Probablement molts dels nostres lectors tinguin el seu propi blog, usen Telegram web o simplement utilitzen diàriament pàgines web puntuals. Per a tots ells, anem a ensenyar com crear aplicacions d'escriptori de qualsevol pàgina web, De manera fàcil i ràpida, utilitzant nativefier.

Què és Nativefier?
Nativefier és una eina de codi obert, multiplataforma, desenvolupada per Jia Hao utilitzant JavaScript, HTML i CSS (amb Electron), per crear aplicacions d'escriptori per a qualsevol pàgina web, de manera fàcil i ràpida.
Nativefier se centra en permetre als usuaris realitzar aplicacions amb la configuració mínima, ja que a part de «embolicar» del web, aconsegueix identificar la icona i el nom de l'aplicació de manera automàtica.
El seu desenvolupament va ser inspirat, per la qual empipador que pot ser, haver de canviar ⌘-tabo alt-tab i fer recerques constant en moltes pestanyes, quan es treballa amb pàgines que utilitzem sovint com Facebook Messenger.
Com s'instal·la Nativefier?
Per instal·lar Nativefier requerim tenir instal·lat NODE.JS 4.0 o superior, després executem en la nostra consola:
$ NPM install nativefier -g
Com crear una aplicació d'escriptori amb Nativefier?
Crear una aplicació d'escriptori de qualsevol pàgina web amb Nativefier és summament fàcil, només cal situar-nos en el directori on volem emmagatzemar l'aplicació a crear i executar la següent comanda:
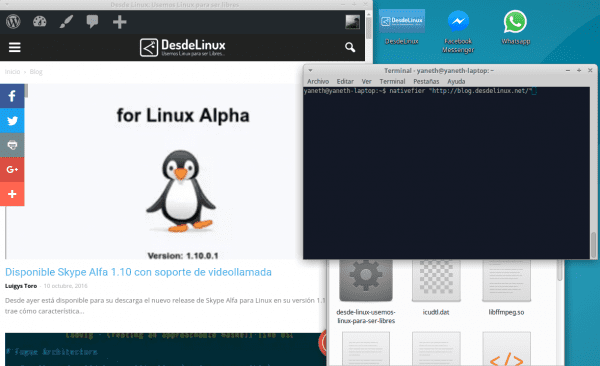
$ nativefier "https://blog.desdelinux.net"
Nativefier determinarà el nom de l'aplicació concatenant, el nom del web, el seu sistema operatiu i la seva arquitectura. Si voleu seleccionar el nom de l'aplicació, pot fer-ho, especificant el --name "Medium"com es mostra a continuació.
$ Nativefier --name "DesdeLinux" "https://blog.desdelinux.net"
Si voleu afegir l'aplicació a menú de la seva distribució, ha de crear un arxiu .desktop en /home/$USER/.local/share/applications col·locant el següent (canviar el directori pel qual correspongui):
[Desktop Entry]
Comment=Aplicación de Escritorio DesdeLinux creado con nativefier
Terminal=false
Name=DesdeLinux
Exec=/the/folder/of/the/DesdeLinux/DesdeLinux
Type=Application
Icon=/the/folder/of/the/DesdeLinux/resources/app/icon.png
Categories=Network;
Espero que comencin a gaudir de les seves pròpies aplicacions d'escriptori, de les pàgines que més fan servir sovint.
Tant de bo s'entengués alguna cosa.
Sempre m'ha cridat l'atenció la incapacitat de la gent que escriu textos d'informàtica per adonar-se que el que escriuen no és el que creuen que escriuen; el que es pot entendre del que escriuen no es correspon per a res amb el que volen que s'entengui.
Caldrà fer molts intents d'assaig i error per veure què és el que es va voler dir i quin és, per tant, la interpretació correcta d'aquest article.
Saps que és una aplicació ?, si la resposta és si, nativefier el que permet és crear una aplicació nativa de qualsevol lloc web .. És a dir, pren el lloc web i el encapsula en una finestra a la qual pots accedir de manera independent des del menú d'aplicacions o l'escriptori ...
Vaig actualitzar l'article amb una imatge gif per verificar que entenguis de millor manera l'objectiu de l'aplicació http://i2.wp.com/blog.desdelinux.net/wp-content/uploads/2016/10/nativefierExample.gif
No et gastis ... no ha de saber ni el que és una «aplicació» ni de bon tros el que significa la paraula «web».
ni de bon tros que sera linux com hi haurà termindaaado aqui
Però això, en un ordinador de taula o portàtil, quina utilitat té? ¿Quina finalitat? No entenc gaire, igual se m'escapa alguna cosa ...
