Sot kam shumë kohë të lirë, kështu që vendosa, duke përfituar nga fakti që nuk kam parë lëvizje në blog për këtë temë për një kohë të gjatë, të sjell një tutorial të bërë nga unë se si të bëj një Wallpaper me GIMP (Programi i Manipulimit të GNU Image). Unë erdha me idenë e bëj diçka që kishte të bënte me blogun dhe kështu që rastësisht edhe e ngarkoj në Grupi Deviantart për të kontribuar pak më shumë për kauzën. Në fillim u përplasa me sindromën e kanavacës së zbrazët (nuk kisha ide) kështu që vendosa të ndalem deviantart për të parë nëse shikimi i veprave të tjera do ta ulte muzën time. Pikërisht në një nga grupe që rekomandojnë në blog Gjeta një pjesë të idesë që doja të arrija, e cila kur kombinohet me Wallpaper që vjen si parazgjedhje në Lubuntu 12.04 (quhet "gëzuar-vitin e ri" ose diçka të ngjashme) e pashë mjaft argëtuese të bëja tutorialin këtu është këtu.
Për ta bërë këtë punë, e cila në fund të fundit janë gjëra mjaft të thjeshta, ju duhet vetëm imagjinata juaj dhe pak kohë e lirë, kështu që zakoni mes dashamirëve të GNU / Linux dhe aplikacioneve të tij është të ndani informacionin ... këtu e lë rrugën për hap ndërsa shkoj në këtë sfond
1- Përmasat
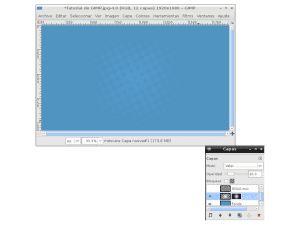
Dimensionet e Wallpapers ndryshojnë në përputhje me projektuesin dhe madhësinë e monitorit tuaj, por pasi që unë nuk jam një stilist, kështu që e bëra me një masë që mendoj se do t'i shërbejë të gjithëve (1920 × 1080 pixel) kështu që ne hapim GIMP dhe Krijo një imazh të ri me ato dimensione.
2 - Ngjyrat
Gama e ngjyrave është një nga gjërat që pa e kuptuar na pëlqen ose pushojmë së pëlqyeri gjëra të ndryshme, nuk është për shkak të kënaqësisë që dizajnerët profesionistë bëjnë kaq shumë përpjekje për të zgjedhur se në cilat hije do të punojnë. Gama e ngjyrave vjen nga tonet blu kështu që si një ngjyrë sfondi përdorni ngjyrën # 5094c2 e cila është një ngjyrë mjaft e lehtë. Pasi të kemi zgjedhur ngjyrën e sfondit për të ngjyrosur tonën, ne e bëjmë atë duke tërhequr ngjyrën në punë ose duke përdorur mjetin e mbushjes (Shift + B), secili zgjedh atë që shikon më mirë.
3- Përgatitja e pjesës së poshtme
Doja të punoja më shumë në sfondin tim, kështu që gjëja e parë që bëra ishte të merrja forma rrethore me mjetin e përzgjedhjes eliptike (E) dhe më pas me Shift të qëndrueshëm ne të shtojmë zgjedhje të reja dhe pastaj të mbushim me një ngjyrë të bankës. Të gjitha këto i bëra në një shtresë të re në mënyrë që në rast të mos dëmtimit të sfondit, në opsionet e shtresave e vendosa atë në modalitetin Value dhe me një perde prej 20. Në fund të gjithë këtij procesi shtova një maskë shtrese dhe aplikoni me mjetin Blend një mbushje gradient radiale nga E zeza në transparente në maskë (në shtresën në të djathtë) duke lënë një rezultat si ky:
4- Krijimi i butonit Logo
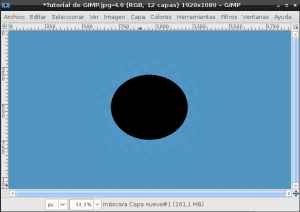
Në qendër do të vendosim një buton 3D me logon Blog, prandaj do të përdorim mjetin e përzgjedhjes eliptike për të krijuar një rreth të zi në një shtresë të re, duke e thirrur atë shtresë të re Butonin Base pasi nga ajo bazë do të krijojmë butonin Duhet të jetë më pak si kjo:
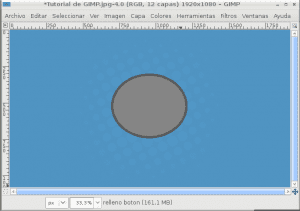
Krijoni një Shtresë të re dhe zgjidhni në këtë shtresë të re formën e shtresës bazë të butonit, si bëhet? Epo, në dialogun e shtresave klikojmë me të djathtën në shtresën bazë (në këtë rast rrethin e zi), pastaj klikojmë me të majtën në "Alpha to Selection" dhe pastaj klikojmë në shtresën e re. Pasi të jetë bërë kjo, ne do të kërkojmë një ngjyrë të mbushur për atë përzgjedhje duke menduar se do të jetë si kufiri i butonit (ngjyra # 595959) emërtoni këtë shtresë si Button pasi që është trupi i butonit si i tillë.
