
WebApp Manager ja Nativefier: Sovellukset verkkosovellusten luomiseen
Edellisenä päivänä annoimme sinulle upean postauksen neljän mielenkiintoisen ja hyödyllisen sovelluksen nykytilasta "Station, WebCatalog, Rambox ja Franz". Mitkä ovat loistava tapa tai tapa hallita mahdollisia WebApps-sovelluksiamme mistä tahansa käyttöjärjestelmästä helposti, nopeasti ja keskitetysti.
Mainitsemme siinä kuitenkin, että yksinkertaisempi ja tarkempi vaihtoehto on käyttää "WebApp Manager ja Nativefier", joten sinun ei tarvitse tehdä manuaalisesti pikakuvaketta, joka toimii WebApp-sovelluksena. Ja tästä syystä tänään puhumme näistä 2 ohjelmistokehitystä syventyä sen käyttöön ja hyödyllisyyteen.

Station, WebCatalog, Rambox ja Franz: mikä on niiden nykyinen tila?
Mutta ennen kuin aloitat tämän viestin kahdesta WebApps-sovellusten luomiseen tarkoitetusta sovelluksesta "WebApp Manager ja Nativefier", suosittelemme yhtä edellinen aiheeseen liittyvä viesti mainitulla laajuudella myöhempää lukemista varten:


WebApp Manager ja Nativefier: 2 sovellusta verkkosovellusten luomiseen
Tietoja WebApp Managerista ja Nativefieristä
