Hallo allerseits .. Ich wieder mit mehr Änderungen für unser Thema. Vor kurzem Ich habe es ihnen gezeigt die neue Art, den Code zu sehen, der in unseren Artikeln enthalten ist, und jetzt bringe ich Ihnen eine andere Funktion: Bewertungen.
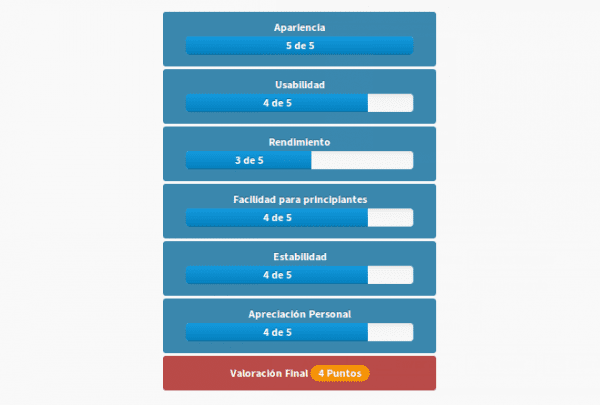
Jetzt können wir jede Distribution oder Anwendung überprüfen und eine Bewertung abgeben, die natürlich auf den Kriterien des Autors basiert. Wir können es schon in sehen der jüngste ElementaryOS Review.
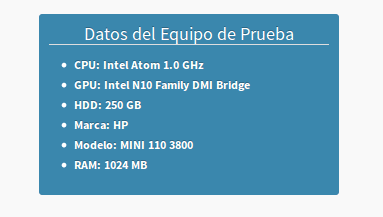
Und nicht nur das, wir können auch die Daten des Teams (oder der Teams) angeben, aus denen wir die Überprüfung durchgeführt haben.
Um diese Art von Daten einzufügen, müssen wir im Moment manuelle Arbeit leisten, aber "etwas ist etwas", wie wir hier sagen würden, und ich hoffe, diese Funktion zu verbessern.
In einem Update von Das Handbuch für RedakteureIch werde hinzufügen, wie man davon Gebrauch macht Bewertungen 😉
Die andere wichtige Änderung wurde unter der Haube vorgenommen, daher brauche ich Ihr Feedback. Vermutlich sollten Benutzer, die Probleme mit 1280 Auflösungen hatten, das Site-Design korrekt sehen können.
Wenn Sie ein Problem haben, teilen Sie mir dies bitte mit, indem Sie mir die unten angegebenen Informationen geben:
- Betriebssystem.
- Browser (und seine Version).
- Bildschirmauflösung.
Das ist es!


Ich weiß nicht, ob ich der einzige bin, der es gesehen hat, aber im PDF-Dokument sehe ich nicht, wie ich das tun soll, was Sie in dem Artikel lieber Freund sagen
Das liegt daran, dass ich es nicht aktualisiert habe. 😛
Gut.
Ich bin ein Opera-Benutzer und Ihre neue Website läuft mit diesem Browser schlecht.
Wenn Sie den Mauszeiger über einen der Artikel bewegen, blinkt der Titel wie verrückt. Es ist praktisch unmöglich zu sehen, was darin steht.
Kannst du das Reparieren?
Grüße Luis:
KZKG ^ Gaara hat das gleiche Problem. Leider ist dies vorerst nicht möglich. Ich erkläre.
Die einfache Erklärung ist, dass die alte Opera-Engine (Presto) nutzlos ist (ohne jemanden beleidigen zu wollen). Es ist alt, es hat eine sehr schlechte Unterstützung für HTML5 und sogar für alte Versionen des Standards. Nicht zum Vergnügen gingen diese Leute zu Webkit.
Das Problem besteht darin, dass die Blackbox mit dem Post-Titel im Hintergrund mithilfe der CSS-Deckkraft-Eigenschaft gezeichnet wird und Opera mit dieser Eigenschaft krank wird. Er kann sie nicht sehen, er hasst sie.
Die Lösung, die wir Ihnen jetzt geben könnten (scheint mir), ist, dass Sie anstelle der Deckkraft ein Hintergrundbild als Hintergrund verwenden. Es war etwas, das ich anhängig hatte und das ich vergessen hatte, um zu sehen, wie ich mein eigenes CSS für Opera mache.
Trotzdem danke für das Feedback, ich werde versuchen, es so schnell wie möglich zu lösen.
Wenn sie die Presto-Engine freigeben, wäre sie dem kombinierten Webkit und Blink sogar überlegen.
Das glaube ich nicht. Es wäre sehr gut, aber nicht überlegen.
Das gleiche Problem hier. Vielen Dank für das Zuhören und die Reaktion auf die Höhe 🙂
Jetzt, endlich in Chrome, sieht alles zentriert und perfekt ausgerichtet aus. und nicht nach rechts verschoben. Gute Arbeit!
Danke ^^
Hallo!
Ich kann die Hauptseite immer noch nicht richtig ausgerichtet sehen.
Unter Windows 7 Professional: Chrome 28.0.15, Auflösung 1280 × 1024
In RHEL 6: Firefox 22, Auflösung 1280 × 1024 sehe ich den Blog richtig.
Grüße, ausgezeichneter Blog!
Tatsächlich kann ich das gesamte Blog in Windows 7 nicht richtig sehen
Ich habe es gerade unter Windows 7 mit Opera 15, Firefox 18 und natürlich Internet Explorer 9 versucht, der als einziger nicht die gesamte Site geladen hat.
Ach übrigens, es wäre schön, wenn Sie den Cache leeren würden 😉
Hey.
