Bez obzira želite li naučiti kako kreirati blog ili želite nešto posebno napisati, istina je da održavanje bloga zahtijeva vrijeme i novac, ali još uvijek postoje besplatni alati otvorenog koda koji će vam uštedjeti puno stvari i koji natjeraju te da samo pišeš.
Naučit ću kako koristiti Jekyll zbog njegove lakoće i upotrebe Markdowna, a iako postoji mnogo alternativa, Jekyll dobro komunicira s Githubom.
Zahtjevi:
- Vreme
- Internet
- Github račun
Instalacija
Na Debianu / Ubuntuu i izvedenicama:
sudo apt-get instaliraj git ruby jekyll
O Fedori i izvedenicama:
sudo yum install git ruby gem install jekyll
U Archu i izvedenicama (strpljenje):
sudo pacman -S git ruby yaourt -S ruby-jekyll
Osnovna konfiguracija:
Git konfiguriramo s našim Github podacima
git config --global user.name "korisničko ime" git config --global user.email "email_id"
Kreiramo git spremište u kojem ćemo raditi lokalno, mora biti pozvan isto kao i vaše korisničko ime na Github-u
git init youruser.github.io
Jednom kada se kreira direktorij bloga, moramo pretražite temu za jekyll u, ili ako to ne uspije, stvori ga. Tada morate kopirati sadržaj teme u direktorij kreiran pomoću git, u primjeru koristite temu Compass
/ _uključuje Direktorij tijela stranice
/ _layouts Direktorij tijela stranice
/ _posts Imenik u koji idu unosi
/ _css o / scss Direktorij u kojem se nalazi css
/ _img o / slike Direktorij kamo slike idu
/_config.yml Datoteka za konfiguraciju
/404.md Stranica s pogreškom 404
/ CNAME Link do domene
/o.md Stranica «o»
/index.html Početna stranica
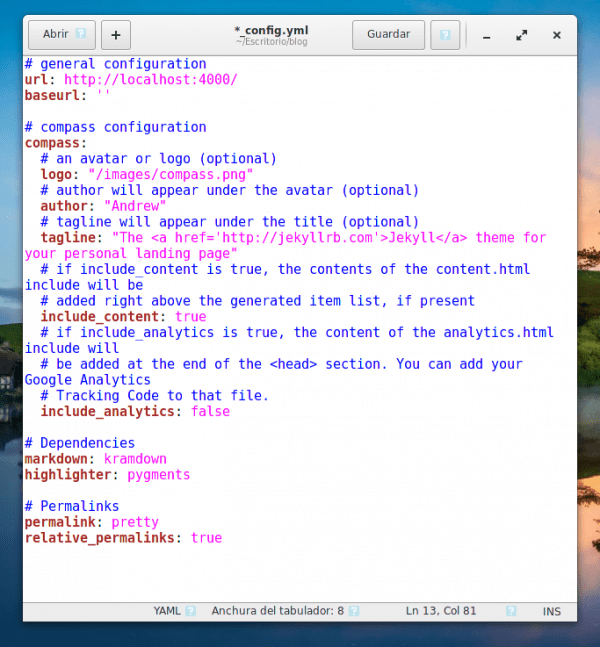
Sada dopunite konfiguracijsku datoteku _config.yml podacima koje želite, u mom slučaju sam je ostavio ovako:
Idite na terminal u direktoriju s kojim radimo i napišite
jekyll serve
Iz preglednika unesite localhost: 4000 ili 127.0.0.1:4000 i vidjet ćete da web stranica radi, možete započeti lokalnu izmjenu sadržaja bloga putem željenog uređivača koda, moj je uzvišeni tekst.
Ovdje je Jekyll s već instaliranom temom.
Kada odlučite da je blog spreman za objavljivanje ili za ažuriranje unosa, napišite
git add --all git commit -m "Poruka koju želite prikazati" git push -u origin master
Zatražit će vaše korisničko ime i lozinku za github; napiši i pristupi
www.youruser.github.io
Pa sve do unosa, nadam se da je bio jasan. Alat StackEdit omogućava vam pisanje i izvoz datoteka označavanja u github spremište, ako su vam potrebne informacije iz jekyll-a, možete koristiti službena web stranica jekyll-a ili iz github stranice za pomoć.



Dobar članak, ali postoji mnogo drugih CMS-a ili web aplikacija za stvaranje blogova zbog kojih se koncentrirate na pisanje. Vidim da je previše teško koristiti Jekyll, iako zbog ukusa ..
Seksapel Jekylla, Pelicana i drugih je činjenica da generiraju statične web stranice iz Markdown RestructuredText ili itd., Pa tako stvarate blogove koji mogu biti hostirani na github stranicama i stavljati vanjske komentare s Disqusom.
Moj blog je Pelikan, na primjer, stvaranje novog posta je stvaranje prve datoteke i rekompajliranje, obavezujem se na granu gh-stranica repo-a u github-u i to je to.
Uff, super lako zar ne? Napravite datoteku, prekompajlirajte, založite .. Postoji WordPress (i slično), svaki dan vas volim više
Kao neobičnu činjenicu kernel.org koristi njihov generator.
https://www.kernel.org/pelican.html
Pa, to su dvije različite stvari, ali u potpunosti bih promijenio WordPress za bilo kojeg statičnog graditelja web stranica. Komplikacija je na početku, kada morate sastaviti izgled i druge, druga stvar je upravo ono što kažete, koncentrirajte se na pisanje, jednostavno generirate običnu tekstualnu datoteku i pomoću oznake BAM kreirate post. Ne vidim ništa komplikovano u tome.
Saludos
Ne kažem da je to vaš slučaj, ali neki su vodili sveti rat na WordPressu (poput Joomle ili Drupala) u korist generatora statičnog sadržaja. Da, brzi su, jednostavni, ali problematičniji su kada je riječ o onome što radi WordPress, a to je da se alat ne spominje kao nešto zajedničko, u čemu mnogi mogu sudjelovati, gdje morate moderirati ... itd.
U pravu si elav, wordpress je bolji u zavisnosti od potreba. blog like desdelinuxMogao bi da radi sa generatorom statičkog sadržaja, ali za mnoge ljude da učestvuju to bi bio problem, pored činjenice da iako ga je lako konfigurisati može imati bezbednosnih problema, ne kao WordPress. Zato za početnike preporučujem Jekyll nego Wordpres jer je lakše i možete naučiti uz jednostavne tutorijale u HTML/CSS bez upotrebe PHP-a koji bi uplašio početnike.
Ovo što sam napisao je ista tehnologija koju koriste github stranice, ali ne dozvoljava vam da koristite svoje teme, već morate koristiti zadane. Naravno da ima i lakših, ali tražio sam jednostavnu instalaciju i konfiguraciju bez potrebe za radom na domenama, hostingu, SEO-u, sigurnosti itd.
Trebalo mi je puno vremena da ga kreiram pomoću wordpress-a, ali isprobat ću, hvala vam što dijelim vaš članak 🙂
Ali ... jedno pitanje ... Nije li to blog?
To je ravna stranica, jer ne dopušta komentare.
Recimo da je to tehnički statična stranica. Ali ako vam omogućava da instalirate Disqus za komentare, tamo će nadopuniti ono što je potrebno.
Zanimljivo, hvala.
Hvala ti. Veoma dobro.