Danas mi je prilično dosadno pa sam počeo da se igram sa svojim omiljenim alatom za dizajn: GIMP, I pošto odavno nisam ništa objavljivao, evo ostavljam vam nešto.
Svi su vidjeli nešto od sage Ratovi zvijezda ili Ratovi zvijezda tako da moraju biti upoznati sa svjetlosnim mačevima džedaja.
Pa, te svjetlosne mačeve dijele nešto sa trikom koji danas planiram ostaviti za sve čitaoce koji, poput ovog poniznog sluge, vole da provode dio svog slobodnog vremena ispred GIMP-a:
Neonski efekat
Neonski efekat postao je vrlo popularan 90-ih godina prošlog stoljeća i sastoji se od simulacije sjaja boje duž ruba figura (mnogi svjetleći plakati još uvijek koriste neon za postizanje ovog efekta) i malo po malo je doveden u svijet posebnih efekte i dizajn općenito.
Priprema tla
Za ovaj trik odabrao sam dimenzije 800x600 piksela i stavio crnu pozadinu da “pojačam” neonski efekat. Rekavši ovo, nastavljamo sa kreiranjem novog projekta sa ovim dimenzijama.
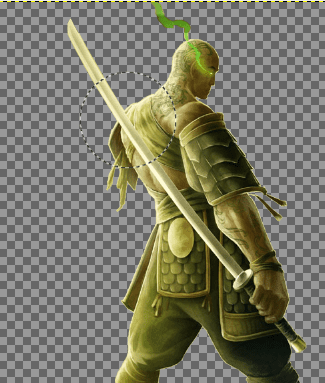
Nakon što imam svoj projekat sa crnom pozadinom (#000000) tražim render (već izrezanu sliku) koja bi bila slika na koju ćemo staviti energiju, izabrao sam polućelavog samuraja kojeg sam našao u pozadini.
Kreiranje mojih energetskih linija
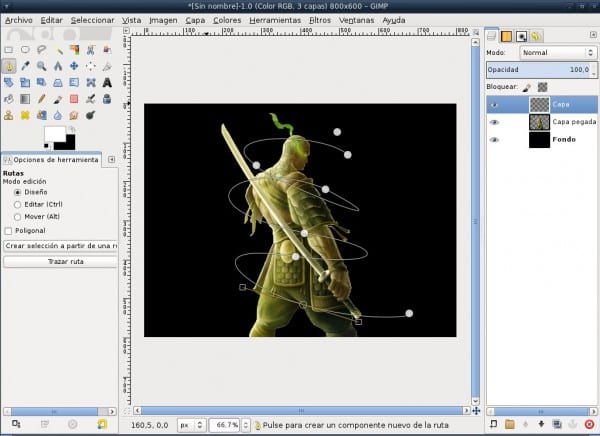
Koristeći alat Rute (B) dajemo oblik koji želimo našim linijama, na primjer, pokušao sam dati zmijolik oko cijele slike samuraja kao što možete vidjeti na slici.
Vrijedi pojasniti da iz navike rada sa stilom sloja pravim rute na novom sloju, stoga prije upotrebe alata za rute kreiramo novi sloj sa transparentnošću tako da u slučaju da nam se ne sviđa kako izgledaju linije, mi nemojte izgubiti sav posao.
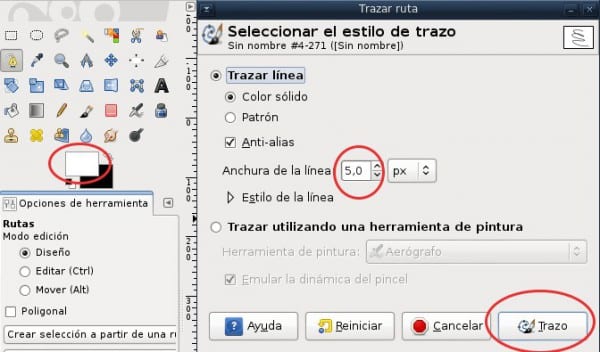
Kada dođemo do ove tačke prelazimo na pravljenje našeg traga duž cijele rute, za to biramo bijelu boju (#FFFFFF) i u opcijama alata kažemo joj da trasira sa približnom veličinom od oko 5 piksela i bez označavanja koje alat (crtanje linija).
Primena neonskog efekta
U ovom trenutku već imamo figuru i linije koje smo stavili, sada treba da joj damo dodir svjetline.Za to ćemo Filteri/Alfa do Logo/Neon i dobijamo dijalog za postavljanje nekih opcija.
