Hôm nay tôi khá buồn chán nên tôi đã bắt đầu chơi với công cụ thiết kế yêu thích của mình: GIMP, và vì một thời gian trước đây tôi đã không xuất bản bất cứ điều gì ở đây, vì vậy ở đây tôi để lại cho bạn một cái gì đó
Mọi người đã thấy điều gì đó của câu chuyện Chiến tranh giữa các vì sao hay Chiến tranh giữa các vì sao nên chắc hẳn họ đã quá quen thuộc với những chiếc đèn chiếu sáng Jedi.
Chà, những người sáng tạo đó chia sẻ điều gì đó với thủ thuật mà tôi dự định để lại hôm nay cho tất cả những độc giả thích máy chủ khiêm tốn này muốn dành một phần thời gian rảnh của họ trước GIMP:
Hiệu ứng neon
Hiệu ứng neon trở nên rất phổ biến trong những năm 90 hoặc lâu hơn và bao gồm việc mô phỏng ánh sáng màu xung quanh rìa của các hình (nhiều áp phích chiếu sáng vẫn sử dụng neon để đạt được hiệu ứng này) và từng chút một nó đã được đưa vào thế giới đặc biệt hiệu ứng và thiết kế nói chung.
Chuẩn bị mặt bằng
Đối với thủ thuật này, tôi chọn kích thước 800 × 600 pixel và tôi đặt nền đen để "khuếch đại" hiệu ứng của Neon. Điều đó nói rằng, chúng tôi đã tiếp tục tạo một dự án mới với các kích thước này.
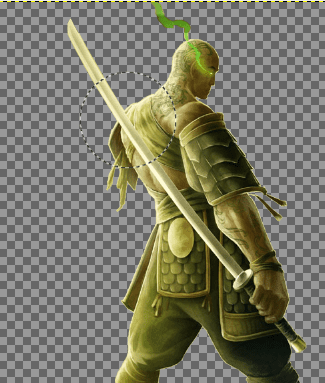
Sau khi tôi có dự án của mình với nền đen (# 000000), tôi tìm kiếm kết xuất (hình ảnh đã được cắt) sẽ là hình ảnh mà chúng tôi sẽ đặt năng lượng, tôi đã chọn một samurai nửa hói mà tôi tìm thấy trong hình nền.
Tạo đường dây điện của tôi
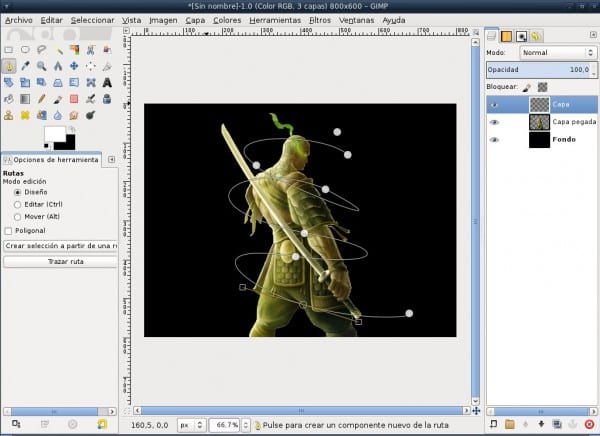
Sử dụng công cụ Routes (B), chúng tôi đang tạo hình dạng chúng tôi muốn cho các đường của chúng tôi, ví dụ, tôi đã cố gắng tạo kiểu uốn khúc xung quanh toàn bộ hình ảnh của samurai như bạn có thể thấy trong hình.
Cần phải làm rõ rằng theo tùy chỉnh để làm việc với phong cách của các lớp, các tuyến được tạo trong một lớp mới vì vậy trước khi sử dụng công cụ định tuyến chúng ta tạo một lớp mới có độ trong suốt để trong trường hợp không thích cách các đường không bị mất hết công việc.
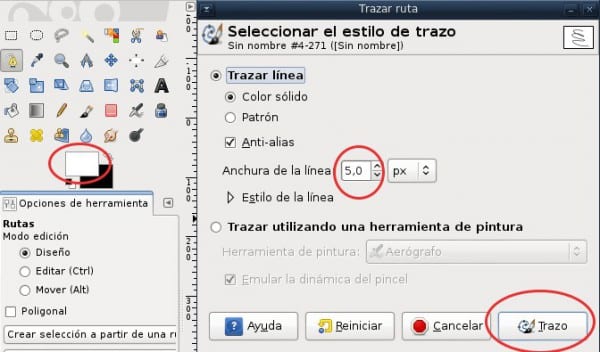
Khi chúng tôi đã đạt đến điểm này, chúng tôi tiến hành tạo nét viền dọc theo toàn bộ tuyến đường, chúng tôi chọn màu trắng (#FFFFFF) và trong các tùy chọn công cụ, chúng tôi yêu cầu nó theo dõi với kích thước gần đúng khoảng 5 pixel và không chỉ ra bất kỳ công cụ nào (vẽ đường).
Áp dụng hiệu ứng neon
Tại thời điểm này, chúng ta đã có hình và các đường mà chúng ta đã đưa vào, bây giờ chúng ta cần cung cấp cho nó độ sáng. Bộ lọc / Alpha sang Logo / Neon và chúng tôi nhận được một cuộc đối thoại để đưa ra một số lựa chọn.
