Grüße an alle ... Wir wollen uns weiter verbessern, wir wollen unseren eigenen Stil festlegen und deshalb arbeiten wir hart an dem neuen Thema, das vor einigen Tagen vorgestellt wurde.
Wie ich Ihnen damals sagte, war das Thema noch nicht fertig, sondern es unterlag visuellen Änderungen, die ständig nach einer besseren Benutzererfahrung suchten. Aber (ja, es gibt immer ein Aber), je schöner das Thema mit Effekten und anderen sein soll, desto schwerer wird es.
Wenn es nach mir ginge DesdeLinux Es hätte ein flaches Design, einfach, ohne viel Dekoration oder Bilder, ohne JS-Code oder ähnliches, aber der Rest meiner Kollegen sind diejenigen, die denken, dass die Dinge zuerst durch die Augen kommen, also habe ich keine andere Option 😀
Wir arbeiten unermüdlich daran, aufgetretene Fehler zu korrigieren und die Leistung der Website zu verbessern, sind jedoch keine Experten. Wir machen das Beste aus unserer Erfahrung und unserem Wissen, um alles so weit wie möglich zu optimieren. Sobald ich das gesagt habe, kommen wir zu den Nachrichten.
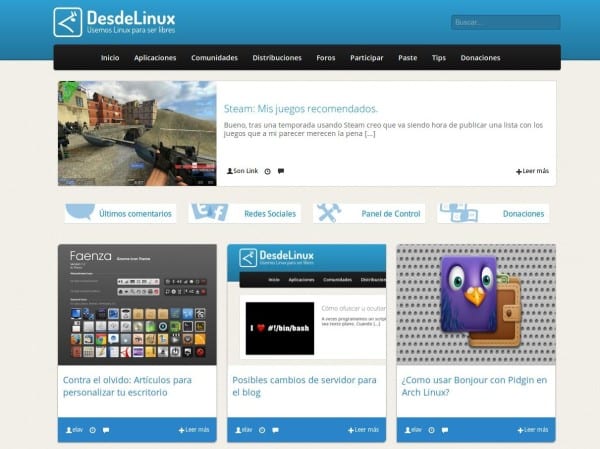
Neues Design für die Hauptseite
Diese Änderung ist experimentell, folgt jedoch der Idee, dass der Benutzer in unserem Blog Informationen finden muss. Daher besteht die Hauptsache darin, die Artikel hervorzuheben.
Jetzt hat das Layout standardmäßig 3 Spalten (es tut uns sehr leid für die Nutzer, die die neue Google Plus-Oberfläche hassen). Die Seitenleiste verschwindet aus der Ansicht.
Aber seien Sie vorsichtig, die Informationen im rechten Bereich des Blogs sind nicht verschwunden, aber wir haben sie in 4 Schaltflächen versteckt:
Es ist gut zu beachten, dass der Button mit Informationen für alle hinzugefügt wurde, die Geldspenden (oder auf andere Weise) für den Blog tätigen möchten.
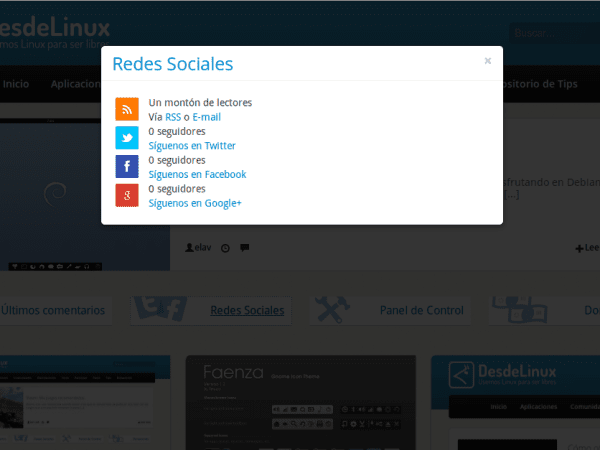
Wenn Sie auf eine dieser Optionen klicken, wird ein modales Dialogfeld angezeigt, in dem die gewünschten Informationen hervorgehoben werden:
Wir haben auch die zufälligen Elemente (auch als "Empfohlen" bezeichnet) geändert und das Layout an die neue Art und Weise angepasst, wie Beiträge auf der Hauptseite angezeigt werden:
Nach den Ratschlägen und Vorschlägen einiger Benutzer haben wir den Auszug mit dem Text des Beitrags entfernt. Jetzt haben wir nur noch das vorgestellte Bild und seinen Titel:
Unter der Haube haben wir einige Änderungen am Code sowie am Format einiger Bilder vorgenommen, um deren Gewicht zu reduzieren.





