Сьогодні у мене є багато вільного часу, тому я вирішив, скориставшись тим, що давно не бачив руху в блозі на цю тему, принести підручник, зроблений власноруч, як зробити шпалери за допомогою GIMP ( Програма маніпуляторів зображень GNU). Я придумав зробити щось, що стосується блогу, і тому, до речі, я також завантажую його в Група Deviantart щоб внести трохи більше у справу. На початку я зіткнувся з синдромом чистого полотна (у мене не було ідей), тому вирішив зайти Девіанарт щоб подивитися, чи не опустить мою музику перегляд інших творів. Саме в одному з групи, які рекомендують у блозі Я знайшов частину ідеї, яку хотів досягти, і в поєднанні із шпалерами, які за замовчуванням поставляються в Lubuntu 12.04 (це називається "з новим роком" або чимось подібним), мені було дуже цікаво робити підручник, тому ось він.
Щоб виконати цю роботу, яка, зрештою, є досить простими речами, вам потрібна лише ваша фантазія і трохи вільного часу, так як звичка серед любителів GNU / Linux та її додатків полягає в обміні інформацією ... ось крок до крок, коли я потрапляю до цієї шпалери
1- Розміри
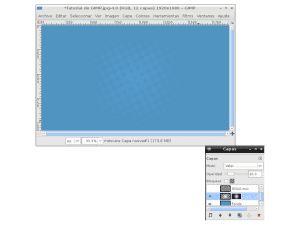
Розміри шпалер залежать від дизайнера та розміру вашого монітора, але оскільки я не дизайнер, то я зробив це з мірою, яка, на мою думку, буде корисною для всіх (1920 × 1080 пікселів), тому ми відкриваємо GIMP і створюємо нове зображення з тими розмірами.
2 - Кольори
Гамма кольорів - це одна з речей, яка, не усвідомлюючи цього, нам подобається або перестає подобатися різне, не через задоволення професійні дизайнери докладають стільки зусиль, вибираючи, в яких відтінках працювати. Колірна гамма походить із блакитних тонів, тому як фоновий колір використовують колір # 5094c2, який є досить світлим кольором. Після того, як ми вибрали колір тла, щоб забарвити наш, ми робимо це, перетягуючи колір на роботу або за допомогою інструмента заливки (Shift + B), кожен вибирає те, що вважає за потрібне.
3- Підготовка дна
Я хотів більше працювати над своїм фоном, тому перше, що я зробив, це зробити кругові фігури за допомогою еліптичного інструменту виділення (E), а потім за допомогою стійкого Shift ми додаємо нові виділення, а потім заливаємо кольором банку. Я зробив все це в новому шарі, щоб у випадку поганого вигляду я не пошкодив фон, тоді в опціях шару я перевів його в режим Значення і з прозорістю 20. Коли я закінчив весь цей процес, я додав маску шару і застосуйте за допомогою інструмента Blend радіальну градієнтну заливку від Чорного до прозорого до маски (у шарі праворуч), залишивши такий результат:
4- Створення кнопки логотипу
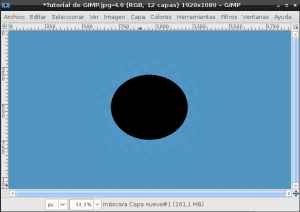
У центрі ми розмістимо тривимірну кнопку з логотипом Blog, тому ми збираємося використовувати еліптичний інструмент виділення, щоб створити чорний круг у новому шарі, викликаючи цей новий шар Base Button, оскільки з цієї основи ми створимо кнопку Це повинно бути менш таким:
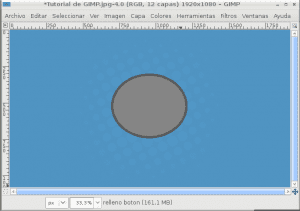
Створіть новий шар і виберіть у цьому новому шарі форму базового шару кнопки, як це робиться? Ну, у діалоговому вікні шарів ми клацаємо правою кнопкою миші на базовому шарі (в даному випадку чорне коло), потім клацаємо лівою кнопкою миші на "Альфа до виділення", а потім клацаємо на новому шарі. Після того, як це буде зроблено, ми йдемо шукати колір заливки для цього виділення, думаючи, що він буде подібний до межі кнопки (колір # 595959), іменуйте цей шар як Button, оскільки це тіло кнопки як такої.
Ми створюємо новий шар для заповнення кнопки (Ви можете назвати його як завгодно, я ставлю «Button Fill», щоб я не загубився). Ми робимо ті самі дії, щоб вибрати в новому шарі форму шару «Заливка кнопки». Як тільки це буде зроблено, ми переходимо до Виділення / Зменшення і надаємо йому значення 15 пікселів, щоб зробити виділення меншим і таким чином отримати заповнення кнопки. Коли ми звужуємо вибір, ми шукаємо інший колір, який менше підходить для кнопки, яку я використав # 858585, яка є більш світлим коричневим.
