Původně jsem měl v plánu vytvořit několik tutoriálů o funkcích a tricích, které můžeme v Inkscape použít, ale z dlouhodobého hlediska jsem viděl, že je lepší vytvořit řadu článků o základním zacházení a jeho kvalitách.
Je alarmující uvědomit si malou dokumentaci ve španělštině, která existuje, a nikdo (včetně mě) se nenarodil s vědomím používání těchto programů, a to může být užitečné pro každého, kdo se chce pustit do světa digitálního designu s technologiemi Open Source. Takže jako «mini-manuály» a především praktický příspěvek (protože neradi studujeme teorii ~ _ ~) pojďme hlouběji do používání tohoto nádherného designového softwaru.
O Inkscape
dobré začít, měli byste udělat základní úvod (styl učitele základní školy) toho, co je Inkscape.
jak říká doslovně na svých webových stránkách:
Inkscape je editor vektorové grafiky s otevřeným zdrojovým kódem, který má podobné funkce jako Illustrator, Freehand, CorelDraw nebo Xara X a používá standard W3C: formát souboru Scalable Vector Graphics (SVG). Mezi podporované funkce patří: tvary, tahy, text, značky, klony, kombinace kanálů alfa, transformace, přechody, vzory a seskupení. Inkscape také podporuje metadata Creative Commons, úpravy uzlů, vrstvy, složité operace tahů, vektorizace grafických souborů, text v tazích, zarovnání textu, přímá editace XML a mnoho dalšího. Může importovat formáty jako Postscript, EPS, JPEG, PNG a TIFF a exportovat PNG, stejně jako mnoho vektorových formátů.
V zásadě je to editor vektorová grafika multiplatformní, s širokou škálou funkcí, díky nimž je Inkscape mocným nástrojem a to vše pod licencí GPL.
Jakmile bude vaše prezentace vytvořena, budeme znát základy jejího rozhraní, abychom se v následujících příspěvcích mohli lépe spravovat.
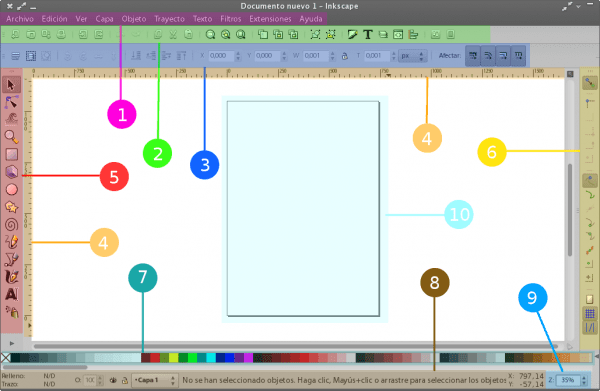
Výchozí rozhraní se skládá z následujících prvků:
- Lišta menu
- Příkazový řádek
- Ovládací lišta
- Pravidla, vodítka a tabulky
- Panel nástrojů
- Nastavovací lišta
- Paleta barev
- Stavový řádek
- zoom
- Pracovní plocha (i když je prostor prakticky nekonečný)
Je také možné přidat nebo odebrat pruhy podle našich představ, můžeme v něm změnit několik parametrů Soubor> Předvolby Inkscape> Interfaz.
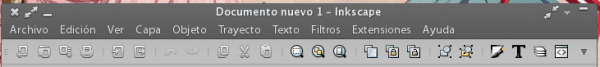
Inkscape má rád mnoho aplikací GTK, má ve výchozím nastavení nabídku s nejdůležitějšími funkcemi, jako je archivovat, upravit, atd.… Obsahuje také nabídky týkající se designu a kreslení.
Lišta příkazů je ta, která se zobrazí pod nabídkami. Obsahuje klávesové zkratky k běžným příkazům, které bychom jinak mohli provádět se složitou kombinací kláves, obsahuje ovládací prvky pro manipulaci s dokumenty a objekty ve výkresu. typické příkazy jako otevřít, uložit, nové, vrátit zpět, znovu a další se nacházejí zde.
