你还记得吗 括号? 在 DesdeLinux 我们专门写几篇文章 到此文本编辑器 开放源码 由Adobe及其社区推动,此后一直在逐步发展,直到达到1.1版,并进行了许多改进和功能。在本文中,我们将对其中的一些功能进行回顾,但首先,让我们记住一些使 括号 有些不同。
用括号在线编辑
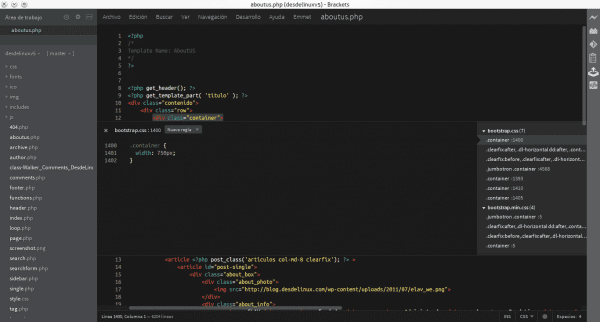
Brackets最有趣的功能之一就是所谓的“在线编辑”,它包括编辑现有HTML标记的CSS属性,或从文件本身创建一个新的HTML标记。 的.html 无需打开样式表文件。 我们只需要将光标放在相应的标签上,然后按 按Ctrl + E.
查看中括号中的元素,颜色和图像
方括号使我们可以形象地看到我们在html代码中链接的图像或.css文件中属性的颜色,如上图所示。 另外,您可以选择查看我们保存在html文件中的更改 Google Chrome 自动,而无需重新加载页面。
这些是Brackets当时最酷的功能,但现在有新功能出现。
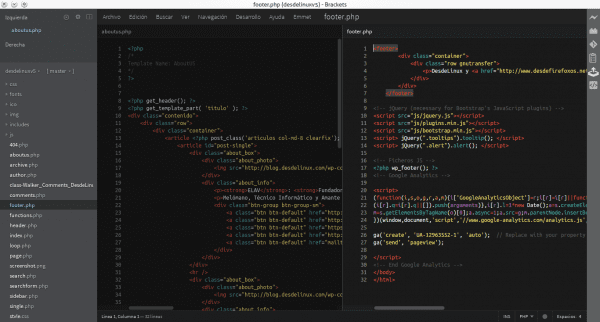
括号中的分割视图
现在,我们可以同时舒适地处理两个文件,从而在垂直和水平方向上划分编辑器视图。 默认情况下,它包括对主题的支持,并允许我们选择所使用的字体及其大小。
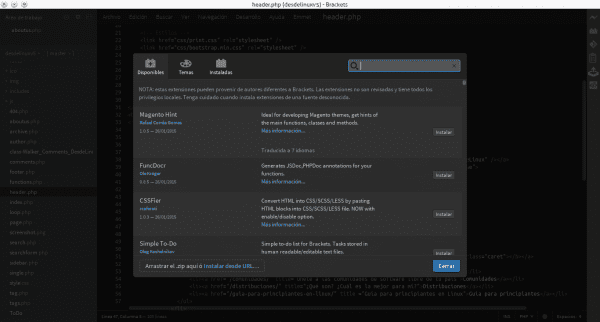
扩展,括号中的许多扩展
如果托架得到了很大的改进(这要归功于社区),那么它就在可用扩展的列表中,其中许多扩展质量都很高。
我使用一些非常有趣的方法,例如:
- 美化:美化JS,CSS和HTML代码
- Bootstrap 3骨架:创建支持Boostrap的html。
- 支架比较:DIFF工具。
- 任务列表:手头有一份任务清单
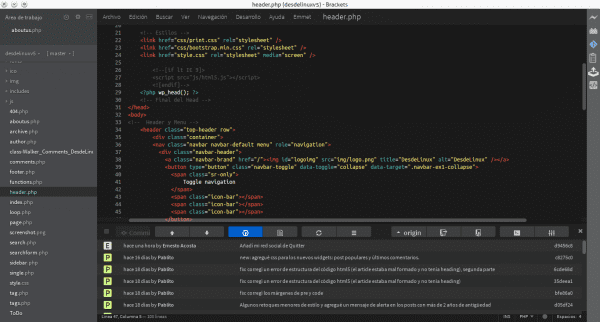
- git支架:我的最爱之一,它使我可以管理我的项目及其GIT存储库。 我在下图中保留了屏幕截图。
- 其他的很多..
