Avui estic bastant avorrit pel que m'he posat a jugar amb la meva eina de disseny preferida: GIMP, i com fa estona no publicava res per aquí doncs aquí els deixo alguna cosa.
Tots han vist alguna cosa de la saga Guerra de les galàxies o la guerra la de les Galàxies pel que han d'estar familiaritzats amb els sabres de llum dels Jedis.
Doncs bé, aquests sabres de llum comparteixen alguna cosa amb el truc que penso deixar avui per a tots els lectors que a l'igual que aquest humil servidor agraden de passar part del seu temps lliure davant el GIMP:
efecte Neó
L'efecte neó es va fer molt popular en els 90 mes o menys i consisteix a simular una lluentor de color per la vora de les figures (molts cartells lumínics i tot fan servir neó per aconseguir aquest efecte) i poc a poc s'ha portat a el món dels efectes especials i el disseny en general.
Preparant el terreny
Per aquest truc vaig escollir unes dimensions de 800 × 600 píxels i li vaig posar un fons negre per a "amplificar" l'efecte de l'Neó. Dit això passem a crear un nou projecte amb aquestes dimensions.
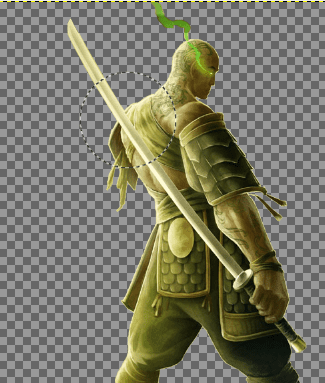
Després que tinc el meu projecte amb fons negre (# 000000) busco un render (imatge ja retallada) que seria la imatge a la qual li posarem l'energia, jo vaig escollir un samurai mitjà calb que em vaig trobar en un wallpaper.
Creant les meves línies d'Energia
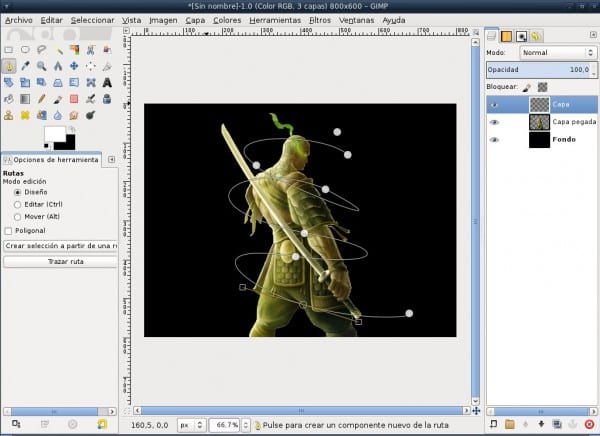
Utilitzant l'eina Rutes (B) anem donant la forma que vulguem a les nostres línies, jo per exemple vaig intentar donar un estil serpentejant al voltant de tota la imatge de l'samurai com poden observar en la figura.
És valgut aclarir que per costum a treballar amb l'estil de capes les rutes les faig en una capa nova per tant abans de fer servir l'eina ruta vam crear una capa nova amb transparència per en cas que no ens agradin com queden les línies no perdre tot el treball.
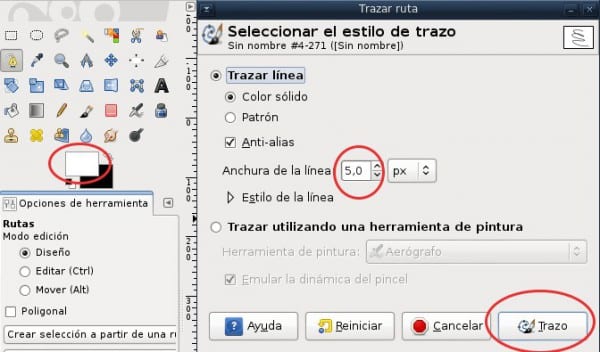
Un cop arribats a aquest punt passem a fer el nostre traç per tota la ruta per això escollim el color blanc (#FFFFFF) i en les opcions de l'eina li diem traçar amb una grandària aproximada d'uns 5 píxels i sense indicar que cap eina ( traçar línia).
Aplicant l'efecte neó
En aquest punt ja tenim la figura i les línies que hem posat ara falta donar-li el toc de brillo.Para això anem a Filtres / Alfa a Logotip / Neó i ens surt un diàleg per posar algunes opcions.
