Marahil marami sa aming mga mambabasa ang may sariling blog, gumagamit ng Telegram Web o simpleng gumagamit ng mga tukoy na web page sa araw-araw. Para sa kanilang lahat, magtuturo kami kung paano lumikha ng mga aplikasyon ng desktop ng anumang web page, madali at mabilis, ginagamit katutubong tao.

Ano ang Nativefier?
Nativefier ay isang bukas na mapagkukunan, multiplatform tool, na binuo ng Jia hao gamit ang JavaScript, HTML at CSS (kasama ang Electron), upang lumikha ng mga application ng desktop para sa anumang web page, madali at mabilis.
Nativefier nakatuon sa pagpapahintulot sa mga gumagamit na gumawa ng mga application na may kaunting pagsasaayos, dahil bukod sa "pambalot" sa web, namamahala ito upang kilalanin ang icon at ang pangalan ng application nang awtomatiko.
Ang pag-unlad nito ay inspirasyon, ng kung paano ito nakakainis, na kailangang magbago ⌘-tabo alt-tab at patuloy na naghahanap sa maraming mga tab, kapag nagtatrabaho sa mga pahinang madalas naming ginagamit kung paano Facebook Messenger.
Paano naka-install ang Nativefier?
Upang mai-install ang Nativefier kailangan naming mai-install Node.js 4.0 o mas mataas, pagkatapos ay isinasagawa namin sa aming console:
$ npm i-install ang nativefier -g
Paano lumikha ng isang desktop application kasama ang Nativefier?
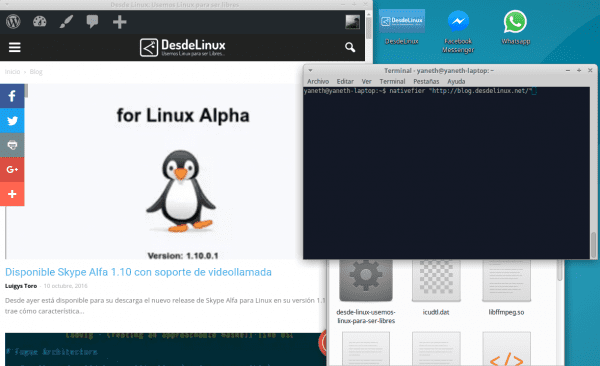
Lumikha ng isang application ng desktop ng anumang web page na may Nativefier Napakadali nito, sapat na upang hanapin ang ating sarili sa direktoryo kung saan nais nating iimbak ang application upang likhain at maisagawa ang sumusunod na utos:
$nativefier "https://blog.desdelinux. Net"
Nativefier ay matukoy ang pangalan ng application concatenating, ang pangalan ng web, ang operating system at ang arkitektura nito. Kung nais mong piliin ang pangalan ng application, magagawa mo ito sa pamamagitan ng pagtukoy ng --name "Medium"tulad ng ipinapakita sa mga sumusunod.
$ nativefier --pangalan "DesdeLinux" "https://blog.desdelinux. Net"
Kung nais mong idagdag ang application sa menu ng iyong pamamahagi, dapat kang lumikha ng isang file .desktop en /home/$USER/.local/share/applications paglalagay ng sumusunod (baguhin ang direktoryo para sa isa na tumutugma):
[Desktop Entry]
Comment=Aplicación de Escritorio DesdeLinux creado con nativefier
Terminal=false
Name=DesdeLinux
Exec=/the/folder/of/the/DesdeLinux/DesdeLinux
Type=Application
Icon=/the/folder/of/the/DesdeLinux/resources/app/icon.png
Categories=Network;
Inaasahan kong magsimula kang masiyahan sa iyong sariling mga aplikasyon sa desktop, ang mga pahinang iyong pinaka ginagamit.
Sana may naintindihan.
Palagi akong hinampas ng kawalan ng kakayahan ng mga taong nagsusulat ng mga teksto sa agham ng kompyuter na mapagtanto na ang kanilang sinusulat ay hindi kung ano sa palagay nila ay isinusulat nila; kung ano ang maiintindihan mula sa kanilang sinusulat ay hindi talaga tumutugma sa nais nilang maunawaan.
Kakailanganin ang maraming pagtatangka at pagsubok na error upang makita kung ano ang ibig sabihin at ano, samakatuwid, ang tamang interpretasyon ng artikulong ito.
Alam mo ba kung ano ang isang application? Kung ang sagot ay oo, kung ano ang pinapayagan ng nativefier na lumikha ng isang katutubong application ng anumang website. Iyon ay, kinakailangan ng website at i-encapsulate ito sa isang window na maaari mong ma-access nang nakahiwalay. o ang desktop ...
In-update ko ang artikulo sa isang imahe ng gif upang mapatunayan na mas nauunawaan mo ang layunin ng application http://i2.wp.com/blog.desdelinux.net/wp-content/uploads/2016/10/nativefierExample.gif
Huwag sayangin ang iyong sarili ... hindi mo dapat alam kung ano ang isang "application", higit na mas mababa kung ano ang ibig sabihin ng salitang "web".
hindi gaanong mas kaunti ang linux na sana ay napunta dito
Ngunit ito, sa isang desktop o laptop, anong gamit nito? Anong pakay Hindi ko masyadong maintindihan, baka may makatakas sa akin ...
Ito ay para sa anumang uri ng computer, ang artikulo ay na-update gamit ang isang gif na imahe upang mas mahusay mong maunawaan ang layunin ng application http://i2.wp.com/blog.desdelinux.net/wp-content/uploads/2016/10/nativefierExample.gif
Nilinaw na gumagana lamang ito sa Table computer ... basta ang talahanayan ay may 4 na paa.
