Ursprünglich hatte ich vor, einige Tutorials zu den Funktionen und Tricks zu erstellen, die wir in Inkscape verwenden können, aber auf lange Sicht sah ich, dass es besser war, eine Reihe von Artikeln über die grundlegende Handhabung und ihre Eigenschaften zu erstellen.
Es ist alarmierend, die kleine Dokumentation auf Spanisch zu realisieren, die existiert, und niemand (ich selbst eingeschlossen) wird geboren, der die Verwendung dieser Programme kennt, und es kann für jeden nützlich sein, der sich mit Open Source-Technologien in die Welt des digitalen Designs wagen möchte . Also als «Mini-Handbücher» und vor allem als praktischer Beitrag (weil wir nicht gerne Theorie studieren ~ _ ~) Lassen Sie uns näher auf diese wunderbare Design-Software eingehen.
Über Inkscape
Gut, um dies zu beginnen, sollten Sie ein grundlegendes Intro machen (Grundschullehrer Stil) von was ist Inkscape.
wie es wörtlich auf seiner Website sagt:
Inkscape ist ein Open-Source-Vektorgrafik-Editor mit ähnlichen Funktionen wie Illustrator, Freehand, CorelDraw oder Xara X, der den Standard von verwendet W3C: das Dateiformat Scalable Vector Graphics (SVG). Unterstützte Funktionen sind: Formen, Striche, Text, Markierungen, Klone, Alphakanalmischungen, Transformationen, Verläufe, Muster und Gruppierungen. Inkscape unterstützt auch Metadaten Creative Commons, Bearbeiten von Knoten, Ebenen, komplexe Operationen mit Strichen, Vektorisierung von Grafikdateien, Text in Strichen, Textausrichtung, direkte XML-Bearbeitung und vieles mehr. Es kann Formate wie Postscript, EPS, JPEG, PNG und TIFF importieren und PNG sowie viele vektorbasierte Formate exportieren.
Grundsätzlich ist es ein Herausgeber von Vektorgrafiken Multiplattform mit einer Vielzahl von Funktionen, die Inkscape zu einem leistungsstarken Tool machen, und das alles unter einer GPL-Lizenz.
Sobald Ihre Präsentation fertig ist, werden wir die Grundlagen der Benutzeroberfläche kennenlernen, um uns in den folgenden Beiträgen besser verwalten zu können.
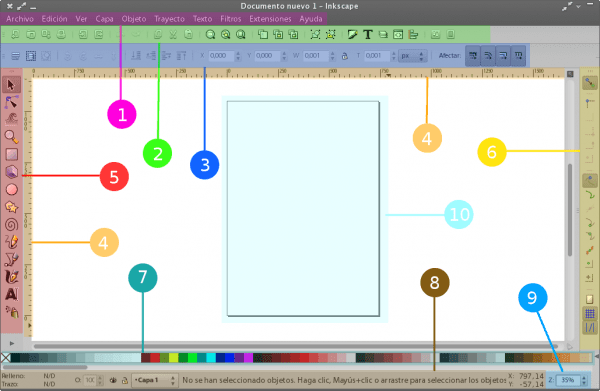
Die Standardschnittstelle besteht aus folgenden Elementen:
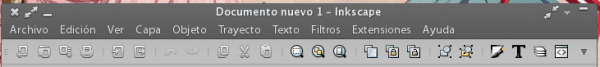
- Menüleiste
- Befehlsleiste
- Kontrollleiste
- Regeln, Anleitungen und Raster
- Werkzeugkasten
- Einstellleiste
- Farbpalette
- Statusleiste
- Zoom
- Arbeitsbereich (obwohl der Raum praktisch unendlich ist)
Es ist auch möglich, Balken nach unseren Wünschen hinzuzufügen oder zu entfernen. Wir können verschiedene Parameter in ändern Datei> Inkscape-Einstellungen> Interfaz.
Inkscape wie viele Anwendungen GTKhat standardmäßig ein Menü mit den wichtigsten Funktionen wie archivieren, bearbeiten, etc… Enthält auch Menüs zum Entwerfen und Zeichnen.
Die Befehlsleiste wird unter den Menüs angezeigt. Es enthält Verknüpfungen zu allgemeinen Befehlen, die wir sonst mit einer komplexen Tastenkombination ausführen könnten. Es enthält Steuerelemente zum Bearbeiten von Dokumenten und Objekten in der Zeichnung. typische Befehle wie öffnen, speichern, neu, rückgängig machen, wiederholen und andere befinden sich hier.
