ฉันมีแบบร่างขั้นสูงในบล็อกในพื้นที่ของฉันเกี่ยวกับการเปรียบเทียบที่ฉันทำระหว่างนั้น วงเล็บ y SublimeText3แต่วันนี้ฉันต้องเปลี่ยนเกือบทุกอย่างเพราะมีข้อบกพร่องเล็กน้อยหรือไม่มีตัวเลือกที่ฉันพบ วงเล็บสามารถทึบแสงได้โดยใช้ส่วนขยาย
วงเล็บ ได้ก่อให้เกิดความรู้สึก ความจริงของการเป็นบรรณาธิการโอเพ่นซอร์สทำให้มันเป็นบวกเมื่อเทียบกับทางเลือกอื่น ๆ และมาจาก อะโดบีไม่น้อยกว่าอย่างน้อยก็ทำให้เกิดความอยากรู้อยากเห็น
แต่เดี๋ยวก่อนเรามาทำธุรกิจกันเถอะ สิ่งที่ฉันตั้งใจคือการเปรียบเทียบระหว่าง วงเล็บ y SublimeText3ฉันใช้อย่างหลังมาระยะหนึ่งด้วยเหตุผลหลายประการ
จัดฟันยังไง?
ในการดาวน์โหลด วงเล็บ เราต้องไปที่ไฟล์ หน้าดาวน์โหลด จากเว็บไซต์อย่างเป็นทางการและดาวน์โหลดไฟล์ หญิงที่เข้าสังคมครั้งแรก. ขั้นตอนของ การติดตั้งใน อูบุนตู และอนุพันธ์เราเห็นแล้วที่นี่ แต่ในกรณีของ อาร์คลินุกซ์ les ฉันแสดงวิธีการ ซึ่งตอนนี้เปลี่ยนไปเล็กน้อย
โดยพื้นฐานแล้วสิ่งที่เราต้องทำ อาร์คลินุกซ์ ต่อไป:
- เราดาวน์โหลดไฟล์. deb และเปิดเครื่องรูด
- สร้างโฟลเดอร์แล้ว วงเล็บ -sprint-29-LINUX64 ซึ่งจะมีไฟล์ data.tar.gz ในบ้าน
- เรายังแตกไฟล์ data.tar.gz และเราเหลือสองโฟลเดอร์: เลือก / y usr /.
- เราเปิดเทอร์มินัลและดำเนินการ:
$ sudo cp -Rv opt / วงเล็บ / / opt / $ sudo cp usr / bin / วงเล็บ / usr / bin / $ sudo cp -Rv usr / share / doc / วงเล็บ / / usr / share / doc / $ sudo cp -R usr / share / applications / brackets.desktop / usr / share / applications / $ sudo cp usr / share / icons / hicolor / scalable / apps / brackets.svg / usr / share / icons / hicolor / scalable / apps /
หากเราได้ทำการติดตั้งในแบบที่ฉันแสดงให้คุณเห็นก่อนหน้านี้เราจะต้องดำเนินการในเทอร์มินัล:
$ sudo rm -Rv /usr/lib/brackets
ตอนนี้เราต้องแก้ไขหรือสร้างไฟล์ /usr/share/applications/brackets.desktop เพื่อให้มีลักษณะดังนี้:
[รายการบนเดสก์ท็อป] ชื่อ = ประเภทวงเล็บ = หมวดหมู่แอปพลิเคชัน = Application Exec = / opt / brackets / Brackets ไอคอน% U = วงเล็บ MimeType = text / html;
อย่างไรก็ตามภายในโฟลเดอร์ / opt / วงเล็บ ไฟล์ต้นฉบับมา เท่านี้เราก็วิ่งได้ วงเล็บ จากเมนู หากคุณมีปัญหาในการเริ่มต้นโปรดอ่านบทความก่อนหน้านี้เกี่ยวกับวิธีการติดตั้ง วงเล็บใน Arch Linux ด้วยตนเอง.
วิธีรับ SublimeText3
ในกรณีของ ข้อความประเสริฐเราต้องไปที่ไฟล์ เว็บไซต์ทางการ และดาวน์โหลดเวอร์ชันตามสถาปัตยกรรมของเรา จากนั้นเราจะเปิดเครื่องรูดไฟล์ที่ดาวน์โหลดไว้ที่ไหนสักแห่งและเพื่อให้ SublimeText พร้อมใช้งานจากเมนูแอปพลิเคชันเราจะสร้างไฟล์ /usr/share/applications/sublimetext3.desktop และเราใส่ไว้ข้างใน:
[รายการเดสก์ท็อป] เวอร์ชัน = 3.0 ประเภท = ชื่อแอปพลิเคชัน = Sublime Text 3 GenericName = Text Editor Comment = โปรแกรมแก้ไขข้อความที่ซับซ้อนสำหรับโค้ดมาร์กอัปและร้อยแก้ว Exec = / home / elav / Linux / Packages / Development / SublimeText3 / sublime_text% F Terminal = MimeType เท็จ = ข้อความ / ธรรมดา; ไอคอน = / home / elav / Linux / แพคเกจ / การพัฒนา / SublimeText3 / ไอคอน / 256x256 / sublime-text.png หมวดหมู่ = TextEditor; การพัฒนา; StartupNotify = การดำเนินการที่แท้จริง = หน้าต่าง; เอกสาร; [หน้าต่างปฏิบัติการบนเดสก์ท็อป] ชื่อ = หน้าต่างใหม่ Exec = / home / elav / Linux / Packages / Development / SublimeText3 / sublime_text -n OnlyShowIn = Unity; [เอกสารการดำเนินการบนเดสก์ท็อป] ชื่อ = ไฟล์ใหม่ Exec = / home / elav / Linux / Packages / Development / SublimeText3 / sublime_text --command new_file OnlyShowIn = Unity;
แน่นอนว่าพวกเขาต้องเปลี่ยนเส้นทาง / home / elav / Linux / แพ็คเกจ / การพัฒนา / ตามโฟลเดอร์ที่พวกเขาได้แตกไฟล์ SublimeText3. ภายในโฟลเดอร์ Sublime ยังมีไฟล์ .เดสก์ทอป.