Ein Bild mit einem Verhältnis von 4: 3, bei dem es sich um eine Aufnahme handelt, ist nichts anderes als das Zuschneiden des Bildes ...
Jedenfalls gefällt mir, wie der Blog aussieht
Es wird empfohlen. Mal sehen, theoretisch lädst du ein großes Bild hoch und WordPress schneidet es, es ist nur eine Frage des Testens. Was sollte NIEMALS passieren, ist, dass das Bild kleiner als 320 × 245 ist.
Ich mag das Design sehr sauber und wie gesagt, die Farbpalette ist sehr gut und angenehm für das Auge.
Danke für den Kommentar 😉
Die Wahrheit ist, dass es ausgezeichnet funktioniert, das vorherige Design sah auf meinem Netbook nicht gut aus. Gute Arbeit.
Großartig! Ich mag es, dass du es magst 😀
großartig ! Ich habe die Änderungen und das neue Design geliebt! bleib so !!!
Danke ^ _ ^
Es hat sich stark verbessert und der Vollbildmodus sieht aus wie ein Laster. Bei der Größenänderung des Fensters sind die drei Beitragsspalten in Bezug auf das Menü und die hervorgehobenen Nachrichten leicht falsch ausgerichtet. Sicher kann es leicht neu eingestellt werden.
Ja, dies geschieht, weil wir das Thema nur an bestimmte Bildschirmauflösungen anpassen. Dies kann gelöst werden, ist jedoch sehr umständlich, da Zeit und ständige Tests erforderlich sind. Wir werden trotzdem daran arbeiten.
Danke für den Kommentar.
Ich empfehle diese Seite mit Tipps zur Optimierung Ihrer Website http://browserdiet.com/es/
Sehr gut, obwohl ich die sozialen Netzwerke nicht hinter einer Schaltfläche versteckt hätte, ist es viel besser, dass sie alle mit einem einzigen Klick zugänglich sind.
Sie sind tatsächlich nur für den Roboter verborgen, wenn sie .. 😀
Nun, es sieht überhaupt nicht schlecht aus, ich habe es bereits auf verschiedenen Auflösungsgeräten getestet und es passt sich recht gut an, und die Animationen laufen mit einer anständigen Geschwindigkeit. Obwohl ich es auf meinem Tablet mit einer Auflösung von 1280 × 800 etwas seltsam finde (mehr oder weniger der gleiche Fall horizontal und vertikal, wird der Platz nicht gut genutzt): http://imagebin.org/265253.
Im Übrigen gefällt es mir 🙂
Hmm. Danke für den Screenshot. Hier liegt das Problem beim Testen des Problems. In meinem Browser mit der Auflösung von 1280 sieht es richtig aus. Mist, und ich habe keine Tablette zum Testen, wie Gott es beabsichtigt hat.
Mir gefällt, wie es aussieht. Und bisher hatte ich keine Probleme.
Vom Design her sieht es sehr gut aus. Sehr sauber und ordentlich, die Wahrheit ist, dass es ganz nett und überhaupt nicht sperrig ist... Obwohl das Logo von DesdeLinux Ich glaube, es sieht aus wie ein Huhn, sagte ich, hahaha…. Aber im Großen und Ganzen sehr gut.
