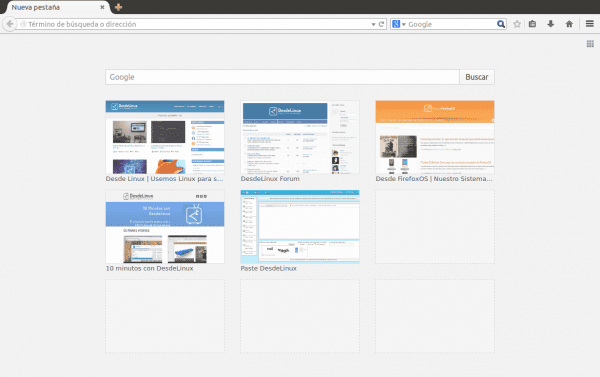
Một vài ngày trước Mozilla phát hành phiên bản cuối cùng của Firefox 31, mà bao gồm nhiều tính mới; bao gồm hộp tìm kiếm trên trang tab mới:
Tính năng này, có thể hữu ích cho nhiều người, đối với tôi thì không hề vì tôi sử dụng thanh địa chỉ làm công cụ tìm kiếm thông qua các từ khóa; cũng như hộp tìm kiếm đó chiếm một không gian rất lớn và tôi đã phân tách các hình thu nhỏ mà tôi đã định cấu hình trong trang tab mới. Do đó, tôi đã chọn loại bỏ nó.
Để xóa công cụ tìm kiếm khỏi tab mới, chúng tôi phải nhập thư mục hồ sơ của Firefox, cái nào ở trong ~ / .mozilla / firefox / xxxxx.default, ở đâu xxxxx là một tên ngẫu nhiên được gán cho hồ sơ.
Chúng tôi đi vào thư mục đó, chúng tôi tạo một thư mục khác bên trong nó mà chúng tôi đặt tên là "chrome", và trong đó chúng tôi tạo một tệp mà chúng tôi sẽ gọi là "userContent.css" (cả hai đều không có dấu ngoặc kép). Chúng tôi mở tệp đó bằng trình soạn thảo văn bản và dán các dòng sau:
@-moz-document url(about:newtab) {
#newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
Chúng tôi lưu và chúng tôi sẽ thấy công cụ tìm kiếm đã biến mất như thế nào.
Bây giờ, nếu chúng ta cũng muốn loại bỏ những khoảng trống khổng lồ còn lại, chúng ta phải đặt, thay vì mã trước đó, cái khác:
@-moz-document url(about:newtab) {
#newtab-margin-undo-container, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
Và chúng tôi sẽ chỉ có một lề nhỏ ở trên cùng để ngăn các hình thu nhỏ dính vào đầu. Trong trường hợp chúng tôi muốn xóa nó cũng để để lại nhiều không gian hơn cho các hình thu nhỏ, chúng tôi có thể sử dụng mã này thay cho mã đó:
@-moz-document url(about:newtab) {
#newtab-margin-undo-container, #newtab-margin-top, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
Cá nhân tôi tìm thấy một vấn đề khác và đó là trang tab mới của tôi, tôi đã định cấu hình để hiển thị 42 hình thu nhỏ (6 cột và 7 hàng) và với bản cập nhật, chúng bắt đầu chỉ hiển thị 9. Ngay cả sau khi xóa công cụ tìm kiếm và lề, toàn bộ lưới vẫn không hiển thị, vì vậy tôi đã sửa đổi mã như sau:
@-moz-document url(about:newtab) {
#newtab-margin-undo-container, #newtab-margin-top, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
#newtab-grid {
height: 650px !important;
max-height: 650px !important;
}
.newtab-cell {
height: 9% !important;
width: 13% !important;
}
}
Các giá trị của # newtab-grid kiểm soát tổng chiều cao của lưới (650 pixel trong trường hợp này), trong khi .newtab-ô chỉ định kích thước của từng hình thu nhỏ. Các kích thước này được thiết kế riêng cho lưới 42 hình thu nhỏ và độ phân giải màn hình 1280x800 của tôi, vì vậy mỗi người phải sửa đổi chúng để phù hợp với trường hợp cụ thể của họ.
Qua | Diễn đàn hỗ trợ Firefox

Khi tôi nhìn thấy tab mới được thiết kế lại trên Iceweasel của mình, tôi nghĩ rằng tôi đã nhận được một tiện ích mở rộng độc hại. Tôi đã đi xác minh và thực sự, đó là một sự thay đổi của trình duyệt.
Hy vọng rằng trong phiên bản tiếp theo họ sẽ đặt logo Firefox dưới dạng Doodle của tab mới.