อินเตอร์เฟซ
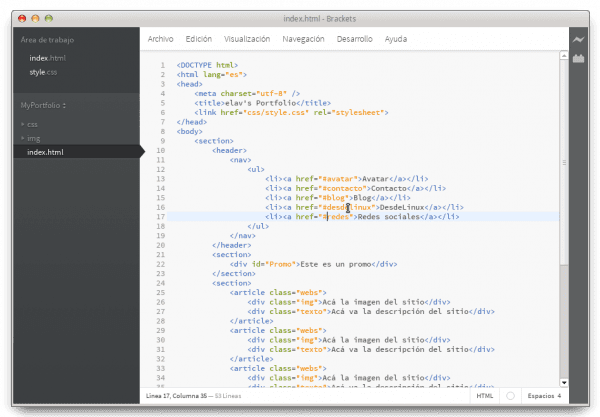
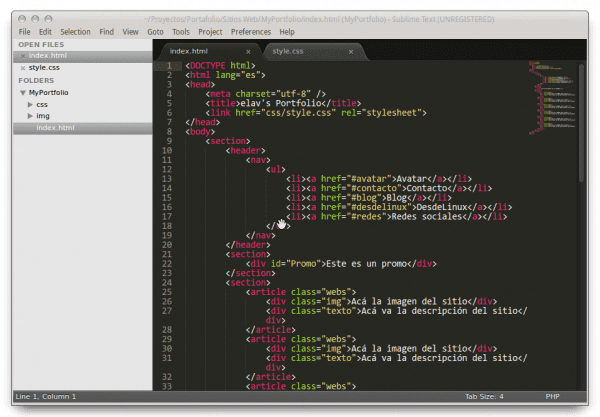
อินเทอร์เฟซของบรรณาธิการทั้งสองคล้ายกันมาก แผงด้านซ้ายที่มีโปรเจ็กต์และไฟล์ที่เปิดอยู่เมนูที่ด้านบนพร้อมตัวเลือกตัวแก้ไขแม้ว่าในกรณีของวงเล็บจะปรากฏเหนือพื้นที่แก้ไข
สิ่งที่ฉันชอบเกี่ยวกับ ข้อความประเสริฐ เป็น แผนที่ขนาดเล็ก ที่ปรากฏทางด้านขวาของพื้นที่แก้ไขซึ่งช่วยให้เราเลื่อนดูเอกสารทั้งหมดได้อย่างง่ายดาย แต่อย่างที่บอกไปตอนต้นใน วงเล็บ คุณยังสามารถขอบคุณส่วนขยาย
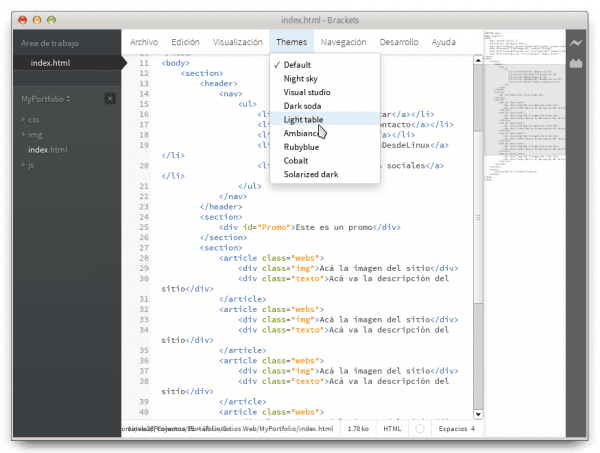
ข้อความประเสริฐ นอกจากนี้ยังช่วยให้เราสามารถเปลี่ยนลักษณะที่ปรากฏของพื้นที่แก้ไขได้ด้วยชุดสไตล์ที่รวมอยู่แล้วโดยค่าเริ่มต้นรวมถึงการสร้างการตั้งค่าของเราในฐานะผู้ใช้และที่สำคัญที่สุดคือแป้นพิมพ์ลัดของเรา
และเดาอะไร? ส่วนขยายของ วงเล็บ ที่อนุญาตให้เราทำเช่นเดียวกัน:
การปฏิบัติ
การบูตของ SublimeText3 เร็วกว่ามาก วงเล็บฉันจะบอกว่ามันเกือบจะทันที วงเล็บ มันทำงานได้เร็วโดยเฉพาะอย่างยิ่งตั้งแต่เวอร์ชันล่าสุด (Spring 29) แต่ต้องใช้เวลาสองสามพันวินาทีในการโหลดโปรเจ็กต์ที่เราเปิดทิ้งไว้ก่อนหน้านี้
เมื่อเปิดไฟล์สองไฟล์ในตัวแก้ไขทั้งสองการใช้ไฟล์ ข้อความประเสริฐ สูงกว่าเล็กน้อย วงเล็บและมันก็ยังคงเป็นเช่นนั้นเมื่อใช้แต่ละอัน
การใช้งาน
เมื่อมองดูแต่ละเมนูอย่างรวดเร็วเราก็ตระหนักดีว่า ข้อความประเสริฐ คุณมีตัวเลือกมากมายกว่า วงเล็บ. ดังที่ฉันได้กล่าวไปแล้วมันทำให้เรามีแป้นพิมพ์ลัดมากขึ้นและมีความเป็นไปได้ที่จะเปลี่ยนและปรับแต่งตามค่าเริ่มต้น ทั้งสองแชร์ส่วนใหญ่เช่นการแสดงความคิดเห็นในไลน์โดยใช้ ควบคุม + /.