Das Thema ist sehr gut. Ich möchte Ihnen nur sagen, dass auf meinem Laptop die 3 Spalten links von der Mitte außermittig sind. Ich sende Ihnen einen Screenshot, falls Sie Korrekturen vornehmen können.
Machen Sie weiter so und bieten Sie uns das Beste. Große Umarmung
http://img40.imageshack.us/img40/2701/45bs.png
Vielen Dank für das Feedback. Welche Auflösung haben Sie?
1366X768
Es ist die gleiche Auflösung, die ich benutze und es sieht perfekt aus. Sind Sie sicher, dass Sie die Website zu 100% sehen?
Ja, wenn ich weitere Anpassungen vornehmen muss, lassen Sie es mich wissen. Umarmung
Elav, ich habe die Seitenansicht mehrmals geändert, schließlich habe ich sie bei 100% belassen und die Spaltenansicht war zentriert. Sicher dachte ich, dass die Ansicht sie bei 100% hatte und nicht. Ich hinterlasse dir einen Haken
http://img600.imageshack.us/img600/6590/racf.png
Umarmung
Ich wollte dasselbe berichten, obwohl meiner Meinung nach das Problem nicht darin besteht, dass es außermittig ist, sondern dass sich das Design nur an die niedrigeren und nicht an die höheren Auflösungen anpasst. Es wäre nicht schlecht, wenn die maximale Anzahl von Spalten nicht 3 wäre, aber so viele, wie die Auflösung zulässt, um diese enorme Lücke auszufüllen.
Das Problem dabei ist, dass, wenn die Auflösung 6 Spalten nebeneinander unterstützt, 6 weitere Spalten aus den vorherigen Beiträgen geladen werden müssten. Und da wir diese Programmierstufe immer noch nicht erreicht haben 😀
Nun, fang an zu lernen, hahaha.
Wenn Sie nicht können, wäre die Alternative die, die Gossound sagt, und / oder die Karten haben eine flexible Breite.
Übrigens ist meine Auflösung 1280 × 800 und ich sehe es genauso wie in der Aufnahme.
Sowohl auf meinem kürzlich aktualisierten Chromium 28 aus den Debian Wheezy-Sicherheitsrepos als auch auf dem Chromium 30, das ich unter Vista verwende (hasse mich, aber ich würde Windows Vista lieber tausendmal als Windows 8 verwenden), sieht die Seite hervorragend aus.
@ eliotime3000: Ich sehe auf Chromium unter Arch Linux und Chrome unter Windows 8 die Spalten links. In Firefox sehen sie gut und zentriert aus.
PS Ja, ich hasse dich für die Verwendung von Windows Vista.
Dies geschieht, wenn das Browserfenster nicht maximiert ist.
Dies ist nicht wie die Google Plus-Oberfläche, dies ist ein Layout im Magazinstil und das ist in Ordnung. Das Google Plus-Design (Typ Pinnwand) enthält Karten unterschiedlicher Größe, die in unterschiedlichen Höhen angeordnet sind. Dies führt zu einer schrecklichen visuellen Unordnung, bei der nichts verstanden wird. Der Magazinstil hat gleiche Karten auf derselben Höhe wie diese. Viel ordentlicher und verständlicher. Also keine Sorge, ich storniere meinen Flug nach Kuba… fürs Erste. 😀
Hahaha .. und ich hatte schon ein paar Macheten gekauft .. 😛
Ich weiß, und ich wollte meine Panzerfaust loslassen; aber hey, es wird ein nächstes Mal geben, wenn du jetzt das Design blamierst und ich dich zu einem nicht sehr herzlichen Besuch machen muss. 😉
Wegen der Pinnwand-Sache habe ich mein Pinterest-Profil aufgegeben, da mir dieser Stil wirklich schwindelig wurde und ich G+ selten nutze, um zu sehen, was es Neues im Internet gibt. desdelinux.
