儘管看起來可能並非如此, DesdeLinux 我們永不止步。 我們一直在尋找一種創新的方法來改變常規,這就是為什麼我一直在努力 樣機 在2013年推出新設計。
目前,它們只是想法,當然,一切都可能會發生變化。 我正是在寫這篇文章,以便您可以與我分享您的想法並給我建議。
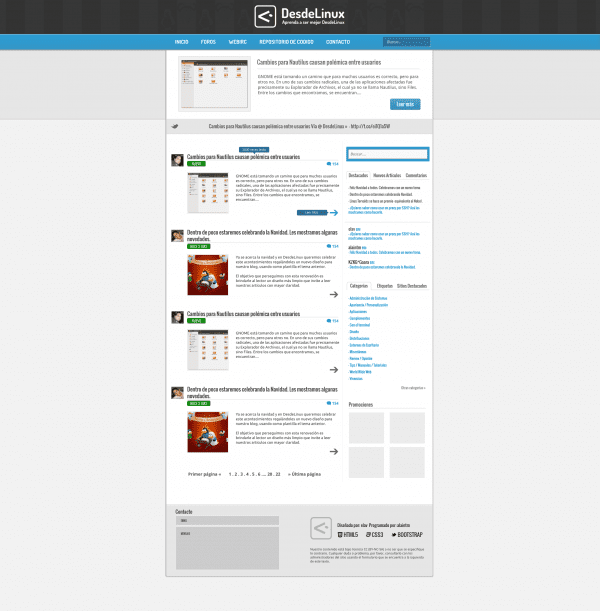
這項新提案旨在使用更簡潔的設計(沒有太多的倒圓角),並更改了諸如浮動菜單欄之類的內容。 另外,如您所見,我使用了 頭 稍大一點以突出顯示我們的徽標,儘管我正在研究它,因為它必須在多大程度上影響網站在小屏幕上的顯示方式 (上網本和其他).
除了視覺方面,此新設計還將在引擎蓋下進行更正,這些更改尚待解決,在我們啟動當前提案時我們並未考慮在內。 其中一些更改是:
- 表格樣式。
- 消除圖像中多餘的空白。
- 文字和排版樣式的更正。
我們會根據宣布當前設計時收到的反饋來考慮其他修復方法。
正如您在下圖中看到的那樣,其中包含一些元素 (閱讀帖子的次數,或閱讀更多內容的文字) 僅在將鼠標懸停在某些鏈接上時才可見。 此外,聯繫表格將在站點底部提供,以便任何想要與我們聯繫的人都可以快速獲得此選項。
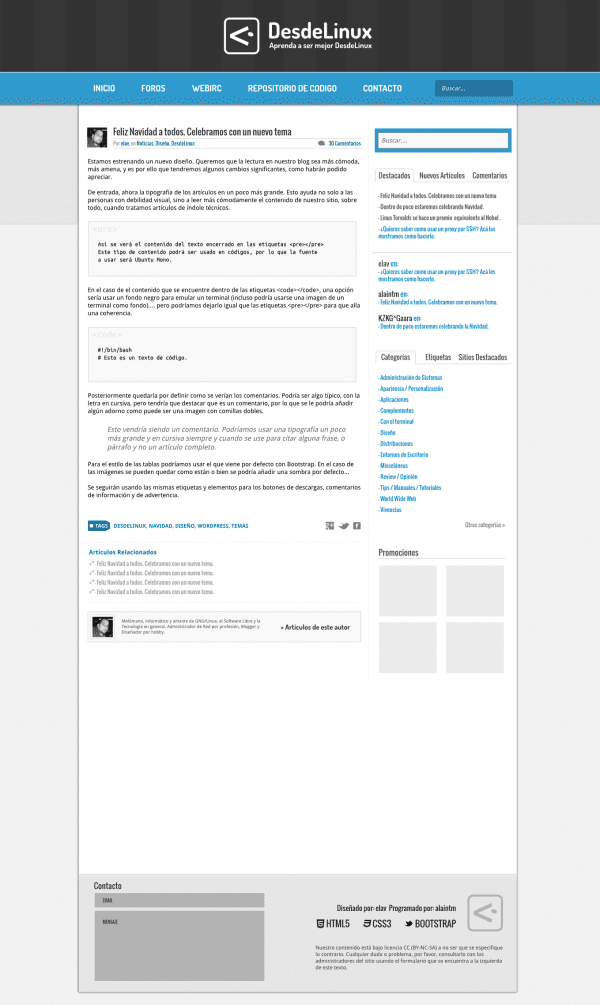
文章的外觀也將發生一些變化。 新穎之處之一是,帖子末尾的作者信息(現在也在頂部指定)位於哪裡,將提供一個鏈接,供我們訪問他撰寫的所有文章。
我們還將為代碼,註釋等應用樣式。 菜單欄將與第一個圖像一樣,即垂直方向變小。 有許多要定義的元素(顏色和其他元素),但這種方式或多或少會這樣:
好吧,什麼都沒有,我認為我無話可說了。 一如既往,我恭候您的評論,建議和批評..😉


我只是喜歡那些邊緣xD。 可是那會很好
我希望這是因為它是Beta版本。 但是缺少配置文件和使用xD的發行版
什麼時候出來?