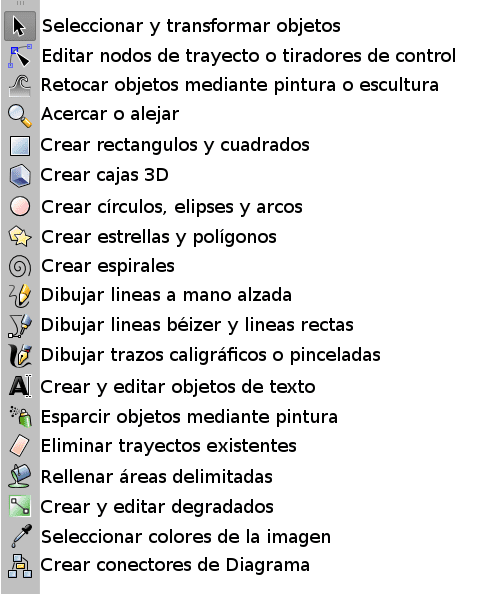
Panel nástrojů
Tato část obsahuje základní sadu nástrojů pro vytváření výkresů. Obslužné programy pro kreslení, malování a manipulaci s tvary a objekty se jeví jako velmi základní výběr, ale pomocí těchto jednoduchých nástrojů lze dosáhnout úžasných věcí. Zde jsou tyto nástroje a jejich funkce:
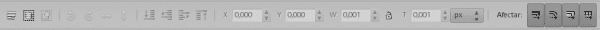
Tato lišta mění obsah v závislosti na nástroji a zobrazuje různé možnosti spojené s uvedenou utilitou a možné manipulační schopnosti objektu.
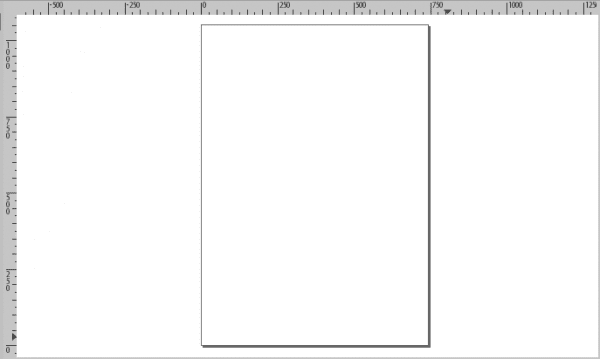
Pracovní plocha
Je to oblast, kde se děje celá akce. Zobrazí se list velikosti A4 a místo, kde uživatel vytvoří, takže je nejdůležitější oblastí rozhraní. Všimněte si, že „stránka“ je pokusem o demilitarizaci oblasti za účelem exportu nebo tisku; tyto hranice nijak neomezují obrázek SVG, na kterém pracujeme. můžeme nakonfigurovat velikost stránky (nebo ji dokonce smazat) Soubor> vlastnosti dokumentu.
Jedná se o odstupňované úseky v horní a levé části pracovní oblasti, uspořádané pro vertikální a horizontální měření oblasti, měrnou jednotku lze definovat v Soubor> Vlastnosti dokumentu Karta Stránka, můžeme také definovat velikost stránky a další.
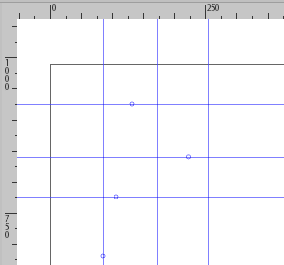
Průvodce
Jsou to uživatelsky definovaná „magnetická“ vodítka, která lze snadno vytvořit kliknutím na pravítko a tažením do požadované polohy. Abychom vodítko odstranili, jednoduše jej „vrátíme“ tažením směrem k pravítku.
