
Для багатьох React.js це технологія з найкращим подарунком, пов'язана з веб-розробкою, оскільки це Бібліотека JavaScript На основі компонентів це дозволяє нам ефективно використовувати кнопки, навігацію, інтерфейси, дії, серед іншого, створювати вдосконалені інтерфейси, ми просто модифікуємо дані, і React.js дбає про оновлення всього без необхідності нового кодування.
React.js була створена Facebook і є бібліотекою з неймовірним майбутнім, яка дозволяє розробникам розробляти ефективні веб-сторінки зі структурою, цілком придатною для позиціонування в Google, яка просто базується на Інтеграція JavaScript з HTML без необхідності шаблонів.
React Native зі свого боку, це рамка, яка дозволяє створювати власні програми для Інтернету, iphone та android за допомогою React, який має інтеграції з такими фреймворками, як Angular, Ember, Backbone та ін.
Розробники, які використовують React.js та React Native, можуть створювати динамічні інтерфейси з високою продуктивністю, чистим та інноваційним дизайном, доповненим вдосконаленим управлінням даними. Реактотрон Зі свого боку, це програма, яка дозволяє нам перевіряти програми, які ми створюємо за допомогою цих технологій desde Linux, що допомагає налагоджувати, тестувати та перевіряти його функції.
Що таке реактотрон?
Це програма з відкритим кодом, розроблена студією Нескінченний червоний, що дозволяє нам перевіряти програми, розроблені за допомогою React JS та React Native, інструмент є міжплатформеним (Linux, Windows та MacOS) та має чудову спільноту, яка щодня забезпечує нові вдосконалення.
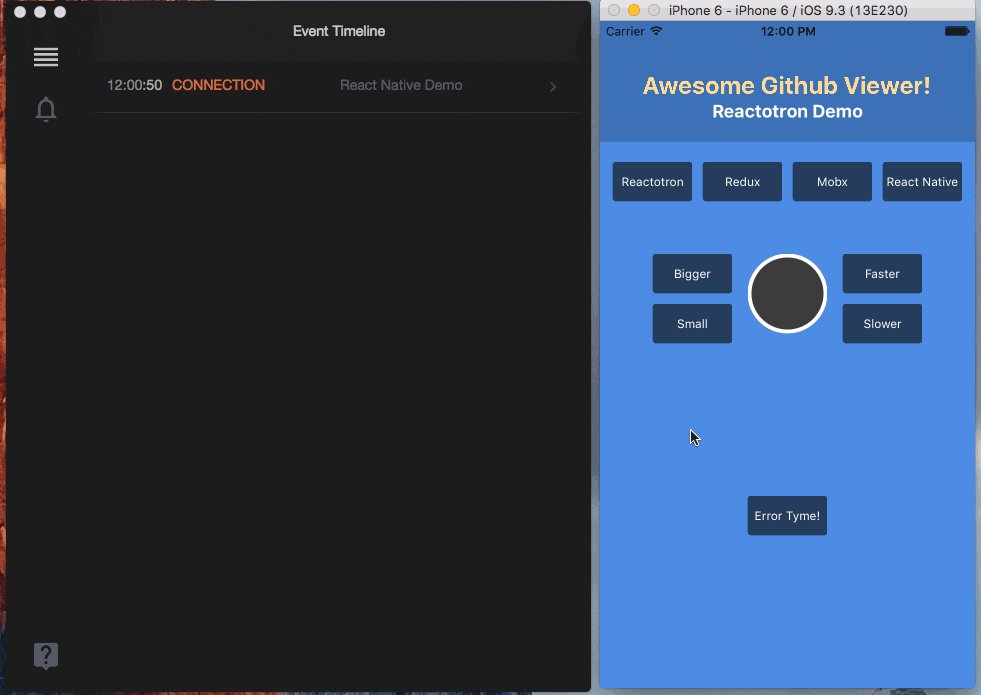
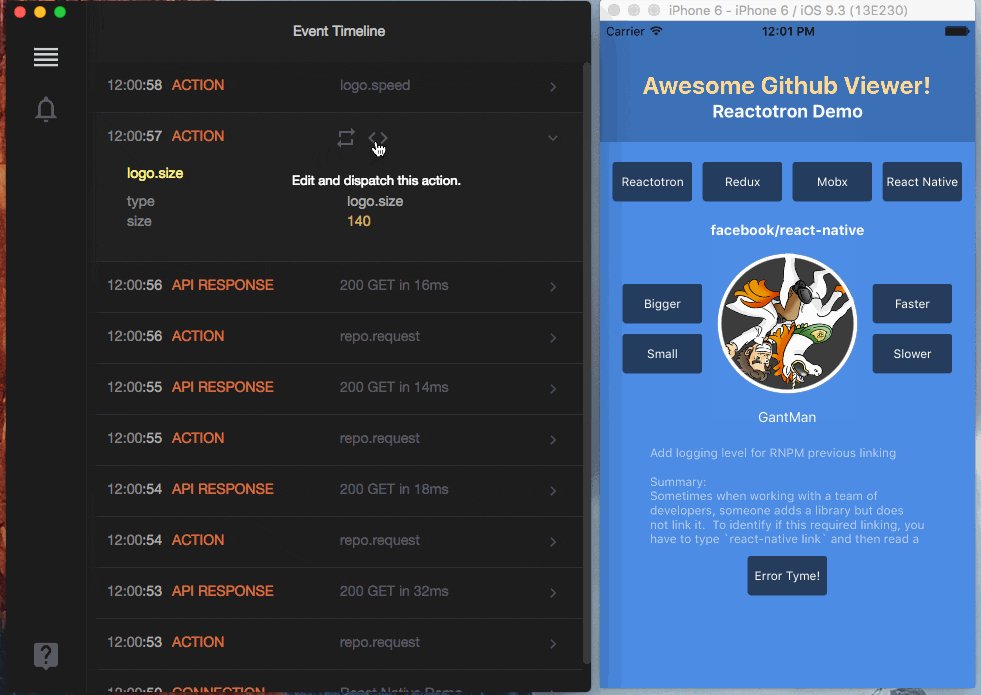
Reactotron інтегрований в додатки як залежність від розробки, яка перетворюється на вплив 0 під час компіляції, після інтеграції ми можемо налагодити наш додаток за допомогою чудової шкали подій, яка оснащена багатьма функціональними можливостями.
Особливості реактотрону
Серед безлічі особливостей реактотрону можна виділити:
- Проста інтеграція з програмами, розробленими за допомогою React.js та React Native.
- Це нічого не додає до процесу компіляції додатків.
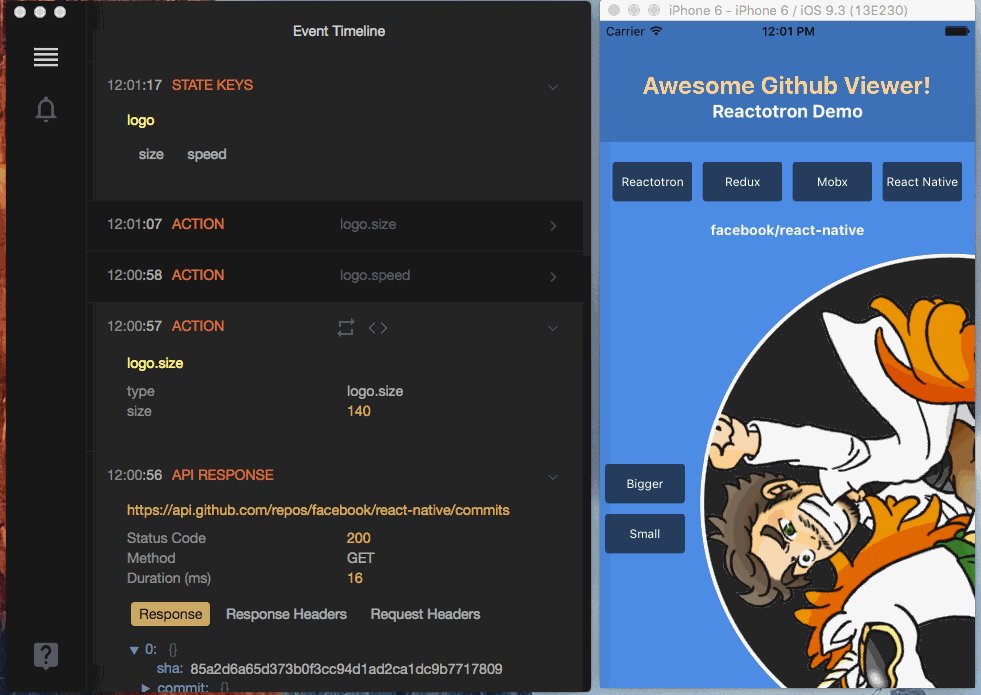
- Перегляд стану будь-якої програми.
