Te souviens tu Supports? Dans DesdeLinux nous dédions plusieurs articles vers cet éditeur de texte open source promu par Adobe et sa communauté, et qui depuis lors a évolué petit à petit jusqu'à atteindre la version 1.1 avec de nombreuses améliorations et fonctionnalités. Dans cet article, nous en passerons en revue certaines, mais tout d'abord, rappelons-nous certaines des options Supports quelque chose de différent.
Édition en ligne avec brackets
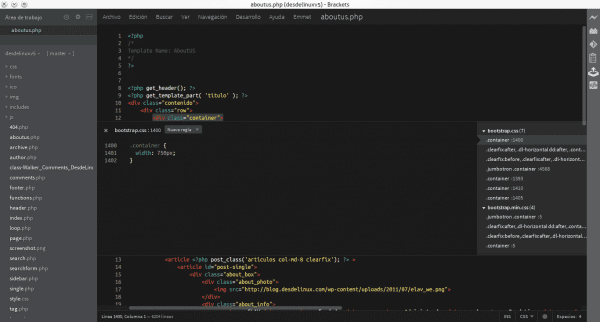
L'une des fonctionnalités les plus intéressantes de Brackets est ce que j'appelle «l'édition en ligne», qui consiste à éditer les propriétés CSS d'une balise HTML existante, ou en créer une nouvelle, à partir du fichier lui-même. .html sans avoir à ouvrir le fichier de feuille de style. Il suffit de placer le curseur sur l'étiquette correspondante et d'appuyer sur Ctrl + E.
Afficher les éléments, les couleurs et les images dans les crochets
Les crochets nous permettent de visualiser les images que nous lions dans notre code html ou la couleur d'une propriété dans le fichier .css comme on le voit dans l'image précédente. De plus, vous avez la possibilité de voir les modifications que nous enregistrons dans notre fichier html dans Google Chrome automatiquement, sans recharger la page.
Ce sont quelques-unes des fonctionnalités les plus intéressantes de Brackets à l'époque, mais de nouvelles arrivent maintenant.
Vue fractionnée dans les crochets
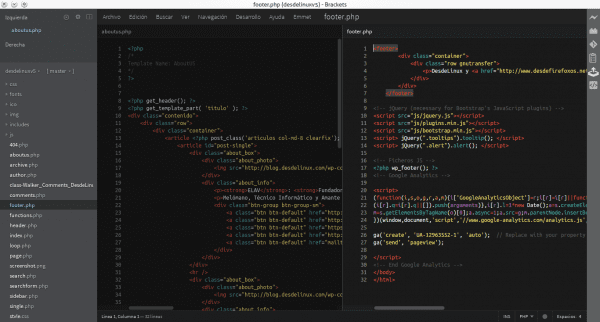
Maintenant, nous pouvons travailler plus confortablement avec deux fichiers en même temps en divisant la vue de l'éditeur à la fois verticalement et horizontalement. Il inclut la prise en charge des thèmes par défaut et nous permet de sélectionner la police que nous utilisons et sa taille.
Extensions, de nombreuses extensions dans les crochets
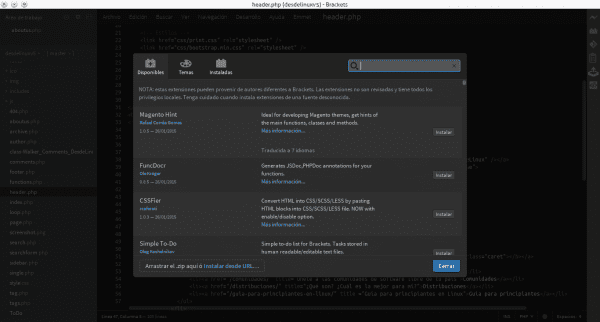
S'il y a quelque chose dans lequel Brackets s'est beaucoup amélioré (grâce à la Communauté), c'est dans la liste des extensions disponibles, dont beaucoup sont d'excellente qualité.
J'en utilise des très intéressants tels que:
- Embellir: Pour embellir le code JS, CSS et HTML
- Bootstrap 3 Squelette: Pour créer un html prêt pour Boostrap.
- Comparer les supports: Un outil DIFF.
- Liste de tâches: Pour avoir une liste de tâches à portée de main
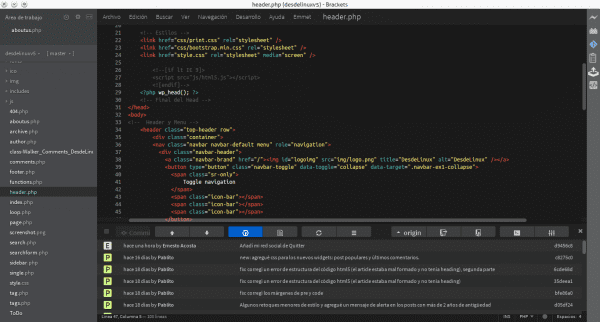
- Crochets Git: Un de mes favoris, il me permet de gérer mon projet et son référentiel GIT. Je laisse une capture d'écran dans l'image suivante.
- D'autres, bien d'autres.
Brackets et extrait
Avec la version 1.1 de Brackets, nous avons la possibilité de télécharger une variante qui inclut Extract, qui fondamentalement incluye una nueva experiencia de instalación inicial y una característica que le permite colaborar con un diseñador (que use .PSD) y que utilice la nube de Adobe. Je ne peux pas vraiment vous dire comment cela fonctionne pour des raisons évidentes, mais cela semble être une option plutôt cool.
