Antes de ayer les dejé un artículo explicando, cómo el editor de texto en consola: nano, podía configurarse de forma bastante simple para que resaltara las palabras claves de Python, lo cual nos permitía editar archivos .py (archivos Python) más cómodamente.
Bueno, seguro se preguntan: «¿y no se puede hacer lo mismo para archivos .CSS .HTML .SH y otros?»
La respuesta es sí 😀
Aquí les mostraré cómo lograr esto mismo para archivos de CSS, HTML, Perl, HTML, Bash, C, CMake, Ruby, Java, C/C++, PHP, Python, TeX, y otros más 😉
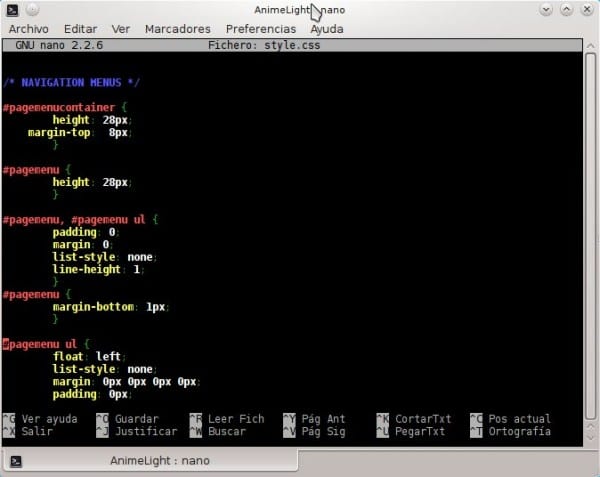
Por ejemplo, un archivo .CSS se vería de esta forma:

Para lograr esto para todos los idiomas anteriores, aquí los pasos:
1. Abran una terminal, en ella escriben lo siguiente y presionan [Enter]:
cd $HOME/ && wget https://blog.desdelinux.net/wp-content/uploads/nanorc.nanorc && mv nanorc.nanorc .nanorc
2. Una vez puesto esto y presionado [Enter], se les cerrará la terminal.
3. Abran otra terminal, y prueben lo siguiente:
nano test.html
Escriban comandos como: <html> <head> <b> y verán que cambian de color 😉
Listo, un tip que al menos a mí me ayudará bastante.
Saludos 🙂
De seguro muy util, pues Nano es un de los editores que viene por defecto en muchas distros y para editar ficheros el resaltado de colores en la sintaxis es muy util. ¿podriamos convertir Nano como un IDE, con otras funcionalidades para el desarrollo?
Saludos y +1 para el post!
No sé jaja, habría que ponerle autocompletado y varias cosas más jaja.
Bueno es que ultimamente estoy buscando una alternativa a un editor en GNU/Linux con las funcionalidades, facilidad y productividad de Notepad++. Exepto por Emacs que es un buen editor pero se necesita tiempo y memorizar muchos comandos y atajos de treclado 😀
Saludos!
Probaste Komodo-Edit?
Gracias por la recomendacion +1 . Pues lo he probado y hasta ahora me ha sorprendido, espero que con el tiempo satisfaga mis necesidades como sustituto a Notepad++ . Saludos!
Me funciono al 100, le puedes agregar para los archivos conf y los logs de var ??
No sé… yo no hice este trabajo como tal, estas configuraciones predeterminadas vienen con el sistema en realidad.
Para quienes prefieran pueden usar scribes. Es bastante sencillo y no consume nada de recursos comparados con otros editores de texto.
Las nuevas versiones de estos editores ya cuentan con el resaltado automatico, tan solo creas el archivo, lo salvas con la extension, por ejemplo .py y cuando lo vuelves abrir, wuaalaa!.. la diferencia alli estara 😉
Saludos!
También podrías crear un archivo vacío con la extension que tú quieras y luego
empezar a trabajar con ella, touch file.css, touch file.py, touch file.html,etc.
De ese modo tendrías diferentes plantillas.