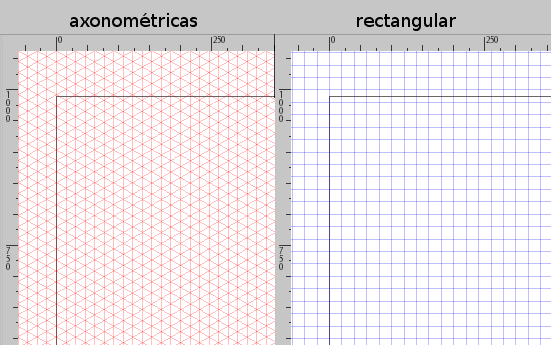
Vodicí čáry mohou být užitečné, ale pokud jich potřebujeme hodně, je užitečnější použít mřížku. Můžeme jej aktivovat stisknutím # (Shift + 3 nebo AltGr + 3 obecně) nebo v nabídce Zobrazit> Mřížka. Existují 2 typy mřížek:
obdélníkový
je společná mřížka, ve které se protínají vodorovné a svislé čáry
axonometrický
Tento typ umožňuje uživateli definovat úhel čar, což může být zajímavé pro technický a / nebo architektonický výkres. Můžeme definovat jeho úhel v Soubor> vlastnosti dokumentu, na kartě Nosič.
Obsahuje různá nastavení pro objekty a obrázky, zvláště užitečné při použití nástroje k úpravám uzlů cesty nebo ovládacích úchytů.
je to nejrychlejší způsob, jak aplikovat barvu na tvary a objekty. Nachází se ve spodní části okna a můžeme vybrat požadovanou barvu v kombinaci s nástroji Fill, Freehand Stroke, BrushAtd ...
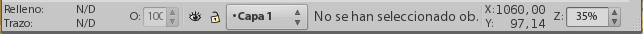
je lišta, která se zobrazuje v dolní části okna a obsahuje různé informace, například:
- indikátor barvy objektu
- výběr vrstvy
- oznámení
- ukazatel souřadnic ukazatele
- a faktor zvětšení
A tak tento malý úvod do Inkscape končí, s tím, že již máme základní představu o tom, jak je rozhraní postaveno, a v budoucích instalacích tyto nástroje prakticky využijeme.
Zdroj: FLOSS Manuály



Kde získám seriál? nebo keygen?
emmm toto je linux, neexistují žádné keygeny ani seriály.
hehe, velmi dobrá odpověď
Předpokládám, že to myslíte jako vtip 😛
http://inkscape.org/download/?lang=es
samozřejmě je to vtip, už mám DLL xD
Jaký špatný vtip.
Nedávám vám keygen, protože jsem ho nenašel, ale nechám to na vás, abyste zmírnili nostalgii ...
http://youtu.be/2gF_HrAw_Fw
Pozdrav.
Sarkasmus?
Ahoj Helena_ryuu a omluvíš mě, že ti musím říkat jako přezdívka, ale chtěl jsem ti moc poděkovat za tento dobrý úvod do Inskcape, čistý Free grafický design, doufám, že budeš i nadále publikovat mnoho dalších, abych mohl konečně vydat jádro nebo ilustrátora. Děkuji.
jaká škoda INKSCAPE hahaha za rychlé psaní.
Návody nikdy neublíží, vždy se něco naučíte. Doporučuji vám v tom pokračovat.
Pozdrav.
Dobrý průvodce, přítel 😉
Jako vždy potlesk a ovace, vaše výukové lekce již byly potřeba needed
Nekonečné díky. Právě jsem používal inkscape poprvé a váš článek mi pomohl. Skvělý. 🙂
Muito bom práce. Připojím se k vám, abych se dozvěděl něco více o Inkscape.
Jaký dobrý návod !! Musím jen udělat předmět pro učitele, který je čistě grafický a bude se to hodit.
Velmi dobrý úvod do Inkscape. I když tuto aplikaci používám již několik let, její potenciál mě stále udivuje 😀
Zdravím 🙂
Skvělé! .. .. příklad, který můžete sdílet ?? ..
Myslím si, že to, co Mcder zbylo, jsou RAW příklady, s nimiž si prohlédnete jeho plazmová témata nebo zdi, které vytvořil. Stačí se podívat na Hellium a myslím, že to uvidíte 😛
helena_ryuu .. .. děkuji, že jste si našli čas a touhu chtít si nás odpočinout před naší chybějící grafickou orientací v každém smyslu .. xD
S inkscape jsem vzdálený, jednoduše proto, že netiskne moje díla vytvořená v tomto softwaru pro návrh vektorů.
Co se netisklo?
Výborný!
Velmi dobrá informace.
