İster bir blog oluşturmayı öğrenmek isteyin, ister özellikle bir şeyler yazmak isteyin, bir blogu sürdürmenin zaman ve para gerektirdiği doğrudur, ancak yine de size pek çok şey kazandıracak ücretsiz ve açık kaynaklı araçlar vardır. ve seni sadece yazdırıyorlar.
Jekyll'i Markdown'ın kolaylığı ve kullanımı için nasıl kullanacağımı öğreteceğim ve birçok alternatif varken, Jekyll Github ile iyi etkileşim kuruyor.
Gereksinimler:
- Zaman
- Internet
- Github hesabı
Montaj
Debian / Ubuntu ve türevlerinde:
sudo apt-get install git ruby jekyll
Fedora ve türevlerinde:
sudo yum install git ruby gem jekyll yüklemek
Arch ve türevlerinde (sabır):
sudo pacman -S git ruby yaourt -S yakut-jekyll
Temel Yapılandırma:
Git'i Github verilerimizle yapılandırıyoruz
git config --global user.name "kullanıcı adı" git config --global user.email "email_id"
Lokal olarak çalışacağımız git deposunu oluşturuyoruz, aranmalı Github'daki kullanıcı adınızla aynı
git init youruser.github.io
Blog dizini oluşturulduktan sonra, jekyll için bir konu ara ya da başarısız olmak bir tane yaratır. Ardından temanın içeriğini git ile oluşturulan dizine kopyalamanız gerekir, örnekte Compass temasını kullanın
/ _içerir Sayfanın gövde dizini
/ _layouts Sayfanın gövde dizini
/ _gönderiler Girişlerin gittiği dizin
/ _css o / scss CSS'nin bulunduğu dizin
/ _img o / Görüntüler Görüntülerin gittiği dizin
/_config.yml Yapılandırma dosyası
/404.md 404 hata sayfası
/ CNAME Bir etki alanına bağla
/hakkında.md «Hakkında» sayfası
/index.html Ana Sayfa
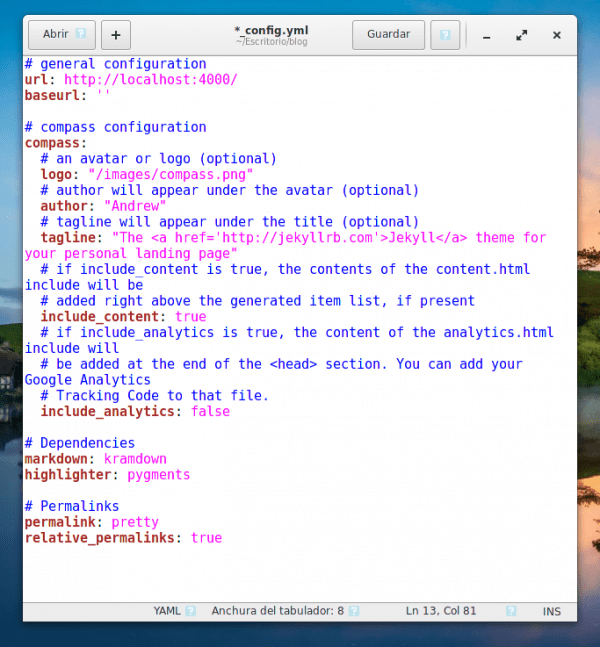
Şimdi _config.yml yapılandırma dosyasını tercih ettiğiniz verilerle tamamlayın, benim durumumda şu şekilde bıraktım:
Çalıştığımız dizindeki terminale gidin ve yazın
jekyll servis
Bir tarayıcıdan localhost: 4000 veya 127.0.0.1:4000 girin ve sitenin çalıştığını göreceksiniz, tercih ettiğiniz kod editörü aracılığıyla blog içeriğini yerel olarak değiştirmeye başlayabilirsiniz, benimki yüce bir metindir.
Burada temanın zaten yüklü olduğu Jekyll.