Obwohl ich das Design der libreoffice.org-Homepage vorschlagen würde, wenn Sie es an Tablets anpassen möchten, vermittelt es Ihnen auch das Gefühl, ein Menü mit Angry Birds-Levels zu haben.
Etwas, das mir beim Schreiben geholfen hat, war der Leitfaden, in dem Elav (ich glaube, er hat geschrieben):
https://blog.desdelinux.net/guia-para-colaboradores-de-desdelinux/
Es wäre nützlich, wenn alle diese Daten in einem ähnlichen aktualisierten Handbuch enthalten wären, um einfacher zu schreiben.
Ich mag sehr !!
Ich hinterlasse Ihnen eine Aufnahme bei 1920 × 1200 im 100% -Skala
http://i42.tinypic.com/wtepvt.jpg
Nein, ich bin total gegen xD. Ich weiß, dass meine Stimme überhaupt nicht zählt, aber es ist das Öffnen des Blogs und ich sehe 6 Nachrichten. Im Prinzip sollte ich nicht mehr brauchen, da der Rhythmus beim Erstellen dieser Nachrichten es Ihnen erlaubt, nicht zu sehen mehr als 6, wenn Sie diesen Blog täglich wie ich besuchen, aber nur ein wenig auf das Mausrad tippen und die Seitenzahlen sehen, um mit dem Umblättern zu beginnen ... da es jemanden gibt, der nur 2 Tage die Woche oder sogar nur samstags kommt oder war im Urlaub, kommt, um die Nachrichten zu sehen und muss alle 6 Nachrichten umblättern ... es wird bis zur Nase enden ... um nicht zu sagen, dass es hässlich ist, dass das Roulette nur dazu dient, die Fußzeile zu sehen von der Seite und den Nummern der Seiten, und nun, dieses glückliche Gesicht, das Sie direkt am Ende des Webs platziert haben, kann ich mir vorstellen, dass Sie es einem Test oder etwas anderem unterziehen.
Lösungen? Das Beste, was ich sehe und was aktueller ist, ist, dass beim Roulette neue Nachrichten erscheinen, die nicht angeklickt werden müssen. Wir sind immer mehr von einer einfachen Website wie der, die Sie mögen, zu etwas übergegangen dynamischer, bietet mehr Optionen und Funktionen, aber eine andere einfachere Option wäre einfach, 9 oder 12 Nachrichten pro Seite zu platzieren.
Und warum Ihnen dies bisher noch niemand gesagt hat, liegt möglicherweise daran, dass sie es nicht als Problem ansehen oder dass es in "normalen" Auflösungen nicht so auffällt, obwohl ich auf dem Foto von RafaGCG denke, dass das, was ich sage, ein wenig geschätzt wird , und ich habe eine Auflösung von 1440p. Ich merke es viel mehr. Mein Bildschirmrand führt nur zur Zeile der Seitenzahlen, das heißt, ich sehe das gesamte Web auf einen Blick, und das ohne die 4k-Bildschirme zu zählen, obwohl wir Ich denke, es wird genug geben und sie werden so sein, wie sie jetzt die 3p sind, teuer, aber mit Leuten, die sie kaufen.
Ein Screenshot bitte.
Fazit: Flüssigkeitsbreite und unendliches Scrobbling.
Ich kann nicht verstehen, warum sie diese Mega-Lösungen wollen, wenn alle Seiten in Kleinbuchstaben geschrieben sind, hahaha. Obwohl ich mir vorstelle, dass HD-Filme großartig aussehen müssen. 😀
Ich werde wissen, wann ich Laptops wechsle. 😛
Karten können nicht flexibel dimensioniert werden, da sie ein immer größeres Bild laden müssen und daher dazu führen können, dass das Design beschädigt wird oder das Laden der Site länger dauert.
Die Karten erinnern mich an die Seiten, auf denen kostenlose Themen für WordPress erstellt werden, und geben dem Auge ein angenehmeres Thema, das nicht mehr als nötig gesättigt wird.
