
สำหรับหลาย ๆ คน React.js เป็นเทคโนโลยีที่มีการนำเสนอที่ดีที่สุดที่เกี่ยวข้องกับการพัฒนาเว็บเนื่องจากสิ่งนี้ ไลบรารี JavaScript ตามส่วนประกอบช่วยให้เราสามารถนำปุ่มการนำทางอินเทอร์เฟซการดำเนินการและอื่น ๆ มาใช้ใหม่ได้อย่างมีประสิทธิภาพเพื่อสร้างอินเทอร์เฟซขั้นสูงเราเพียงแค่แก้ไขข้อมูลและ React.js จะดูแลการอัปเดตทุกอย่างโดยไม่จำเป็นต้องเข้ารหัสใหม่
React.js ถูกสร้างขึ้นโดย Facebook และเป็นไลบรารีที่มีอนาคตอันน่าทึ่งซึ่งช่วยให้นักพัฒนาสามารถพัฒนาหน้าเว็บที่มีประสิทธิภาพโดยมีโครงสร้างที่ค่อนข้างเหมาะสมสำหรับการวางตำแหน่งใน Google และเป็นไปตาม การรวม JavaScript กับ HTML โดยไม่ต้องใช้เทมเพลต.
ทำปฏิกิริยาพื้นเมือง ในส่วนของมันเป็นกรอบที่อนุญาต สร้างแอปพลิเคชันเนทีฟสำหรับเว็บ iphone และ android โดยใช้ Reactซึ่งมีการผสานรวมกับเฟรมเวิร์กเช่น Angular, Ember, Backbone และอื่น ๆ