確實。 該模型不包含那些細節,就像我在上一個模型的.svg上所做的那樣。 但是它將具有社交圖標,我們使用的發行版以及您現在可以在側欄中看到的所有內容。
我同意。 我也喜歡那些優勢。 總的來說,我比較喜歡現在的風格,但是...
我很想看到最終版本呵呵,但我唯一不太喜歡的是頂部的黑條,上面寫著“DesdeLinux»在我看來,至少我們現在的酒吧比較好
好吧,是的,帶有條紋的黑色背景是我們必須改變的元素之一……但我仍未決定要做出更好的選擇。
我喜歡它是黑色的,但是我認為它將佔用過多的屏幕空間
我不喜歡日期沒有出現在出版物或評論中,而是出現了幾天或幾小時。
例如,您將看到一個舊帖子,它使您(237天前)現在可以確定這237天是哪個日期¬_¬
那讓我發瘋。 >。
並且,如果您將鼠標/指針放在(237天前)的該文本上,...難道不告訴您確切的發布日期嗎? 😀
我沒有註意到,也不知道那個選擇!
我做的這件事真是荒謬可笑
好吧,我加入同事的評論..您是否將光標停留在237天上? xDD
哈哈哈,必須禿頂,你正在失去才能
那個banersote的東西(Desde Linux)關於部落格導航對我來說似乎很誇張..
那是可變的..😀
我只是喜歡它,儘管頁面的動態使我想起了Twitter頁面xD,但忽略我,我有點瘋狂。 入口佈置得很好,色彩也很搭配。 也許多一點。
謝謝helena_ryuu ^^
[諷刺模式開啟]
實施地鐵 DesdeLinux,嗯?
[關閉諷刺模式]
怎麼了,這很酷。 還是基於Bootstrap吧? 補習會很好
如何做這樣的事情。
是的..引導到核心😀
我喜歡這種新設計,儘管正如他們上面所說,它看起來會更好一些,並且更加啞光。 正如他們也說過的那樣,它讓我想起了Metro或Twitter,但我會保留這些顏色,哈哈。 我喜歡黑色的條形圖,滾動時將其隱藏起來是很好的細節,而向下的條形圖則可以看到藍色的條形圖。 恭喜,您的設計是我在互聯網上見過的最好的設計。
我覺得這很有用,特別是現在作者的名字出現在文章的標題中,並且現在有一個鏈接可以查看他撰寫的其他文章,因為以前只能通過單擊常規視圖來查看在名稱上。 奇怪的是,我確實喜歡邊緣技術,但是當然這必須要有普遍的見解,無論如何,Elav在博客設計方面總是很出色!
我喜歡新設計。 我喜歡該網站獲得的極簡主義趨勢。 我比現在的提案更喜歡建議的頂級準則。
再見!