Mikä on WebApp Manager ja miten sitä käytetään?
Kun otetaan huomioon, WebAppManager Se on hyvin pieni ja yksinkertainen sovellus, siitä ei ole paljon sanottavaa. Siksi sitä voidaan kuvata lyhyesti seuraavasti erityinen sovellus verkkosovellusten luomiseen ja hallintaan. joka, fue Linux Mint -tiimin kehittämä omalle jakelullesi, mutta se voi toimia muissa yhteensopivissa Debian/Ubuntu-pohjaisissa distroissa. Ja sen asennusta varten sen .deb-tiedosto seuraavassa linkki.
Kun olet ladannut ja asennettu perinteisellä ja tavanomaisella tavalla tarvitset vain jokaiselle Linux-jakelussasi suorita se Sovellusvalikon kautta jatkaaksesi WebApp:n luomista.
Näyttökuvat
Kuten seuraavissa kuvakaappauksissa näkyy:
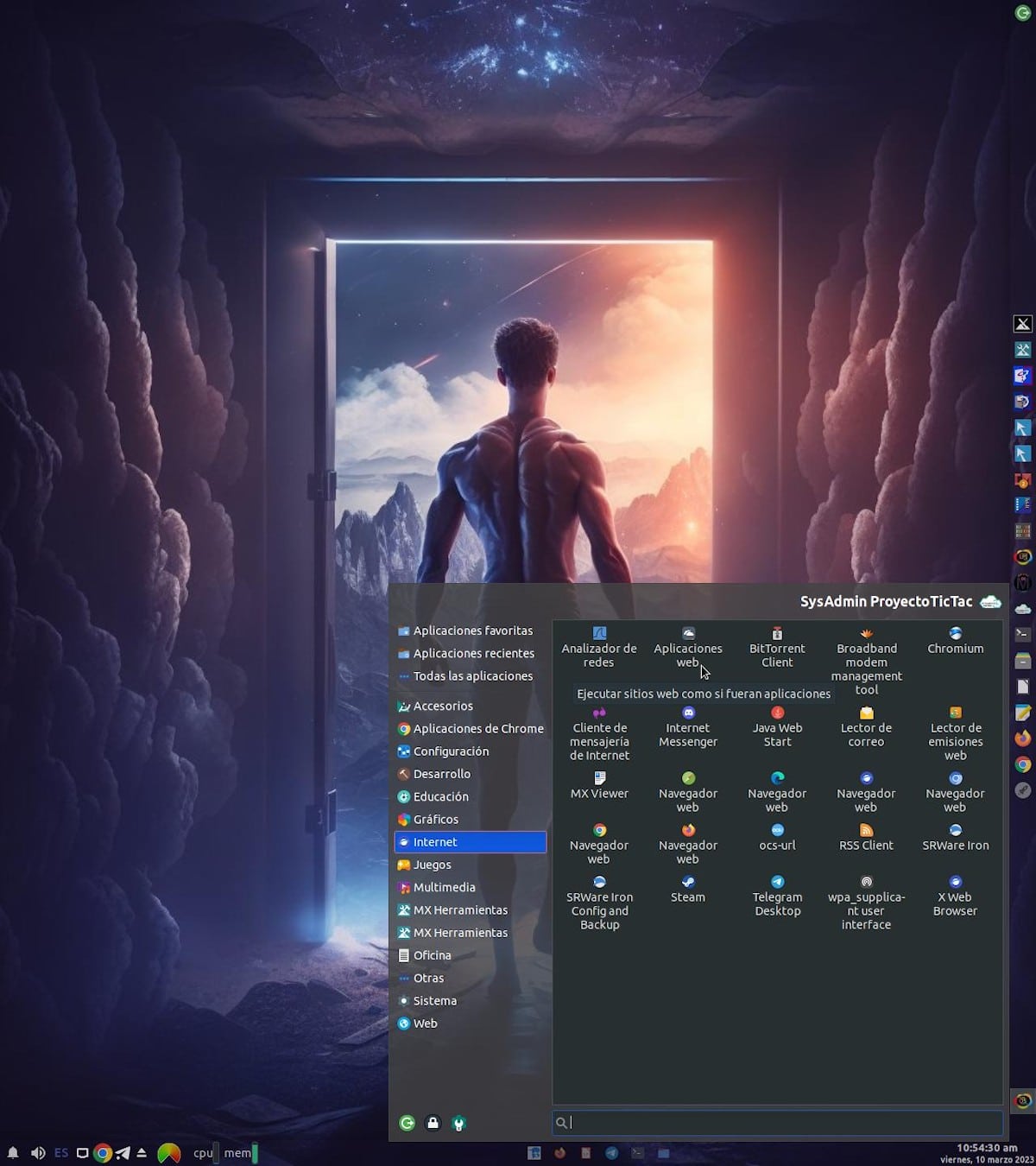
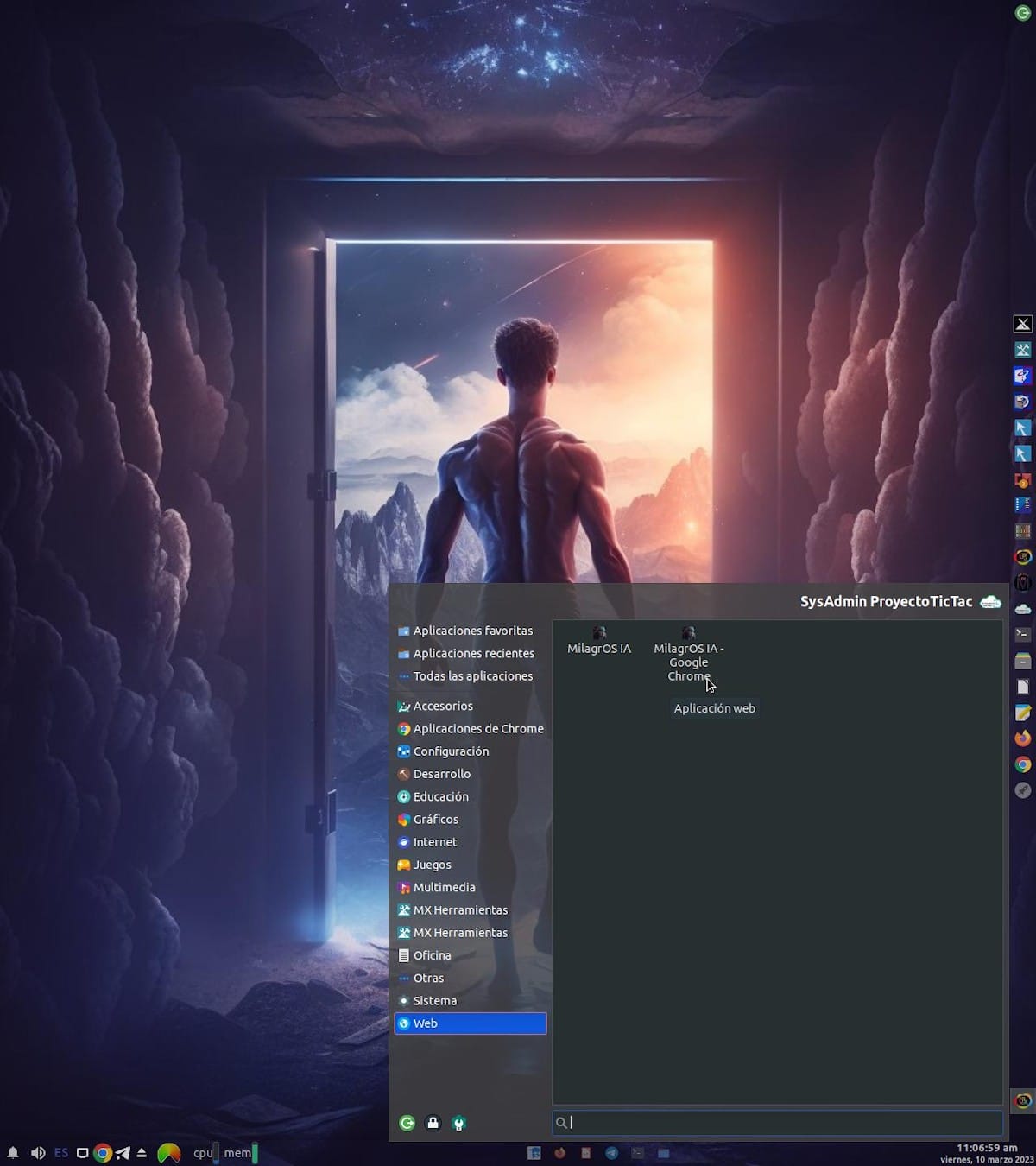
- Etsi ja suorita WebApp Manager sovellusvalikon kautta

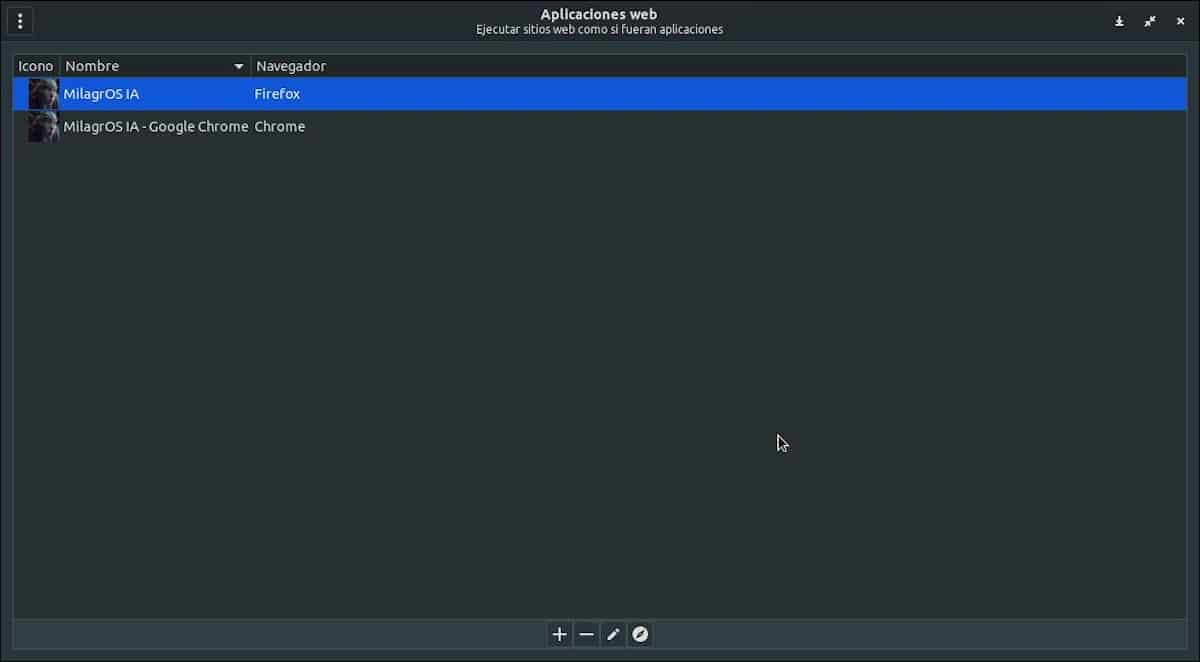
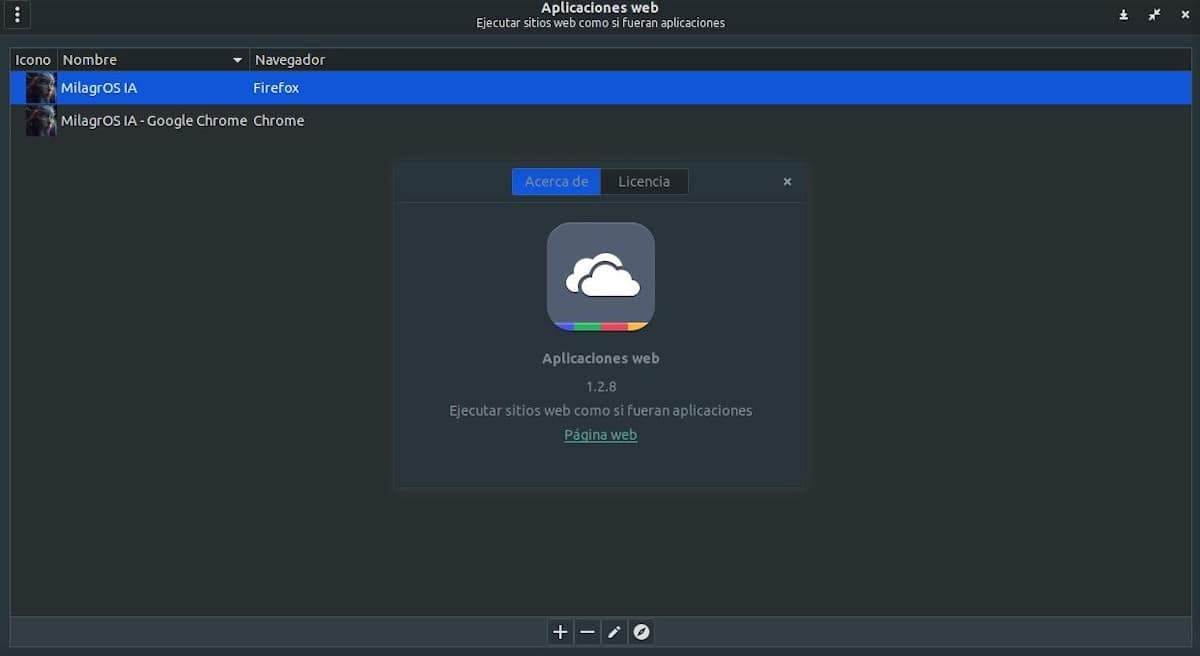
- Aloitusnäyttö, jossa on kaksi esimerkkiä WebApps-sovelluksesta, jotka on jo luotu sen avulla. Vasemmassa yläosassa on pieni valintavalikko 2 