы, которые рекомендуют в блоге Я нашел часть идеи, которую хотел реализовать, которая в сочетании с обоями, которые по умолчанию поставляются в Lubuntu 12.04 (она называется «с новым годом» или что-то в этом роде), мне показалось довольно интересным проведение учебника, так что вот оно.
Чтобы выполнить эту работу, которая, в конце концов, довольно проста, вам понадобится только ваше воображение и немного свободного времени, так как среди любителей GNU / Linux и его приложений есть привычка делиться информацией ... вот шаг к шаг, как я добираюсь до этих обоев
1- Размеры
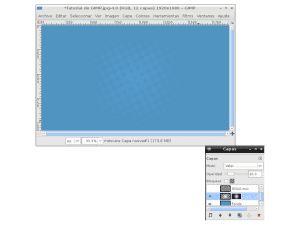
Размеры обоев различаются в зависимости от дизайнера и размера вашего монитора, но, поскольку я не дизайнер, я сделал это с измерением, которое, я думаю, будет служить всем (1920 × 1080 пикселей), поэтому мы открываем GIMP и создаем новое изображение. с этими размерами.
2 - Цвета
Цветовая гамма - это одна из тех вещей, которые нам нравятся или перестают нравиться разные вещи, не осознавая этого, профессиональные дизайнеры не для удовольствия прикладывают столько усилий к выбору оттенков для работы. Цветовая гамма исходит из синих тонов, поэтому в качестве цвета фона используйте цвет # 5094c2, который является довольно светлым цветом. После того, как мы выбрали цвет фона для своего цвета, мы делаем это, перетаскивая цвет на задание или используя инструмент заливки (Shift + B), каждый выбирает то, что считает нужным.
3- Подготовка дна
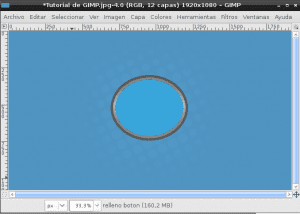
Я хотел больше поработать над своим фоном, поэтому первое, что я сделал, это взял круглые формы с помощью инструмента эллиптического выделения (E), а затем с помощью длительного Shift мы добавили новые выделения и затем залили их цветом банка. Я сделал все это на новом слое, чтобы в случае, если не повредить фон, в параметрах слоя я поставил его в режим значений и с непрозрачностью 20. В конце всего этого процесса я добавил маску слоя. и примените с помощью инструмента Blend заливку радиальным градиентом от черного до прозрачного к маске (на слое справа), получив следующий результат:
4- Создание кнопки логотипа
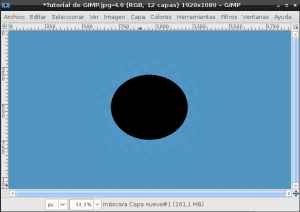
В центре мы собираемся разместить 3D-кнопку с логотипом блога, поэтому мы собираемся использовать инструмент эллиптического выделения, чтобы создать черный круг в новом слое, вызывая этот новый слой Base Button, поскольку из этой базы мы создадим кнопку Это должно быть примерно так:
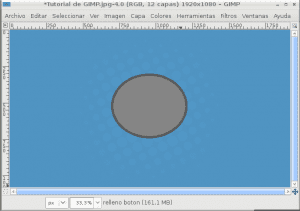
Создайте новый слой и выберите в этом новом слое форму базового слоя кнопки, как это делается? В диалоговом окне слоев мы щелкаем правой кнопкой мыши базовый слой (в данном случае черный кружок), затем щелкаем левой кнопкой мыши «Альфа к выделению», а затем щелкаем новый слой. Как только это будет сделано, мы переходим к поиску цвета заливки для этого выделения, думая, что он будет похож на границу кнопки (цвет # 595959), назовите этот слой как Button, поскольку он является телом кнопки как таковой.
Мы создаем новый слой, чтобы сделать заливку кнопки (вы можете называть его как хотите, я поставил "заливку кнопки", чтобы не заблудиться). Мы делаем те же шаги, чтобы выбрать в новом слое форму слоя «Заливка кнопок». Как только это будет сделано, мы переходим в Selection / Shrink и присваиваем ему значение 15 пикселей, чтобы уменьшить выделение и, таким образом, получить заливку кнопки. Когда мы сужаем выделение, мы ищем другой цвет, который больше подходит для кнопки, которую я использовал # 858585, которая является более светло-коричневой.