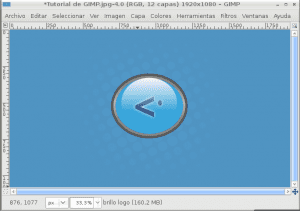
Після заповнення цим кольором ми створюємо новий шар, який буде блиском. Для створення ефекту світіння спочатку ми вибираємо колір світіння, я використав білий такого типу # F8F8F8, який трохи непрозоріший, ніж білий, який використовується за замовчуванням (#FFFFFF). Потім ми використовуємо інструмент Blend (L), який дозволяє заповнити область градієнтом. У цьому випадку я використав параметр Bilinear Shape, а тип градієнта був Front to Transparency, досягнувши приблизно такого:
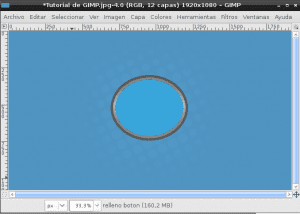
Тепер ми створюємо новий шар (який я називаю інтер’єром кнопки) і робимо ті самі дії, щоб вибрати форму шару заливки кнопки, потім зменшуємо виділення ще на 15 пікселів і заливаємо контрастним кольором з базовим коричневим (я використовував колір # 3AA6DB), залишаючи роботу так:
Ahora ponemos el logotipo del Blog DesdeLinux que como todos saben es algo bastante original para esto podemos añadir un texto o si quieren pueden jugar un la pluma y crear un forma parecida. Yo usé una combinación de texto con imagen para esto primero añadí un texto con color #274A8A que decía solamente “<” sin las comillas luego con la selección elíptica le agregue el punto que también tiene y nombré esta capa como “Logo DL”. El resultado no estuvo mal pero le faltaba algo así que dupliqué la capa del Logo y en la copia inferior añadí el Alfa a la selección y rellené con el mismo color que usamos en el brillo (#F8F8F8) luego aplique un filtro de desenfoque gausiano varias veces hasta llegar a esto:
Я створюю новий шар і роблю еліптичний виділення менше внутрішньої частини кнопки, яке я заповнюю градієнтом з кольором білого кольору # F8F8F8, використовуючи лінійну та градієнтну форму від спереду до прозорості, щоб досягти більш тривимірного ефекту, виглядаючи так:
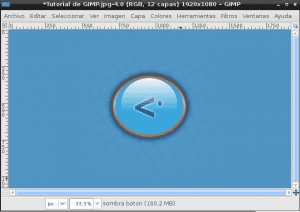
Ефект світіння значно покращує зовнішній вигляд 3D, але що насправді ставить остаточну крапку - це тінь кнопки, щоб досягти цієї тіні, ми лише продублюємо базовий шар, який ми використовуємо для кнопки, і робимо розмиття Гауса, поки воно не досягне цього:
5- Покращення передумови для підсумкової роботи
Тож шпалери виглядають досить непогано, але, на мою думку, над фоном все одно можна було б більше працювати, тому я додав новий шар із шрифтами тем, про які найбільше говорять у блозі, тому що я створював текстові шари з прозорістю 45 та поворот на -30 градусів (найменший) та інші з непрозорістю 70 і таким самим поворотом, залишаючи остаточне зображення таким чином, дуже схожим на шпалери Lubuntu 12.04. Після того, як ми це отримаємо, залишається лише відрегулювати яскравість і контраст, кожен робить це по-своєму, я створюю новий шар відповідно до того, що видно (Layer / New from Visible), і до цього нового шару я ставлю рівні (Color / Levels) автоматично, а потім змініть Яскравість і Контраст в тому ж кольоровому меню, моїм остаточним результатом був такий:









Я вам дуже підходив. Я збираюся виконати ці дії, щоб перевірити, чи можу я зробити те саме, оскільки я не графічний дизайнер, і я завжди хотів щось робити з GIMP.
Лише одна дрібниця. G призначений для GNU, а не для Gnome. Інакше відмінно.
Ви абсолютно праві, G не для Gnome, це для GNU, це вже виправлено, дякую.
дуже добре 0.0 ... чесно кажучи, я ніколи не давав собі часу навчитися використовувати GIMP на 100%, тому я все ще не вважаю, що він знаходиться на висоті Photoshop (не нападайте на мене) одного дня, можливо, я можу витратити час на добре його пізнати
Ви нагадували мені про мене з моїх початків, я говорив, що зараз я вважаю, що фотошоп не підходить, я запрошую вас здійснити радикальну міграцію, пролетіти фотошоп і почати використовувати gimp за замовчуванням, лише тоді ви навчитесь , так чи інакше Як і в Linux, ви ніколи не змінюєтесь, якщо не робите цього радикально, я дослівно цитую себе: "Люди живуть із знань, але вони також алгазани, поки у вас є альтернатива, ви не побачите необхідного вчитися, і ти не навчишся з бажанням "
PS: якщо вам потрібна допомога в керуванні фотошопом, я позичу вам кілька збережених барів TNT (Just Kidding)
Наша колега Тіна (яка є графічним дизайнером) це вже зробила цікаве порівняння між GIMP та Photoshop, якщо ви зацікавлені.
відповідно до сторінки "GIMP - це програма маніпулювання зображеннями GNU"
так, але GIMP має лише G, тому це буде GIMP = Програма маніпулювання зображеннями GNU
ТАК, це так, як ви кажете.
Більше того, GTK - це Gimp ToolKit, хоча Gnome його прийняв, люди в GIMP створили його для нього.
До речі, спочатку G у GIMP був для General, тобто він починався як General Image Manupulation Program
Для тих, хто мало знає про Gimp, відвідайте tatica.org; Є кілька подкастів "крок за кроком", зроблені цією венесуельською міс (деякі повинні знати про неї), які є дуже хорошими та приємними, щоб дізнатися трохи більше.
привіт
Ага, і приємно знати, що ця версія GIMP навіть не є останньою
Хороший блог, я знайшов його пару днів тому, він має цікаві речі та гарний дизайн. Вітаю 😉
Дякуємо, що завітали та дали коментарі.
Ми сподіваємось читати вас частіше 🙂
PS: І до речі ... хороший перший допис 😀