
För många React.js är den teknik som har den bästa presenten relaterad till webbutveckling, eftersom detta JavaScript-bibliotek Komponentbaserat låter oss effektivt återanvända knappar, navigering, gränssnitt, åtgärder, bland annat för att skapa avancerade gränssnitt, vi modifierar helt enkelt data och React.js tar hand om att uppdatera allt utan behov av ny kodning.
React.js skapades av Facebook och är ett bibliotek med en otrolig framtid som gör det möjligt för utvecklare att utveckla effektiva webbsidor, med en struktur som är lämplig för positionering i Google och som helt enkelt bygger på JavaScript-integration med HTML utan mallar.
React native för sin del är det ett ramverk som tillåter skapa inbyggda applikationer för webben, iphone och android med React, som har integrationer med ramar som Angular, Ember, Backbone bland andra.
Utvecklare som använder React.js och React Native kan skapa dynamiska gränssnitt med hög prestanda, en ren och innovativ design, kompletterad med avancerad datahantering. Reaktotron För sin del är det en applikation som låter oss inspektera de applikationer vi gör med dessa teknologier desde Linux, hjälper till att felsöka, testa och validera dess funktioner.
Vad är Reactotron?
Det är en applikation med öppen källkod, utvecklad av studion Oändlig röd, som gör det möjligt för oss att inspektera applikationer som utvecklats med React JS och React Native, är verktyget plattformsoberoende (Linux, Windows och MacOS) och har ett utmärkt community som ger nya förbättringar varje dag.
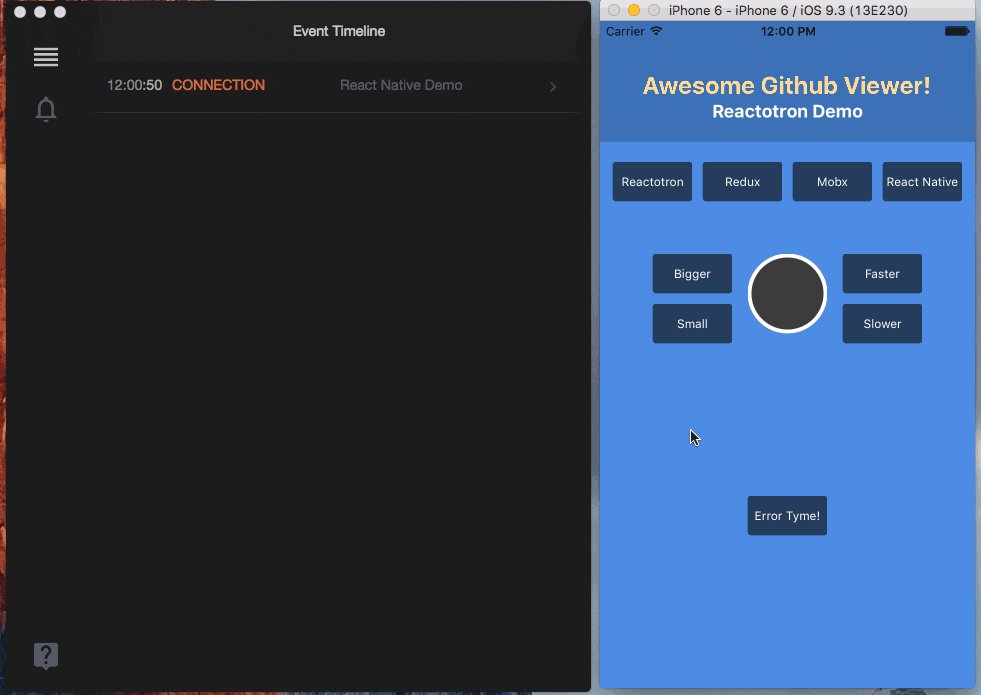
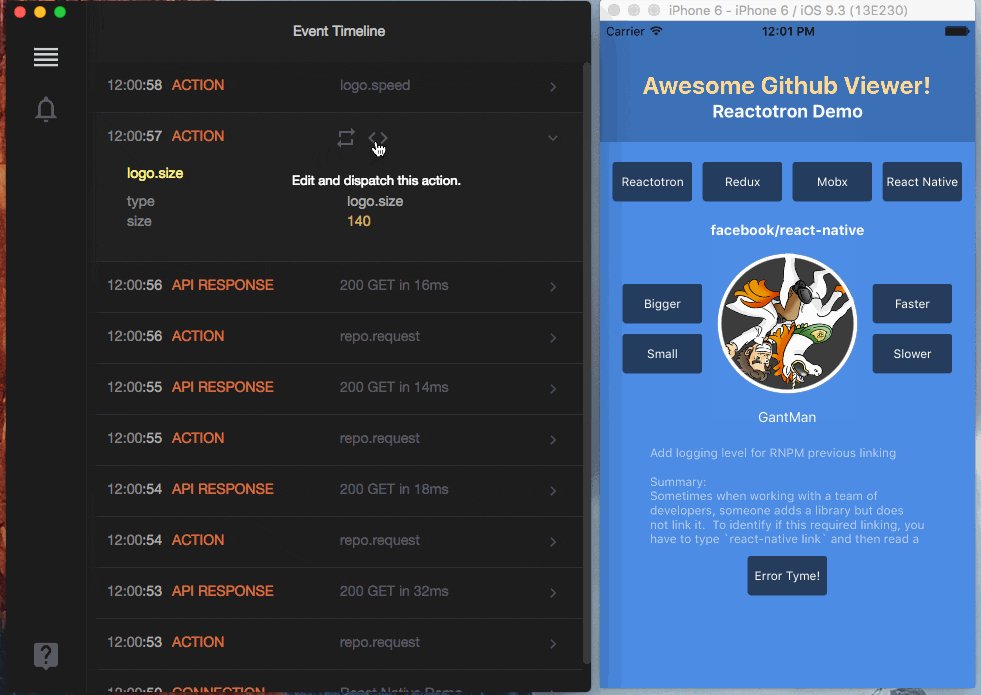
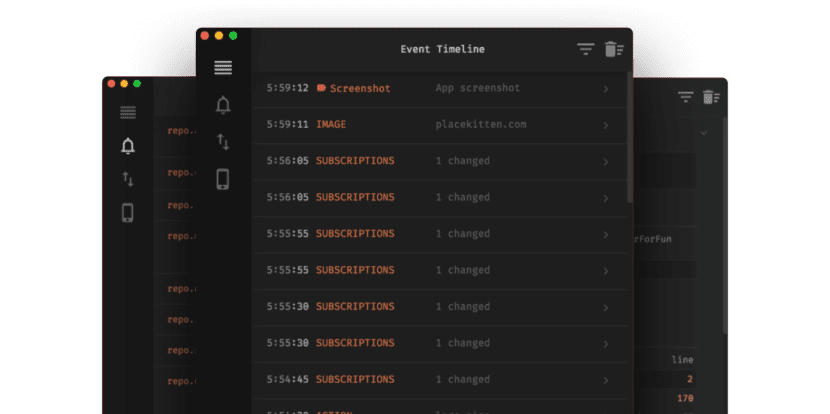
Reactotron är integrerat i applikationerna som ett utvecklingsberoende, vilket blir en effekt på 0 vid sammanställningstid. När vi väl är integrerade kan vi felsöka vår applikation med en utmärkt tidslinje för händelser som är utrustad med flera funktioner.
Reactotron-funktioner
Bland de många funktionerna i Reactotron kan vi lyfta fram:
- Enkel integration med applikationer som utvecklats med React.js och React Native.
- Det lägger inte till något i sammanställningen av applikationer.
