Oavsett om du vill lära dig att skapa en blogg eller om du vill skriva något särskilt, är det sant att det tar tid och pengar att underhålla en blogg, men det finns fortfarande gratis och öppen källkodsverktyg som sparar många saker och att de får dig att bara skriva.
Jag kommer att lära mig att använda Jekyll för att göra det enkelt och använda Markdown, och även om det finns många alternativ, interagerar Jekyll bra med Github.
Krav:
- Tid
- Internet
- Github-konto
installation
På Debian / Ubuntu och derivat:
sudo apt-get install git ruby jekyll
På Fedora och derivat:
sudo yum installera git ruby gem installera jekyll
I Arch och derivat (tålamod):
sudo pacman -S git ruby yaourt -S ruby-jekyll
Baskonfiguration:
Vi konfigurerar git med våra Github-data
git config --global user.name "användarnamn" git config --global user.email "email_id"
Vi skapar git-arkivet där vi kommer att arbeta lokalt, måste kallas samma som ditt användarnamn på Github
git init youruser.github.io
När bloggkatalogen har skapats måste vi sök i ett ämne för jekyll i eller misslyckas med att skapa en. Då måste du kopiera innehållet i temat till katalogen som skapats med git, i exemplet använder du kompasstema
/ _ inkluderar Katalog över sidans kropp
/ _layouts Katalog över sidans kropp
/ _poster Katalog där posterna går
/ _css o / scss Katalog där css är
/ _img o / bilder Katalog där bilderna går
/_config.yml Konfigurationsfilen
/404.md 404-felsidan
/ CNAME Länk till en domän
/om.md Sidan «om»
/index.html Hemsida
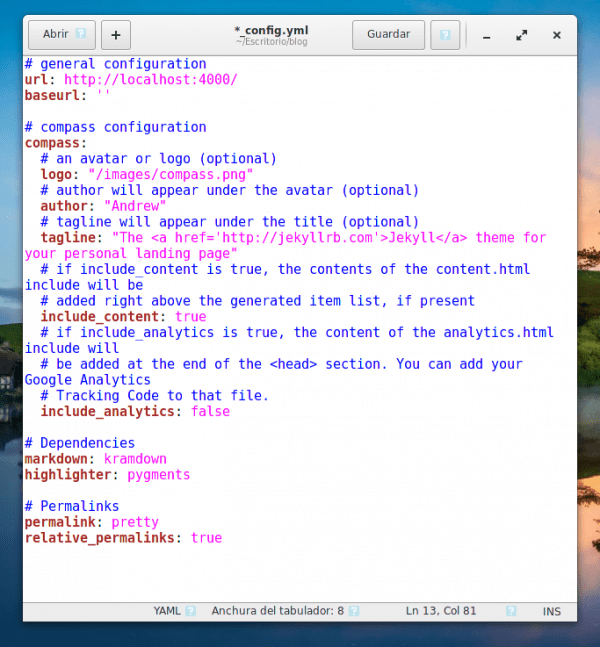
Slutför nu konfigurationsfilen _config.yml med de data du föredrar, i mitt fall lämnade jag den så här:
Gå till terminalen i den katalog vi arbetar med och skriv
jekyll servera
Från en webbläsare anger du localhost: 4000 eller 127.0.0.1:4000 och du kommer att se webbplatsen fungera, du kan börja ändra blogginnehållet lokalt genom din föredragna kodredigerare, min är sublim text.
Här Jekyll med temat redan installerat.
När du bestämmer dig för att bloggen är redo att publiceras, eller för att uppdatera skrivningarna
git add --all git commit -m "Meddelande du vill visa" git push -u origin master
Det kommer att be om ditt github-användarnamn och lösenord. skriv det och få tillgång
www.dinanvändare.github.io
Väl fram till inträdet hoppas jag att det har varit klart. Verktyget StackEdit låter dig skriva och exportera markdown-filerna till ett github-arkiv, om du behöver information från jekyll kan du använda jekyll officiella webbplats eller från github-sidors hjälpsida.



Bra artikel, men det finns många andra CMS eller webbapplikationer för att skapa bloggar som verkligen får dig att fokusera på att skriva. Jag tycker det är för komplicerat att använda Jekyll, men för smak ..
Sexappeal av Jekyll, Pelican och andra är det faktum att de genererar statiska webbplatser från Markdown RestructuredText eller etc, och därmed skapar bloggar som kan värdas på github-sidor och lägga externa kommentarer med Disqus.
Min blogg är till exempel Pelican, för att skapa ett nytt inlägg är att skapa en första fil och kompilera om igen, jag förbinder mig till reposens gh-sidgren i github och det är det.
Uff, super lätt, eller hur? Skapa en fil, kompilera om, begå .. Det finns WordPress (och liknande), varje dag älskar jag dig mer
Som ett märkligt faktum använder kernel.org en generator av dessa.
https://www.kernel.org/pelican.html
Tja, de är två olika saker, men jag skulle helt ändra WordPress för alla statiska webbplatsbyggare. Komplikationen är i början, när du måste montera layouten och andra, den andra saken är precis vad du säger, koncentrera dig på att skriva, du genererar helt enkelt en vanlig textfil och med markdown BAM skapar du inlägget. Jag ser inget komplicerat i det.
hälsningar
Jag säger inte att det är ditt fall, men en del har utkämpat ett heligt krig mot WordPress (som Joomla eller Drupal) till förmån för generatorn av statiskt innehåll. Ja, de är snabba, de är enkla, men de är mer problematiska när det gäller att göra vad WordPress gör, och det är inte att nämna verktyget som något samarbete, där många kan delta, där du måste moderera ... etc .
Du har rätt elav, wordpress är bättre, beroende på behov. en blogg som desdelinuxDet skulle kunna fungera med en statisk innehållsgenerator men för många människor att delta skulle det vara ett problem, förutom det faktum att även om det är lätt att konfigurera kan det ha säkerhetsproblem, inte som WordPress. Det är därför jag för nybörjare rekommenderar Jekyll och sedan Wordpres eftersom det är enklare och du kan lära dig med enkla handledningar i HTML/CSS utan att använda PHP som skulle skrämma en nybörjare.
Detta jag skrev är samma teknik som github-sidor använder, men det tillåter dig inte att använda dina egna teman, du måste använda standardtema. Naturligtvis finns det lättare, men jag letade efter enkel installation och konfiguration utan att behöva arbeta med domäner, webbhotell, SEO, säkerhet etc.
Jag tog lång tid att skapa den med wordpress, men jag ska prova, tack så mycket jag delar din artikel
Men ... en fråga ... Är det inte en blogg?
Det är en platt sida eftersom det inte tillåter kommentarer.
Låt oss säga att det är tekniskt sett en statisk sida. Men om det låter dig installera Disqus för kommentarer så där skulle det komplettera det som behövs.
Intressant, tack.
Tack. Mycket bra.