Hindi ito gumagana sa mga bilog na talahanayan. ipalusot
Ikaw ay isang gumagamit ng Linux at isang gumagamit din ng WhatsApp, hindi katulad ng Windows at Mac walang katutubong application, samakatuwid, kailangan mong buksan ang iyong browser at ipasok ang WhatsApp Web, mabuti, pinapayagan ka ng application na ito na lumikha ng iyong sariling «katutubong application ng WhatsApp» nang walang patuloy na paglipat sa pagitan ng mga tab.
Sa pamamagitan ng paraan, mahusay na kontribusyon, nasiyahan ako sa application na ito, upang mapupuksa ko ang whatsie sa Archlinux
Ano ang isang magandang artikulo at sa pamamagitan ng ang paraan napakalinaw
2 bagay:
1: Saang direktoryo mo mai-install?
2: Anong engine ang ginagamit mo? Nagtatanong ako, dahil interesado ako nito para sa Netflix at Crackle.
Regards… !!!
Paumanhin bro, ngunit sa Netflix hindi ito gumagana para sa akin mayroong isang error na nauugnay sa broadvinecmd na hindi ako pinapayagan na maglaro ng kahit ano, sa browser gumagana ito perpekto. May alam ka bang solusyon?
Magandang artikulo, ngunit ang mga imahe ay nawawala upang maunawaan, (Hindi ko makita ang gif dahil ang aking koneksyon ay mabagal at nananatili itong natigil kapag nagda-download)
akma sa akin ang artikulong ito! Gusto kong gawin iyon nang mahabang panahon ... mag-iwan ng isang web page sa pantalan. Aaprubahan ko ito!
Napakagandang artikulo ... salamat.
Kung ang application na ginagawa ay desdelinuxBakit pinangalanan itong Wassap sa .desktop file?
Itinama, ang pangalan ng aplikasyon ay dapat talagang isama, sa kasong ito DesdeLinux (Kahit na sa kasong iyon ay gagana pa rin ito, ang tanging bagay na magkakaroon ng hindi tamang pangalan)
Gumagana ito at napakadaling gamitin, nasubukan sa telegram web. Idinagdag ko na pagkatapos i-install ang natifier kapag ito ay naisakatuparan upang ma-encapsulate ang ilang web, 40 ~ 42mb na naaayon sa Electron ang mai-download, ngunit walang kumplikado sa paggamit ng utos (pag-iingat sa mga may mabagal na koneksyon)
katutubongfier «https://web.telegram.org» –pangalan «Telegram»
Pagda-download ng electron-v1.1.3-linux-x64.zip
[=________________________________________>> 100.0% ng 40.4 MB (210.13 kB / s)
Nakakainteres Bagaman wala akong makitang kahulugan sa pag-install ng isang application na magagawang eksaktong gawin sa Google Chrome o Chromium, naiintindihan ko na magkakaroon ng mga mas gusto ang opsyong ito. Mabuhay ang kalayaan sa pagpili.
Napakahusay .... magandang trabaho ...... ito ay napaka kapaki-pakinabang at sa pamamagitan ng ang paraan at ito ay naiintindihan 100%
hoy
meron akong ubuntu 16.04.1
ito ay ang parehong pag-unlad
O maaari mong mai-install ang Chrome o Chromium at gawin ang pareho nang hindi nag-i-install ng iba pang mga bagay. Ibig kong sabihin, wala nang iba pa.
Ginawa ko ang lahat ng mga hakbang upang magkaroon ng access sa Evernote mula sa aking desktop. Tama ang ginawa. Ngunit walang kaso ng pagsisimula. Ang naisakatuparan ay hindi nagsisimula. Bakiteeeeee ???? Ano ang ginawa ko upang maging karapat-dapat ito?
mag-install ng -g katutubong
loadDep: semver → header ▀ ╢█████████████ºººººººººººCºººººººCººººººººººC ░ºCºººººº
WARN engine inihaw@0.13.1: ginusto: {«node»: »> = 4.6 ″} (kasalukuyang: {« node »:» 4.2.6 ″, »npmloadDep: uuid → cache add ▀ ╢███████████ Humihinto ang ███ºCºººººººººººCºººººººººººººººººººººº
WARN engine hawk@6.0.2: pinaghahanap: {«node»: »> = 4.5.0 ″} (kasalukuyang: {« node »:» 4.2.6 »,» npnpm WARN checkPermissions Nawawalang pagsulat ng access sa / usr / local / lib / node_modules / nativefier
npm WARN checkPermissions Nawawalang pagsulat ng access sa / usr / local / lib / node_modules
/ usr / local / lib
└── katutubongfier@7.5.4
npm ERR! Linux 4.8.0-53-generic
npm ERR! argv "/ usr / bin / nodejs" "/ usr / bin / npm" "install" "-g" "nativefier"
npm ERR! v4.2.6
npm ERR! npm v3.5.2
npm ERR! path / usr / local / lib / node_modules / nativefier
npm ERR! code EACCES
npm ERR! mali -13
npm ERR! pag-access sa syscall
npm ERR! Error: EACCES: tinanggihan ang pahintulot, i-access ang '/ usr / local / lib / node_modules / nativefier'
npm ERR! sa Error (katutubong)
npm ERR! {[Error: EACCES: tinanggihan ang pahintulot, pag-access '/ usr / local / lib / node_modules / nativefier']
npm ERR! errno: -13,
npm ERR! code: 'EACCES',
npm ERR! syscall: 'access',
npm ERR! landas: '/ usr / local / lib / node_modules / nativefier'}
npm ERR!
npm ERR! Mangyaring subukang patakbuhin muli ang utos na ito bilang root / Administrator.
npm ERR! Mangyaring isama ang sumusunod na file na may anumang kahilingan sa suporta:
npm ERR! /home/juanka/npm-debug.log
Nakuha ko ang error na ito