Si, sería genial poder navegar por el Blog usando tecnología 3D, pero el objetivo de mi artículo no es otro que mostrar una nueva funcionalidad que incorpora Firefox 11 en su Web Inspector.
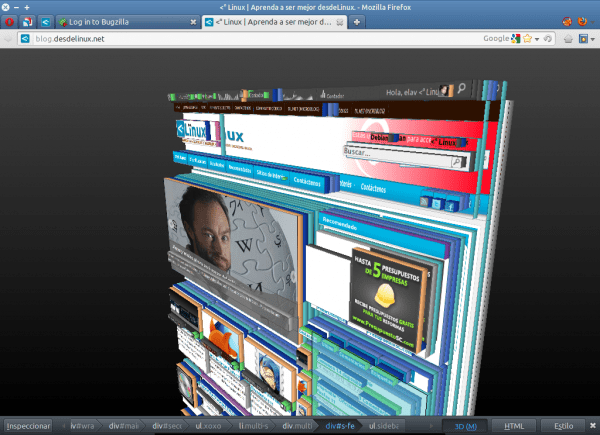
Entren a un sitio cualquier y opriman las teclas [Ctrl] + [Shift] + [I] y luego pinchen la opción 3D.. Miren el resultado en mi caso..
Esta opción Firefox la incorpora para que los desarrolladores web vean la profundidad de las capas (div) en la estructura del sitio. Simplemente genial. Se puede mover con el cursor y las flechas del teclado para cualquier lado 😀

Quién dijo yo? jajajaja
😀
Yo ya lo intenté pero no me aparece ese botón para activar esa función de 3D. La barra de inspección, pero ese botón en particular no.
Supongo que estés usando Firefox 11 ¿no?
Si… claro
yo tengo el 11 y no me sale esa cosa…. el [I] es una i o una L ???
I de Ignorante 😛
ohhh grax por lo de ignorante jejeej me siento alagado jejeejej, ya probe lo de 3D y necesitas BASTANTES recuros de lo contrario se tufea todo el firefox jeje
jajajja ya me habia acostumbrado a las herramientas de desarrollador de chrome, pero estas estan mas divertidas, creo que aprendere a usar las de FF xD
Genial!!
¿La tecla [Shit] es [Shift]?
¿O es la nueva distribución de teclado para geeks?
http://t3.gstatic.com/images?q=tbn:ANd9GcTszz0Jz676mnsf6fAekHZv_IbsnijVWSCGyAf5_GwRxnr8wPT0tZMOtZMgZg
En que estarías pensando… 😛
La tecla Shit es la que tiene el logotipo de Windows : P
LOL!!!
me pasa lo mismo: no me aparece la opcion 3D. Asumo que no esta disponible en la version para Win… ???
Eso parece, o quién sabe que problemas con los drivers tenga… en los PCs de la universidad no me funcionó tampoco.
A mi si me funciona en Windows,aparece pulsando Crtl+la tecla Mayúscula+I
,y le das a la opción 3D,es increíble,es una chulada…
Gracias por la info amigo ;). Y si, se ve genial XD
Instale la extensión en Firefox 10 y consume muchos recursos, si no fuese así seria la leche ^^
esta genial y apesar de que no tengo una maquina potente el 3d se mueve decente.
Es curioso aunque no soy muy fan del 3D
Además de para jugar con el navegador me pregunto que utilidad real puede tener esto, aún para el desarrollo web.
Por ejemplo, si estás dando una clase de desarrollo web, esta opción te ayudará mucho a la hora de explicar qué son las capas (div), cómo trabajan, cómo funcionan, etc 🙂
Para un desarrollador puede ser interesante conocer el nivel de profundidad de cada capa. Además, si marcas algún color, obtienes la información de dicha capa. Yo si le veo mucha utilidad.
Con estas cosas entran ganas de aprender programacion web, eso sí aprender no es ningún juego ya que con suerte se hacer un hello world!!! en basic de LibreOffice XD.
Nice 🙂