ข้อความประเสริฐ มีขนตา (วงเล็บทำด้วยส่วนขยายแม้ว่าจะไม่ได้ขัดเงามากนัก)ซึ่งทำให้เราย้ายไปมาระหว่างไฟล์ต่างๆได้ง่ายขึ้นโดยไม่ต้องไปที่แผงด้านข้าง
แต่ วงเล็บ มันมีบางอย่างที่ฉันรักและมันทำให้เกิดประสิทธิผลมาก
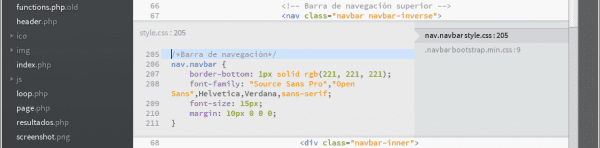
En วงเล็บ เมื่อเราแก้ไขไฟล์ HTML และต้องการแก้ไขโค้ด CSS ของแท็กหรือโค้ด JS เราไม่จำเป็นต้องเปิดไฟล์. css หรือ. js เราวางเคอร์เซอร์ไว้บนฉลากเพื่อแก้ไขและกดเท่านั้น Ctrl + E. และดูว่าเกิดอะไรขึ้น:
อย่างที่คุณเห็นพื้นที่จะปรากฏขึ้นเพื่อแสดงโค้ด CSS ที่เกี่ยวข้องกับแท็กนั้น ที่นั่นเราสามารถแก้ไขและบันทึกได้โดยไม่ต้องเปิด. css เดิม
นอกจากนี้จะแสดงในไฟล์. css ทั้งหมดที่ใช้สไตล์กับแท็กดังกล่าวและในบรรทัดที่ใช้สไตล์
รายละเอียดอื่นที่ฉันชอบเกี่ยวกับ ข้อความประเสริฐ บน วงเล็บคือเมื่อเราใส่แท็กเปิดหรือปิดมันจะบอกเราว่าอันไหนที่สอดคล้องกับแท็กนั้นในตอนท้ายหรือตอนต้น ข้อความประเสริฐ นอกจากนี้ยังช่วยให้เราสามารถยุบแท็กหลักและเนื้อหาได้
ฟังก์ชันอื่น ๆ ของ ข้อความประเสริฐ สิ่งที่ฉันชอบคือความสามารถในการจัดระเบียบข้อความตามตัวอักษรซึ่งมีประโยชน์มากเมื่อเราต้องการให้ไฟล์. css ของเราเรียงลำดับได้ดี
เติมข้อความอัตโนมัติ
อีกจุดหนึ่งในความโปรดปรานของ วงเล็บ คือการเติมข้อความอัตโนมัติซึ่งดีกว่า ข้อความประเสริฐ ด้วยเหตุผลสองประการ: แสดงข้อเสนอแนะเช่นเดียวกับคุณ บลูฟิช และมีตัวเลือกการเติมข้อความอัตโนมัติเพิ่มเติม (คุณสมบัติ CSS และแท็ก HTML)
ใช่, วงเล็บ โดยค่าเริ่มต้นจะไม่ปิดวงเล็บปีกกา {} โดยอัตโนมัติ แต่เราแก้ปัญหานี้ได้อย่างง่ายดายในไฟล์ เมนู»แก้ไข»ใส่วงเล็บโดยอัตโนมัติ. และพร้อม.
ส่วนต่อขยายที่
บรรณาธิการทั้งสองมีส่วนขยายซึ่งสามารถติดตั้งได้ค่อนข้างง่าย ในกรณีของ ข้อความประเสริฐมีปลั๊กอินที่เรียกว่า การควบคุมแพ็คเกจ ที่ช่วยให้เราติดตั้งส่วนขยายที่เหลือได้อย่างง่ายดาย
ปัญหาเดียวที่ฉันพบคือฉันไม่รู้วิธีการทำด้วยตนเองนั่นคือดาวน์โหลดส่วนขยายจากอินเทอร์เน็ตในไฟล์แยกต่างหากไม่ใช่จากตัวแก้ไขโดยตรง
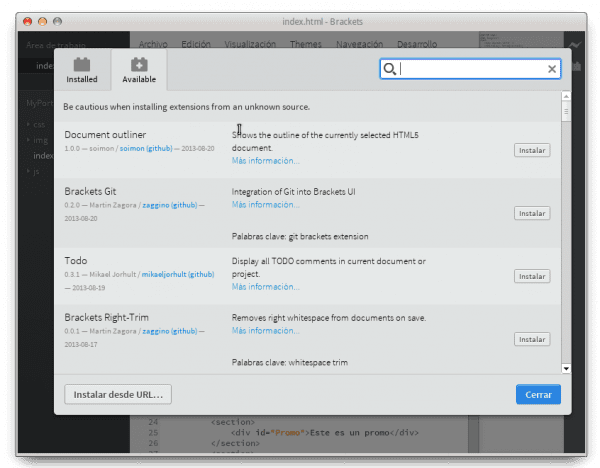
ไม่ใช่ว่าทำไม่ได้แค่นั้น วงเล็บ มันง่ายมากขึ้น เราต้องเปิดไฟล์ ผู้จัดการส่วนขยาย และเราสามารถดูสิ่งที่เราติดตั้งหรือสิ่งที่เราสามารถติดตั้งได้:
เรายังสามารถใส่ ไปยังไดเร็กทอรี de ส่วนต่อขยายที่ดาวน์โหลดไฟล์. zip เปิดเครื่องรูดและใส่ไว้ข้างใน ~ /. วงเล็บ / ส่วนขยาย / ผู้ใช้ /. เรารีสตาร์ทตัวแก้ไขเพียงเท่านี้