pystypisteen muodossa, alaosan keskellä on 3 kuvaketta tuotettujen ja lueteltujen WebAppien luomiseen, poistamiseen, muokkaamiseen ja suorittamiseen.

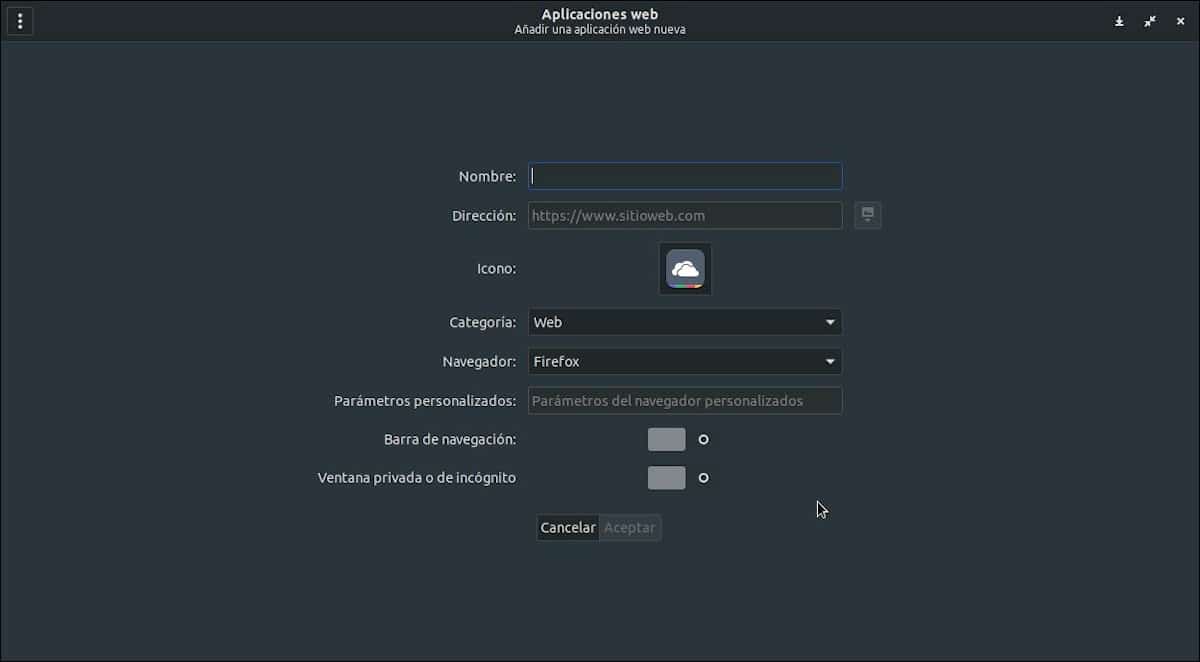
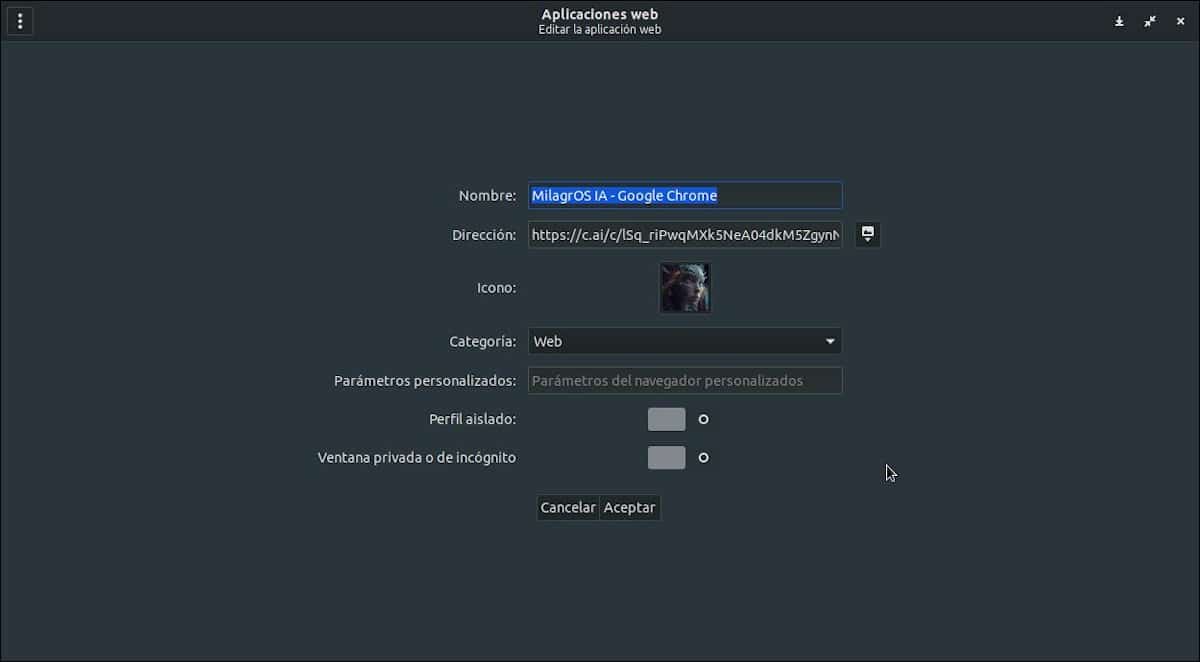
- Kun painat New WebApp -painiketta (+-merkki) luodaksesi WebApp, näyttöön tulee tämä ikkuna, jossa näytettävät kentät on täytettävä ja määritettävä.

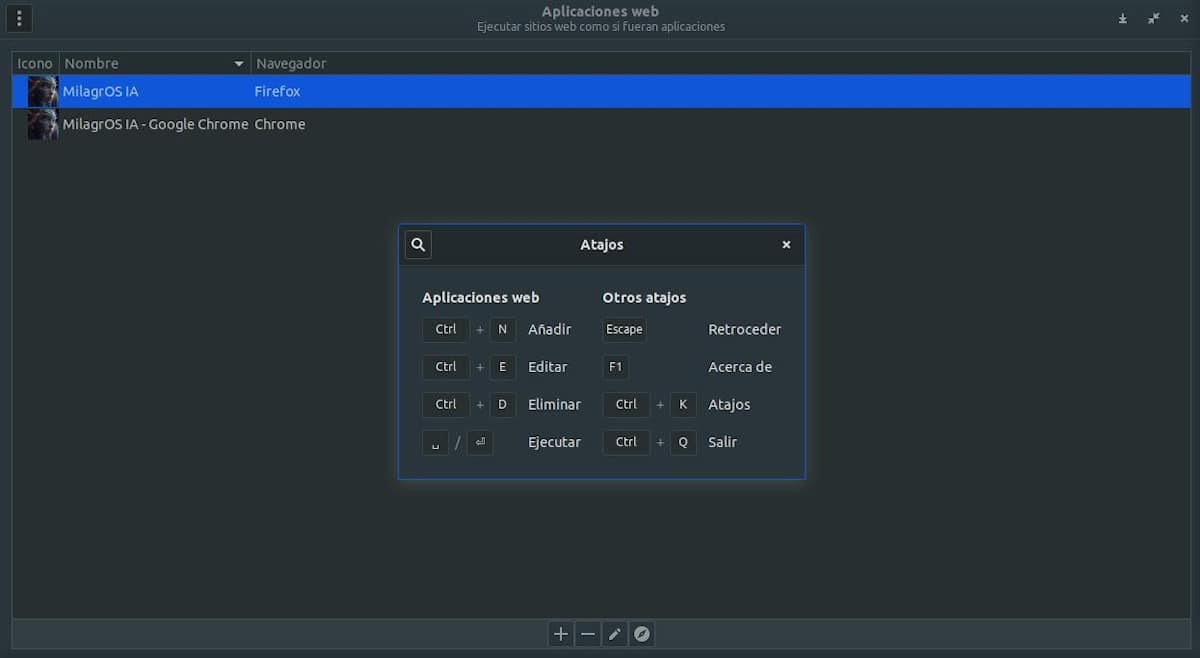
- Sovellukseen sisältyvät pikakuvakkeet

- Tietoja WebApp Managerista

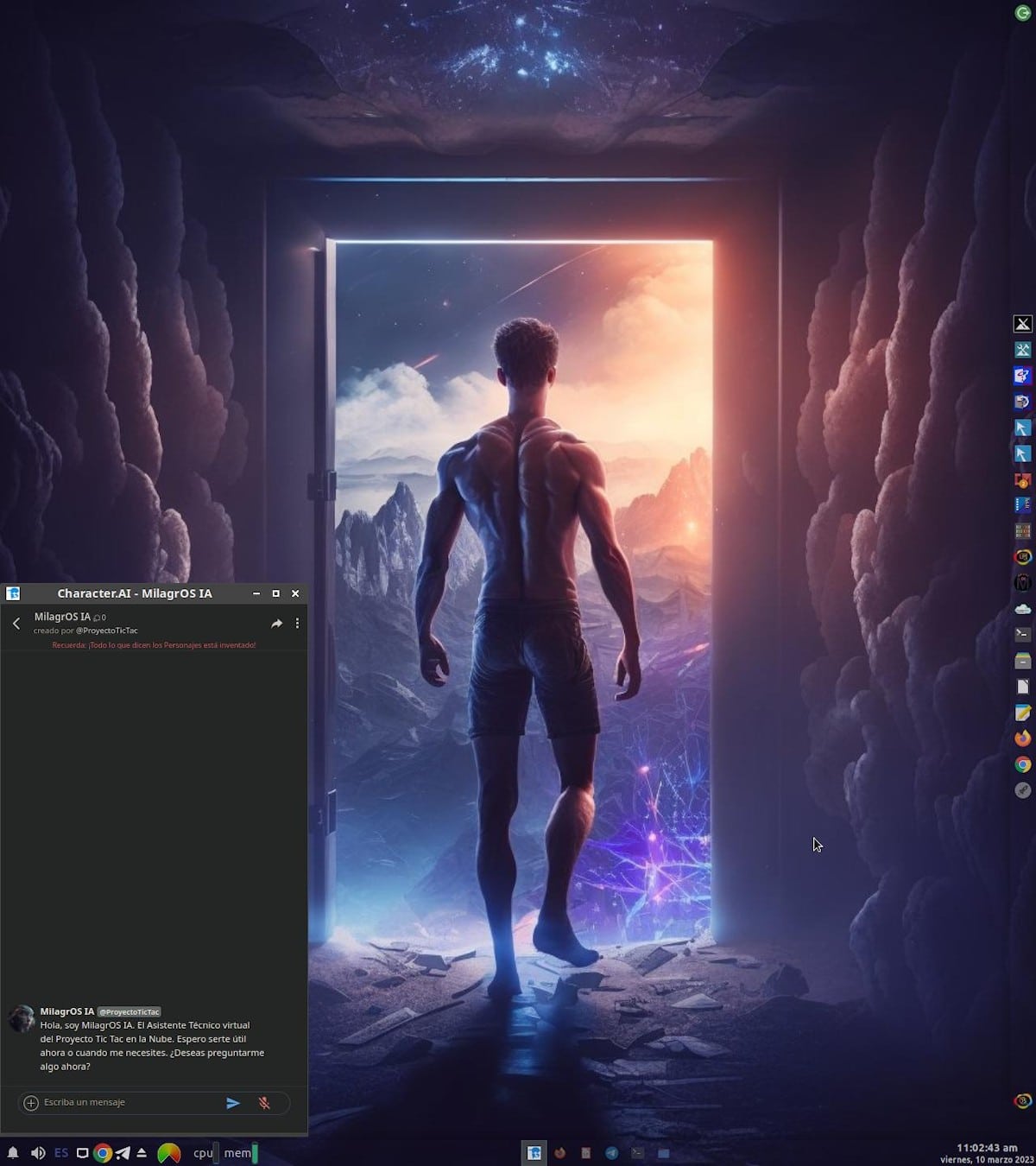
- Hyvä esimerkki WebApp-sovelluksen luomisesta on seuraava, jonka olen tehnyt luodakseni WebApp-sovelluksen, joka toimii a ChatBot ChatGPT:n tyyliin nimeltään AI ihmeitä kutsutun pilvipalvelun kautta Hahmo.AI. Mikä sen lisäksi, että se on hauskaa, on jotain erittäin mielenkiintoista ja loistava ilmainen vaihtoehto ChatGPT ChatBots for GNU/Linuxille. Joten jos haluat tietää lisää tästä ejemplo Kutsun sinut kokeilemaan Ihmeitä AI ja katso a youtube-video hänestä. Ja kuten seuraavissa kuvakaappauksissa todetaan:



Mikä Nativefier on ja miten sitä käytetään?