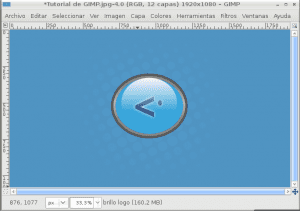
После заливки этим цветом мы создаем новый слой, который будет блеском. Чтобы создать эффект свечения, мы сначала выбираем цвет свечения, я использовал белый цвет этого типа # F8F8F8, который немного более непрозрачен, чем белый, используемый по умолчанию (#FFFFFF). Затем мы используем инструмент Blend (L), который позволяет заполнить область градиентом, в этом случае я использовал опцию Bilinear Shape, а тип градиента был Front to Transparency, достигнув чего-то вроде этого:
Теперь мы создаем новый слой (который я называю внутренней частью кнопки) и делаем те же шаги, чтобы выбрать форму слоя заливки кнопки, затем сжимаем выделение еще на 15 пикселей и заливаем его контрастным цветом с базовым коричневым (я использовал цвет # 3AA6DB), оставив работу следующим образом:
Теперь ставим логотип Блога DesdeLinux Как всем известно, это нечто весьма оригинальное. Для этого можно добавить текст или, если хотите, поиграть ручкой и создать подобную фигуру. Для этого я использовал комбинацию текста и изображения: сначала я добавил текст цветом #274A8A, в котором было написано только «<» без кавычек, затем с помощью эллиптического выделения я добавил точку, которая у него тоже есть, и назвал этот слой «Логотип». ДЛ». Результат был неплохим, но чего-то не хватало, поэтому я продублировал слой с логотипом, а в нижней копии добавил к выделению альфу и залил тем же цветом, который мы использовали для яркости (#F8F8F8), а затем применил фильтр размытия по Гауссу. несколько раз, пока не дойдем до этого:
Я создаю новый слой и делаю эллиптическое выделение меньше, чем внутренняя часть кнопки, которую я заполняю градиентом белого цвета # F8F8F8, используя форму Linear and Gradient от Front к Transparency, чтобы добиться более трехмерного эффекта, как это:
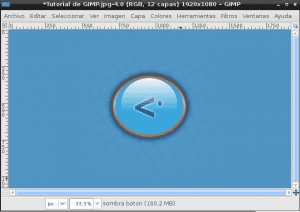
Эффект свечения значительно улучшает трехмерный вид, но на самом деле конечной точкой является тень от кнопки, чтобы получить эту тень, мы только дублируем базовый слой, который мы используем для кнопки, и делаем размытие по Гауссу, пока не достигнем этого:
5- Улучшение фона для финальной работы
Таким образом, обои выглядят довольно хорошо, но, на мой взгляд, с фоном все еще можно поработать больше, поэтому я добавил новый слой со шрифтами тем, о которых больше всего говорят в блоге, для этого я создавал текстовые слои с непрозрачностью 45 и поворот на -30 градусов (наименьший) и другие с непрозрачностью 70 и такой же поворот, оставляя окончательное изображение таким образом очень похожим на обои Lubuntu 12.04. Как только у нас есть это, остается только настроить яркость и контраст, каждый делает это по-своему, я создаю новый слой в соответствии с тем, что видно (Layer / New from Visible), и на этот новый слой я помещаю уровни (Color / Levels) автоматически, затем измените яркость и контрастность в том же цветовом меню, мой окончательный результат был следующим:









Я очень хорошо тебе подошла. Я собираюсь выполнить эти шаги, чтобы увидеть, смогу ли я это сделать, поскольку я не графический дизайнер и всегда хотел что-то сделать с GIMP.
Всего одна мелочь. G предназначена для GNU, а не для Gnome. В остальном отлично.
Вы абсолютно правы, G не от Gnome, это от GNU, спасибо уже исправлено.
очень хорошо 0.0 ... честно говоря, я никогда не уделял себе времени, чтобы научиться использовать GIMP на 100%, поэтому я до сих пор не считаю, что он находится на пике возможностей Photoshop (не нападайте на меня) однажды, возможно, я смогу найти время, чтобы узнать это хорошо
Вы напоминаете мне меня в начале, я раньше говорил, что сейчас я думаю, что фотошоп не до gimp, я предлагаю вам сделать радикальный переход, запустить Photoshop и начать использовать gimp по умолчанию, только тогда вы узнаете его Во всяком случае, дело обстоит с Linux, вы никогда не изменитесь, если вы не сделаете это радикально, я цитирую себя дословно: «Люди живут знанием, но они также альгазан, пока у вас есть альтернатива, вы не увидите необходимости учиться, и ты не будешь учиться с энтузиазмом »
PS: если вам нужна помощь, чтобы запустить фотошоп, я одолжу вам несколько брусков TNT, которые я сохранил (Шучу)
Наша коллега Тина (графический дизайнер) уже сделала интересное сравнение GIMP и Photoshop, если вам интересно.
согласно странице "GIMP - это программа управления изображениями GNU"
да, но GIMP имеет только G, поэтому это будет GIMP = GNU Image Manipulation Program
ДА, все как вы говорите.
Более того, GTK - это Gimp ToolKit, хотя Gnome принял его, разработчики GIMP создали его для него.
Кстати, изначально G GIMP был для General, то есть начинался как General Image Manupulation Program.
Для тех, кто мало что знает о GIMP, посетите tatica.org; Есть несколько подкастов, сделанных "шаг за шагом" этой венесуэльской мисс (некоторые должны знать о ней), которые очень хороши и приятны, чтобы узнать немного больше.
привет
Ах, и приятно знать, что эта версия GIMP даже отдаленно не последняя
Хороший блог, нашел пару дней назад, интересные вещи и хороший дизайн. Поздравления 😉
Спасибо, что заглянули и прокомментировали.
Надеемся читать вас чаще
PS: И кстати ... хороший первый пост 😀