ฉบับออนไลน์
ฟังก์ชันนี้ยอดเยี่ยมแม้ว่าฉันจะไม่ได้ใช้เลยก็ตามดังนั้นฉันจึงไม่สามารถให้เกณฑ์วัตถุประสงค์เกี่ยวกับมันได้ ตามทฤษฎีแล้วการใช้ Chromium + Node.js การเปลี่ยนแปลงที่เราทำในไฟล์ HTML และ CSS ของเราสามารถแสดงโดยอัตโนมัติในเบราว์เซอร์
วงเล็บจะเปิดไฟล์ การเชื่อมต่อสด ด้วยเบราว์เซอร์ท้องถิ่นของคุณและมันจะส่งการเปลี่ยนแปลงไปยังไฟล์ CSS เมื่อคุณพิมพ์! นั่นเป็นวิธีที่ง่ายที่คนจาก Brackets อธิบาย
ปัจจุบัน Brackets รองรับเฉพาะ Live Development สำหรับ CSS อย่างไรก็ตามในเวอร์ชันปัจจุบันการเปลี่ยนแปลงของไฟล์ HTML และ JavaScript จะถูกตรวจพบโดยอัตโนมัติและโหลดซ้ำในเบราว์เซอร์เมื่อคุณบันทึก ขณะนี้เรากำลังดำเนินการเพิ่มการสนับสนุนสำหรับ Live Development ของ HTML และ JavaScript นอกจากนี้การอัปเดตอัตโนมัติยังทำได้ใน Google Chrome เท่านั้น แต่เราหวังว่าจะสามารถนำฟังก์ชันนี้ไปใช้กับเบราว์เซอร์หลักทั้งหมดได้ในเร็ว ๆ นี้
มุมมองด่วน
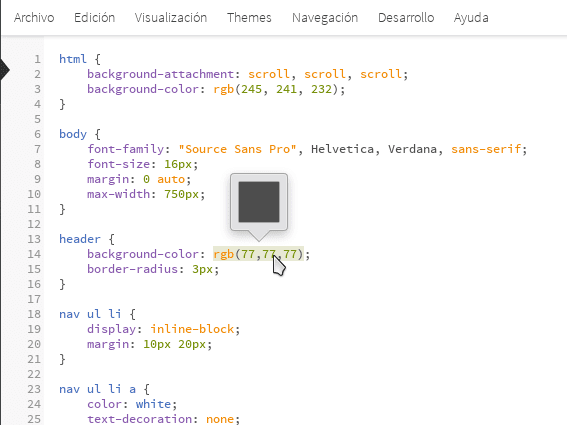
สำหรับผู้ที่ยังไม่ได้จดจำการเทียบสีระหว่าง HEX และ RGB วงเล็บ ช่วยให้คุณเห็นว่าสีใดถูกใช้อย่างรวดเร็วและง่ายดาย
ทั้งใน CSS และ HTML เพียงวางเมาส์เหนือค่าสีหรือการไล่ระดับสีและ วงเล็บ มันจะแสดงตัวอย่างโดยอัตโนมัติ
เช่นเดียวกับรูปภาพ: เพียงวางเมาส์เหนือที่อยู่ของรูปภาพใน วงเล็บและจะแสดงมุมมองภาพขนาดย่อของมัน
สรุปผลการวิจัย
แม้ว่านี่จะเป็นเพียงการตรวจสอบสั้น ๆ โดยบรรณาธิการทั้งสอง แต่อันไหนดีที่สุด?
คุณอาจสังเกตเห็นว่าฉันชอบ วงเล็บแต่สำหรับข้อเท็จจริงที่ว่ามาจาก โอเพ่นซอร์ส และวิธีใหม่ในการแก้ไข CSS ได้เร็วขึ้น แต่เขายังมีหนทางอีกยาวไกลที่จะไปให้ได้ ข้อความประเสริฐทั้งในด้านการทำงานและความเสถียร
การพัฒนาของ วงเล็บ เขามีความกระตือรือร้นและปรับปรุงในแต่ละเวอร์ชันใหม่ดังนั้นฉันจึงคาดหวังกับเขาทั้งหมด แต่ไม่มีการปฏิเสธว่า ข้อความประเสริฐ มันมีทางยาวไปและแสดงให้เห็นด้วยการใช้งาน ฉันทราบว่าฉันไม่ได้ใช้แม้แต่ครึ่งหนึ่งของสิ่งที่เสนอ
ความจริงที่ว่าจะต้องจ่ายใบอนุญาต ข้อความประเสริฐ ไม่มีปัญหาสามารถใช้ได้โดยไม่ต้องใช้มัน เป็นบรรณาธิการที่ยอดเยี่ยมอาจเป็นสิ่งที่ดีที่สุดที่ฉันเคยใช้มา แต่ทุกอย่างขึ้นอยู่กับรสนิยมและทางเลือกของทุกคน ตอนนี้ฉันใช้ทั้งสองอย่างและฉันก็เห็นวิวัฒนาการของ วงเล็บซึ่งสัญญาไว้มากมาย











ฉันไม่รู้จัก Brackets น่าสนใจมาก.
การเปรียบเทียบที่น่าสนใจ
สวัสดีครับข้อมูลดีๆมี แต่ส่วนขยายอะไรแนะนำให้ Brackets ..
