Сьогодні мені нудно, тому я почав грати з улюбленим дизайнерським інструментом: GIMP, І оскільки деякий час тому я нічого не публікував тут, тож я тут щось вам залишаю.
Кожен бачив щось із саги Зоряні війни або "Зоряні війни", тому вони повинні бути знайомі зі світловими мечами джедаїв.
Ну, ці світлові мечі поділяють щось із фокусом, який я планую залишити сьогодні для всіх читачів, яким подобається цей скромний сервер, який любить проводити частину свого вільного часу перед GIMP:
Неоновий ефект
Неоновий ефект став дуже популярним в 90-ті роки або близько того і складається із імітації кольорового сяйва по краю фігур (багато освітлювальних плакатів досі використовують неонові для досягнення цього ефекту), і потроху його принесли у світ особливих ефекти та дизайн загалом.
Підготовка землі
Для цього трюку я вибрав розміри 800 × 600 пікселів і поставив чорний фон, щоб «посилити» ефект Неона. Сказавши це, ми продовжили створювати новий проект із цими вимірами.
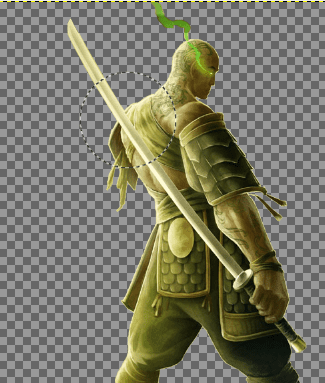
Після того, як у мене є проект з чорним фоном (# 000000), я шукаю візуалізацію (вже обрізане зображення), яке було б зображенням, на яке ми будемо витрачати енергію, я вибрав напівлисого самурая, якого знайшов на шпалері.
Створення моїх ліній електропередач
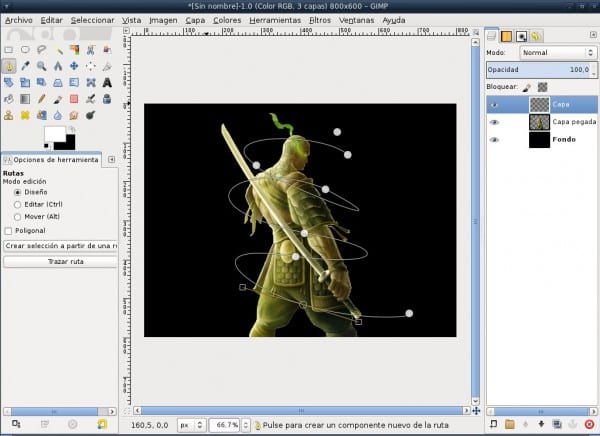
Використовуючи інструмент «Маршрути» (B), ми надаємо форму, яку ми хочемо, нашим лініям, я, наприклад, намагався надати звивистий стиль навколо всього зображення самурая, як ви можете бачити на малюнку.
Доречно пояснити, що за замовленням для роботи зі стилем шарів маршрути складаються в новому шарі, тому перед використанням інструмента маршруту ми створюємо новий шар із прозорістю, щоб у випадку, якщо нам не подобається, як лінії не втрачаються всю роботу.
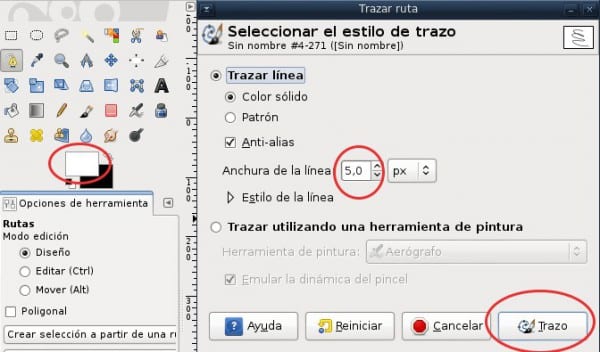
Досягнувши цієї точки, ми продовжуємо робити обведення по всьому маршруту, для чого вибираємо білий колір (#FFFFFF), і в опціях інструменту ми просимо його відстежувати з приблизним розміром близько 5 пікселів, не вказуючи жодного інструмент (намалювати лінію).
Застосування неонового ефекту
На даний момент ми вже маємо фігуру та лінії, які ми вклали, тепер нам потрібно надати їй трохи блиску. Фільтри / Альфа-логотип / Неон і ми отримуємо діалог, щоб поставити деякі варіанти.