És per a qualsevol tipus d'ordinador, es va actualitzar l'article amb una imatge gif perquè entenguis de millor manera l'objectiu de l'aplicació http://i2.wp.com/blog.desdelinux.net/wp-content/uploads/2016/10/nativefierExample.gif
Aclarale que només funciona en ordinador de Taula ... sempre que la taula tingui 4 potes.
No funciona amb taula rodona. channnn
Ets usuari de Linux i també de WhatsApp, a diferència de Windows i Mac no hi ha una aplicació nativa, per tant, has d'obrir el teu navegador i ingressar a WhatsApp web, doncs bé, aquesta aplicació permet crear la teva pròpia «aplicació nativa WhatsApp» sense estar canviant d'una pestanya a cada estona.
Per cert, bona aportació, jo vaig quedar encantat amb aquesta aplicació, així puc desfer-me d'whatsie a Archlinux
Que bon article i per cert molt clar
2 coses:
1: En què directori recimendan fer la instal·lació?
2: Que motor utilitza? pregunto, perquè això m'interessa per Netflix i Crackle.
Salutacions ... !!!
Disculpa bre, però amb Netflix no em funciona hi ha un error relacionat amb widevinecmd que no em deixa reproduir res, al navegador funciona perfecte. Coneixes alguna solució?
Bon article, però li van faltar les imatges per poder comprendre, (el gif ni ho vaig poder veure perquè la meva connexió és lenta i es queda enganxat a l'descarregar)
aquest article em va venir molt bé! fa estona volia fer això ... deixar una pagina web en el dock. vaig aprovar-!
Molt bo l'article ... gràcies.
Si l'aplicació que s'està creant és desdelinux, perquè al fitxer .desktop es posa com a nom Wassap?
Corregit, efectivament, ha d'anar el nom de l'aplicació, en aquest cas DesdeLinux (Encara que en aquest cas potser es funcionarà, l'únic que tindrà un nom incorrecte)
Funciona i molt Fàcil d'usar, provat amb Telegram web. Afegeixo que després d'instal·lar el natifier quan s'executa per encapsular alguna web, es descarreguessin 40 ~ 42mb corresponent a Electron, però res a compliqui l'ús de la comanda (prendre previsions aquells amb connexió lenta)
nativefier «https://web.telegram.org» -name «Telegram»
downloading electron-v1.1.3-linux-x64.zip
[============================================>] 100.0% of 40.4 MB (210.13 kB / s)
Interessant. Encara que no li veig molt sentit instal·lar una aplicació pot fer exactament el mateix amb Google Chrome o Chromium, entenc que hauran qui prefereixin aquesta opció. Visca la llibertat d'elecció.
Excel·lent .... bona feina ...... m'és molt útil i per cert i s'entén a el 100%
Recupera el teu aspecte d'abans...
jo tinc ubuntu 16.04.1
és el mateix progrés
O es pot instal·lar Chrome o Chromium i fer el mateix sense necessitat d'instal·lar altres coses. Dic, res més doncs.
Vaig fer tots els passos per tenir des del meu escriptori accés a Evernote. Es va fer tot correcte. Però ni cas d'arrencar. El executable no arrenca. Per quéeeeeee ???? Què vaig fer jo per merèixer això?
NPM install -g nativefier
loadDep: semver → headers ▀ ╢████████████░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░╟
WARN engine rostir@0.13.1: wanted: { «node»: »> = 4.6"} (current: { «node»: »4.2.6", »npmloadDep: uuid → memòria cau add ▀ ╢███████████ ██░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░╟
WARN engine hawk@6.0.2: wanted: { «node»: »> = 4.5.0"} (current: { «node»: »4.2.6", »npnpm WARN checkPermissions Missing write access to / usr / local / lib / node_modules / nativefier
NPM WARN checkPermissions Missing write access to / usr / local / lib / node_modules
/ / Local / lib usr
└── nativefier@7.5.4
NPM ERR! Linux 4.8.0-53-generic
NPM ERR! argv «/ usr / bin / nodejs» «/ usr / bin / NPM» «install» «-g» «nativefier»
NPM ERR! node v4.2.6
NPM ERR! NPM v3.5.2
NPM ERR! path / usr / local / lib / node_modules / nativefier
NPM ERR! code EACCES
NPM ERR! errno -13
NPM ERR! syscall access
NPM ERR! Error: EACCES: permission denied, access '/ usr / local / lib / node_modules / nativefier'
NPM ERR! at Error (native)
NPM ERR! {[Error: EACCES: permission denied, access '/ usr / local / lib / node_modules / nativefier']
NPM ERR! errno: -13,
NPM ERR! code: 'EACCES',
NPM ERR! syscall: 'access',
NPM ERR! path: '/ usr / local / lib / node_modules / nativefier'}
NPM ERR!
NPM ERR! Please try running this command again es root / Administrator.
NPM ERR! Please include the following file with any support request:
NPM ERR! /home/juanka/npm-debug.log
em surt aquest error