首先,恭喜你製作完成 DesdeLinux,不僅有利於其內容,也有利於其設計。
我喜歡更改浮動條的想法以及該作者閱讀更多文章的選項。
您是否已經厭倦了當前版本的elav? XD
實際上,在我們將其發布後的兩週內,他對當前版本感到厭倦...天哪,這不可能在6個月內改變所有內容
這是該網站的建議。
浮動條似乎位於頂部,其中包含我們訪問的發行版的徽標。
在該欄的下方,請查看頁面上的靜態博客徽標,儘管浮動欄可以包含較小版本的徽標。
在同一浮動欄中包含成員的數據,即; 暱稱和頭像。
乾杯..!
我真的很喜歡在浮動欄中包括我們的分佈以及成員數據的想法members
怎麼樣,新的設計看起來非常好,我個人不會改變太多顏色,因為這是確定博客的方式。
不錯的工作
問候
說真的,一切都只用HTML5和CSS編程嗎?
HTML5 + CSS3 + jQuery😉
我喜歡這個
為新設計+1,我喜歡黑色的床頭板賦予它更多的“重量”並且更優雅。 請願:評估評論的系統(舉手-遞下)
我不知道,我喜歡目前的設計,似乎很專業。
持續改善網頁非常好。
謝謝大家的評論,我們將考慮到它們,而且,既然事情已經臨近了,也許我們會將其付諸表決。
您好elav,感謝您創建了一個如此有趣的博客🙂對我來說,這是最好的linux博客。 這是一個建議...我們發表的評論可以選擇喜歡還是不喜歡...。
我還想知道是否可以在使用最多的發行版Ubuntu,Debian,Fedora,Arch Linux上添加帶有徽標或類似內容的標籤(您是知道如何做事的人,對此我不太了解)。 ,SuSe表示用戶可以訪問我們發行的新聞和教程
我不了解您,但是根據我自己的經驗,我知道喜歡和不喜歡擅長吸引巨魔,並且用戶會爭相撰寫最好的評論。 我說,我不太了解。
有人向我解釋說他是一個巨魔……我不知道那是什麼:'(
埃希姆(Ehem),很抱歉遲到了您的答案,但是巨魔們,我真的沒有註意到您的評論中的諷刺,他們是那些引入令人討厭的評論或以令人反感或令人討厭的方式表達觀點的人。
現在,這個酒吧對我來說似乎太大了,我不是在告訴你是否放了更大的酒吧。 您必須考慮到屏幕(至少是筆記本電腦)長於屏幕高度,並且屏幕上方(或下方)的所有內容都使最後一刻難以觀看內容。
您可以始終將徽標移到一個角上並使其“浮動”(我不知道如何用西班牙語說),就像文章開頭的向上箭頭一樣,將其留在一個角上,但不能整個吧。
我覺得酒吧也一樣,非常大。 最好只選擇一個,並且背景與上面的背景相同,但是背景會根據發行版而有所變化it這樣做可能會很複雜,但是它給人的優雅的感覺……值得嗎? ^^
其餘的,我喜歡結果。 非常感謝您將作者放在首位,每當我打開文章時,我最想看到的第一件事就是誰寫的來更好地理解它。
我知道要點贊有點晚了,但是我之前看過一些博客佈局的屏幕截圖,而且我注意到,對於我們使用的發行版,它們都有類似faenza的圖標。 我不知道,但我認為它們會看起來不錯。
設計對我來說似乎很好,唯一需要改進的是圖像的處理方式,事實是一場噩夢,每次我們想要查看更大尺寸的圖像時,它們都會使我們脫離主要內容觀看並返回到我們必須按的內容“返回”按鈕,這是更多的工作和老實說,網絡用戶很懶惰,為獲取內容而要做的更多操作變得更糟,或者更糟的是,它不僅不會打開圖像,還會向您發送圖像轉到另一個頁面,在我認為您必須按鏈接打開所需大小的圖像時,在燈箱中打開圖像會更容易,從而避免了放棄內容,即使如此,我想說這對我來說是最好的博客linux及其所有內容都是高質量的,並且易於理解
他們可以發佈設計進行佈局,這非常好