Heute ist mir ziemlich langweilig und ich habe angefangen, mit meinem Lieblings-Design-Tool zu spielen: GIMP, und seit einiger Zeit habe ich hier nichts veröffentlicht, nun, hier hinterlasse ich etwas für dich.
Jeder hat etwas von der Saga gesehen Krieg der Sterne oder Star Wars, damit sie mit den Lichtschwertern der Jedi vertraut sind.
Nun, diese Lichtschwerter haben etwas mit dem Trick zu tun, den ich heute allen Lesern überlassen möchte, die diesen bescheidenen Server mögen und einen Teil ihrer Freizeit vor dem GIMP verbringen möchten:
Neoneffekt
Der Neon-Effekt wurde in den 90er Jahren sehr beliebt und besteht darin, einen Farbschimmer am Rand der Figuren zu simulieren (viele Lichtplakate verwenden immer noch Neon, um diesen Effekt zu erzielen). Nach und nach wurde er in die Welt der Besonderheiten gebracht Effekte und Design im Allgemeinen.
Den Boden vorbereiten
Für diesen Trick habe ich Abmessungen von 800 × 600 Pixel gewählt und einen schwarzen Hintergrund eingefügt, um den Effekt von Neon zu "verstärken". Nachdem dies gesagt wurde, haben wir ein neues Projekt mit diesen Dimensionen erstellt.
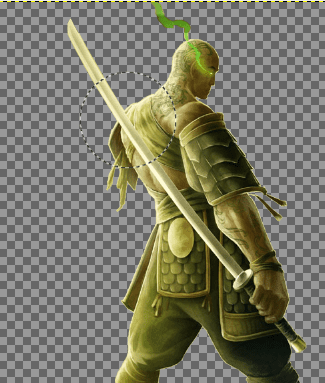
Nachdem ich mein Projekt mit einem schwarzen Hintergrund (# 000000) habe, suche ich nach einem Render (bereits zugeschnittenes Bild), der das Bild ist, auf das wir die Energie setzen werden. Ich habe einen kahlen Samurai ausgewählt, den ich auf einem Hintergrundbild gefunden habe.
Erstellen meiner Stromleitungen
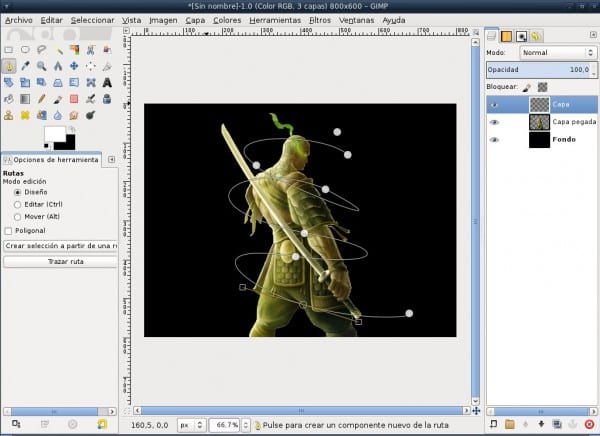
Mit dem Routen-Werkzeug (B) geben wir unseren Linien die gewünschte Form. Ich habe beispielsweise versucht, das gesamte Bild des Samurai mäanderförmig zu gestalten, wie Sie in der Abbildung sehen können.
Es sollte klargestellt werden, dass die Routen durch benutzerdefinierte Arbeit mit dem Stil von Ebenen in einer neuen Ebene erstellt werden. Bevor Sie das Routenwerkzeug verwenden, erstellen wir eine neue Ebene mit Transparenz, damit uns nicht gefällt, dass die Linien nicht alle verlieren der Job.
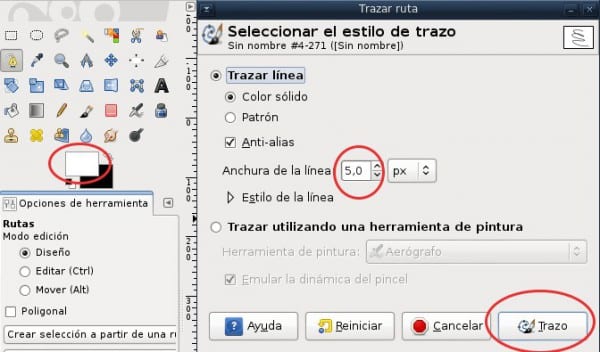
Sobald wir diesen Punkt erreicht haben, machen wir unseren Strich entlang der gesamten Route, dafür wählen wir die weiße Farbe (#FFFFFF) und in den Werkzeugoptionen weisen wir sie an, mit einer ungefähren Größe von ungefähr 5 Pixeln und ohne Angabe einer zu verfolgen Werkzeug (Linie zeichnen).
Anwenden des Neon-Effekts
Zu diesem Zeitpunkt haben wir bereits die Figur und die Linien, die wir gesetzt haben, jetzt müssen wir ihr einen Hauch von Glanz verleihen. Filter / Alpha zu Logo / Neon und wir bekommen einen Dialog, um einige Optionen zu setzen.