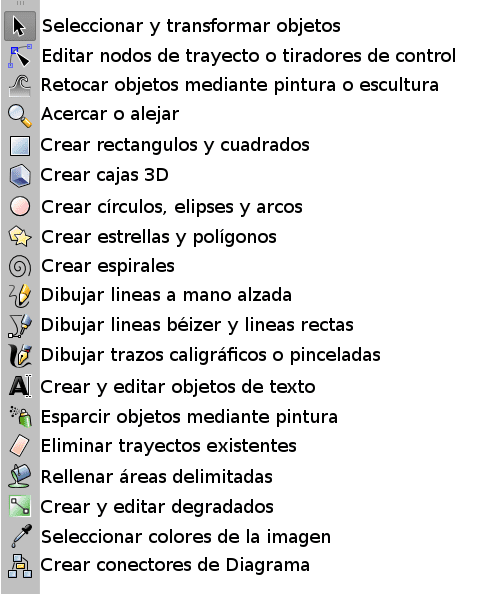
Werkzeugkasten
Dieser Abschnitt enthält eine Reihe grundlegender Dienstprogramme zum Erstellen unserer Zeichnung. Dienstprogramme zum Zeichnen, Malen und Bearbeiten von Formen und Objekten scheinen eine sehr rudimentäre Auswahl zu sein, aber mit diesen einfachen Werkzeugen können erstaunliche Dinge erreicht werden. Hier diese Werkzeuge und ihre Funktionen:
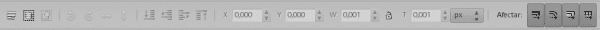
Diese Leiste ändert den Inhalt je nach Werkzeug und zeigt verschiedene Optionen für das Dienstprogramm und die möglichen Manipulationsmöglichkeiten eines Objekts an.
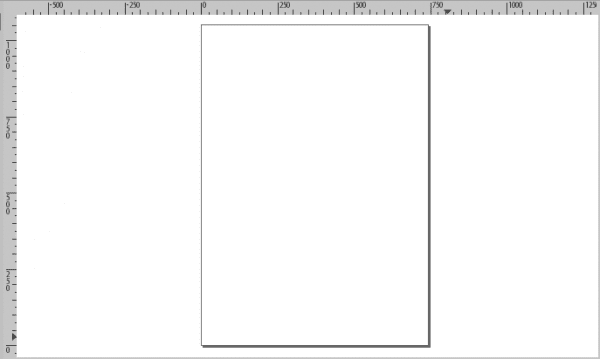
Arbeitsbereich
Es ist der Bereich, in dem die gesamte Aktion stattfindet. Darin erscheint ein Blatt im A4-Format und wo der Benutzer es erstellt, ist es der wichtigste Bereich der Benutzeroberfläche. Beachten Sie, dass die "Seite" ein Versuch ist, einen Bereich zu entmilitarisieren, um exportieren oder drucken zu können. Diese Grenzen schränken das SVG-Image, an dem wir arbeiten, in keiner Weise ein. Wir können die Seitengröße konfigurieren (oder sogar die Seite löschen) Datei> Dokumenteigenschaften.
Sie sind abgestufte Abschnitte oben und links im Arbeitsbereich, die so angeordnet sind, dass sie den Bereich vertikal und horizontal messen. Die Maßeinheit kann in definiert werden Datei> Dokumenteigenschaften Tab Seitekönnen wir auch die Seitengröße und andere definieren.
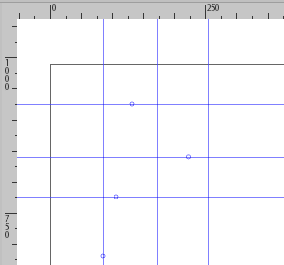
Guides
Es handelt sich um benutzerdefinierte "magnetische" Hilfslinien, die einfach durch Klicken auf ein Lineal und Ziehen an die gewünschte Position erstellt werden können. Um eine Richtlinie zu entfernen, "geben" wir sie einfach zurück, indem wir sie zum Lineal ziehen.
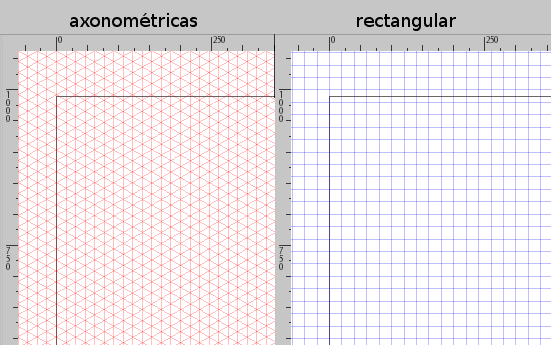
Hilfslinien können hilfreich sein, aber wenn wir viele davon benötigen, ist es sinnvoller, ein Raster zu verwenden. Wir können es aktivieren, indem wir # (Umschalt + 3 oder AltGr + 3 allgemein) oder im Menü drücken Ansicht> Raster. Es gibt zwei Arten von Gittern:
rechteckig
ist das gemeinsame Gitter, in dem sich horizontale und vertikale Linien schneiden
axonometrisch
Mit diesem Typ kann der Benutzer den Winkel der Linien definieren, was für das technische und / oder architektonische Zeichnen interessant sein kann. Wir können seinen Winkel in definieren Datei> Dokumenteigenschaften, In der Registerkarte Grill.