นักพัฒนาที่ใช้ React.js และ React Native สามารถทำได้ สร้างอินเทอร์เฟซแบบไดนามิกที่มีประสิทธิภาพสูงการออกแบบที่สะอาดและเป็นนวัตกรรมใหม่เสริมด้วยการจัดการข้อมูลขั้นสูง. รีแอคโตตรอน ในส่วนของมันเป็นแอปพลิเคชันที่ช่วยให้เราตรวจสอบแอปพลิเคชันที่เราทำด้วยเทคโนโลยีเหล่านี้ desde Linuxช่วยในการดีบั๊ก ทดสอบ และตรวจสอบฟังก์ชันการทำงาน
Reactotron คืออะไร?
เป็นแอปพลิเคชั่นโอเพนซอร์สที่พัฒนาโดยสตูดิโอ แดงไม่มีที่สิ้นสุดซึ่งช่วยให้เราตรวจสอบแอปพลิเคชันที่พัฒนาด้วย React JS และ React Native เครื่องมือนี้เป็นแบบข้ามแพลตฟอร์ม (Linux, Windows และ MacOS) และมีชุมชนที่ยอดเยี่ยมที่ให้การปรับปรุงใหม่ทุกวัน
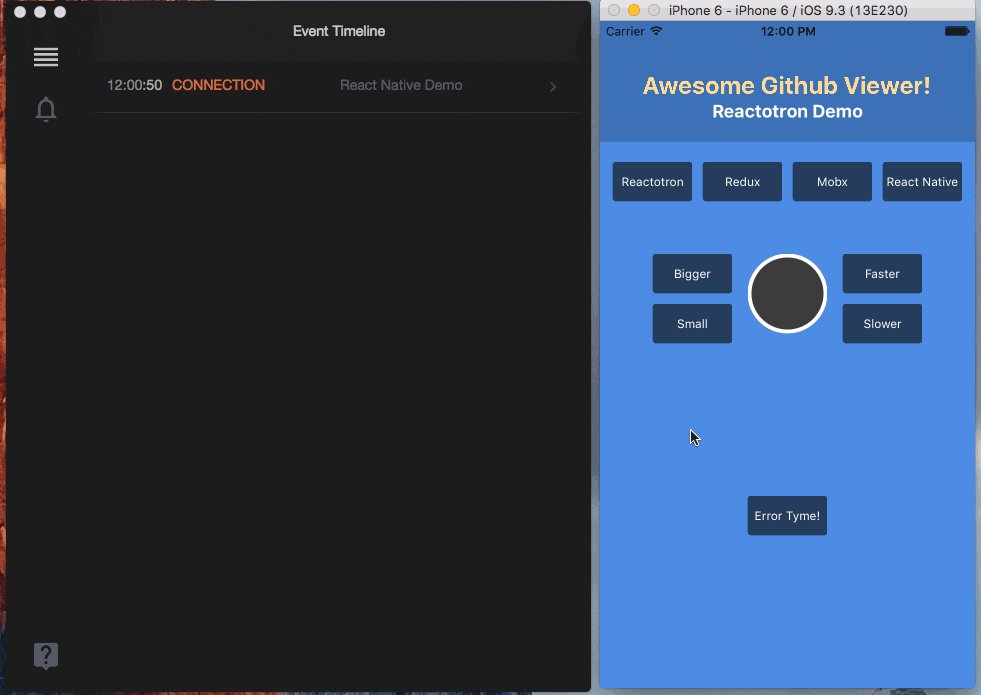