Ich mag es wirklich, wie der Blog herauskommt, aber aus meiner Sicht sollten die Bewertungen für die Bewertung einer Verteilung über zehn und nicht über fünf liegen, da von zehn bei der Bewertung flexibler ist. Es ist meine Meinung.
Ein Gruß.
Das kann variieren. Ich habe es von 5 gemacht, wobei ich ein 3-Punkte-Kriterium als die Hälfte genommen habe. 😉
Das hört der Community zu !! Danke Es wird schon perfekt angezeigt!
Grüße aus Mexiko!
Es wäre gut, eine Bewertung für den Artikel vorzunehmen, damit jeder Benutzer (wenn er registriert werden möchte) ihn bewerten kann und ein Final Table als Feedback für den Autor 😉 nur eine Idee ist
Das hat mir noch nie gefallen. Jeder, der "etwas" veröffentlicht, tut dies mit den besten Absichten und möchte zusammenarbeiten. Es ist sehr hässlich, dass Sie dann Ihren eigenen Artikel eingeben und eine negative Bewertung sehen. Ich weiß nicht, so sehe ich das.
Compa diese Bewertungen sind eine süße: 3 wirklich einzigartig!
Herzlichen Glückwunsch, ich sehe alles zu 100% in Firefox xD.
Machen Sie mehr Bewertungen von mehr Distributionen zusätzlich zu Software und anderen Dingen mit diesem Stil, ich habe es geliebt 🙂
Grüße.
Ich habe vor, noch viele Reviews zu machen, keine Sorge 😉
Danke für den Kommentar
Ausgezeichnet. Für später werde ich das neue Design des Blogs, das sie gemacht haben, gut sehen. Im Moment schätze ich es in der Opera Mini nicht gut.
Die Verbesserung ist großartig. Ich musste den alten Cache entfernen, damit die Änderung in Chromium und Google Chrome wirksam wurde.
Oh nein, glauben Sie mir, das Problem mit der Auflösung von 1280 × 800 ist alles andere als ein behobenes xD http://imagebin.org/267437 (Google Nexus 7 2012, Android 4.2.2, Chrome für Android).
In Bezug auf die neuen Optionen für Bewertungen denke ich, dass das einzige Detail das ist, was dort zu sehen ist: http://imagebin.org/267438 (Arch Xfce, Chromium in seiner neuesten Version).
Oh, ich habe es verpasst. Die Auflösung meines Monitors beträgt 1440 × 900. Und gut, das Tablet ist 1280 × 800.
Entschuldigung für so viele Kommentare, aber jetzt habe ich Shift + F5 gemacht und es sieht perfekt aus. Entschuldigen Sie ://(
Ich benutze Windows 7, Chrome 28.
Nehmen Sie als Referenz die eOS-Überprüfung, die die neuen Funktionen verwendet:
- Das Quadrat "Ausrüstungsdaten" wird linksbündig angezeigt und der Titel desselben wird in einer blauen Farbe angezeigt, die mit dem Hintergrund des Quadrats das Lesen unmöglich macht.
- Die Tabelle der Bewertungen erscheint mir nicht wie in dem Bild, das Sie zeigen, aber die verschiedenen Tabellen (jedes Kriterium / jede Bewertung) erscheinen nebeneinander ...
PS, ich habe gerade gesehen, dass es nicht mehr so aussieht. Vielleicht waren es Dinge aus dem Cache ... 🙂
Mit firfox gibt es keine Probleme mit dem besten Browser ohne Zweifel an freier Software ...
Hervorragend .. ..liebe die neuen Funktionen für Gerätebewertungen und -spezifikationen .. ..danke für die Verbesserung 😉 ..
Es sieht perfekt aus auf Windows 8, Chrome 28.0.1500.95 und 1366x768 Bildschirm.
Vielen Dank.
In dem Teil, in dem Sie die Bewertungen abgeben, würde der blaue Hintergrund meiner Meinung nach etwas heller aussehen. Es ist meine Meinung 😉
Sie haben die Seite sogar in SeaMonkey (na ja, IceApe) schnell gemacht.
Elav-Upgrades sehen toll aus. Auf jeden Fall sprunghaft wachsen.
Danke Pavloco. 😉
Ich habe bemerkt, dass die Avatare in den Kommentaren nicht genau über den "Titeln" (Herausgeber, Autor, Leser usw.) erscheinen ... sie erscheinen eher linksbündig.
Ich weiß nicht, ob das nützlich ist, aber da sie danach fragen ...:
-Snowlinux-Gletscher.
-Eiswiesel 23.
-1280 × 800 Breitbild (wie sehr ich sie hasse).
gut,
Ich habe opensuse 12.3, Firefox 23.0 und eine Auflösung von 1440 * 900 (19 "Monitor) und ich stelle fest, dass sich die Buchstaben manchmal selbst vergrößern und das schwarze Menü oben zwei Zeilen anstelle von einer enthält, wenn der Bildschirm korrekt angezeigt wird.
Grüße.
Guten Tag Gemeinschaft
elav hand Ich habe bereits alles getan und ich sehe nicht einmal die Tasten auf der Konsole, wenn ich den schwarzen Hintergrund bekomme, ich sehe nirgendwo die Auswertungen und die Daten der Testgeräte, obwohl die Wahrheit, während Sie die Site und ihre sehen Inhalt, weil es mir egal ist, so herzlichen Glückwunsch zur Community und nur für den Fall:
OS: Debian 6 Squeeze 🙁 Ich konnte die 7 Niff Repos nicht bekommen
Navi: Firefox 23.0.1
Auflösung: 1368 x 768
Grüße
Versuchen Sie, den Browser-Cache zu leeren. 😉