Es enthält verschiedene Einstellungen für Objekte und Bilder, die besonders nützlich sind, wenn Sie das Werkzeug zum Bearbeiten von Pfadknoten oder Steuerelementen verwenden.
ist der schnellste Weg, um Farben und Objekten Farbe zu verleihen. Es befindet sich am unteren Rand des Fensters und wir können die gewünschte Farbe in Kombination mit den Werkzeugen auswählen Füllen, Freihandstrich, Pinsel, etc ...
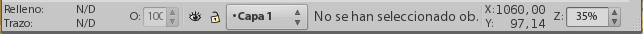
ist die Leiste, die am unteren Rand des Fensters angezeigt wird und verschiedene Informationen enthält, z.
- Objektfarbanzeige
- Ebenenauswahl
- Benachrichtigungen
- Zeigerkoordinatenanzeige
- und der Zoomfaktor
Und so schließt diese kleine Einführung in Inkscape. Damit haben wir bereits ein grundlegendes Bild davon, wie die Benutzeroberfläche aufgebaut ist, und in zukünftigen Raten werden wir diese Tools auf praktische Weise nutzen.
Source: FLOSSHandbücher



Woher bekomme ich eine Serie? oder ein keygen?
emmm das ist linux es gibt keine keygens oder serien.
hehe, sehr gute antwort
Ich nehme an, du meinst es als Witz 😛
http://inkscape.org/download/?lang=es
Natürlich ist es ein Witz, ich habe bereits die DLL xD
Was für ein schlechter Witz.
Ich stelle den Keygen nicht zur Verfügung, weil ich ihn nicht gefunden habe, aber ich überlasse es Ihnen, die Nostalgie zu lindern ...
http://youtu.be/2gF_HrAw_Fw
Ein Gruß.
Sarkasmus?
Hallo Helena_ryuu und Sie werden mich entschuldigen, dass ich Sie als Ihren Spitznamen nennen muss, aber ich wollte Ihnen vielmals für diese gute Einführung in Inskcape, reines freies Grafikdesign, danken. Ich hoffe, Sie veröffentlichen weiterhin viele weitere, damit ich endlich den Kern oder den Illustrator veröffentlichen kann. Vielen Dank.
Was für eine Schande INKSCAPE hahaha für das schnelle Schreiben.
Tutorials tun nie weh, man lernt immer etwas. Ich ermutige Sie, es fortzusetzen.
Ein Gruß.
Guter Freundführer 😉
Wie immer, Applaus und Ovationen, wurden Ihre Design-Tutorials bereits benötigt 😀
Unendlicher Dank. Ich habe gerade zum ersten Mal inkscape verwendet und Ihr Artikel hat mir geholfen. Großartig. 🙂
Muito bom Arbeit. Ich werde mich Ihnen anschließen, um etwas mehr über Inkscape zu erfahren.
Was für ein gutes Tutorial! Ich muss nur ein Fach für Lehrer machen, das reine Grafik ist, und es wird sich als nützlich erweisen.
Sehr gute Einführung in Inkscape. Obwohl ich diese Anwendung seit mehreren Jahren verwende, überrascht mich ihr Potenzial immer noch 😀
Grüße 🙂
Großartig! .. ..ein Beispiel, das Sie teilen können ?? ..
Nun, ich denke, dass mcder viele RAW-Beispiele hat, mit denen Sie seine Plasmathemen oder die Wände, die er gemacht hat, überprüfen. Schauen Sie sich Hellium an und ich denke, Sie werden es sehen 😛
helena_ryuu .. ..danke, dass du dir die Zeit genommen hast und den Wunsch hast, uns vor unserem Mangel an grafischer Orientierung in jeder Hinsicht ausruhen zu wollen .. xD
Ich bin weit entfernt von inkscape, einfach weil es meine in dieser Vektordesign-Software erstellten Arbeiten nicht druckt.
Was habe ich nicht gedruckt?
Excellent!
Sehr gute Infos.
Obwohl ich CorelDraw für meine Arbeit verwenden muss, mache ich manchmal ein wenig Arbeit in Inkscape, wie zum Beispiel einen Teil eines brennenden 18-Meter-Baldachins.