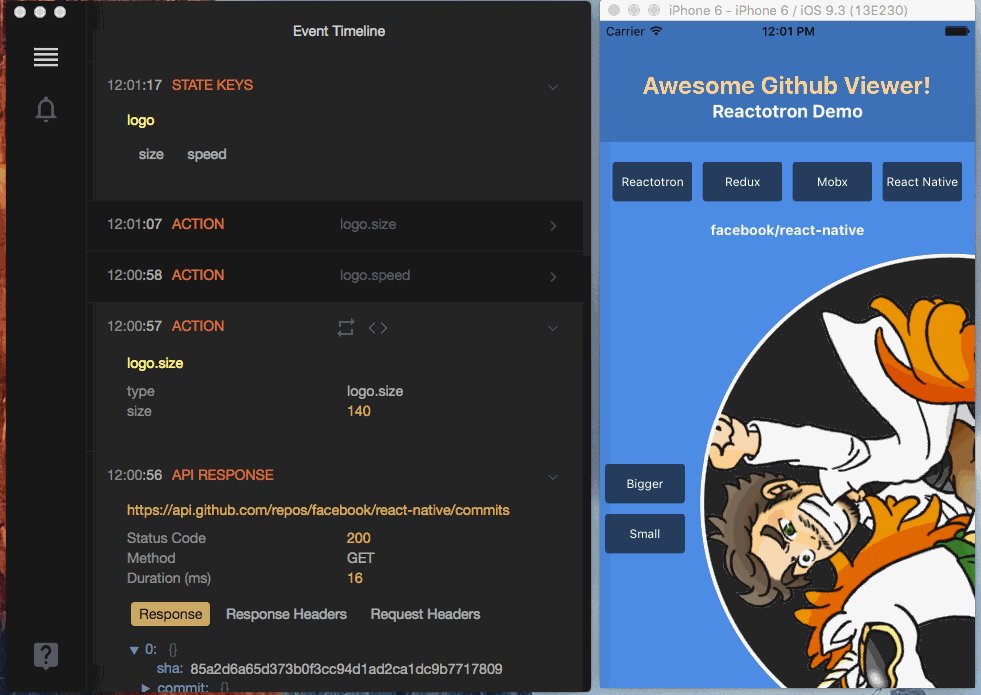
- Visa status för alla applikationer.
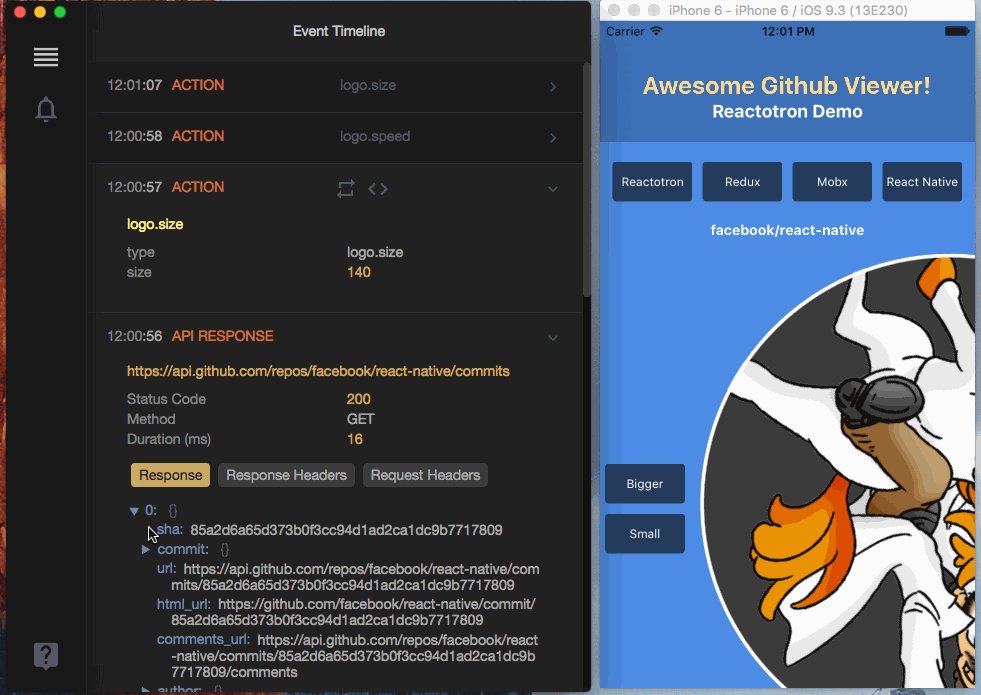
- Visar API-förfrågningar och svar.
- Du kan utföra prestandatester snabbt
- Du kan analysera status för komponenter eller delar av en applikation.
- Visar meddelanden som liknar
console.log - Den har avancerade funktioner för att spåra globala fel.
- Ändra applikationens tillstånd med Redux eller mobx-state-tree
- Tillåt att visa bildöverlägg i React Native
- Låter dig spåra asynkron lagring i React Native.
- Avancerad händelsetidslinje, som låter dig spåra händelser när de inträffar.
- Du kan prenumerera på problem med vissa komponenter och se deras uppdaterade status när du använder applikationen, utan tvekan en utmärkt funktionalitet för att testa effekten av ett fel eller spårbarheten av detsamma.
- Den har en enkel och snabb installationsguide som kan hittas här, vilket gör att vi kan börja använda Reactotron på några minuter.