ขึ้นอยู่กับสิ่งที่คุณต้องการ ตัวอย่างเช่นฉันติดตั้ง MiniMap, Las Tabs และสิ่งต่างๆเช่นนั้น
อีแมค? 😛
นั่นคือมีด Swiss Army สำหรับผู้ที่ทำงานกับซอร์สโค้ดจำนวนมาก อย่าประมาทเป็นอันขาด
จากสิ่งที่ฉันได้อ่าน Brackets กำลังจะเป็นบรรณาธิการที่ดีที่สุดสำหรับการพัฒนาเว็บ จากสิ่งที่ถ้าฉันไม่เห็นข้อมูลคือการรองรับภาษาอื่น ๆ ฉันเดาว่าอย่างน้อยก็รวมถึงการเน้นไวยากรณ์
ไม่มีเหมือน Vim: D. ฮิฮิฮิ
เอ่อฉันจะตรวจสอบวงเล็บดูดี
ความจริงก็คือใช่ VIM นั้นวิเศษมากเพราะคุณสามารถใส่อะไรก็ได้ที่คุณต้องการ
และจากคอนโซล / เทอร์มินัลของคุณ
ฉันหลงใหลกับเครื่องมือนี้
สำหรับคนอย่างฉันที่ชอบเขียนโค้ด "ด้วยการเดินเท้า" การค้นหาเครื่องมือแก้ไขที่สมบูรณ์แบบเป็นงานประจำวันซึ่งเป็นการค้นหาที่ไม่สิ้นสุด ฉันใช้ตัวแก้ไขมากมายบน DOS, Windows และ Linux: EDLIN; Q บรรณาธิการ; MS แก้ไข; ED - โปรแกรมแก้ไขข้อความ WordPerfect; แผ่นจดบันทึก; Notepad2; Notepad ++; MCEdit; GEdit; เคท; Geany; ข้อความประเสริฐ; โคโมโด; Etceterísimaและจนถึงตอนนี้ฉันชอบบางสิ่งจากทุกคนฉันเกลียดทุกคนเพราะขาดบางอย่างและมีเพียงไม่กี่คนที่ตกหลุมรักฉันมาหลายปีแล้วในบรรดาสิ่งเหล่านี้ฉันจะพูดถึงสิ่งเหล่านี้สำหรับแต่ละแพลตฟอร์ม:
สอง: Q Editor
Windows: Notepad ++
ลินุกซ์: Geany
แต่ละคนมีความเจ็บป่วยข้อบกพร่อง แต่ในบรรดาสิ่งเหล่านี้พวกเขาดีที่สุดบนแพลตฟอร์มของตน (ตามฉัน)
ตอนนี้พบตัวเองด้วยโพสต์นี้หลังจากบังเอิญเมื่อวานนี้ฉันกำลังจะติดตั้ง Brackets เพื่อทดสอบหลังจากอ่านบทวิจารณ์สั้น ๆ (ฉันจำไม่ได้ว่าที่ไหน) ทำให้ฉันตัดสินใจที่จะลองโดยชี้แจงว่าฉันจะทำมากขึ้นสำหรับข้อเท็จจริงของ เป็นซอฟต์แวร์ฟรีมากกว่าเหตุผลอื่น ๆ ใครจะรู้และตอนนี้พบรักใหม่ของฉันฮิฮิฮิ
Geany คือที่สุดของที่สุด ฉันไม่เข้าใจว่าผู้คนไม่ใช้มันอีกต่อไปได้อย่างไร มันเบาและสมบูรณ์มาก
ไม่รู้ว่าดีที่สุดหรือเปล่า แต่มีประสิทธิภาพเสถียรเร็วเบาและรองรับหลายภาษา
ฉันไม่ได้ใช้ ... DOS ... แต่ใน Windows ฉันชอบ Notepad ++ และใน linux geany โดยเฉพาะอย่างยิ่งมันทำให้ python geany ง่ายกว่า NINJA IDE
นั่นคือทั้งหมดที่เกี่ยวกับเครื่องมือที่เราใช้🙂
เฮ้! คุณไม่ได้ลอง bluefish บน linux หรือไม่? =)
bf และ geany เป็นบรรณาธิการคนโปรดของฉันใน linuxmint
เมื่อเทียบกับ GNU Emacs และ Vim แล้ว Sublime Text, Brackets และ Bluefish เป็นเครื่องมือที่ยอดเยี่ยมสำหรับผู้ใช้ที่ไม่ต้องการความยุ่งยากอีกต่อไป อย่างไรก็ตามฉันมักจะมีนิสัยชอบใช้แป้นพิมพ์กับดาบเพื่อให้ทำงานได้เร็วขึ้น ดังนั้นฉันหวังว่าพวกเขาจะทำการเปรียบเทียบระหว่าง GNU Emacs และ Sublime Text
และโดยวิธีการตรวจสอบที่ยอดเยี่ยม
สวัสดีฉันมีข้อผิดพลาดในวงเล็บที่ไม่อนุญาตให้บันทึกไฟล์ที่สร้างจากไฟล์ใหม่: S
ฉันไม่รู้ว่าทำไมพวกเขาถึงยกย่อง SublimeText มากว่าเป็นรหัสที่เป็นกรรมสิทธิ์ ...
ซอฟต์แวร์ส่วนตัวเท่ากับซอฟต์แวร์คุณภาพต่ำตั้งแต่เมื่อใด
Sublime Text นั้นน่าประทับใจสามารถปรับแต่งได้อย่างเต็มที่: ปลั๊กอินธีมโครงร่างสีแป้นพิมพ์ลัด ฯลฯ
จำนวนปลั๊กอินนั้นน่าประทับใจและสิ่งที่ฉันคิดว่าสำคัญมากคือมันรวดเร็วมากในการค้นหาไม่สำคัญว่าคุณจะมีไฟล์จำนวนมากหรือไม่ใช้เวลาไม่กี่วินาทีในการค้นหาสิ่งที่คุณกำลังมองหา
และคุณลักษณะหนึ่งที่ฉันชอบคือคุณลักษณะหลายเคอร์เซอร์
สรุปสั้น ๆ ว่าลองดูแล้วคุณจะเห็นว่าคุ้มค่ามาก
ทักทาย!
เขาได้รับการยกย่องว่าเป็นบรรณาธิการที่สมบูรณ์มาก คำชมมาจากฝั่งนั้นไม่ใช่ประเภทใบอนุญาต ...
เนื่องจากไม่จำเป็นว่าใบอนุญาตจะต้องทำอะไรบางอย่างที่มีคุณภาพจึงได้รับการยกย่องเพราะเป็นสิ่งที่ดีระยะเวลา
นอกจากนี้สิ่งที่น่าสนใจคือปลั๊กอินทั้งหมดเปิดอยู่ดังนั้น ...
ฉันเพิ่งทำตามขั้นตอนเดียวกับที่คุณอธิบายเพื่อติดตั้งบน ROSA 2012.1 ตาม Mandriva และมันก็ใช้ได้เช่นกัน ขอบคุณมาก.