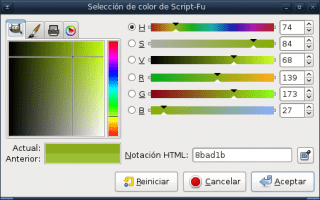
Там ми клацаємо на кольорове поле, і це дозволяє нам вибрати колір, який ми хочемо для нашого неону, де я раджу вам шукати колір більш-менш пов’язаний з кольорами зображення, яке ми наносимо, або просто той, який вам найбільше подобається.
При застосуванні ефекту Неон створюються 3 шари (неонові трубки, зовнішнє світіння і темний фон), ми усуваємо шар темного фону, створений ефектом, і поєднуємо інші 2 так, щоб був лише один (клацніть правою кнопкою миші на шар зверху / комбінувати вниз).
Таким чином, ми вже маємо щось подібне до світлових плакатів 90-х та світлових мечів Starwars, але ми ще не закінчили.
Завершення штрихів
Тепер це відповідає завершенню штрихів нашої роботи, що включає розмиття, ілюзію, що лінії перетинають зображення тощо.
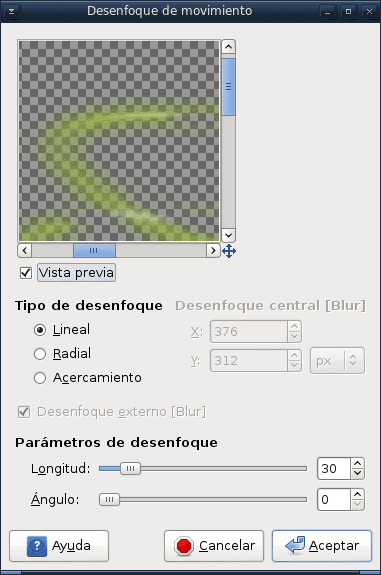
Для цього ми йдемо частинами: ми продублюємо лінійний шар і застосовуємо розмиття руху близько 32 пікселів з нульовим градусом.
Ми вибираємо обрізане зображення, клацнувши правою кнопкою миші на шарі зображення та клацнувши на Альфа до виділення.
Таким чином ми «блокуємо» те, що робимо для зовнішніх областей, розміщуємось у шарі ліній і, керуючись зображенням, стираємо частини, щоб створити враження глибини наших ліній, після більш-менш 2 або 3 хв маємо такий результат:
Це може бути не найкращий ефект, але привіт ... це досить цікаво і найкраще, що ми можемо використовувати його з ідеями, які нам найбільше подобаються.
Тепер вам доведеться поекспериментувати зі своїм GIMP і дати свою думку щодо того, що ви думаєте про цей фокус.






Думаю, хороші дистрибутивні шпалери з таким ефектом були б непоганими
Відмінний підручник
Чудово, чудово, якби час від часу видавались по одному для всіх нас, хто користується цією чудовою програмою.
Так, ми повинні кожен із свого досвіду, внести свої знання.
У довідці є хороші приклади інструментів, але, потренувавшись, ви вивчаєте «фокуси», щоб полегшити ситуацію.
Відмінно.
Тепер ти мотивував мене покинути Photoshop.
Гарний підручник! Ефект буде кращим, якщо ми пограємо з товщиною лінії
Деякий час я справді намагався вийти з Photoshop і скористатися GIMP. Але мені так і не вдалося адаптуватися, і хоча у GIMP є інструменти, вони складніші у використанні, ніж інструменти PS, інтерфейс теж не дуже до душі.
Я думаю, що GIMP слід останній раз поглянути на те, як дизайнери обробляють фотошоп, і почати працювати над «власними» інструментами, які роблять програму більш професійною.
Чудово і дуже просто, ще чомусь навчитися за допомогою GIMP 🙂
Принаймні ми дізналися трохи про "Альфа-логотип". Я припускаю, що таким же чином ви можете зробити підпис, розроблений штрихами контуру, а потім створити кисть з тим самим 🙂
Зауваження: якщо я не помиляюся, ми повинні звертати увагу на видимі шари, коли вони поєднуються, тому що якщо ми поєднуємо вниз у верхньому шарі, це вплине на всі, що знаходяться нижче (лише видимі). Обережно з цим!
Гарний пост!
Вена
гарне Tuto!