Conclusions des crochets
En résumé, je peux dire que dans le peu de temps nécessaire au développement, Brackets prend pour moi une place importante parmi les alternatives dont nous disposons. Ce n'est pas parfait, il a encore un long chemin à parcourir (et j'aimerais qu'il fonctionne aussi vite que Sublime Text), mais grâce aux nouvelles fonctionnalités et extensions qui sont ajoutées, il s'avère être une excellente option pour les utilisateurs . Parties avant.
J'ai peut-être plus de choses à mentionner, mais la meilleure chose à faire est d'essayer et de vous juger. Brackets est disponible sur leur site Web avec des paquets compilés pour Debian / Ubuntu, ou leurs sources. Si vous êtes un utilisateur d'ArchLinux, vous pouvez l'installer directement à partir de l'AUR.





J'utilise des accolades depuis la version 0.27 et j'ai beaucoup grandi tout ce temps 🙂
C'est un rocher !! Titan!
J'attends juste les tests Debian 😀
Magnifique article.
Est-il possible de se déplacer avec les raccourcis vi / vim?
Actuellement l'éditeur avec lequel je développe, puisque je trouve que c'est mon alternative par défaut xD
C'est vraiment un éditeur impressionnant, j'ai été captivé depuis que je l'ai essayé pour la première fois. Je le recommande. J'espère que dans peu de temps je supprimerai l'hégémonie de SublimeText.
J'espère que Sublime Text apprendra une ou deux choses. Il a des idées très intéressantes.
Ils doivent tous deux apprendre.
Je l'utilise et là où vous appuyez sur les touches «Ctrl + E», rien n'apparaît, cela me dit seulement que le fichier n'existe que si je veux en faire un.
J'ai essayé de l'installer dans Antergos (supports yaourt-S), mais malheureusement je ne peux jamais terminer l'installation de manière correcte. J'obtiens toujours l'erreur suivante:
"Exécution de la tâche" curl-dir: node-linux64 "(curl-dir)
Création de fichiers «téléchargements / node-v0.10.24-linux-x64.tar.gz».
Exécution de la tâche de "nettoyage des nœuds"
Exécution de la tâche "node-mac"
Exécution de la tâche «create-project»
Création de fichiers de projet
Faites un don, sans erreur.
CXX (cible) out / Release / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o
make: g ++: le programme n'a pas été trouvé
libcef_dll_wrapper.target.mk:212: échec des instructions pour la cible 'out / Release / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o'
make: *** [out / Release / obj.target / libcef_dll_wrapper / libcef_dll / transfer_util.o] Erreur 127
==> ERREUR: Il y a eu un plantage dans build ().
Annulation ...
==> ERREUR: Makepkg n'a pas pu compiler les crochets.
==> Redémarrer la compilation des crochets? [o / n]
==> ———————————————–
==> »
Quelqu'un sait-il ce que cela peut être ou comment puis-je le réparer pour utiliser Brackets?
Si vous voyez que vous ne pouvez pas, installez à partir d'un fichier deb.
Bonne chance!
I d'AUR installe toujours des supports-bac
Les supports-bac ont fonctionné. Je vous remercie!
make: g ++: le programme n'a pas été trouvé
J'ai essayé plusieurs éditeurs mais à la fin je reviens toujours vers Kate. Éditer le CSS en ligne, prévisualiser des images ou des couleurs sont très pratiques et permettent de gagner du temps, mais pensez-vous que ce sont des raisons suffisantes pour passer par-dessus Kate, qui finit par intégrer presque toutes les fonctions utiles qui apparaissent dans d'autres éditeurs, à Brackets? Je sais que j'obtiendrai la meilleure réponse en l'essayant moi-même, mais la vérité est que je m'ennuie un peu d'essayer tel ou tel programme et finit par revenir à ceux qui me donnent de bons résultats depuis des années.
Salutations.
Le seul problème que je vois avec KATE est qu'il n'a pas d'autocomplétion de code, d'étiquettes et autres 🙁
Il semble que la saisie semi-automatique ait: http://kate-editor.org/about-kate/
Eh bien, pour HTML et CSS, je ne l'ai jamais vu.
La saisie semi-automatique qui ne fait pas ce que elav demande. Il ne vous remplit automatiquement que s'il y a un mot qui commence le même dans tout le document.
La première option sur laquelle je clique sur «Aperçu dynamique» n'est disponible qu'avec Google Chrome…. -> Désinstallation….
Y a-t-il une manie avec Google Chrome? oublient-ils que c'est Linux? Netflix, WhatsApp et maintenant Brackets ...
Oui, c'est ça. Ce qui se passe, c'est que cette option n'est utile que si vous travaillez avec .html, ce qui est bien pour la mise en page, mais lorsque vous créez un thème WordPress, lorsque vous travaillez avec des fichiers .php, ce n'est plus utile 😀
Dans cette dernière version, la vue en direct est prise en charge par plusieurs navigateurs, mais elle est désactivée par défaut. Dans le fichier de préférences, vous mettez ce "livesev.multibrowser": vrai, je l'utilise avec Firefox et cela fonctionne.
Bonjour, et comment l'ajouter, car j'ajoute ce code et chaque fois que j'ouvre le programme, j'obtiens une erreur qui: le fichier de préférences n'a pas un format JSON valide.
Bonjour, quel est le thème que vous utilisez? c'est génial 🙂