Wie auch immer, das Design ist entspannend für mich und es stört mich überhaupt nicht, einen HP L1706 Monitor mit einer Auflösung von 1280 * 1024 zu haben.
Nun, hier ist ein Screenshot meines PCs mit Vista, der die Site >> zeigt http://imgur.com/sraFD2D
Ich habe bereits geantwortet ... xD Ich habe tixD fast vergessen, mehr als alles andere, was ich geändert habe, weil es eine niedrigere Auflösung hatte und wie ich die koreanischen Monitore sah, die am Ende 222 € + Zoll gut sind, sagte ich ... nehmen wir eine Risiko ... es ist nicht schlecht geworden Und was für mich am nützlichsten ist, ist, dass ich Programmierer bin und durch vertikales Anordnen des Bildschirms viel mehr Codezeilen auf dem Bildschirm und horizontal viel mehr Dinge auf dem Bildschirm haben kann Bildschirm, obwohl ich bis zum Sommer die ganze Zeit mit einem Laptop 15 "FullHD und ohne Beschwerden gewesen bin, aber als ich zum Desktop zurückkehrte, ist es schon anders.
Ich finde das perfekt. Heute gibt es viele tragbare Geräte mit kleinen Bildschirmen. Und ich selbst benutze es auf dem 1920 × 1200-Bildschirm immer mit 120% Vergrößerung
http://i43.tinypic.com/wqy713.jpg
In Bezug auf die Anzeige von 12 Nachrichten auf dem Cover stelle ich mir vor, dass mit 6 Nachrichten die Ressourcen optimiert werden sollen. Hoffentlich unterstützen wir alle eine Maschine und können sie unter bestimmten Bedingungen mieten, damit die Website mit der gesamten Community fliegen kann.
Sie haben auch absolut Recht, die meisten Menschen haben weniger als FullHD und mittlere Geräte, und am Ende des Tages stört es mich nicht, weil ich es täglich besuche, und wenn es mich stört, muss ich mich ärgern, weil es ein ist Toller Blog und ich werde nicht aufhören, wegen ein paar Fehlern zu besuchen 😀 aber hey, berücksichtigen Sie besser alle Fehler und wissen Sie, wo Sie sich verbessern können, wenn Sie können
Dies ist im Vollbildmodus http://i.imgur.com/ZzTa5dJ.jpg Ich habe auch die Windows-Leiste entfernt, damit sie besser geschätzt wird, obwohl ich normalerweise die Leiste habe, aber ich weiß nicht, ob andere sie nicht haben werden
Und dieses andere ist mir gerade aufgefallen, als Sie den Explorer nur auf einem Teil des Bildschirms haben. http://i.imgur.com/8PrlbXF.png Ich denke, es wäre besser zentriert als links.
Danke für das Feedback .. 😉
Das Smiley-Gesicht wird vom JetPack-Statistikmodul hinzugefügt. Es kann mit ein wenig CSS versteckt werden, wenn es stört ...
Nein, es war nur so, weil mir das kleine Gesicht neugierig erschien und ich nicht wusste, woran es lag 😛
Sehr gute Änderungen. Es sieht toll aus und ich mag es wirklich. Es gibt jedoch immer noch eine gewisse Langsamkeit. Besonders beim ersten Laden der Seite. Ich sage es ihnen, weil ich weiß, dass sie sich in Tests befinden und sie dieses Feedback benötigen.
Mach weiter 😀
Das neue Design gefällt mir sehr gut.
Ich komme von lass uns Linux verwenden.
Mein Rat wäre, der Menüleiste einen Text oder etwas für die mobile Version hinzuzufügen, sagen wir. Daher ist die Leiste nicht nur mit dem Symbol leer.
Den Rest mag ich wirklich das Design und den Bootstrap 😛
Grüße
Diese Änderung in
Viele Grüße!
Das Design ist sehr gut und das Thema wurde sehr gut an verschiedene Browser angepasst.
Interessanterweise ähnelt die auf dieser Seite verwendete Schriftart der Seoge-Benutzeroberfläche von Windows.