Toisin kuin WebApp Manager, joka on graafinen sovellus (GUI), Nativefier on terminaalisovellus (CLI). ja sitä voidaan kuvata työkalu, jolla voit helposti luoda "työpöytäsovelluksen" mille tahansa verkkosivustolle ilman ongelmia. Ja tätä varten hyödyntää tekniikkaa elektronin pakkaus (joka puolestaan käyttää Chromiumia) rakentaakseen suoritettavan tiedoston käytetystä käyttöjärjestelmästä riippumatta siitä, onko kyseessä Windows, macOS tai Linux.
Asennukseesi, sinun mukaan virallinen verkkosivusto GitHubissa, on tarpeen suorittaa vain seuraavat komennot GNU/Linux Distrossa, joka perustuu Debian/Ubuntuun:
sudo apt install nodejs npm
sudo npm install nativefier -gJos kaikki on mennyt hyvin, se on vain välttämätöntä rakentaa WebApp mistä tahansa URL-osoitteesta (verkkosivusto, verkkosovellus, verkkopalvelu tai muut online-elementit) suorittamalla seuraava komento, korvaamalla Esimerkki URL-osoitteesta (blogi.desdelinux.netto) halutulle:
nativefier blog.desdelinux.netJa jos kaikki on mennyt hyvin, voimme jo rakentaa pikakuvake mainittuun sovellukseen, graafisen sovelluksen kautta "menulibre", "alacarte" tai muu vastaava saatavilla mainitussa käytetyssä GNU/Linux-distrossa.
