Ang pag-unlad para sa Web sa alinman sa mga aplikasyon nito ay dapat na alinsunod sa mga pagtutukoy ng W3C at ito ay isang elemento na gumagawa ng pagkakaiba sa pagitan ng mga developer. Ang isang mahalagang hakbang sa proseso ng packaging ay ang pagpapatunay ng nabuong code. Sa internet mayroong isang bilang ng mga site na nagbibigay ng serbisyo sa pagpapatunay ng aming code alinman mula sa isang solong pahina hanggang sa isang kumpletong site, ang sanggunian mismo ay isang sapilitan na sanggunian. nagpapatunay ng W3C. Ngunit ang malaking kawalan ng lahat ng mga serbisyong ito ay online sila at kung anong mga pagpipilian ang mayroon tayo kung sakaling ang aming koneksyon ay null o mahirap sa isang pagkakataon.
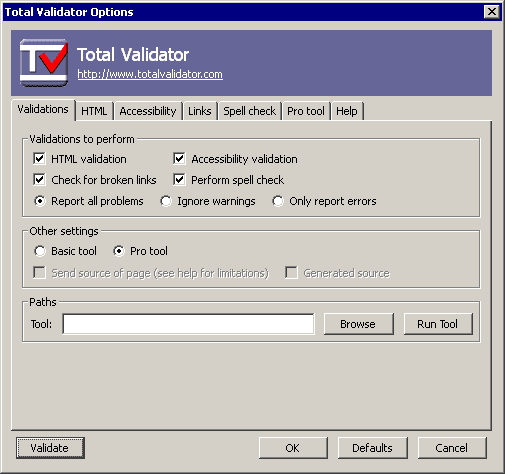
Kabuuang Validator Ito ay isa sa mga tool na mahalaga sa iyong pang-araw-araw na gawain. Mayroon itong dalawang bersyon, isang pangunahing at isang pro, na ang huli ay binabayaran. Ang mahusay na bentahe ng paggamit ng Total Validator ay nasa aming pagtatapon ng isang tool na nagbibigay-daan sa amin upang patunayan ang aming code ayon sa kasalukuyang mga uso nang hindi online at, kung hindi iyon sapat, sumasama ito sa Firefox at Chrome, lahat magagamit mula sa sarili nitong website.
Bilang isang kawalan, maaari ko lamang banggitin na pinapayagan lamang ng pangunahing bersyon ang pagpapatunay ng isang dokumento, hindi pinapayagan ang pagpapatunay ng isang kumpletong site, bilang karagdagan sa iba pang mga limitasyon.

Ikaw na mahusay sa disenyo ng web ay maaaring gawin kang isang TOP TEN ng mga extension para sa Firefox xD
Talaga ang ginagamit ko ay Webdeveloper, Firebug, Yslow, User Agent Switcher, Live HTTP Header at hindi ko maayos ang mga ito sa isang Nangungunang Sampung dahil ang bawat isa ay para sa isang tukoy na pagpapaandar na ginagawang natatangi sila at magkasama silang pinakamahusay. Ngayon ang mga pagpipilian sa pag-unlad ng mismong Firefox ay naidagdag, na sa aking palagay sa mga tuntunin ng pag-unlad ay hindi maalampasan.
Hindi ito alam ng Yslow, nakikita ko na nakasalalay ito sa firebug at nakakatulong upang mapagbuti ang pagganap ng web. Salamat sa impormasyon.
Masasabi ko sa iyo na ito ay talagang sulit, isang bagay na dapat tandaan, DesdeLinux Bago ang pagbabago ng tema ay nagbigay ito ng masamang marka sa YSlow at ngayon ay wala itong gradong A para sa mga kadahilanang WordPress, na isinasalin sa bilis at pag-optimize.