Tôi tự hỏi liệu hộp tìm kiếm cũng có thể bị vô hiệu hóa từ about: config?
Nhưng tôi vẫn không thích ChromiumFox mới
Hiện tại thì không thể, không có chuỗi nào trong about: config đề cập đến công cụ tìm kiếm của tab mới. Hy vọng rằng Mozilla sẽ sớm bổ sung một phần mềm.
Họ đã thử nghiệm trình duyệt "Pale Moon" cho các bản phân phối Linux. Tôi không biết hỗ trợ như thế nào. Ban đầu nó được tạo cho windows, nhưng các nhà phát triển đã có phiên bản cho gnu / linux trong diễn đàn chính thức của họ.
Pale Moon gần như là một bản sao của Firefox kể từ phiên bản 24.x, cộng với một số bổ sung rất nhỏ.
Điều gì sẽ xảy ra nếu bạn chuyển sang nhánh ESR của Firefox? Họ vẫn chưa phát hành phiên bản 31 ESR.
Tôi sẽ phải thử nó vì thanh đó không có ích cho tôi, cảm ơn vì mẹo nhỏ, 🙂.
Thật thú vị, tôi thích bài đăng của bạn vì công cụ tìm kiếm không liên quan và như bạn nói, nó rất lãng phí dung lượng.
No sé si exista alguna forma de mover la barra de pestañas o la barra de direcciones de firefox a la parte inferior de la pantalla (como en opera)? he buscado por todo lado y no tengo idea como. Agradezco si alguien sabe como hacerlo o sí los muchachos de Desde linux hacen un post sobre esto.
Firefox không cung cấp bất kỳ chức năng gốc nào để làm điều đó nhưng bạn có thể muốn thử phần mở rộng này, có vẻ như nó cung cấp khả năng di chuyển thanh địa chỉ đến những nơi khác nhau; mặc dù tôi không biết liệu nó có cho phép di chuyển nó xuống cuối màn hình hay không.
Một lựa chọn khác là theo dõi phần mở rộng khác này, Nó phục vụ chính xác để làm những gì bạn đang tìm kiếm mặc dù nó đã ngừng tương thích kể từ khi Australis ra mắt, nhưng nhà phát triển đã hứa sẽ cập nhật nó.
Tôi nghĩ rằng nếu bạn cài đặt được nó trong Firefox 31 và kết hợp nó với phần mở rộng đầu tiên khôi phục một số tính năng của Firefox trước khi Australis có thể hoạt động, nhưng đó chỉ là lý thuyết.
Trên thực tế, những gì bạn đang làm là sửa đổi hệ thống phân cấp của các gói firefox, sửa đổi CSS của trang tab mới; a. Tuy nhiên, bạn không xóa thanh tab mới; a, bạn chỉ đặt thuộc tính CSS display: none, để nó không hiển thị trong html của trang. Nhân tiện, nếu tôi không viết dấu và có; rải rác khắp văn bản là do tôi đang sử dụng máy tính của người khác với livecd debian và tôi không cảm thấy muốn cấu hình bàn phím.
Chi tiết khác
-------
Thuộc tính hiển thị CSS là thuộc tính phức tạp nhất tồn tại, nó phức tạp đến mức ngày nay không có trình duyệt nào hỗ trợ đầy đủ, ngoài ra nó còn hơi cồng kềnh khi phải thực hiện những thứ rất phức tạp ...
Saludos!
Vâng, đúng vậy, về mặt kỹ thuật, chúng tôi chỉ sử dụng một số kiểu CSS để ẩn nó, nhưng đó là bởi vì chưa có cách thực sự nào để loại bỏ nó và vì vấn đề đó đã giống nhau nên tôi không thấy cần phải chỉ định nó. 😛
Những gì bạn nói về thuộc tính hiển thị thật thú vị, thậm chí nhiều hơn khi xem xét rằng nó thường chỉ được sử dụng cho hai việc: display: none và display: block; nhưng tôi nhớ đã đọc một số hướng dẫn CSS về số lượng những thứ có thể thực hiện với nó. 🙂
Tôi đặc biệt nghĩ rằng công cụ tìm kiếm trong tab mới là một thành công. Tôi sử dụng nó rất nhiều 😀
Điều bạn muốn không gì khác là chống lại tôi, hahahahaha.