I když ve své práci musím použít CorelDraw, občas v Inkscape trochu pracuji, mimo jiné jako součást plamenného 18metrového baldachýnu.
Je pravda, že ve španělštině není mnoho informací, takže vaše úsilí má dvojnásobnou hodnotu.
Včera jsem zapomněl poznamenat, že pro zájemce o použití tohoto impozantního nástroje vydal Joaclint Istgud (joaclintistgud.wordpress.com) knihu s více než 150 stránkami, kde podrobně shromažďuje kroky, které je třeba podniknout k provedení mnoha log známý ve světě grafického designu.
Vysoce doporučeno a velmi cenově dostupné pro všechny úrovně.
[img] http://i230.photobucket.com/albums/ee124/joaclint/logo_a_logo_pdf.png [/ img]
Stáhnout: https://joaclintistgud.wordpress.com/2011/04/14/inkscape-logo-a-logo-2%C2%AA-edicion/
Pozdrav.
codealb, toto skvělé se na to podívám, moc děkuji za přidání tohoto typu materiálu, zpříjemňují zážitek z blogu (^ - ^)
Jste vítaná heleno, díky za článek.
Zdravím.
Řekl jsem ti hehe ... řekl jsem ti, Heleno, mnohým se tento typ článků líbí, je mezi námi spousta frustrovaných návrhářů HAHAHAHA.
Skvělý návod, vynikající příspěvek (jako vždy) 😉
Čekám na 2. část heh heh
"Frustrovaný designér" xD komentátor flamer !!
Dělám webový a mobilní vývoj, ale chtěl bych se dozvědět více o designu, abych ve svých osobních projektech nebyl závislý na třetích stranách.
Používám Gimp, Inkscape, Scribus a LibreOffice, takže tyto články jsou klenot, doufám, že druhá část a třetí a tak dále ...
pozdravy
Skvělý. Tímto způsobem mohu využít výhody této aplikace, kterou jsem již dlouho nainstaloval v čakře. Díky moc!!!
Opravdu mi dobře poslouží, protože s Inkscape mám málo a chci dostat všechnu šťávu, kterou mohu, a moc vám děkuji !! 🙂
Merci, pro výuku. Uvidíme, jestli nahrajete více věcí.
Moc děkuji za tutoriál.
Připojuji se k blahopřání a doporučuji vám, abyste se dále prohlubovali.
Mám mini lis, kde používám POUZE svobodný software s Kubuntu Linux.
Konkrétně pro designové použití:
inkscape
SCRIBUS
GIMP
KANCELÁŘ LIBRE
Nepovažuji se za designéra, považuji se za tiskárnu tiskáren, která mimo jiné dělá design.
Nedoporučuji dávat dohromady výukové programy, protože ani já nejsem odborníkem na tyto programy a použití, které jim dávám, je zcela základní.
Jakákoli technická konzultace o skutečné výrobě pro tisk, k objednávkám.
Ahoj drahý příteli, dorazil jsi, jako bys spadl z nebe xD, jak se ti daří tisknout v inkscape, protože se vytiskne jen jeho část a ne celá 🙁
Exportujte jej do PDF a tisk bude perfektní.
Vytiskl jsem kus nábytku, který jsem si sám navrhl, aniž bych měl mnoho problémů.
O_O Sakra, skvěle .. Neztrácí žádnou kvalitu ...
Ahoj ještě jednou MOL, jsi idol, fungovalo to výborně, teď mám další otázku (tisíc omluv, jestli mě to zajímá, ale ukazuje to, že znáš předmět) Mám design vytvořený v inkscape, podle kterých pokynů bych se měl řídit, aby mi ho vytiskli v tiskárnách mít větší velikost nebo kterou doporučujete.
Měl jsem problémy s Inkscape, protože je vidět, že provoz jeho nástrojů je úplně odlišný od CorelDRAW a Adobe Illustrator (ten je můj oblíbený, protože jeho nástroje jsou z mého pohledu docela intuitivní) a nebyl jsem schopen zvyknout si na tento dobrý editor SVG.
Hledal jsem ekvivalent open source Illustratoru, ale nenašel jsem ho. Každopádně doufám, že uvolní Freehand a poté budou pracovat se slušným ekvivalentem Illustratoru.