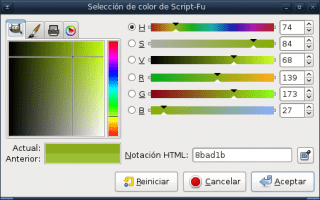
Aquí donem clic en el quadre de color i ens permet escollir el color que volem per al nostre neó, on els aconsello buscar un color mes o menys que tingui a veure amb els colors de la imatge que estem posant o senzillament el que més els agradi.
A l'aplicar l'efecte Neó se'ns creen 3 capes (els tubs de neó, la brillantor exterior i fons fosc) eliminem la capa d'el fons fosc creada per l'efecte i combinem les altres 2 perquè es quedi una sola (click dret a la capa de dalt / combinar a baix).
D'aquesta manera ja tenim alguna cosa semblant als cartells lumínics dels 90 i als sabres de llum de Starwars però encara no hem acabat.
Donant els tocs finals
Ara correspon donar els tocs finals a la nostra feina coses que inclouen desenfocaments, donar la il·lusió que les línies travessen la imatge etc.
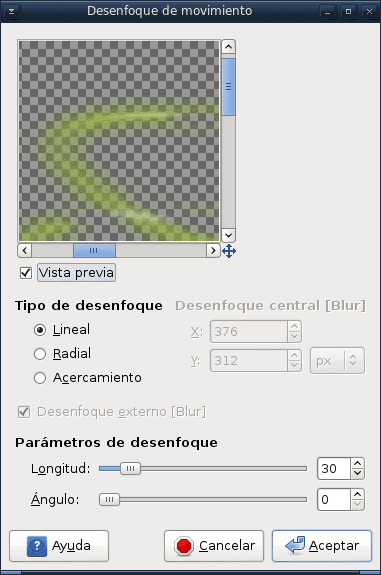
Per això anem per parts: dupliquem la capa de les línies i li apliquem un desenfocament de moviment (motion blur) d'uns 32 píxel i amb grau zero.
Seleccionem la imatge retallada donant clic dret a la capa de la imatge i donant clic a Alfa a Selecció.
D'aquesta manera "bloquegem" el que fem per a les zones exteriors, ens situem en la capa de les línies i guiant-nos per la imatge anem esborrant les parts per donar la impressió de profunditat de les nostres línies, després de més o menys 2 o 3 min tenim un resultat com aquest:
Potser no és el millor dels efectes però bé ... està bastant interessant i el millor és que podem usar-lo amb les idees que més ens agradin.
Ara els toca experimentar amb el seu GIMP i donar la seva opinió sobre que creuen d'aquest truc.






Crec que estarien bé uns bons wallpapers de distros amb aquest efecte
excel·lent tutorial
Bon tut, estaria bé que de tant en tant es publiqués algun per a tots els que fem servir aquest gran programa.
Sí, hauríem cadascú des del seu experiència, aportar el nostre coneixement.
En l'ajuda es troben bons exemples de les eines, però practicant, un adquireix «trucs» per fer les coses més fàcils.
Excel·lent.
Ara sí em motivaste a abandonar Photoshop.
Bon tutorial! L'efecte queda millor si juguem amb els gruixos de la línia
Durant algun temps realment intenti deixar photoshop i utilitzar GIMP. Però mai aconsegueixi adaptar-me, i és que encara que GIMP té les eines, són mes complicades d'usar que les de PS, La interfície tampoc és molt del meu gust.
Crec que GIMP hauria tirar-li una ultima mirada a com és que els dissenyadors es desenvolupen en photoshop, i començar a treballar en eines 'pròpies' que facin de el programa alguna cosa per a ús més professional.
Excel·lent i molt senzill, una mica més per aprendre amb GIMP 🙂
Almenys vam aprendre una mica sobre «Alfa a logotip». Suposo que de la mateixa manera pot fer-se una signatura dissenyada amb els traços de rutes i després crear un pinzell amb la mateixa 🙂
Una observació: si no m'equivoco, cal prestar atenció a les capes visibles quan es combinen, doncs si combinem cap avall a la capa superior, es veuran afectades totes les que estiguin per sota (només les visibles). Compte amb això!
Bon post!
wena
bon Estatut!