ง่าย emac ดีกว่า = P
หลายคนพูดถึง Emacs .. เดี๋ยวต้องไปลอง ..
btw มันเหมือนกับ linux เมื่อคุณรู้วิธีใช้แล้วคุณจะทิ้งมันไปไม่ได้บางครั้งฉันก็ใช้ geany เหมือนกัน แต่ emac นั้นดีและมีประโยชน์มากหากคุณอยู่บนเซิร์ฟเวอร์ที่ไม่มีสภาพแวดล้อมแบบกราฟิก
รีวิวดีมาก! 🙂
ขอบคุณเพื่อนร่วมงาน😉
เป็นไปได้ไหมที่จะส่งออก psd ในวงเล็บเพื่อสร้าง css หรือยังไม่ต้องดำเนินการ? มันเป็นสิ่งที่ดึงดูดความสนใจของฉันมากที่สุดเกี่ยวกับตัวแก้ไขนี้
มันจะเป็นการนำเข้า PSD เพื่อรับ CSS ใช่ไหม?
ไม่มีนามสกุลสำหรับ PHP ใช่ไหม? ฉันชอบวงเล็บมาก แต่ถ้าไม่มีการรองรับ PHP มันก็ไม่ได้ดีเท่าไหร่
ฉันยังไม่เห็นอะไรที่จะเปลี่ยนสีและทำให้ทุกอย่างมืดลง
การเปรียบเทียบที่ดีมากฉันได้ลองใช้ SublimeText แล้วซึ่งอย่างที่คุณบอกว่าดีมาก แต่ฉันอยากรู้อยากเห็นที่จะลองใช้ Brackets สำหรับสองสิ่งอย่างหนึ่งคือการวางตัวชี้ไว้เหนือสีเป็นเลขฐานสิบหกและคุณจะได้กล่องเล็ก ๆ ที่มีสีดีมาก อันนั้นและอันที่สองเพื่อแก้ไข css จาก html เองโดยไม่ต้องเปิด css ฉันก็ชอบไอเดียนี้ ...
อีแมค FTW!
ใช่แล้ว!
ฉันชอบบทวิจารณ์โดยสรุป Brackets สัญญาและจะเป็นบรรณาธิการโครงการมหาวิทยาลัยของฉันฉันจะแนะนำให้เพื่อนร่วมงานของฉัน
บทความที่น่าสนใจมากฉันคิดว่าฉันจะลองทั้งสองอย่างและในที่สุดฉันก็จะเห็นว่าฉันชอบอันไหนในตอนนี้วงเล็บเป็นจุดสำคัญในการเป็นโอเพ่นซอร์ส แต่ถ้าสามารถใช้ข้อความประเสริฐได้ก็ลองดู ฉันใช้ gedit หลังจาก kate ตามที่ผู้ชายบอกฉันในฟอรัมอื่น ๆ แต่บางครั้งเราก็ต้องการความช่วยเหลือเล็กน้อย
ฉันไม่สามารถติดตั้งส่วนเสริมได้ฉันไม่รู้ว่าทำไม: / มันบอกฉันว่าเกิดข้อผิดพลาดภายในที่ไม่รู้จัก
เราอายุ 2 แล้วฉันเปิดมันโดยคอนโซลและมันบอกว่ามันเป็นเพราะไม่มี sandbox mmmm …. ช่วยให้คุณมีเว็บไซต์ที่มีทางออกที่เป็นไปได้ แต่เป็นเรื่องยากและลำบากมาก
ฉันได้ลองใช้โปรแกรมแก้ไขข้อความกราฟิกต่างๆแล้ว แต่ก็ไม่มีอะไรเพียงพอสำหรับฉัน
สาเหตุหลักมาจากปุ่มหลายปุ่มที่คุณต้องกดด้วยเมาส์
และยังเป็นองค์กรของหน้าต่างเมื่อฉันอยู่ในโครงการต่างๆ
ตอนนี้ฉันใช้ Vim ซึ่งทำได้มากกว่าที่ฉันต้องการร่วมกับ Tmux นั้นยอดเยี่ยมฉันสามารถเปิดโครงการได้มากเท่าที่ฉันต้องการและฉันไม่มีปัญหาเก่าของฉัน
ทำให้ฉันเปียกด้วยหน้าต่าง ขอบคุณสำหรับโพสต์
ฉันได้ลองใช้ทั้ง Brackets และ Sublime text และที่ดีที่สุดคือโคโมโด แต่ไกล
วงเล็บเหมาะสำหรับการแก้ไขสด แต่ใช้ไม่ได้กับ php ในทางกลับกันข้อความ Sublime นั้นดีสำหรับสิ่งที่เรียบง่าย แต่ด้วยเหตุผลบางประการฉันไม่สามารถกำหนดค่าส่วนขยาย (เช่น ftp) ได้ นอกจากนี้ยังไม่ดีที่คุณจะได้รับคำใบ้ในการซื้อ
ดังนั้นโคโมโดจึงสามารถทำทั้งหมดนั้นได้ทันทีและมันก็ค่อนข้างเร็วเช่นกัน
นั่นเป็นความจริงการแก้ไขสดใช้งานได้กับ HTML / CSS เท่านั้น แต่ไม่สามารถใช้ได้กับภาษาฝั่งเซิร์ฟเวอร์
ฉันทำงานกับ Python / Django การแก้ไขสดจะไม่ทำงานหากฉันใช้แท็กเทมเพลตของ Django
ขอบคุณมากไม่ทราบว่า Brackets จะลองดูว่าเป็นอย่างไรทักทาย
เนื่องจากการปรับแต่งเดสก์ท็อป KDE ทำให้ฉันตาย ... ฉันต้องการเปลี่ยนไปใช้ KDE จริงๆ แต่คุณช่วยแนะนำวิธีการให้รูปลักษณ์นั้นอย่างเร่งด่วนได้ไหม
ขอบคุณ!
ไม่มีวิธีติดตั้งบน Arch แต่มีที่เก็บ?