Nun, wir verwenden nur Droid Sans und Open Sans
Großartig, auf dem Netbook sieht Elav sehr gut aus, der gesamte Platz wird genutzt, und auf dem anderen Bildschirm (1600 × 900) sind alle Dinge jetzt besser untergebracht, und das alte Gefühl von Hohlräumen an den Seiten ist nicht zu spüren.
P.S; Und ich sage, unter Ausnutzung der Umbauzeiten, wenn sie sich die schlechte Paste ansehen werden!, Wie hässlich es immer war (natürlich nützlich), aber hässlich xD
Ausgezeichnetes Rayonant .. danke für das Feedback.
Das Laden und die Geschwindigkeit der mobilen Version haben sich erheblich verbessert, gut gemacht Jungs 😉
Danke für den Tipp 😉
Meine Kritik ist aus persönlicher Sicht und ich hoffe, dass sie auch konstruktiv ist.
- Die Haupt- und Einstiegsseite ist wie eine Art Kurzwahl, das ist gut. Das Problem ist jedoch, dass die illustrativen Bilder der Beiträge sehr groß sind. Dies zwingt den Leser dazu, die seitliche Bildlaufleiste des Browsers zu verschieben, um einen Überblick über alle Beiträge zu erhalten. Es wäre viel attraktiver, wenn Sie könnten dies vermeiden und alle Einträge sehen, ohne die Leiste verschieben zu müssen. Wählen Sie mit einem einzigen Klick aus, welche wir am meisten lesen möchten!
Grüße und weiter so !!
Danke für den Vorschlag. Vertrauen Sie mir, dieses Thema wird sich weiterentwickeln und verbessern. Keine Sorge.
Juas! und dort oben fragten sie genau das Gegenteil, mehr Dinge auf dem Bildschirm und bereiteten es für 4K-Auflösungen vor. Ich denke, dass diese Breite gut funktioniert, die kleineren Bilder für 1920 × 1200 natürlich nicht, ich benutze sie bereits mit + 120% normalerweise alles. Was wäre, wenn es gut sein könnte, mehr Zeilen, nicht 6 Nachrichten, aber wenn Sie viel Maschine essen ... Nun, nach und nach.
+1 flüssiges und sehr klares Design
IMHO, das Banner nach dem Header, das einen früheren Artikel hervorhebt, ist zu breit und frisst zu viel Bildschirm (bei 1024px)
Entschuldigung, ich meinte zu groß, nicht breit
XDDD-Schaltflächen werden im Internet Explorer nicht geladen
Es ist das, was Sie für die Verwendung von Internet Explorer verdienen, hahaha.
Ernsthaft, welche Tasten?
Und für die Frage ... xD Dass die Kommentare in Disqus integriert sind, das ich kürzlich in gesehen habe http://www.muylinux.com/ und ich fand es nützlich, My Disqus zu geben und alle neuen Kommentare und Nachrichten anzuzeigen, ohne einige Kontrollkästchen für jeden Kommentar aktivieren zu müssen oder diese Informationen in der E-Mail zu erhalten, die ich nicht möchte, da die E-Mail nur für die Arbeit verwendet wird , wofür ich gut bin, um X-Nachrichten zu sehen und dann zu sehen, ob jemand einen Kommentar beantwortet hat.
PS: Wenn Sie nicht möchten, dass ich Ideen gebe oder mir sage, dass ich manchmal gerne rede oder Kommentare mache, scheint es, dass ich die Arbeit von dem, was bisher getan wurde, unterschätze und so weiter, aber ich möchte, dass Sie es mir sagen die Fehler, die ich habe und wenn es mögliche Lösungen gibt, neige ich dazu, das selbst zu tun.