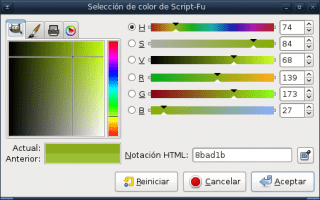
Ở đó, chúng tôi nhấp vào hộp màu và nó cho phép chúng tôi chọn màu chúng tôi muốn cho đèn neon của chúng tôi, nơi tôi khuyên bạn nên tìm kiếm một màu nhiều hoặc ít liên quan đến màu sắc của hình ảnh mà chúng tôi đang đặt hoặc đơn giản là một trong những bạn thích nhất.
Khi áp dụng hiệu ứng Neon, 3 lớp được tạo ra (ống đèn neon, vùng sáng bên ngoài và nền tối), chúng tôi loại bỏ lớp nền tối được tạo bởi hiệu ứng và kết hợp 2 lớp còn lại để chỉ có một lớp (nhấp chuột phải trên lớp trên cùng / kết hợp xuống).
Bằng cách này, chúng tôi đã có một cái gì đó tương tự như các áp phích ánh sáng của những năm 90 và các nhãn hiệu đèn Starwars nhưng chúng tôi vẫn chưa hoàn thành.
Hoàn thiện các bước hoàn thiện
Bây giờ là lúc để hoàn thiện tác phẩm của chúng ta, những thứ bao gồm các vết mờ, tạo ảo giác rằng các đường cắt ngang qua hình ảnh, v.v.
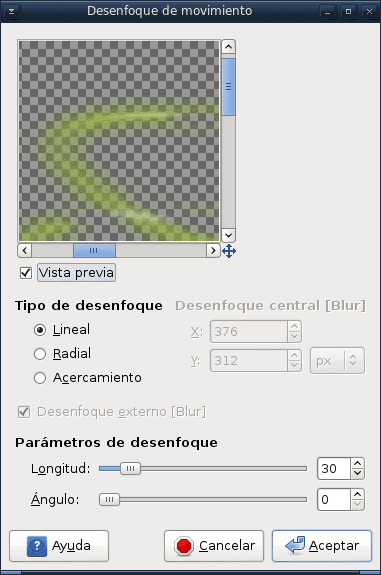
Đối với điều đó, chúng tôi đi theo từng phần: chúng tôi nhân đôi lớp đường thẳng và áp dụng hiệu ứng mờ chuyển động khoảng 32 pixel và bằng XNUMX độ.
Chúng tôi chọn hình ảnh đã cắt bằng cách nhấp chuột phải vào lớp hình ảnh và nhấp vào Alpha to Selection.
Bằng cách này, chúng tôi "chặn" những gì chúng tôi làm cho các khu vực bên ngoài, chúng tôi đặt mình vào lớp của các đường và, hướng dẫn bản thân bằng hình ảnh, chúng tôi xóa các phần để tạo ấn tượng về độ sâu của các đường. 2 hoặc 3 phút chúng ta có kết quả như sau:
Nó có thể không phải là hiệu ứng tốt nhất nhưng này… nó khá thú vị và điều tốt nhất là chúng tôi có thể sử dụng nó với những ý tưởng mà chúng tôi thích nhất.
Bây giờ bạn phải thử nghiệm với GIMP của mình và đưa ra ý kiến của bạn về suy nghĩ của bạn về thủ thuật này.






Tôi nghĩ một số hình nền tốt của các bản phân phối với hiệu ứng đó sẽ rất tốt
Hướng dẫn xuất sắc
Hướng dẫn tốt, sẽ thật tuyệt nếu thỉnh thoảng một hướng dẫn được xuất bản cho tất cả chúng ta, những người sử dụng chương trình tuyệt vời này.
Vâng, mỗi người chúng ta nên từ kinh nghiệm của họ, đóng góp kiến thức của chúng tôi.
Có những ví dụ điển hình về các công cụ trợ giúp, nhưng bằng cách thực hành, bạn học được những "thủ thuật" để làm cho mọi thứ dễ dàng hơn.
Tuyệt vời.
Bây giờ bạn đã thúc đẩy tôi từ bỏ Photoshop.
Hướng dẫn tốt! Hiệu ứng sẽ tốt hơn nếu chúng ta chơi với độ dày của đường kẻ
Trong một thời gian, tôi thực sự đã cố gắng bỏ photoshop và sử dụng GIMP. Nhưng tôi chưa bao giờ thích nghi được, và mặc dù GIMP có các công cụ, nhưng chúng phức tạp hơn để sử dụng so với PS, giao diện không theo ý thích của tôi.
Tôi nghĩ GIMP nên xem xét lần cuối cách các nhà thiết kế xử lý photoshop và bắt đầu làm việc trên các công cụ 'riêng' để làm cho chương trình trở nên chuyên nghiệp hơn.
Tuyệt vời và rất đơn giản, còn gì đó để học với GIMP 🙂
Ít nhất thì chúng ta đã biết một chút về "Alpha to Logo". Tôi cho rằng theo cách tương tự, bạn có thể tạo một chữ ký được thiết kế bằng các nét vẽ và sau đó tạo một nét vẽ với cùng một nét vẽ 🙂
Một quan sát: nếu tôi không nhầm, chúng ta phải chú ý đến các lớp có thể nhìn thấy khi chúng được kết hợp, bởi vì nếu chúng ta kết hợp xuống dưới ở lớp trên, tất cả những lớp bên dưới sẽ bị ảnh hưởng (chỉ những cái nhìn thấy được). Cẩn thận với điều đó!
Bài viết hay!
Wena
hướng dẫn tốt!