ฉันไม่ชอบที่ต้องคลายซิปไฟล์. deb และคัดลอกโฟลเดอร์ไฟล์ทีละโฟลเดอร์มันจะยุ่งในภายหลังเมื่อคุณต้องการถอนการติดตั้งเพราะคุณต้องจำไฟล์และลบด้วยตนเอง ในทางกลับกันด้วยพื้นที่เก็บข้อมูลกระบวนการทั้งหมดเป็นแบบอัตโนมัติและรวมศูนย์
yaourt -S brackets-gitElav ทำด้วยมือเพราะเขาชอบทำให้ชีวิตซับซ้อน
ให้คำปรึกษาด้านเทคนิค
Brackets เป็นซอฟต์แวร์ฟรีที่สมบูรณ์ (รับรองโดย FSF) หรือเป็นเพียง Open Source?
มันใช้ใบอนุญาต MIT และฉันไม่รู้ว่ามันฟรีได้อย่างไร อย่างน้อยก็เป็น OpenSource 😀
ในวิดีโอเปิดตัวในปี 2012 บน youtube ระบุว่าแม้ว่าจะเป็นภาษาอังกฤษที่ดีก็ตาม
วงเล็บใช้งานได้ไม่ดีสำหรับฉันใน Ubuntu 13.04 ฉันบันทึกโปรเจ็กต์ได้ไม่ดีและความจริงก็คือฉันไม่มีเวลาดูว่ามีอะไรผิดพลาดฉันชอบ Komodo มากกว่า
Komodo-Edit ดีมากฉันใช้มาระยะหนึ่งแล้ว แต่มันค่อนข้างหนักในการเริ่มต้น
ในนั้นคุณพูดถูกมาก แต่ฉันคิดว่ามันก็คุ้มค่าเช่นเดียวกับ Sublime Text 2 (ฉันยังไม่ได้ทดสอบ 3 อย่างละเอียด) นั้นยอดเยี่ยม แต่โดยค่าเริ่มต้นฉันรู้สึกว่ามันขาดหายไปบางอย่าง (อาจจะเป็นความคิดของฉัน) ที่สามารถชดเชยได้ด้วยปลั๊กอิน แต่ขอบอกตามตรงว่าทุกคนต้องการ
ฉันเป็นแฟนพันธุ์แท้โคโมโด จนถึงตอนนี้ฉันยังไม่พบสิ่งที่ดีกว่าที่จะใช้บน Ubuntu 13.04 มันเป็นเรื่องจริงมากใช้เวลานานในการเริ่มต้นและหากคุณมีโปรเจ็กต์ที่เปิดอยู่อาจใช้เวลาถึง 30 วินาทีในการเปิด 5 แท็บ ... แต่ก็ยังคุ้มค่า อย่างไรก็ตามหากคุณมองไปรอบ ๆ คุณจะพบส่วนขยายสำหรับเมนูเอกภาพระดับโลก ความนับถือ!
เอ่อ Bluefish?
ต้องลองใช้ตัวแก้ไขใหม่ ... ผลงานที่ยอดเยี่ยม🙂
ดาวน์โหลดแล้วฉันจะลองดูฉันชอบส่วนของรุ่นสดที่มีโครเมี่ยม แต่มีคนช่วยให้ฉันหายสงสัยฉันเห็นบางสิ่งที่อ้างอิง tb ในวิดีโอเกี่ยวกับ Sublime3 นั้นจะนำมาซึ่งสิ่งเดียวกันฉันเห็นมันที่ ต้นปี แต่จะใช้ firefox คิดว่ามีใครรู้บ้างไหม?
Netbeas หนักกว่า แต่รองรับ git และ php ได้มากกว่า ฉันเปรียบเทียบกับข้อความประเสริฐมันเป็นเรื่องจริงประเสริฐมีสารพัด แต่เมื่อพูดถึงการผลิต netbeans ดีกว่ามาก🙂
คุณทราบหรือไม่ว่ามี Sublime Text 2 สำหรับคำแนะนำแท็ก
คำแนะนำแท็กหมายความว่าอย่างไร O_O
มีใครสามารถติดตั้ง Brackets บน ArchLinux ด้วย "yaourt -S brackets-git" ได้ไหม
มันทำให้ฉันเกิดข้อผิดพลาดนี้ระหว่างการติดตั้ง:
http://oi43.tinypic.com/2lnfrcg.jpg
หวังว่าพวกเขาจะช่วยฉันได้
ฉันแนะนำให้คุณติดตั้งด้วยเครื่องแพ็คเกอร์ มันเป็นสคริปต์สไตล์ yaourt แต่จากมุมมองของฉันมันได้รับการปรับให้เหมาะสมมากขึ้น แม้ว่าจะช่วยให้คุณทำได้น้อยกว่า yaourt (อนุญาตให้คุณติดตั้งและสิ่งอื่น ๆ เท่านั้น แต่ส่วนที่เหลือสามารถทำได้ด้วย pacman)
ดังนั้นคุณจึงลบ yaourt และติดตั้งแพ็คเกอร์ (sudo pacman -Sy packer) จากนั้นคุณติดตั้งวงเล็บ (sudo packer -Sy brackets-git)
เครื่องบรรจุหีบห่อหากใช้กับ 'sudo'
การติดตั้งกับเครื่องแพ็คเกอร์ใช้ได้กับฉันไม่ใช่กับ yaourt ฉันหาคำอธิบายไม่ได้ แต่เดี๋ยวก่อนมันได้ผลฮ่า ๆ
สวัสดีฉันพบการเปรียบเทียบที่ดีมากฉันกำลังทดสอบ Bracktes คุณช่วยบอกฉันได้ไหมว่านามสกุลเรียกว่าอะไรเพื่อให้มีขนตาได้? ขอบคุณ🙂
แอปพลิเคชั่นนี้น่าสนใจขอบคุณมากสำหรับการแบ่งปันมันจะช่วยฉันได้มากสำหรับงานออกแบบเว็บ +1 ที่ยอดเยี่ยม
โพสต์นี้ดีมาก แต่ฉันพลาดหลายสิ่งที่เป็นประโยชน์กับ Brackets ความจริงก็คือเนื่องจากพวกเขาทำให้มันรู้ว่าฉันเริ่มต้องการมันและฉันคิดว่ามันเยี่ยมมาก ฉันขาดอะไรไป? ตัวอย่างเช่นหากคุณวางเคอร์เซอร์ไว้บนรหัสสีใด ๆ และให้ Ctrl + E มันยังแสดงตัวอย่างสีที่คุณสามารถแก้ไขได้อย่างสวยงาม และแท็บก็ไม่มีปัญหาฉันไม่ชอบแท็บจริงๆอย่างไรก็ตามมันแสดงให้เห็นอย่างรวดเร็วในพื้นที่ทำงานและสามารถสลับระหว่างไฟล์ด้วยแป้นพิมพ์ลัด Ctrl + Tab 🙂ฉันชอบวิธีการแก้ไขนี้มาก ฉันเห็นว่าเขาจะดีที่สุดไปอีกนาน
ฉันชอบที่อินเทอร์เฟซของวงเล็บดูมากกว่า แต่ฉันคิดว่าประเสริฐดีกว่าในเกือบทุกอย่าง
ฉันชอบวงเล็บมากขึ้นเช่นเดียวกับอินเทอร์เฟซและการติดตั้งส่วนขยายเพราะสิ่งนั้นประเสริฐสำหรับฉันมันเกินกว่า lml!