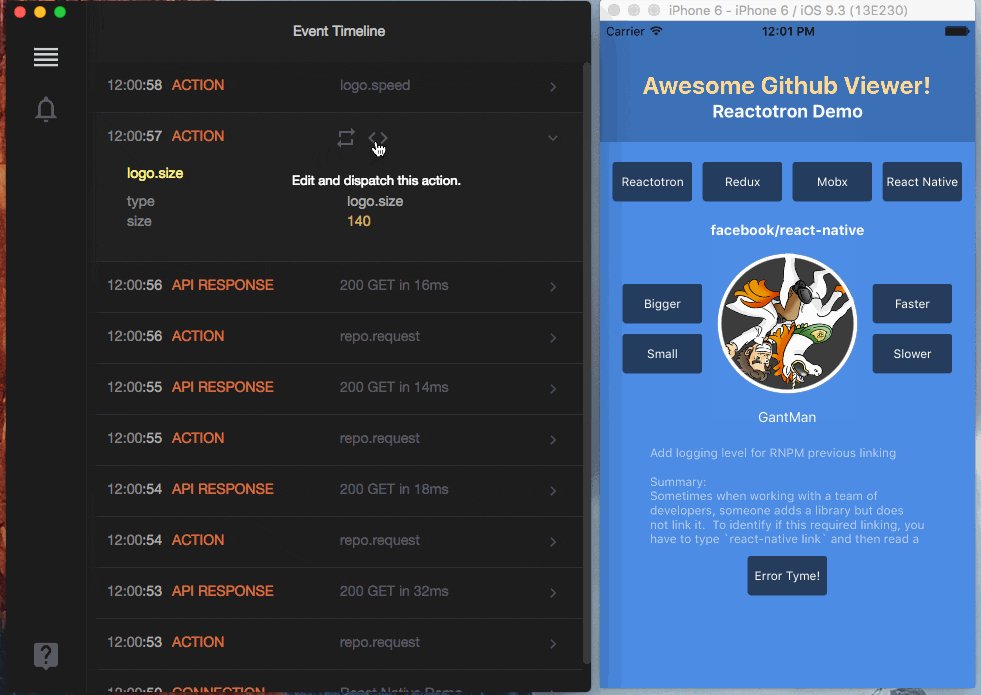
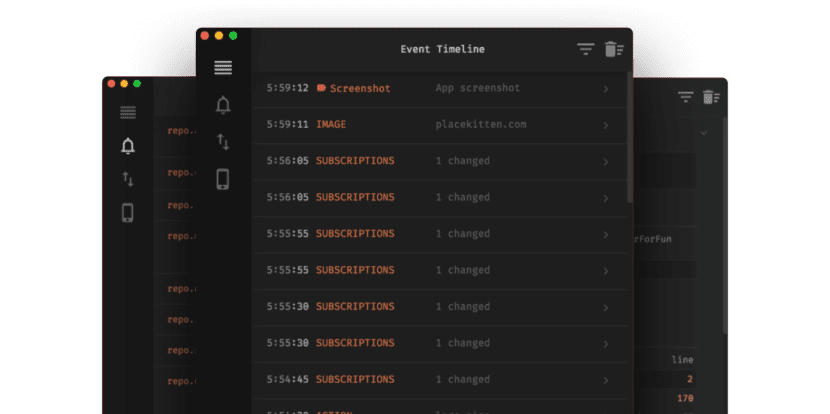
Reactotron ถูกรวมเข้ากับแอปพลิเคชันเป็นการพึ่งพาการพัฒนาซึ่งจะกลายเป็น 0 ผลกระทบในเวลาคอมไพล์เมื่อรวมเข้าด้วยกันแล้วเราสามารถดีบักแอปพลิเคชันของเราด้วยไทม์ไลน์ของเหตุการณ์ที่ยอดเยี่ยมซึ่งมาพร้อมกับฟังก์ชันที่หลากหลาย
คุณสมบัติของ Reactotron
ในบรรดาคุณสมบัติมากมายของ Reactotron เราสามารถเน้น:
- ใช้งานร่วมกับแอพพลิเคชั่นที่พัฒนาด้วย React.js และ React Native ได้อย่างง่ายดาย
- ไม่ได้เพิ่มอะไรในกระบวนการคอมไพล์ของแอปพลิเคชัน
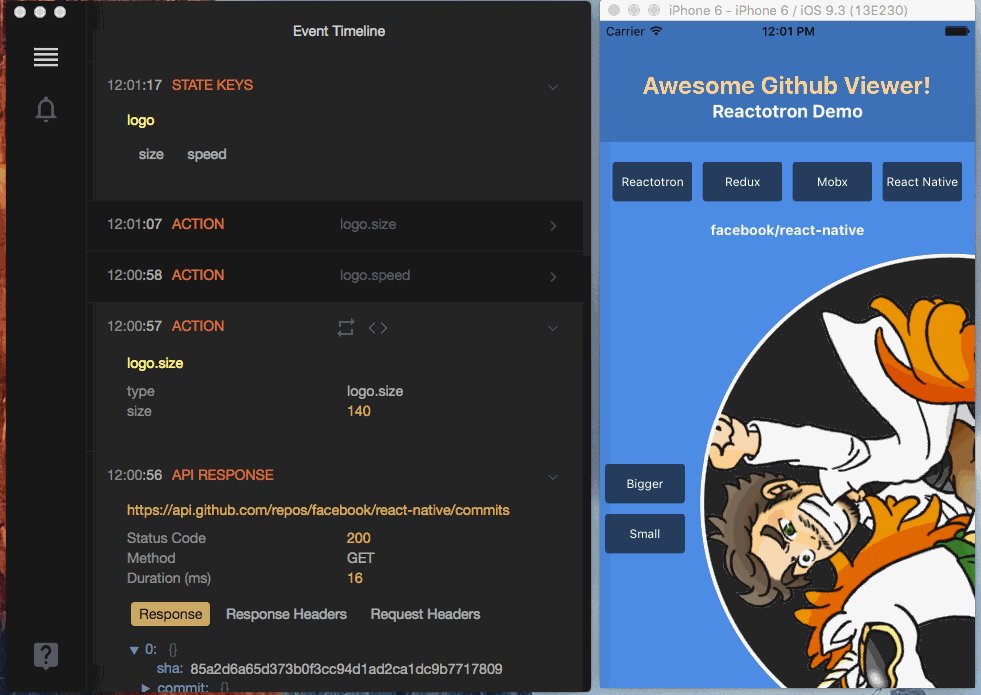
- ดูสถานะของแอปพลิเคชันใด ๆ
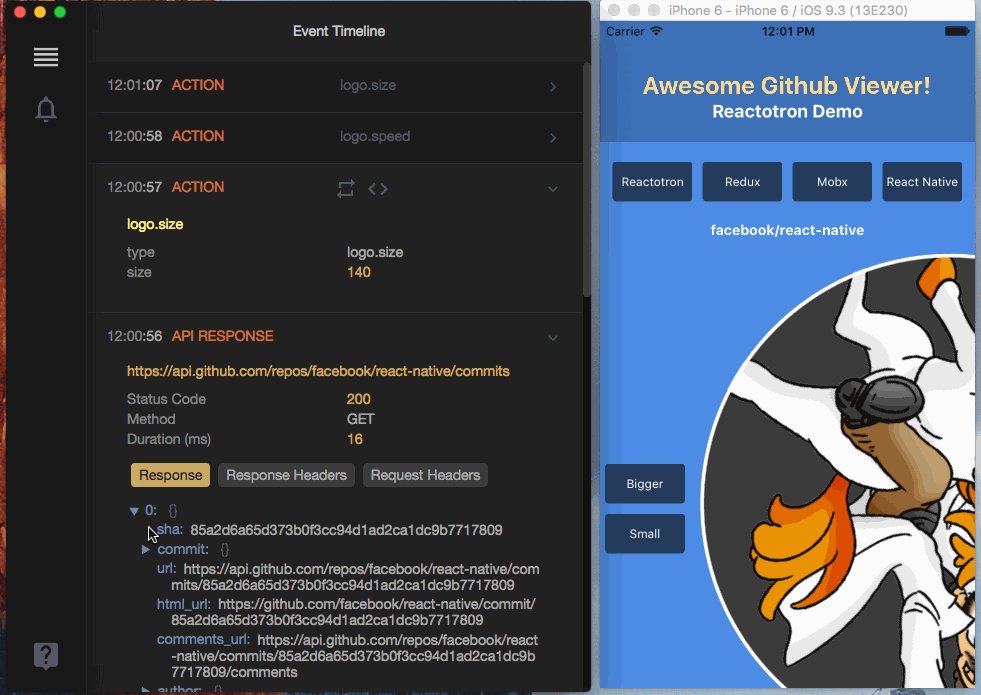
- แสดงคำขอ API และการตอบกลับ
- คุณสามารถทำการทดสอบประสิทธิภาพได้อย่างรวดเร็ว