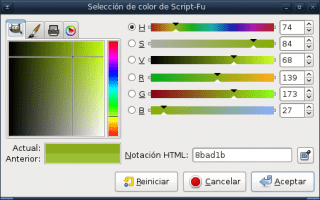
Dort klicken wir auf das Farbfeld und können so die gewünschte Farbe für unser Neon auswählen. Ich rate Ihnen, nach einer Farbe zu suchen, die mehr oder weniger mit den Farben des Bildes zu tun hat, das wir einfügen, oder einfach mit der eine, die du am meisten magst.
Wenn Sie den Neon-Effekt anwenden, werden 3 Ebenen erstellt (die Neonröhren, das äußere Leuchten und der dunkle Hintergrund). Wir entfernen die durch den Effekt erzeugte dunkle Hintergrundebene und kombinieren die anderen 2, sodass nur eine vorhanden ist (Rechtsklick auf die Schicht oben / unten kombinieren).
Auf diese Weise haben wir bereits etwas Ähnliches wie die Lichtplakate der 90er und die Starwars-Lichtschwerter, aber wir sind noch nicht fertig.
Den letzten Schliff geben
Jetzt ist es an der Zeit, unserer Arbeit den letzten Schliff zu geben, Dinge wie Unschärfen, die Illusion zu vermitteln, dass die Linien das Bild kreuzen usw.
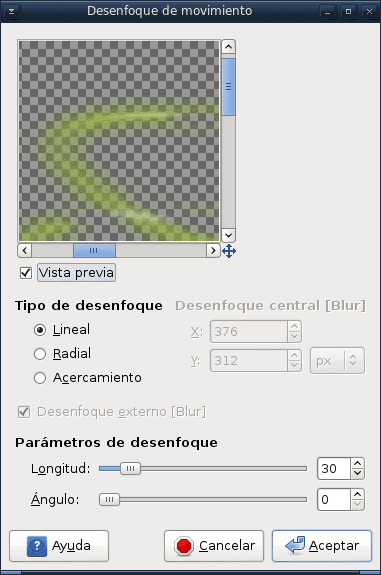
Dafür gehen wir in Teile: Wir duplizieren die Linienebene und wenden eine Bewegungsunschärfe von ca. 32 Pixel und mit null Grad an.
Wir wählen das zugeschnittene Bild aus, indem wir mit der rechten Maustaste auf die Bildebene klicken und auf Alpha to Selection klicken.
Auf diese Weise "blockieren" wir das, was wir für die äußeren Bereiche tun, platzieren uns in der Ebene der Linien und löschen die Teile, um uns an dem Bild zu orientieren, um nach mehr oder weniger den Eindruck der Tiefe unserer Linien zu erwecken 2 oder 3 min haben wir ein Ergebnis wie folgt:
Es ist vielleicht nicht der beste Effekt, aber hey ... es ist ziemlich interessant und das Beste ist, dass wir es mit den Ideen verwenden können, die uns am besten gefallen.
Jetzt ist es Zeit für Sie, mit Ihrem GIMP zu experimentieren und Ihre Meinung zu diesem Trick zu äußern.






Ich denke, gute Distribution-Wallpaper mit diesem Effekt wären gut
Exzellentes Tutorial
Gutes Tuto, es wäre schön, wenn von Zeit zu Zeit eines für uns alle veröffentlicht würde, die dieses großartige Programm nutzen.
Ja, wir sollten jeden aus seiner Erfahrung unser Wissen einbringen.
Es gibt gute Beispiele für die Werkzeuge in der Hilfe, aber durch das Üben lernen Sie "Tricks", um die Dinge einfacher zu machen.
Excellent.
Jetzt haben Sie mich motiviert, Photoshop aufzugeben.
Gutes Tutorial! Der Effekt ist besser, wenn wir mit der Dicke der Linie spielen
Für eine Weile habe ich wirklich versucht, Photoshop zu beenden und GIMP zu verwenden. Aber ich habe es nie geschafft, mich anzupassen, und obwohl GIMP über die Tools verfügt, sind sie komplizierter zu verwenden als die von PS. Die Benutzeroberfläche gefällt mir nicht besonders gut.
Ich denke, GIMP sollte einen letzten Blick darauf werfen, wie Designer mit Photoshop umgehen, und anfangen, an "eigenen" Tools zu arbeiten, die das Programm zu etwas Professionellerem machen.
Hervorragend und sehr einfach, etwas anderes, das man mit GIMP lernen kann 🙂
Zumindest haben wir etwas über "Alpha to Logo" gelernt. Ich nehme an, dass Sie auf die gleiche Weise eine Signatur erstellen können, die mit den Pfadstrichen entworfen wurde, und dann einen Pinsel mit demselben 🙂 erstellen können
Eine Beobachtung: Wenn ich mich nicht irre, müssen wir beim Kombinieren auf die sichtbaren Schichten achten, denn wenn wir in der oberen Schicht nach unten kombinieren, sind alle darunter liegenden betroffen (nur die sichtbaren). Vorsicht damit!
Guter Post!
Wena
gutes tuto!