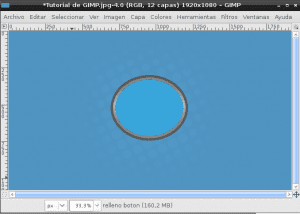
Ne krijojmë një shtresë të re për të mbushur Button (ju mund ta quani si të doni, unë vë "Button Fill" që të mos humbas). Ne bëjmë të njëjtat hapa për të zgjedhur në shtresën e re formën e shtresës "Button Fill". Pasi të jetë bërë kjo, atëherë ne shkojmë te Selection / Shrink dhe ne i japim asaj një vlerë prej 15 pikselësh për ta bërë zgjedhjen më të vogël dhe kështu të marrim mbushjen e butonit. Kur ngushtojmë zgjedhjen, atëherë ne kërkojmë një ngjyrë tjetër që përshtatet më pak me butonin që kam përdorur # 858585 që është një kafe e çelët.
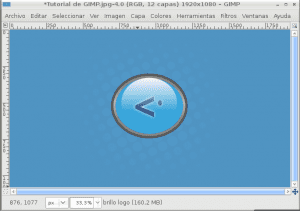
Pasi të mbushemi me atë ngjyrë, atëherë ne krijojmë një shtresë të re që do të jetë vezullimi. Për të krijuar një efekt shkëlqimi ne së pari zgjedhim ngjyrën e shkëlqimit, unë përdori një të bardhë të këtij lloji # F8F8F8 e cila është pak më e errët se e bardha e përdorur si parazgjedhje (#FFFFFF). Pastaj ne përdorim mjetin Blend (L) që lejon mbushjen e një zone me një gradient në këtë rast unë përdori opsionin Bilinear Shape dhe lloji i gradientit ishte Front to Transparenca duke arritur diçka të tillë:
Tani ne krijojmë një shtresë të re (të cilën unë e quaj e brendshme e butonit) dhe bëjmë të njëjtat hapa për të zgjedhur formën e shtresës së mbushjes së butonit, pastaj ne zvogëlojmë zgjedhjen edhe 15 pixel të tjerë dhe e mbushim atë me një ngjyrë të kundërta me kafe bazë (kam përdorur ngjyra # 3AA6DB) duke e lënë punën si kjo:
Tani vendosim logon e Blog-ut DesdeLinux Siç e dinë të gjithë, është diçka mjaft origjinale, kështu që ne mund të shtojmë tekst ose nëse dëshironi, mund të luani me stilolaps dhe të krijoni një formë të ngjashme. Unë përdora një kombinim të tekstit me imazhin për këtë, fillimisht shtova një tekst me ngjyrën #274A8A që thoshte vetëm "<" pa thonjëza, pastaj me përzgjedhjen eliptike shtova pikën që ka edhe ai dhe e emërova këtë shtresë si "Logo DL”. Rezultati nuk ishte i keq, por diçka mungonte, kështu që unë dublika shtresën Logo dhe në kopjen e poshtme shtova Alpha në përzgjedhje dhe mbusha me të njëjtën ngjyrë që përdorëm në ndriçimin (#F8F8F8) më pas aplikova një filtër Gaussian blur disa herë derisa të arrijmë në këtë:
Krijoj një shtresë të re dhe bëj një përzgjedhje eliptike më të vogël se brenda butonit të cilin e mbush me një gradient me ngjyrën e bardhë # F8F8F8 duke përdorur formën Lineare dhe Gradient nga Fronti në Transparencë për të arritur një efekt më 3D, dukej kështu:
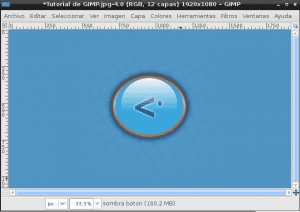
Efekti i shkëlqimit përmirëson shumë pamjen 3d, por ajo që vë në të vërtetë pikën përfundimtare është hija e butonit për të arritur këtë hije, ne vetëm kopjojmë shtresën Base që përdorim për butonin dhe bëjmë një turbullim Gaussian derisa të arrijë këtë:
5- Përmirësimi i sfondit për punën përfundimtare