Blogun yayınlanmaya hazır olduğuna veya girişleri güncellemeye karar verdiğinizde yazın
git add --all git commit -m "Göstermek istediğiniz mesaj" git push -u origin master
Github kullanıcı adınızı ve şifrenizi isteyecektir; yaz ve eriş
www.youruser.github.io
Buradaki giriş, umarım net olmuştur Alet YığınDüzenle markdown dosyalarını bir github havuzuna yazmanıza ve dışa aktarmanıza izin verir, jekyll'den bilgi almanız gerekiyorsa jekyll resmi web sitesi ya da github sayfaları yardım sayfası.



İyi makale, ancak gerçekten yazmaya konsantre olmanızı sağlayan bloglar oluşturmak için başka birçok CMS veya web uygulaması var. Jekyll'i kullanmak çok zor olsa da zevkler için ..
Jekyll, Pelican ve diğerlerinin cinsel cazibesi, Markdown RestructuredText veya vb.'den statik siteler oluşturmaları ve böylece github sayfalarında barındırılabilen ve Disqus ile harici yorumlar koyabilen bloglar oluşturmalarıdır.
Blogum Pelican, örneğin yeni bir gönderi oluşturmak, ilk dosya oluşturmak ve yeniden derlemek, github deposunun gh-sayfalar dalını taahhüt ediyorum ve hepsi bu.
Uff, süper kolay değil mi? Bir dosya oluşturun, yeniden derleyin, tamamlayın .. WordPress (ve benzeri) var, her gün sizi daha çok seviyorum.
İlginç bir gerçek olarak kernel.org bunlardan bir jeneratör kullanıyor.
https://www.kernel.org/pelican.html
Eh, bunlar iki farklı şey, ancak herhangi bir statik web sitesi oluşturucu için WordPress'i tamamen değiştirirdim. Karmaşıklık başlangıçta, düzeni ve diğerlerini bir araya getirmeniz gerektiğinde, diğer şey tam olarak ne söylediğinizdir, yazmaya konsantre olun, basitçe bir düz metin dosyası oluşturursunuz ve markdown BAM ile yazıyı oluşturursunuz. İçinde karmaşık bir şey görmüyorum.
selamlar
Durumun bu olduğunu söylemiyorum, ancak bazıları statik içerik oluşturucuları lehine WordPress'e (Joomla veya Drupal gibi) kutsal bir savaş açtı. Evet, hızlılar, basitler, ancak WordPress'in yaptığını yapmak söz konusu olduğunda daha sorunlu oluyorlar ve bu, aracın işbirliğine dayalı, birçok kişinin katılabileceği, moderasyon yapmanız gereken bir şey olduğu anlamına gelmiyor ... vb.
Haklısın elav, ihtiyaca göre wordpress daha iyidir. şöyle bir blog desdelinuxStatik bir içerik oluşturucuyla çalışabilir, ancak birçok kişinin katılması bir sorun olacaktır, ayrıca yapılandırması kolay olmasına rağmen WordPress'teki gibi güvenlik sorunlarına sahip olabilir. Bu nedenle yeni başlayanlar için Jekyll'ı ve ardından Wordpres'i öneririm çünkü daha kolaydır ve PHP kullanmadan HTML/CSS'deki basit eğitimlerle öğrenebilirsiniz ki bu da yeni başlayanları korkutur.
Yazdığım bu, github sayfalarının kullandığı teknolojinin aynısı, ancak kendi temalarınızı kullanmanıza izin vermiyor, varsayılanları kullanmanız gerekiyor. Elbette daha kolay olanlar da var, ancak Etki Alanları, Barındırma, SEO, Güvenlik vb. Üzerinde çalışmak zorunda kalmadan basit kurulum ve yapılandırma arıyordum.
Bunu wordpress ile oluşturmam uzun zaman aldı ama deneyeceğim, çok teşekkür ederim yazınızı paylaşıyorum 🙂
Ama… bir soru… Bu bir blog değil mi?
Yorumlara izin vermediği için düz bir sayfadır.
Diyelim ki teknik olarak statik bir sayfa. Ancak, yorumlar için Disqus'u kurmanıza izin verirse, böylece orada gerekli olanı tamamlar.
İlginç, teşekkürler.
Teşekkür ederim. Çok iyi.