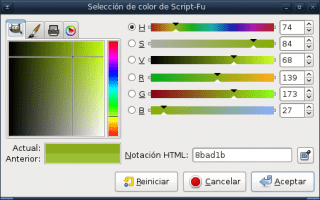
Tamo kliknemo na okvir za boju i on nam omogućava da odaberemo boju koju želimo za naš neon, pri čemu vam savjetujem da potražite boju manje ili više koja ima veze s bojama slike koju stavljamo ili jednostavno onaj koji ti se najviše sviđa.
Prilikom primjene neonskog efekta kreiraju se 3 sloja (neonske cijevi, vanjski sjaj i tamna pozadina).Tamni pozadinski sloj koji je nastao efektom eliminiramo i kombiniramo ostala 2 tako da ostane samo jedan (desni klik na sloj). gore/spajanje dole).
Na ovaj način već imamo nešto slično svjetlećim posterima iz 90-ih i svjetlosnim mačevima iz Starwarsa, ali još nismo gotovi.
Davanje završnih detalja
Sada je vrijeme da stavimo završni dodir na naš rad, stvari koje uključuju zamućenje, davanje iluzije da linije prelaze sliku, itd.
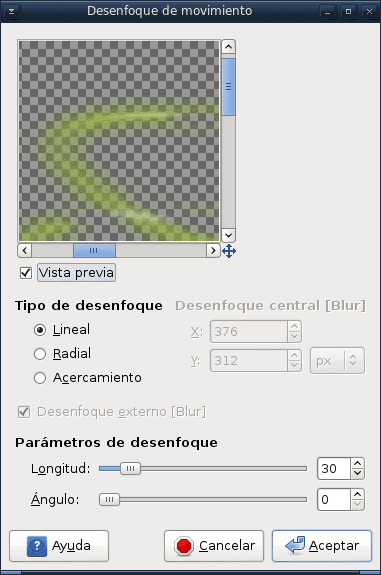
Za to idemo u delovima: dupliramo sloj linija i primenjujemo zamućenje u pokretu od oko 32 piksela i sa nultim stepenom.
Izrezanu sliku odabiremo desnim klikom na sloj slike i klikom na Alpha to Selection.
Na taj način „blokiramo“ ono što radimo za vanjske površine, postavljamo se na sloj linija i vođeni slikom brišemo dijelove kako bismo dali utisak dubine naših linija, nakon manje-više 2-3 min. imati ovakav rezultat:
Možda nije najbolji od efekata, ali hej... prilično je zanimljiv i najbolja stvar je što ga možemo koristiti sa idejama koje nam se najviše sviđaju.
Sada je vaš red da eksperimentišete sa svojim GIMP-om i date svoje mišljenje o tome šta mislite o ovom triku.






Mislim da bi neke dobre distro pozadine sa tim efektom bile dobre
Odličan tutorijal
Dobar tutorijal, bilo bi lijepo kada bi se povremeno objavljivao za sve nas koji koristimo ovaj sjajan program.
Da, svako od nas treba da doprinese svojim znanjem iz svog iskustva.
Postoje dobri primjeri alata u pomoći, ali vježbanjem stječete "trikove" kako biste stvari olakšali.
Odlično.
Sada si me stvarno motivisao da napustim Photoshop.
Dobar tutorijal! Efekat je bolji ako se igramo debljinom linije
Neko vrijeme sam zaista pokušavao napustiti Photoshop i koristiti GIMP. Ali nikad nisam uspio da se prilagodim, i iako GIMP ima alate, oni su komplikovaniji za korištenje od PS-a. Ni interfejs mi nije baš po volji.
Mislim da bi GIMP trebao posljednji put pogledati kako dizajneri rade u Photoshopu i početi raditi na 'vlastitim' alatima koji program čine nečim za profesionalniju upotrebu.
Odlično i vrlo jednostavno, još nešto za naučiti uz GIMP 🙂
Barem smo naučili nešto o “Alpha to Logo”. Pretpostavljam da na isti način možete napraviti potpis dizajniran potezima putanje, a zatim kreirati kist s njim :)
Jedno zapažanje: ako se ne varam, morate obratiti pažnju na vidljive slojeve kada se kombinuju, jer ako kombinujemo naniže u gornjem sloju, svi donji će biti pogođeni (samo vidljivi). Oprezno s tim!
Dobar post!
Wena
dobar tutorial!