括号和摘录
对于1.1版的Brackets,我们可以选择下载包含Extract的变体,基本上 incluye una nueva experiencia de instalación inicial y una característica que le permite colaborar con un diseñador (que use .PSD) y que utilice la nube de Adobe. 由于明显的原因,我无法真正告诉您它是如何工作的,但这似乎是一个很酷的选择。
方括号结论
总而言之,我可以说,在短短的发展时间里,对于我来说,托架在我们现有的替代方案中正占有重要地位。 它不是完美的,它还有很长的路要走(我希望它能像Sublime Text一样快地运行),但是由于添加了新功能和扩展,事实证明它是用户的绝佳选择。 前端.
我可能要提更多的事情,但是最好的事情是您尝试一下并判断自己。 可以从其网站上获得针对Debian / Ubuntu或其源代码编译的软件包的托架。 如果您是ArchLinux用户,则可以直接从AUR安装它。





从0.27版开始,我一直在使用花括号,并且这段时间我成长很多。
这是一块石头! 泰坦!
我只是在等待Debian测试😀
精彩的文章。
是否可以使用vi / vim快捷方式移动?
当前与我一起开发的编辑器,因为我发现它是我的默认替代xD
确实是一位令人印象深刻的编辑,自从我第一次尝试以来,我就为之着迷。 我推荐它。 我希望我能在短时间内消除SublimeText的霸权。
我希望Sublime Text学到一两个东西。 他有非常有趣的想法。
他们俩都必须学习..
我一直在使用它,在您按“ Ctrl + E”键的地方什么也没有出现,它只告诉我如果我要创建一个文件,则该文件不存在。
我试图将其安装在Antergos(yaourt -S支架)中,但是不幸的是,我永远无法以正确的方式完成安装。 我总是收到以下错误:
“运行” curl-dir:node-linux64“(curl-dir)任务
已创建文件“下载/node-v0.10.24-linux-x64.tar.gz”。
运行“节点清理”任务
运行“ node-mac”任务
运行《创建项目》任务
建立项目档案
捐赠,没有错误。
CXX(目标)退出/发行/ obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o
make:g ++:找不到程序
libcef_dll_wrapper.target.mk:212:目标'out / Release / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o'的指令失败
make:*** [out / Release / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o]错误127
==>错误:build()崩溃。
取消 ...
==>错误:Makepkg无法编译方括号。
==>重新启动括号编译? [y / n]
==> ——————————————
==>»
有谁知道它可能是什么,或者我该如何使用支架来修复它?
如果发现无法安装,请从deb安装。
好运!
我从AUR总是安装方括号
方括号箱工作。 谢谢!
make:g ++:找不到程序
我尝试过各种编辑器,但最终我总是回到凯特。 在线编辑CSS,预览图像或颜色非常实用并且可以节省时间,但是您是否认为这些足以取代Kate?Kate最终将几乎在其他编辑器中出现的所有有用功能合并到了Brackets中? 我知道我自己尝试就能得到最好的答案,但是事实是我对尝试这个或那个程序感到有些无聊,并最终回到那些多年来一直给我带来好成绩的软件上。
问候。
我看到KATE的唯一问题是它没有代码自动补全,标签和其他
似乎自动完成功能具有: http://kate-editor.org/about-kate/
好吧,对于HTML和CSS,我从未见过。
不执行elav要求的自动完成。 仅当单词在整个文档中以相同的词开头时,它才会自动完成。
我单击“动态预览”的第一个选项仅适用于Google Chrome。 ->正在卸载…。
Google Chrome浏览器有躁狂吗? 他们忘记了这是Linux吗? Netflix,WhatsApp和现在的括号...
是的。 发生的情况是,此选项仅在使用.html时才有用,这对于布局很合适,但是当您创建WordPress主题时,在使用.php文件时它不再有用useful
在此最新版本中,实时视图具有多浏览器支持,但默认情况下处于禁用状态。 在首选项文件中,您输入了“ livedev.multibrowser”:正确,我将它与firefox一起使用,并且可以正常工作。
您好,以及如何添加它,因为我添加了该代码,并且每次打开程序时都会收到以下错误消息:首选项文件没有有效的JSON格式。
您好,您使用的主题是什么? 很好🙂