Ota huomioon, että, Nativefier kun rakennat pyydettyä WebAppia, se luo kansion polun sisään "/koti/käyttäjänimi/" ja jonka nimi vastaa ilmoitettua verkkosivustoa, eli "/koti/käyttäjänimi/verkkosivuston nimi".
Ja sen sisällä sijoittuu suoritettavan jonka on suoritettava suora pääsy, jolla on sama nimi kuin luodulla kansiolla "verkkosivuston nimi".
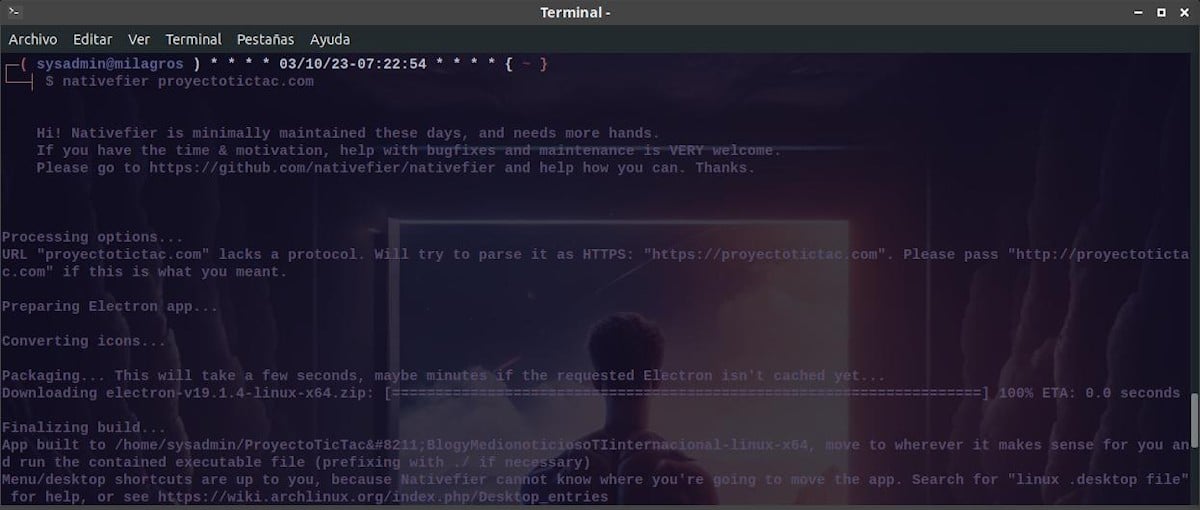
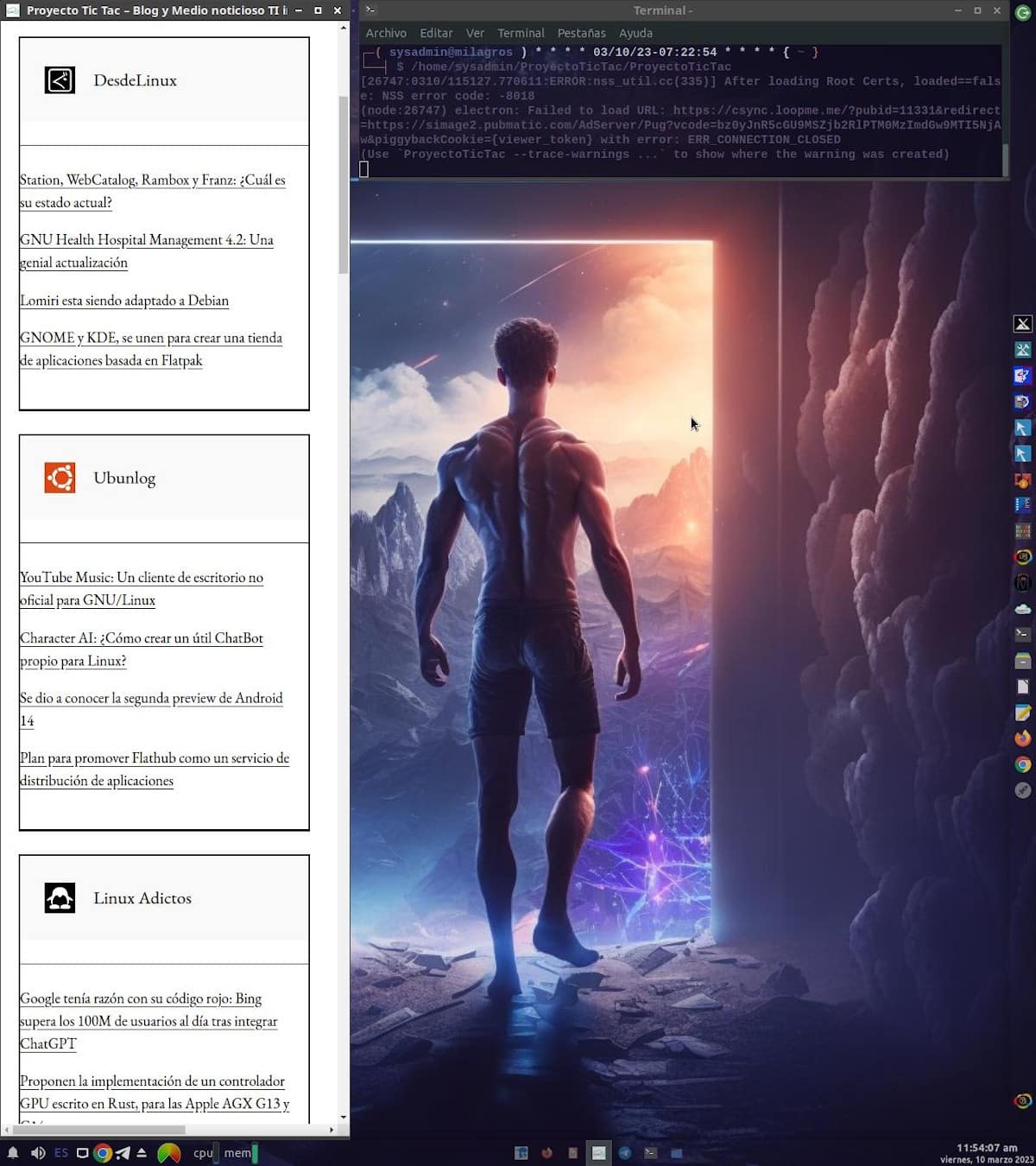
Näyttökuvat
Kuten seuraavissa kuvakaappauksissa näkyy:




Yhteenveto
Yhteenvetona voidaan todeta, että jos et useista syistä halua käyttää suuria ja monimutkaisia WebApps-hallintasovelluksia, kuten Station, WebCatalog, Rambox ja Franz, Epäilemättä parhaat vaihtoehdot ovat "WebApp Manager ja Nativefier". Koska nämä ovat pieniä, nopeita ja helppoja hankkia, asentaa ja hallita, ja myös kehittäjät pitävät ne ajan tasalla. Lopuksi, jos joku jo tietää tai on ottanut käyttöön jonkin näistä kahdesta tänään käsitellystä sovelluksesta, on hienoa kuulla kokemuksistasi niiden kanssa kommenttien kautta.
Ja jos pidit tästä postauksesta, älä lopeta sen jakamista muiden kanssa. Muista myös vieraile kotisivuillamme en «DesdeLinux» lukeaksesi lisää uutisia ja liittyä viralliselle kanavallemme Sähke lähettäjältä DesdeLinux, Länsi ryhmä saadaksesi lisätietoja tämän päivän aiheesta.