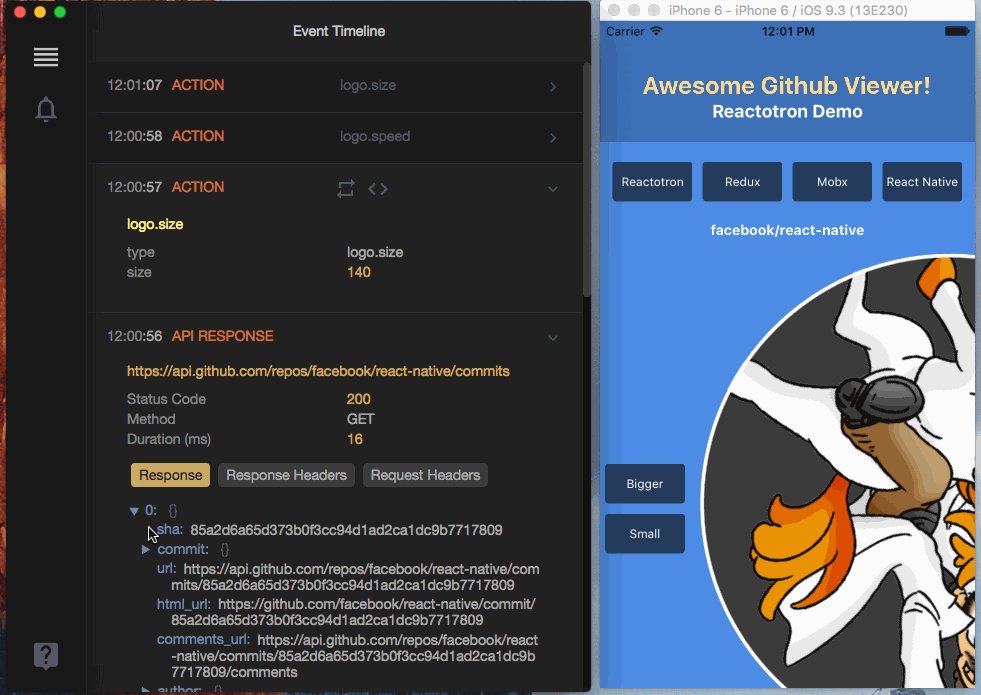
- Показує запити та відповіді API.
- Ви можете швидко виконати тести продуктивності
- Ви можете проаналізувати стан компонентів або частин програми.
- Відображає повідомлення, подібні до
console.log - Він має розширені функції для відстеження глобальних помилок.
- Гаряче змініть стан своєї програми, використовуючи Redux або дерево стану mobx
- Дозволити показувати накладене зображення в React Native
- Дозволяє відстежувати сховище Async у React Native.
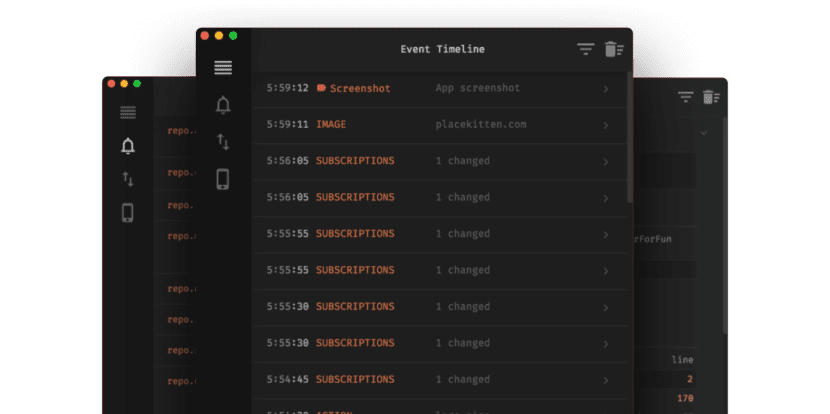
- Розширена хронологія подій, яка дозволяє відстежувати події в міру їх виникнення.
- Ви можете підписатися на випуски деяких компонентів і побачити їх оновлений стан під час використання програми, безсумнівно, чудова функціональність для перевірки впливу помилки або її відстеження.
- У ньому є просте та швидке керівництво з встановлення, яке можна знайти тут, що дозволяє нам почати використовувати Реактотрон за лічені хвилини.