การเปรียบเทียบที่ยอดเยี่ยมที่คุณได้ทำถ้าฉันมักจะประเสริฐมีปัญหาในการมองเห็นการเปลี่ยนแปลงในเบราว์เซอร์อยู่ตลอดเวลาเนื่องจากฉันมองเห็นได้ชัดเจนขึ้นเล็กน้อยดังนั้นฉันจึงพบว่าวงเล็บน่าสนใจและโดยเฉพาะอย่างยิ่งเพราะฉันเพิ่งเริ่มต้น (การศึกษาของฉันเป็น html css และ javascript และเพราะสิ่งที่ฉันเห็นไปพร้อมกับวงเล็บ) ฉันแก้ไขมาไม่ถึงหนึ่งปีมากที่สุด 5 เดือน แต่ฉันอุทิศเวลาหลายชั่วโมงต่อวันและถ้าฉันคิดเหมือนคุณเนื่องจากประเสริฐมันมีหลายสิ่งที่ฉัน ใช้ด้วย แต่สิ่งที่ฉันเห็นไม่มีวงเล็บฉันไม่คิดว่าฉันมีปัญหาในการใช้ทั้งสองอย่างขึ้นอยู่กับความต้องการของโครงการและสิ่งที่ฉันกำลังทำอยู่ โพสต์ที่ยอดเยี่ยม
แบร็กเก็ตตีหนักกว่าทุกครั้ง ฉันทำงานกับ js (node, angular, ... ) ดังนั้นส่วนขยาย (เช่น adobe) Theseus ทำให้ฉันมีชีวิตในการดีบัก ด้วยส่วนขยายที่เหมาะสม (เพื่อให้เหมาะกับผู้บริโภค) ที่มีไม่มากนักและไม่ต้องใส่ขี้ก็เป็นเรื่องที่ดีอย่างมาก ตอนนี้มันมีสัมผัสที่ "กระวนกระวายใจ" และการเริ่มต้นช้าเมื่อเทียบกับ Sublime แต่ก็ยังคุ้มค่า ร่วมเพศฉันหมายถึงชี้สำหรับการจัดฟัน
โดยส่วนตัวฉันใช้ทั้งคู่แล้วและฉันชอบ 6-9 Brackets มันไม่สมบูรณ์ x สองสามรายละเอียด แต่เอาเถอะไม่มีอะไรสมบูรณ์แบบ😀ฉันอ่านในเว็บไซต์อะตอมอื่นนี่คือลิงค์ (https://atom.io/) เพื่อให้พวกเขาดูดังนั้นฉันคิดว่ามันคุ้มค่า
ความจริงตั้งแต่พวกเขาอัปเดต Brakets ฉันชี้แจงว่าฉันต้องลองเวอร์ชัน 0.4 และวันหนึ่ง pum 1.0 ฉันดีใจและฉันไม่ได้เปิดตัวมันฟังดูโง่มาก แต่ความจริงแค่การมีโค้ดสดใน CSS ทำให้งานของฉันดีขึ้นมาก ง่ายกว่าและ ctrl + E สะดวกสบายมาก SublimeText ดีมากฉันไม่ปฏิเสธ แต่ความจริงแค่การเอาผู้พิทักษ์ 8 คนออกข้อเสนอทำให้ฉันรู้สึกเหมือนเป็นคนเลวทรามโดยไม่ซื้อใบอนุญาตซึ่งไม่มากแค่ไหนก็แย่แค่ไหน XD ล่าสุด
ฉันมักจะใช้ทั้งสองอย่างแม้ว่าจะบอกความจริงทั้งที่ฉันเป็นนีโอไฟต์ ฉันคิดว่าใน Sublime Text จะจ่ายปลั๊กอินสำหรับการเชื่อมต่อ ftp ในวงเล็บฉันพบสิ่งที่ฉันกำลังทดสอบอยู่ตอนนี้และเป็น eqFTP ฟรีทั้งหมด ฉันคิดว่า Sublime Text นั้นสมบูรณ์กว่าสำหรับการเขียนโปรแกรมธีมและวงเล็บสำหรับการแก้ไขธีม แต่เนื่องจากเพื่อนที่มีปลั๊กอินระบุไว้ที่นี่จึงสามารถจัดหาได้ คำทักทาย
สำหรับรสนิยมของฉันจนถึงตอนนี้วงเล็บนั้นดีกว่าเนื่องจากอนุญาตให้ดูภาพได้ซึ่งช่วยฉันได้มาก แม้ว่าฉันจะชอบอินเทอร์เฟซที่ยอดเยี่ยม ...