Kështu që Sfondi duket mjaft i mirë, por për mendimin tim sfondi mund të punohet akoma më shumë, kështu që shtova një shtresë të re me shkronja të temave për të cilat flitet më shumë në blog, sepse krijoja shtresa teksti disa me perde 45 dhe një kthesa prej -30 gradë (më e vogla) dhe të tjerët me errësirë prej 70 dhe kthesa e njëjtë duke e lënë imazhin përfundimtar në këtë mënyrë shumë të ngjashëm me Wallpaper-in e Lubuntu 12.04. Pasi ta kemi këtë, mbetet vetëm të rregullojmë se çfarë shkëlqimi dhe kontrasti do të ishte, secili e bën atë në mënyrën e vet, unë krijoj një shtresë të re sipas asaj që është e dukshme (Shtresa / E Re nga E dukshme) dhe kësaj shtrese të re i vendos nivelet (Ngjyra / Nivelet) automatikisht, atëherë modifikoni Ndriçimin dhe Kontrastin në të njëjtën menu me ngjyra, rezultati im përfundimtar ishte ky:









Unë ju përshtatem shumë mirë. Unë do të ndjek këto hapa për të parë nëse mund ta bëj të njëjtën gjë, pasi nuk jam një dizajner grafik dhe gjithmonë kam dashur të bëj diçka me GIMP.
Vetëm një gjë të vogël. G është për GNU dhe jo për Gnome. Përndryshe shkëlqyeshëm.
Keni absolutisht të drejtë, G nuk është për Gnome, është për GNU, tashmë është korrigjuar falënderime.
shume e mire 0.0 ... sinqerisht une nuk i kam dhene vetes asnjehere kohe per te mesuar te perdor GIMP 100% keshtu qe akoma nuk e konsideroj te jete ne lartesine e Photoshop (mos me sulmoni) nje dite mbase mund te gjej kohe ta njoh mire
Ju më kujtoni mua në fillimet e mia, unë thosha se, aktualisht mendoj se photoshop nuk është në gimp, ju ftoj të bëni një migrim radikal, të fluturoni me Photoshop dhe të filloni të përdorni gimp si parazgjedhje, vetëm atëherë do ta mësoni, gjithsesi Mënyra është me Linux, ju kurrë nuk ndryshoni nëse nuk e bëni atë rrënjësisht, unë citoj veten fjalë për fjalë "Qeniet njerëzore jetojnë nga dija, por ato janë gjithashtu algazan, për sa kohë që keni një alternativë, nuk do ta shihni të nevojshme të mësoni dhe nuk do të mësoni me entuziazëm"
PS: nëse keni nevojë për ndihmë për të fluturuar në Photoshop, unë ju huazoj disa shirita TNT që i kam ruajtur (Vetëm shaka)
Kolegia jonë Tina (e cila është një grafike) tashmë ka bërë një krahasim interesant midis GIMP dhe Photoshop, në rast se jeni të interesuar.
sipas faqes është "GIMP është Programi i Manipulimit të Imazhit GNU"
po por GIMP ka vetëm një G, prandaj do të ishte GIMP = Programi i Manipulimit të Imazhit GNU
PO, eshte ashtu sic thua ti.
Për më tepër, GTK është Gimp ToolKit, edhe pse Gnome e miratoi atë, njerëzit e GIMP e krijuan atë për të.
Nga rruga, fillimisht G në GIMP ishte për Përgjithshëm, domethënë, filloi si Program i Përgjithshëm i Manupulimit të Imazhit
Për ata që nuk dinë shumë për Gimp, vizitoni tatica.org; ka disa podkaste "hap pas hapi" të bëra nga kjo Mis Venezuelës (disa duhet të dinë për të) që janë shumë të mira dhe të kënaqshme për të mësuar pak më shumë.
të fala
Ahh dhe është mirë të dihet se ky version i GIMP nuk është nga larg as më i fundit
Blog i bukur, e gjeta disa ditë më parë, ka gjëra interesante dhe një dizajn të mirë. Urime
Faleminderit që u ndalët dhe komentuat.
Shpresojmë t'ju lexojmë më shpesh
PS: Dhe nga rruga ... mirë postimi i parë first