Danke für die Vorschläge. Mal sehen, in Teilen:
1. Die Sache mit den Kommentaren mit Disqus, wenn ich mich richtig erinnere, hatten wir bereits zuvor darüber gesprochen. Das Detail ist, dass wir mit Disqus die Kontrolle über die Anpassung der Kommentare verlieren. Wie Sie sehen, haben wir sie sehr personalisiert. Die Benutzer unterscheiden sich nach Bereichen und dem Plugin, das uns so gut gefällt, dass es den Browser, das Betriebssystem und zeigt Desktop des Kommentators. Mit Disqus konnten wir nichts davon tun, und andererseits kann ich mir keinen Vorteil vorstellen, den es uns bieten könnte, um diesen Kontrollverlust auszugleichen.
2. Was die Kontrollkästchen betrifft, meinen Sie vermutlich die Felder Name, E-Mail und Website, aber Sie müssen sie nicht jedes Mal ausfüllen, wenn Sie einen Kommentar abgeben. Melden Sie sich einfach mit Ihrem Blog-Konto an und das System füllt sie automatisch für Sie aus . Tatsächlich verstehe ich das Problem nicht, da Sie diesen Kommentar auf diese Weise gesendet haben und in Disqus zum Kommentieren auch Felder ausfüllen oder sich anmelden müssen, sodass es für mich keinen Unterschied zu geben scheint.
Wenn überhaupt, hat das native System nicht die Möglichkeit, sich mit Ihrem Twitter- oder Facebook-Konto anzumelden. Wir haben diese Option jedoch bereits ausprobiert und sie entfernt, da sie viele Fehler aufwies (BITTE NICHT um Rückgabe bitten): D) .
3. Wenn Sie Spam erhalten, überprüfen Sie vor dem Kommentieren, ob die Benachrichtigungsfelder unter dem Kommentarformular nicht markiert sind. Um die bereits aktiven Abonnements zu kündigen, finden Sie die Option in denselben E-Mails.
Nochmals vielen Dank für das Feedback, andere Beschwerden oder Vorschläge, zögern Sie nicht, sie aufzudecken, sie sind alle willkommen. 🙂
Nun, ich habe es in einen anderen Artikel aufgenommen, weil ich diesen nicht gesehen hatte.
@elav: Ich möchte dir nicht unangenehm sein, aber die Wahrheit ist, dass der Blog so wie er ist, für mich schrecklich aussieht. Ich mag nicht. Ich finde es gut, dass die Artikel auf den ersten Blick so sind, aber das Design selbst sieht nicht gut aus, ich sehe es nicht gut.
Was magst du konkret nicht? Es scheint mir nicht, dass sich tatsächlich viel geändert hat ...
Ich mag das Blog-Cover nicht. Das Interieur ist sehr gut, aber das Cover ist hässlich für mich, es ist, als würde es mir nichts vermitteln. Es kann sein, dass ein zweispaltiger Stil besser ist als drei, und an der Stelle, an der sich der dritte befindet, können Sie weitere Informationen zum Blog einfügen. Versteh mich nicht falsch, auf den ersten Blick ist diese Art der "Vorschau" von Artikeln sehr nützlich, aber visuell überzeugt sie mich nicht.
Wie auch immer, es ist nur eine Meinung.
Grüße
Ich denke du hast es dort getroffen. Es sieht meiner Meinung nach sehr langweilig aus. Vielleicht mit einer helleren Hintergrundfarbe und etwas, das die Elemente hervorhebt, wie z. B. Rahmen oder Schatten.
Ich denke auch, dass der vorgestellte Artikel zu viel Platz einnimmt. Es nimmt ungefähr 30% des Bildschirms ein und nimmt zusammen mit den vier Schaltflächen darunter fast Gegenstände außer Sicht, die das Wichtigste sein sollen. Sie können die Breite etwas verringern und diesen neuen Bereich verwenden, um ein Bedienfeld an einer Seite zu platzieren, an der die vier Schaltflächen gruppiert sind. Diese können intensivere Farben aufweisen, da sie jetzt sehr blass sind.
Das alles zusammen wäre ein bisschen besser, findest du nicht?
"Bejahend" würde ein Militärfreund sagen, den ich habe.