Idag har jag mycket ledig tid så jag bestämde mig för att utnyttja det faktum att jag inte har sett rörelse i bloggen på det här ämnet på länge och ta med en självstudie om hur jag gör en bakgrundsbild med GIMP (GNU Image Manipulator Program). Jag kom på idén att göra något som hade att göra med bloggen och så överraskande laddar jag också upp det till Deviantart-gruppen att bidra lite mer till saken. I början kolliderade jag med syndromet på den tomma duken (inga idéer kom till mig) så jag bestämde mig för att sluta med deviantart för att se om att titta på andra verk skulle sänka min musa. Exakt i en av de grupper som rekommenderar på bloggen Jag hittade en del av idén som jag ville uppnå, som i kombination med den tapet som kommer som standard i Lubuntu 12.04 (det kallas “gott nytt år” eller något liknande) jag tyckte det var ganska underhållande att göra självstudien så här är den.
För att få göra detta arbete, som trots allt är ganska enkla saker, behöver du bara din fantasi och lite ledig tid, så som vana bland älskare av GNU / Linux och dess applikationer är att dela information ... här är steget till steg när jag kommer till den här tapeten
1 - Mått
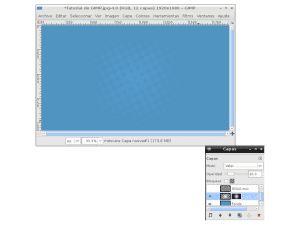
Bakgrundsbildens mått varierar beroende på designern och storleken på din bildskärm, men eftersom jag inte är designer så gjorde jag det med ett mått som jag tror kommer att tjäna alla (1920 × 1080 pixlar) så vi öppnar GIMP och skapar en ny bild med dessa dimensioner.
2 - Färger
Färgskalan är en av de saker som utan att vi inser att vi gillar eller slutar gilla olika saker, det är inte för nöjet att professionella designers lägger så mycket ansträngning på att välja vilka nyanser att arbeta i. Färgen gamma kommer från blå toner så som bakgrundsfärg använd färg # 5094c2 som är en ganska ljus färg. När vi väl har valt bakgrundsfärgen för att färga vår gör vi det genom att dra färgen till verket eller använda fyllningsverktyget (Skift + B), var och en väljer vad de tycker passar.
3- Förbereda botten
Jag ville arbeta mer med min bakgrund så det första jag gjorde var att ta cirkulära former med det elliptiska markeringsverktyget (E) och sedan med den ihållande Shift lägger vi till nya val och fyller sedan med en bankfärg. Jag gjorde allt detta i ett nytt lager så om jag ser dåligt ut skulle jag inte skada bakgrunden, sedan i lageralternativen satte jag det i Value-läge och med en opacitet på 20. När jag var klar med hela processen lade jag till en lagermaske och applicera med Blend-verktyget en radiell gradientfyllning från svart till transparent på masken (i skiktet till höger) och lämna ett resultat så här:
4- Skapa logotypknappen
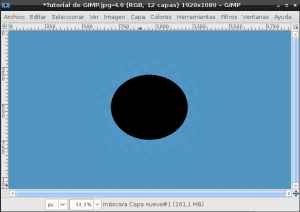
I mitten kommer vi att placera en 3D-knapp med Blogg-logotypen, därför kommer vi att använda det elliptiska markeringsverktyget för att skapa en svart cirkel i ett nytt lager, kallar det nya lagret Basknapp eftersom från den basen kommer vi att skapa knappen Det borde vara mer så här:
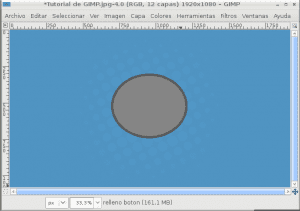
Skapa ett nytt lager och välj i detta nya lager formen på knappens baslager, hur görs det? Tja, i lagerdialogen högerklickar vi på baslagret (i detta fall den svarta cirkeln), vänsterklickar sedan på "Alpha to Selection" och sedan klickar vi på det nya lagret. När detta är gjort fortsätter vi med att leta efter en fyllningsfärg för det valet och tänker att det kommer att vara som kanten på knappen (färg # 595959) namnge detta lager som knapp eftersom det är knappens kropp som sådan.
Vi skapar ett nytt lager för att fylla knappen (Du kan kalla det vad du vill, jag lägger "Button Fill" så att jag inte går vilse). Vi gör samma steg för att i det nya lagret välja formen på "Button Fill" -lagret. När detta väl är gjort går vi till Selection / Shrink och vi ger det ett värde på 15 pixlar för att göra valet mindre och därmed få knappfyllningen. När vi begränsar urvalet letar vi efter en annan färg som passar mer mindre med knappen jag använde # 858585 som är ljusare brun.