Es ist wahr, dass es auf Spanisch nicht viele Informationen gibt, daher ist Ihr Aufwand das Doppelte wert.
Gestern habe ich vergessen zu kommentieren, dass Joaclint Istgud (joaclintistgud.wordpress.com) für diejenigen, die an der Verwendung dieses beeindruckenden Tools interessiert sind, ein Buch mit mehr als 150 Seiten veröffentlicht hat, in dem er die Schritte zur Ausführung vieler in der Welt bekannter Logos ausführlich sammelt Grafikdesign.
Sehr zu empfehlen und sehr erschwinglich für alle Niveaus.
[img] http://i230.photobucket.com/albums/ee124/joaclint/logo_a_logo_pdf.png [/ img]
Herunterladen: https://joaclintistgud.wordpress.com/2011/04/14/inkscape-logo-a-logo-2%C2%AA-edicion/
Ein Gruß.
codealb, so großartig, ich werde es mir ansehen. Vielen Dank, dass Sie diese Art von Material hinzugefügt haben. Sie machen das Blog-Erlebnis angenehmer (^ - ^).
Gern geschehen, Helena, danke für den Artikel.
Grüße.
Ich habe dir gesagt, hehe ... Ich habe dir gesagt, Helena, viele mögen diese Art von Artikel, es gibt viele frustrierte Designer unter uns Geeks HAHAHAHA.
Tolles Tutorial, exzellenter Beitrag (wie immer) 😉
Ich warte auf den 2. Teil ha ha ha
"Frustrierter Designer" xD Kommentar Flamer !!
Ich mache Web- und Mobile-Entwicklung, möchte aber mehr über Design erfahren, um bei meinen persönlichen Projekten nicht von Dritten abhängig zu sein.
Ich benutze Gimp, Inkscape, Scribus und LibreOffice, also sind diese Artikel ein Juwel, ich hoffe der zweite Teil und der dritte und so weiter ...
Grüße
Großartig. Auf diese Weise kann ich diese Anwendung nutzen, die ich schon lange in Chakra installiert habe. Vielen Dank!!!
Es wird mir wirklich sehr helfen, da ich wenig mit Inkscape zu tun habe und ich möchte den ganzen Saft bekommen, den ich kann, und vielen Dank !! 🙂
Merci, für das Tutorial. Mal sehen, ob Sie mehr Dinge hochladen.
Vielen Dank für das Tutorial.
Ich stimme den Glückwünschen zu und ermutige Sie, sich weiter zu vertiefen.
Ich habe eine Mini-Presse, in der ich NUR Freie Software mit Kubuntu Linux verwende.
Speziell für Designzwecke:
TINTENKAPPE
SCRIBUS
GIMP
BIBLIOTHEK
Ich betrachte mich nicht als Designer, ich betrachte mich als Druckerdiagrammierer, der unter anderem Design macht.
Ich wage es nicht, Tutorials zusammenzustellen, da ich auch kein Experte für diese Programme bin und die Verwendung, die ich ihnen gebe, ziemlich einfach ist.
Jede technische Beratung über echte Produktion für den Druck, auf Bestellung.
Hallo lieber Freund, du bist angekommen wie vom Himmel gefallen xD, wie machst du das Drucken in Tintenlandschaft, weil ich nur einen Teil und nicht alle drucke 🙁
Exportieren Sie es in PDF und der Druck wird perfekt sein.
Ich habe ein Möbelstück gedruckt, das ich für mich selbst entworfen habe, ohne viele Probleme zu haben.
O_O Verdammt, großartig. Es verliert keine Qualität ...
Hallo nochmal MOL, du bist ein Idol, es hat hervorragend funktioniert, jetzt habe ich eine andere Frage (tausend Entschuldigungen, wenn ich mich frage, aber es zeigt, dass du das Thema kennst). Ich habe ein Design in Inkscape erstellt, dessen Richtlinien ich befolgen sollte, damit sie es für mich in den Druckern drucken haben eine größere Größe oder die Sie empfehlen.
Ich hatte Probleme mit Inkscape, weil sich herausstellt, dass die Bedienung der Tools völlig anders ist als bei CorelDRAW und Adobe Illustrator (letzteres ist mein Favorit, da die Tools aus meiner Sicht sehr intuitiv sind), und ich konnte mich nicht an diesen guten Editor gewöhnen von SVG.
Ich habe nach einem Open Source Illustrator-Äquivalent gesucht, aber keines gefunden. Wie auch immer, ich hoffe, sie veröffentlichen Freehand und arbeiten dann mit einem anständigen Äquivalent von Illustrator.