Nghiêm túc mà nói, tôi không thấy nó có thể có công dụng gì vì thanh địa chỉ đã có một công cụ tìm kiếm tích hợp và bạn có thể thêm nhiều công cụ khác vào nó và dễ dàng gọi chúng bằng từ khóa. Tôi hiện có 84 công cụ tìm kiếm như thế này. 😛
Không nghiêm túc, nó không phải để chống lại bạn. Tôi thấy thoải mái hơn khi có thể tìm kiếm từ nơi đó hơn là vào thanh địa chỉ. 😛
Nhưng bạn không cần phải "đi" đến nó. Khi bạn mở một tab mới, con trỏ sẽ tự động được đặt trong thanh địa chỉ, vì vậy bạn chỉ cần nhập. 😉
Trên thực tế, những gì bạn làm là rời khỏi thanh địa chỉ để chuyển đến hộp tìm kiếm. 😛
Đây là một lỗi rất lớn, vì con trỏ phải ở bên trong hộp tìm kiếm của giao diện "tab mới" mới (trong Chromium hàng đêm, sự cố này đã được khắc phục).
Và nhân tiện, bộ nhớ cache mới của Firefox / Iceweasel rất khó chịu.
Sẽ là một lỗi nếu bạn cho rằng khi người dùng mở một tab mới, họ làm như vậy để tìm kiếm thứ gì đó trong Google chứ không phải để nhập địa chỉ. Trên thực tế, quyết định về vị trí tốt hơn để đặt con trỏ là không liên quan vì thanh địa chỉ phục vụ cả để tìm kiếm và nhập địa chỉ, do đó tôi không hiểu lý do đặt hộp tìm kiếm thừa trong tab mới; mà cũng tham gia vào công cụ tìm kiếm dư thừa đã dành một khoảng thời gian vô ích cho việc sử dụng không gian bên phải của thanh địa chỉ.
Tôi hoàn toàn đồng ý với Manuel, ngay cả khi mọi người không xử lý từ khóa cho công cụ tìm kiếm (trong trường hợp của tôi là cực kỳ hữu ích) thì thanh địa chỉ cũng là một công cụ tìm kiếm, vì vậy tất cả điều này có vẻ thừa và chỉ là một nỗ lực trông giống như trang ban đầu được sử dụng trong Chrome, chưa kể đến việc nó phá vỡ trải nghiệm người dùng của những người trong chúng ta đã sử dụng about: newtab đã sửa đổi (trong trường hợp của tôi là 6 cột 3 hàng).
MẸO rất hay ... nhưng các hình thu nhỏ được dán lên trên cùng và nó không để chúng ở giữa, tôi đặt ở dòng # newtab-margin-top Tôi đã thay "top" bằng "bottom" nhưng nó để chúng rất thấp ... vì vậy tôi đã thay đổi "Dưới cùng" chỉ "b" hoặc "b1", do đó, để lại # newtab-margin-b1 và các hình thu nhỏ xuất hiện ở giữa. http://i.imgur.com/x0RmVIB.png :]
Trân trọng cảm ơn! 0 /
Điều đã xảy ra là kiểu tôi đặt ẩn phần lề trên cùng (# newtab-margin-top), đây là phần ngăn các hình thu nhỏ dính vào phần trên cùng. Mình bỏ đi vì cách này có nhiều không gian để đặt thêm tiểu cảnh hơn, nhưng trường hợp của bạn như bạn có ít thì có vẻ không được thuận tiện lắm.
ID bạn đã tạo (# newtab-margin-b1) không tồn tại nên ngay cả khi bạn có ID ở đó thì nó cũng không làm gì cả, bạn có thể xóa nó và để lại mã như tôi đặt bên dưới, kết quả sẽ giống nhau:
@-moz-document url(about:newtab) {#newtab-margin-undo-container, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
Tôi đã cập nhật mục nhập đặt cả hai mã làm tùy chọn.
Thông thoáng! nó chỉ trông đẹp hơn b1 hehe… lời chào! :]
Vâng, đó là quyết định của bạn, nhưng như tôi đã nói, nó không để làm gì cả, nó không quan trọng nếu bạn có nó ở đó hoặc nếu bạn loại bỏ nó vì nó không có tác dụng gì cả.
Tôi mời bạn dùng thử «aboutab» (https://addons.mozilla.org/es/firefox/addon/aboutab), một tiện ích mở rộng giải quyết vấn đề này và cũng cho phép bạn định cấu hình một số khía cạnh cơ bản của trang tab mới. Trân trọng. 😉
Xin chào bạn, bạn có thể giải thích rõ nơi tôi đặt tên crome và userContent.css nếu tôi phải tạo một thư mục hoặc trong một thư mục mà tôi có, tôi chờ câu trả lời của bạn nếu có thể, trả lời tôi tại đây hakurei30@hotmail.com. Tôi sẽ nhận được nó, bạn tốt
Nếu bạn cho nó tùy chỉnh trong menu trình duyệt, bạn có thể kéo thanh mới xuống dưới cùng, nơi có các biểu tượng, theo cách đó, thanh sẽ biến mất. Một lời chào.