- คุณสามารถวิเคราะห์สถานะของส่วนประกอบหรือบางส่วนของแอปพลิเคชัน
- แสดงข้อความที่คล้ายกับ
console.log - มีฟังก์ชันขั้นสูงในการติดตามข้อผิดพลาดทั่วโลก
- เปลี่ยนสถานะของแอปพลิเคชันของคุณโดยใช้ Redux หรือ mobx-state-tree
- อนุญาตให้แสดงภาพซ้อนทับใน React Native
- ช่วยให้คุณติดตามหน่วยเก็บข้อมูลแบบอะซิงโครนัสใน React Native
- ลำดับเหตุการณ์ขั้นสูงซึ่งช่วยให้คุณสามารถติดตามเหตุการณ์ที่เกิดขึ้นได้
- คุณสามารถสมัครรับปัญหาของส่วนประกอบบางอย่างและดูสถานะที่อัปเดตในขณะที่ใช้แอปพลิเคชันซึ่งเป็นฟังก์ชันที่ยอดเยี่ยมในการทดสอบผลกระทบของจุดบกพร่องหรือการตรวจสอบย้อนกลับของสิ่งเดียวกันอย่างไม่ต้องสงสัย
- มีคู่มือการติดตั้งที่ง่ายและรวดเร็วที่สามารถพบได้ ที่นี่ซึ่งทำให้เราสามารถเริ่มใช้ Reactotron ได้ในเวลาไม่กี่นาที