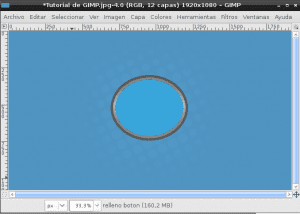
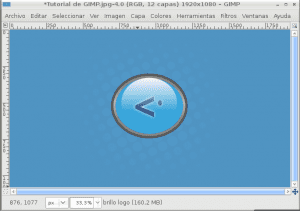
När vi väl är fyllda med den färgen skapar vi ett nytt lager som blir glitteret. För att skapa en glödeffekt väljer vi först glödets färg, jag använde en vit av denna typ # F8F8F8 som är lite mer ogenomskinlig än den vita som används som standard (#FFFFFF). Sedan använder vi Blend-verktyget (L) som gör det möjligt att fylla ett område med en lutning i det här fallet använde jag alternativet Bilinear Shape och lutningstypen var Front to Transparency och uppnådde något så här:
Nu skapar vi ett nytt lager (som jag kallar knappens inre) och vi gör samma steg för att välja formen på knappens fyllningsskikt, sedan krymper vi urvalet ytterligare 15 pixlar till och fyller det med en kontrasterande färg med basbrun (jag använde färg # 3AA6DB) lämnar arbetet så här:
Ahora ponemos el logotipo del Blog DesdeLinux que como todos saben es algo bastante original para esto podemos añadir un texto o si quieren pueden jugar un la pluma y crear un forma parecida. Yo usé una combinación de texto con imagen para esto primero añadí un texto con color #274A8A que decía solamente “<” sin las comillas luego con la selección elíptica le agregue el punto que también tiene y nombré esta capa como “Logo DL”. El resultado no estuvo mal pero le faltaba algo así que dupliqué la capa del Logo y en la copia inferior añadí el Alfa a la selección y rellené con el mismo color que usamos en el brillo (#F8F8F8) luego aplique un filtro de desenfoque gausiano varias veces hasta llegar a esto:
Jag skapar ett nytt lager och gör ett elliptiskt urval mindre än det inre av knappen som jag fyller med en lutning med färgen vit # F8F8F8 med hjälp av formen Linjär och Gradient från Fram till Transparens för att uppnå en mer 3D-effekt, ser ut så här:
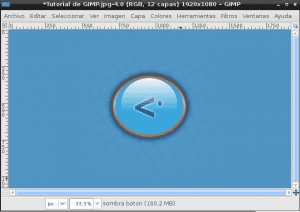
Glödeffekten förbättrar 3d-utseendet mycket, men det som verkligen sätter slutpunkten är knappens skugga för att uppnå denna skugga, vi duplicerar bara baslagret som vi använder för knappen och gör en Gaussisk suddighet tills den når detta:
5- Förbättra bakgrunden för det slutliga arbetet
Så bakgrunden ser ganska bra ut men enligt min mening kan bakgrunden ändå bearbetas mer så jag lade till ett nytt lager med teckensnitt av de ämnen som är mest omtalade i bloggen för att jag skapade textlager några med opacitet 45 och en vändning -30 grader (den minsta) och andra med opacitet på 70 och samma sväng, vilket lämnar den slutliga bilden på detta sätt mycket lik bakgrunden till Lubuntu 12.04. När vi väl har det återstår bara att justera vad ljusstyrka och kontrast skulle vara, var och en gör det på sitt eget sätt, jag skapar ett nytt lager efter vad som är synligt (Layer / New from Visible) och till detta nya lager lägger jag nivåerna (Color / Levels) automatiskt och ändra sedan ljusstyrka och kontrast i samma färgmeny, mitt slutresultat var detta:









Jag passar dig väldigt bra. Jag kommer att följa dessa steg för att se om jag kan göra det ändå, eftersom jag inte är grafisk designer och alltid har velat göra något med GIMP.
Bara en liten sak. G är för GNU och inte för Gnome. Annars utmärkt.
Du har helt rätt, G är inte från Gnome, den är från GNU, den är redan korrigerad tack.
väldigt bra 0.0 ... ärligt talat har jag aldrig gett mig själv tid att lära mig att använda GIMP 100% så jag anser fortfarande att det inte är på höjden av Photoshop (attackera mig inte) en dag kanske jag kan ta mig tid att lära känna det väl
Du påminner mig om mig i början, jag brukade säga att, för närvarande tror jag att photoshop inte är upp till gimp, jag bjuder in dig att göra en radikal migration, flyga photoshop och börja använda gimp som standard, först då lär du dig det, ändå Sättet är med Linux, du ändrar aldrig om du inte gör det radikalt, jag citerar mig ordligt "Människan lever av kunskap men de är också algazan, så länge du har ett alternativ, kommer du inte att se det nödvändigt att lära sig, och du kommer inte att lära dig med lust"
PS: om du behöver hjälp med att flyga Photoshop kommer jag att låna ut några TNT-staplar som jag har sparat (bara skojar)
Vår kollega Tina (som är grafisk formgivare) har redan gjort det en intressant jämförelse mellan GIMP och Photoshop, om du är intresserad.
enligt sidan är "GIMP är GNU Image Manipulation Program"
ja men GIMP har bara ett G, därför skulle det vara GIMP = GNU Image Manipulation Program
JA, det är som du säger.
Dessutom är GTK Gimp ToolKit, även om Gnome adopterade det skapade GIMP-folket det för det.
Förresten, ursprungligen var GIMP: s GIMP för General, det vill säga det började som det allmänna bildmanipulationsprogrammet
För dem som inte vet så mycket om Gimp, besök tatica.org; Det finns några podcasts "steg för steg" gjorda av denna venezuelanska fröken (flera måste veta om henne) som är mycket bra och roliga att lära sig lite mer.
hälsningar
Ahh och det är bra att veta att den här versionen av GIMP inte ens är den senaste
Trevlig blogg, jag hittade den för ett par dagar sedan, den har intressanta saker och en bra design. Grattis 😉
Tack för att du kom in och kommenterade.
Vi hoppas läsa dig oftare 🙂
PS: Och förresten ... bra första inlägg 😀